What are Google Merchant and Google Shopping?
In order to use Simple Google Shopping, you should be aware of what Google Merchant and Google Shopping are.
Here is some basic knowledge about Google Shopping and data feed management.
What are Google Shopping and Google Merchant?
Google Shopping is a free Google service allowing customers to find and compare products they want to buy online. If you are an online merchant, you can submit all your products to Google Shopping and attract potential customers by allowing them to view your products more easily.
Google Merchant Center is a tool that helps you upload your store and product data to Google and so make it available for Google Shopping ads and other services of Google Learn more on how to get started with Merchant Center.
How to create my Google Merchant Account?
In order to submit your products to Google Shopping, you need to create a Google Merchant Account. Click on the following link for further information on creating an account: https://support.google.com/merchants/answer/188924?hl=en
Once
What is a products data feed?
A data feed is a file made up of a unique group of attributes that define each one of your products. This allows customers to search and find your items more easily. This file is similar to
To know more about the product data feeds, feel free to have a look at the Google Merchant Center support site: https://support.google.com/merchants/answer/188478?hl=en
How to create a products data feed?
Simple Google Shopping and Data Feed Manager are two Magento 2 extensions that allow you to quickly configure, generate, and automate several product data feeds.
How to use Simple Google Shopping?
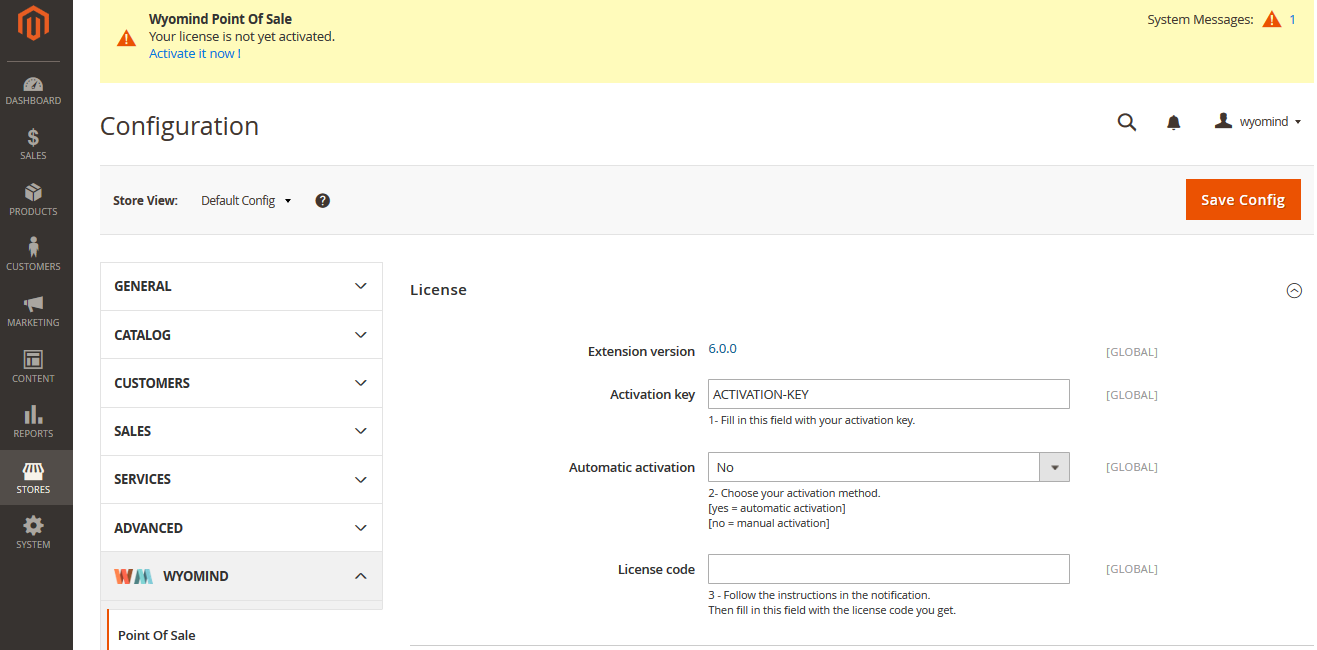
STEP 1: Configure Simple Google Shopping in a general way
Before being able to configure your data feeds, you should configure the extension in a general way. To do so, go to:
Stores SettingsConfiguration WyomindSimple Google Shopping
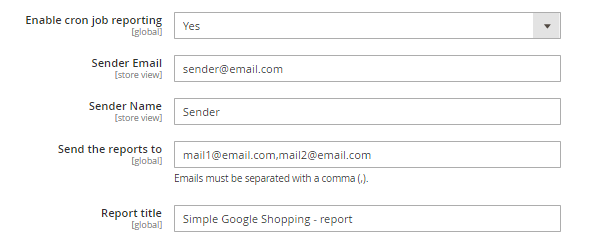
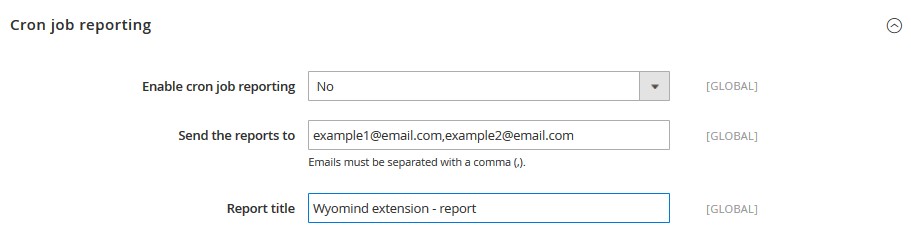
Cron job reporting

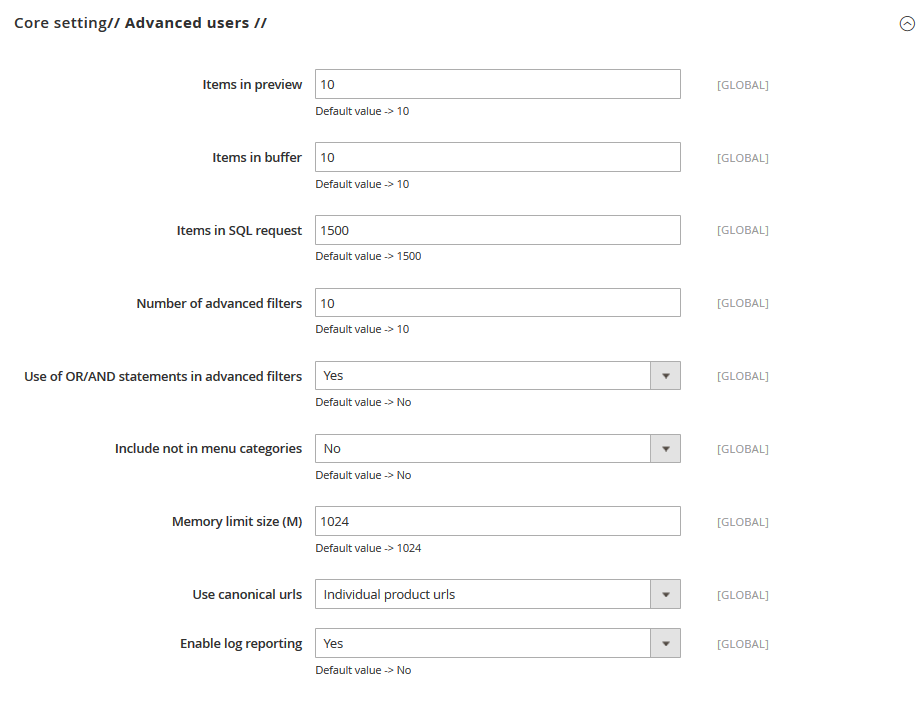
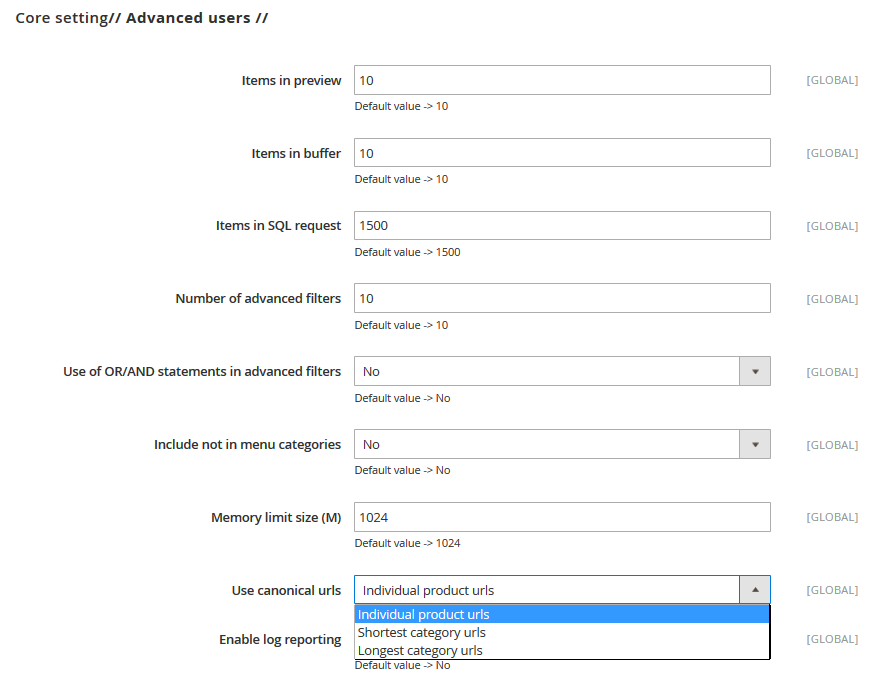
Core Settings
- Items in preview:
Bydefault, there are 10 items inpreview , - Items in
buffer :
By default, products are inserted into the file on the server every 10 items but you can reduce or increase that number. - Items in SQL request:
By default, there are 1500 items in each MySql query. Number of advanced filters:
By default, you have 10 advanced filters. If you need more, you can at any time increase that value.- Use of OR/AND statements in advanced filters:
OR/AND statements can be used in the advanced filters simply by enabling that option. - Include not in menu categories:
You can also include the categories of products that are notin the menu. - Memory limit size (M):
The default memory limit is 1024. - Use canonical
urls :
You have a choice between several options. You can choose to use the shortest categoryURL , the longest one, or the productURL .
For example, if you have a "T-shirt" in 2 categories: "New arrivals" and "Shirts", the urls may be
Product Url = http://mywebsite.com/t-shirt.html
Shortest category url = http://www.mywebsite.com/men/shirts/t-shirt.html
Longest category url = http://mywebsite.com/men/new-arrivals/t-shirt.html
- Enable log reporting:
You can also enable the log reporting.

STEP 2: Configure your data feeds with Simple Google Shopping
To create and configure your data feeds, go to:
ProductsSimple Google Shopping
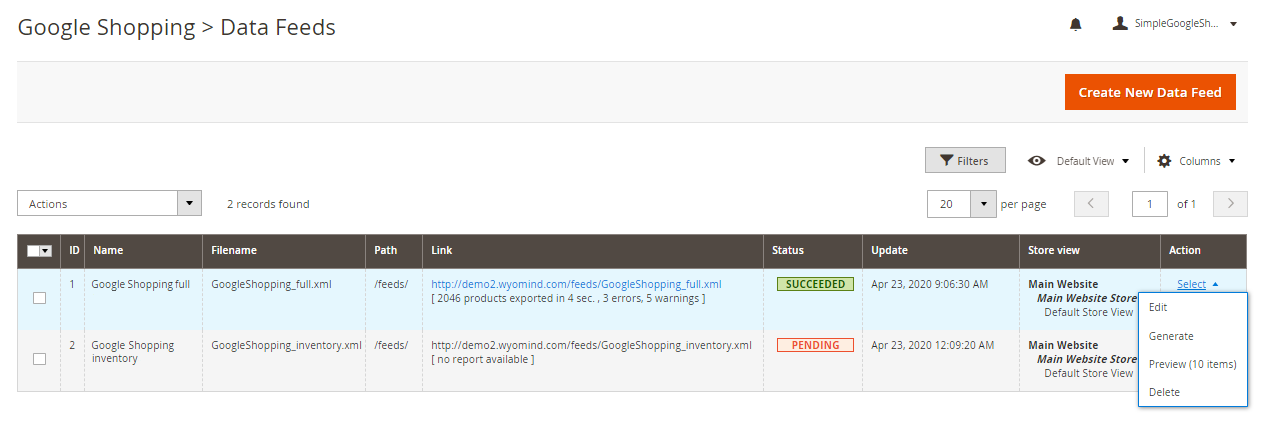
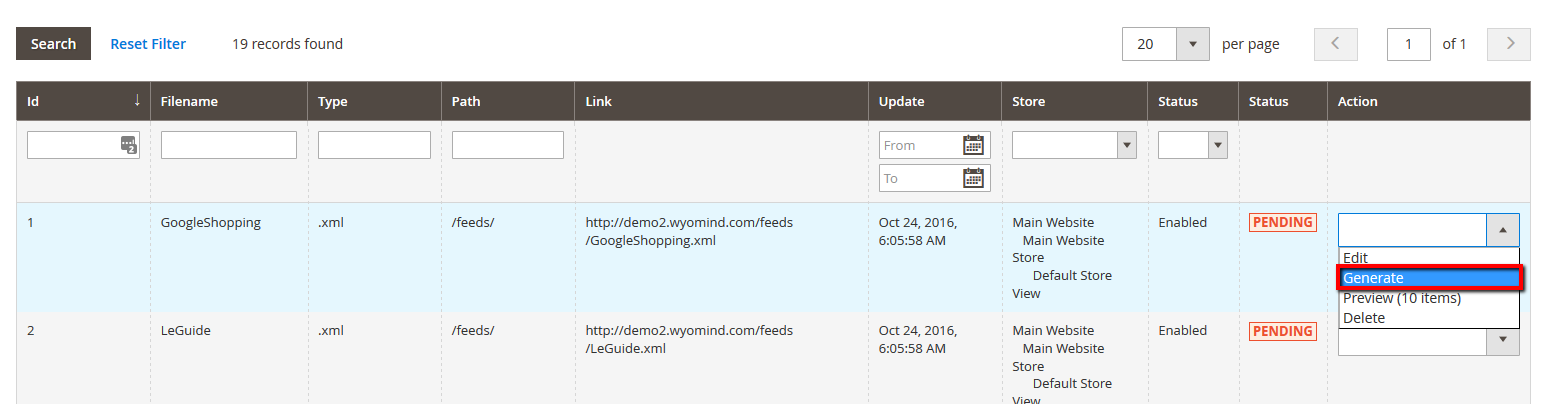
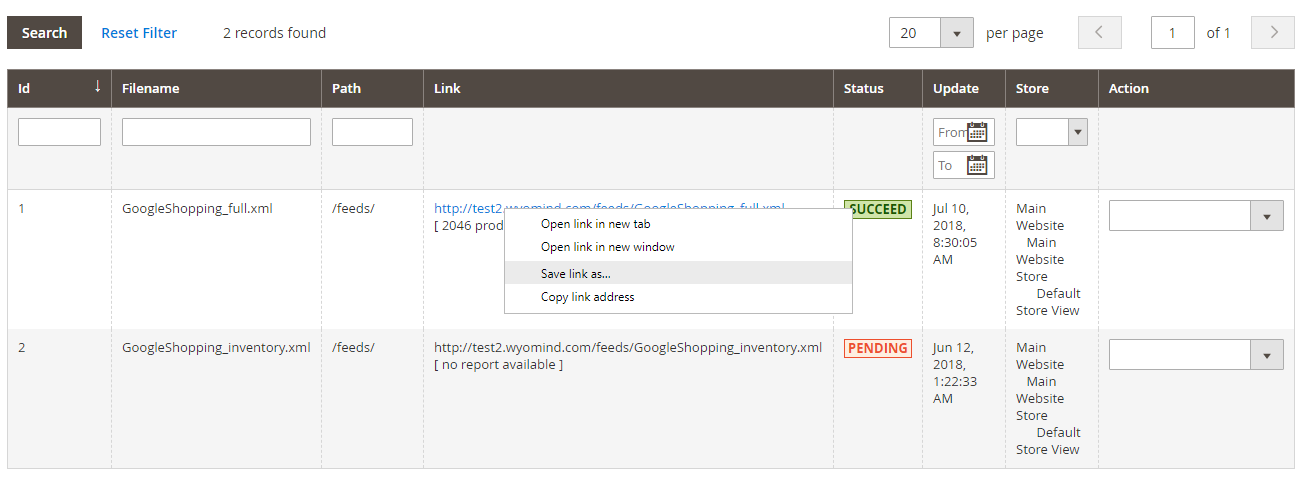
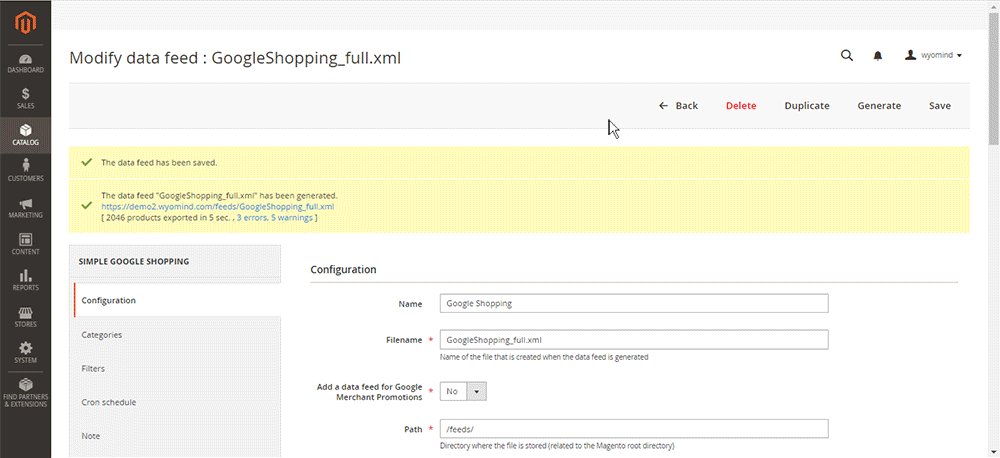
Your data feeds will be listed according to IDs. You will find the name of the file, its path as well as the link to the data feed file. You should also get a message that sums up the number of products exported, the time it took, and the number of errors and warnings in your data feed.
The status of your data feed will vary according to the situation:
- Pending: the data feed has never been generated or the scheduled hour is passed (waiting for the execution of the cron task)
- Success: successful generation of the data feed, manually or automatically (the generation corresponds with a schedule)
- Hold: in the process of generation (latency, indeterminate status)
- Processing: generation progression percentage
- Error: the generation is stopped
You should find the date and the hour of the last generation of the data feed as well as the Store view taken into account for the data feed.
From the Action
- Edit
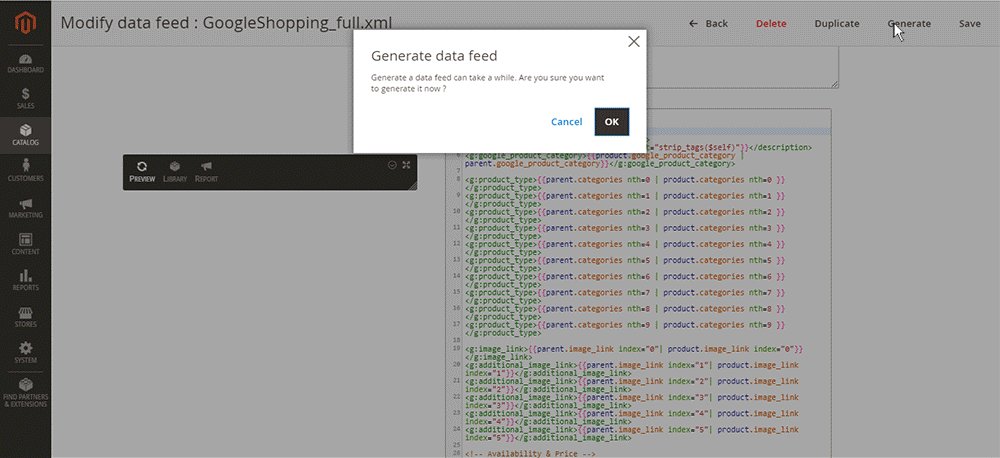
- Generate
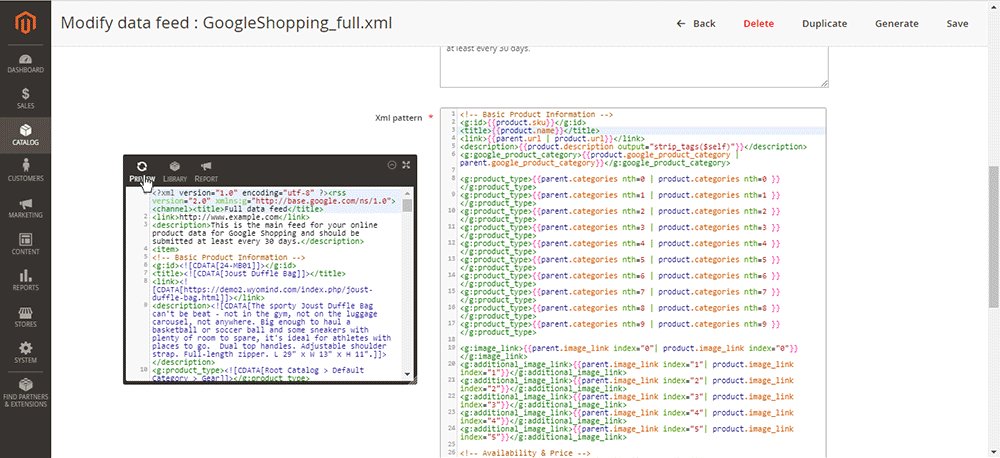
- Preview (10 items)
- Delete
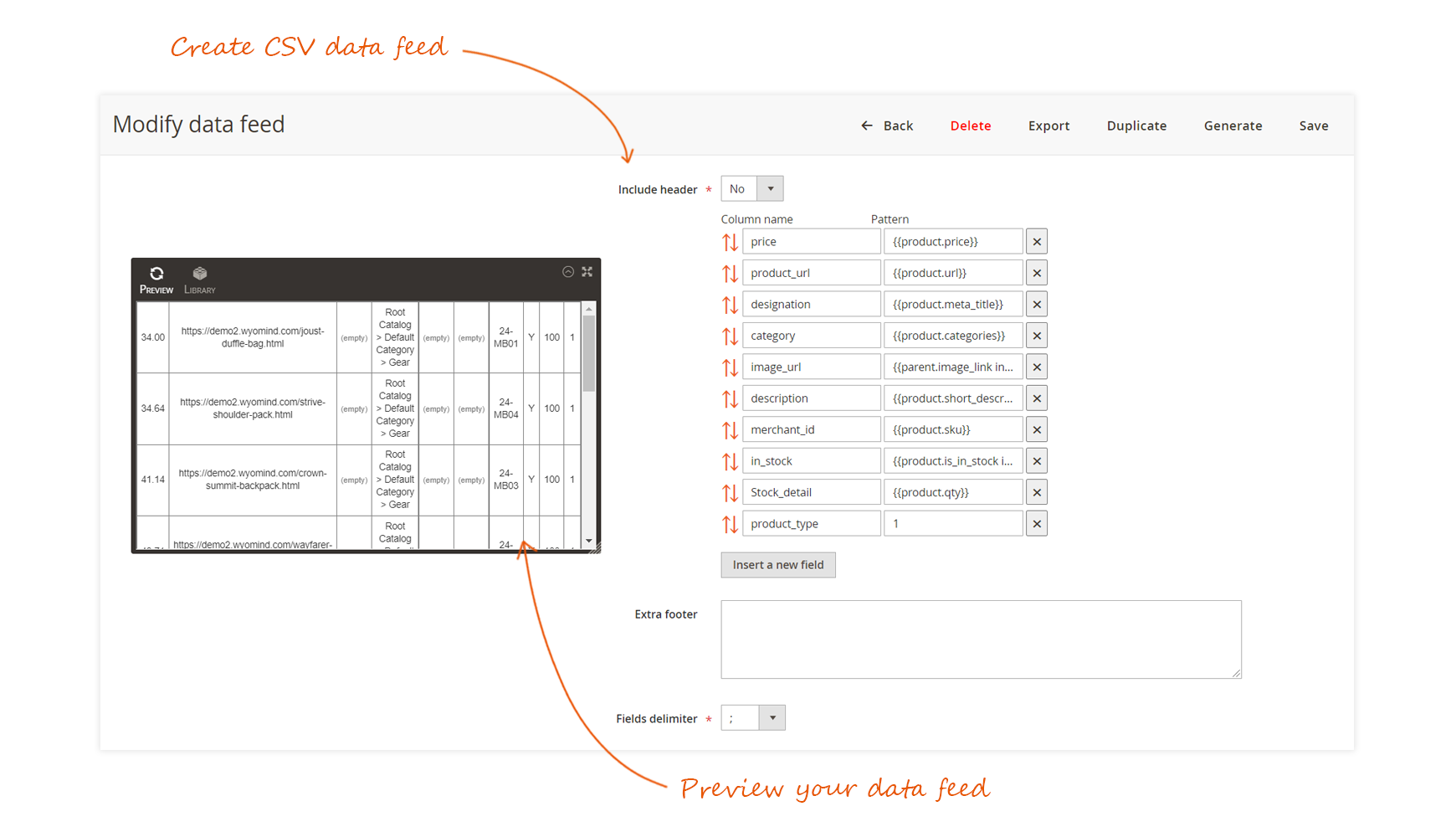
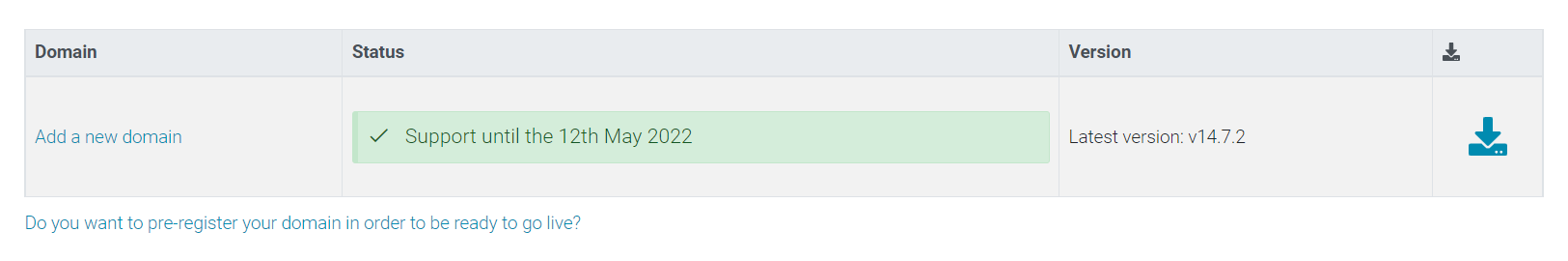
Click on Create new data feed to configure your data feed as you want.
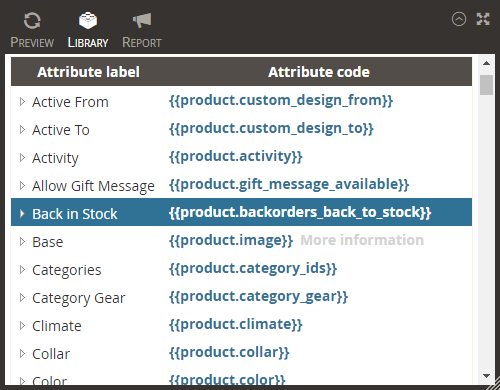
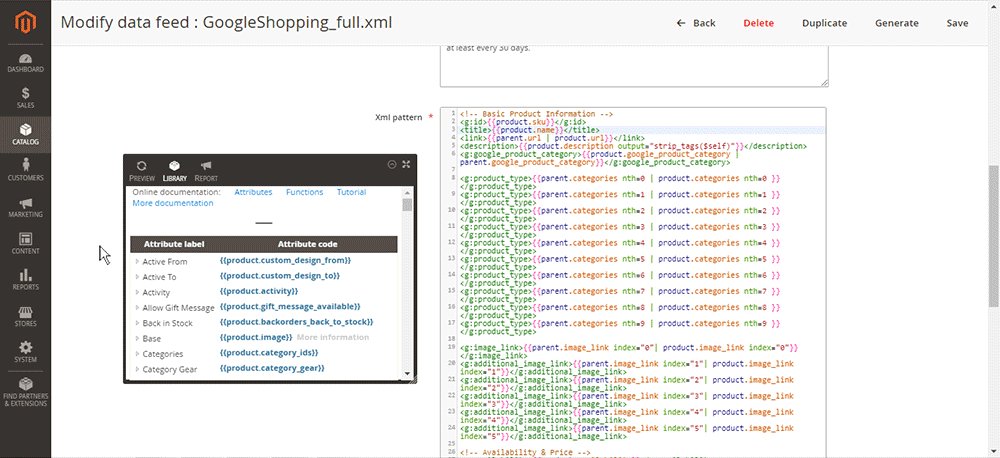
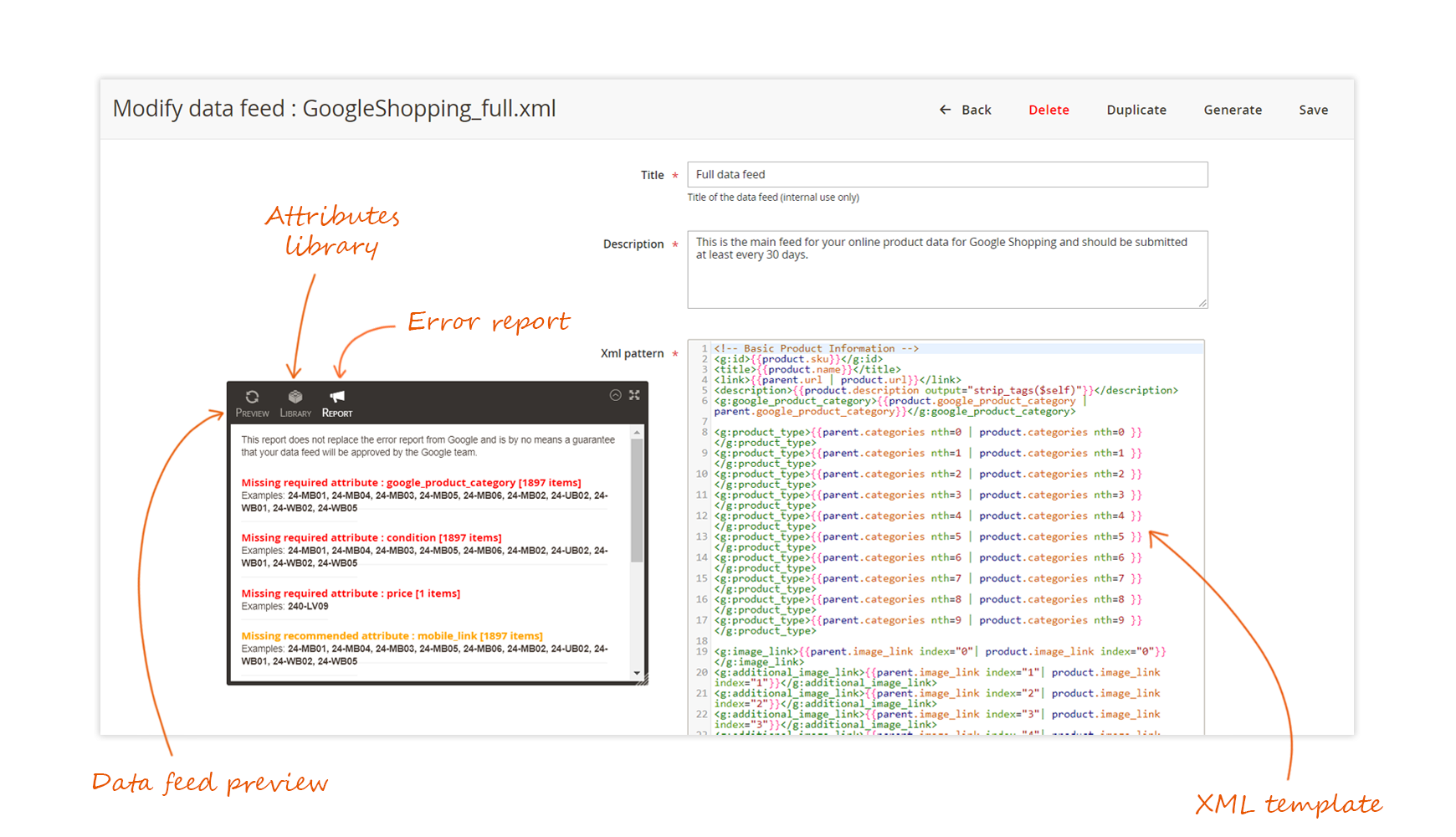
The Tool Box
When creating a data feed, you should see a black box on the right of your screen. The Simple Google Shopping extension includes that tool to help you configure your feed and see what is wrong.
The toolbox is inevitably a very useful tool. This will help you to configure your data feed more quickly.
Below are the different options for the toolbox.
Library

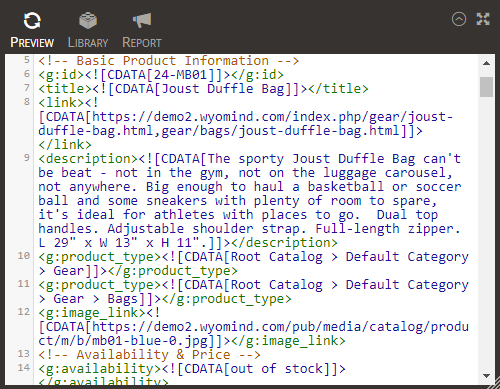
Preview

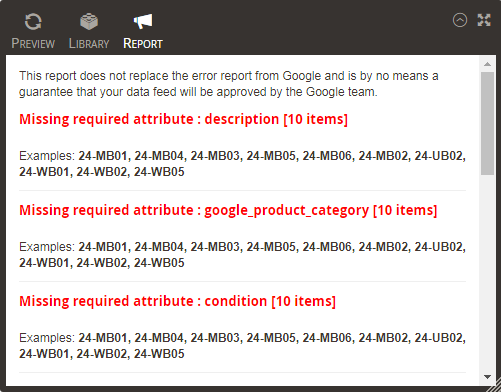
Report
You can get reports on the errors and warnings of your data feeds.
Those reports do not replace the error reports from Google and are by no means a guarantee that your data feed will be approved by the Google team. This will help you to save time by quickly identifying the main problems of your data feed and by making the necessary changes.
- In orange will be displayed the warnings such
as: Missing recommended attribute: product_type. - In red will be displayed the error that you must correct to be able to submit your data feed: Missing required attribute:
google_product_category.
By default, the reports will give the 10 first examples (
StoresSettingsConfigurationWyomindSimple Google ShoppingCore Settings
Configuration
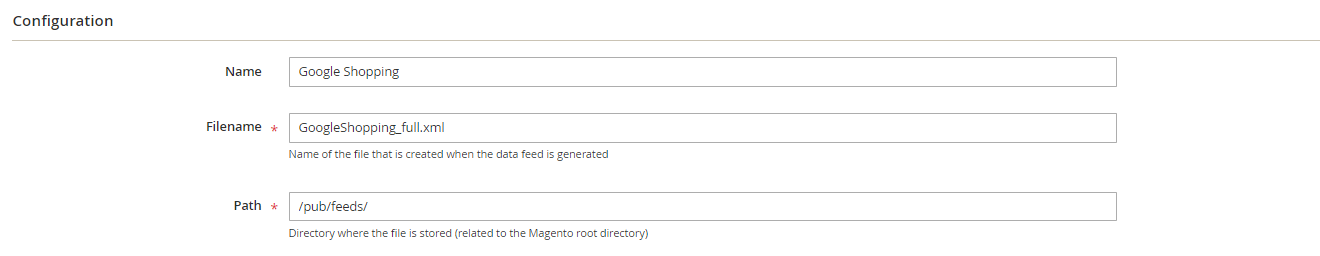
In that first tab is the main configuration of the data feed. To customize your feed, you'll find several fields to fill in.
- Name
You can add a name to your data feed. - Filename
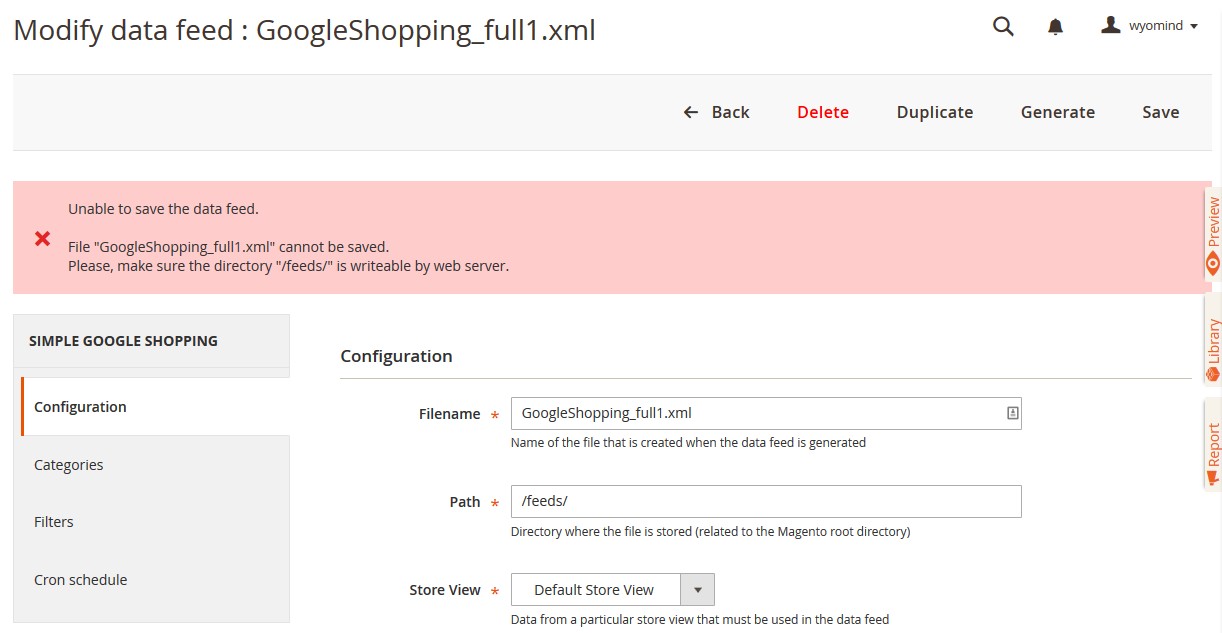
Enter a name for the file. - Path
Define the path where you want the data feed to be generated.
/feeds/ - Store View
Define which store view is concerned. - Website
url
Add your websiteURL . - Title
Add a title to your feed. - Description
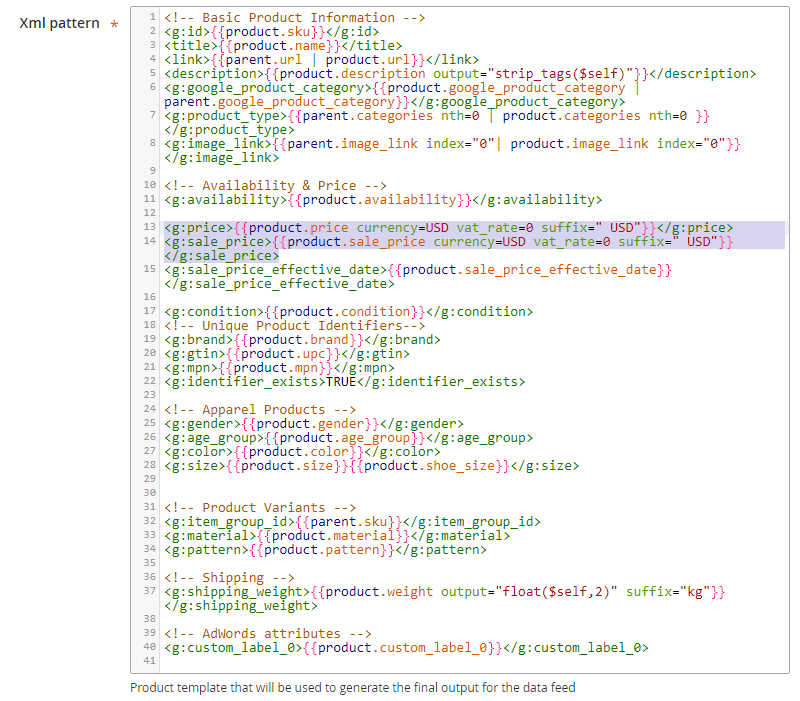
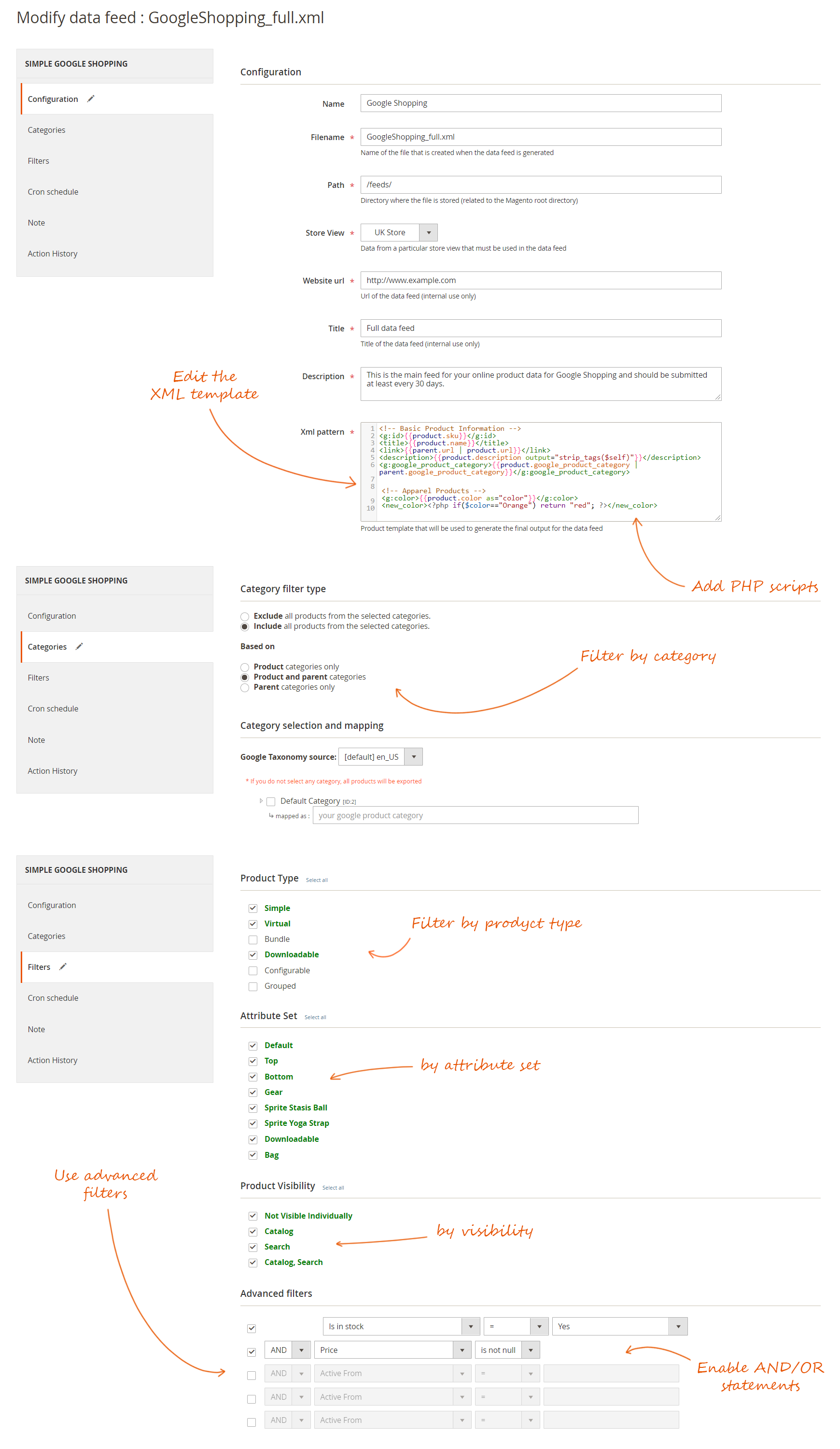
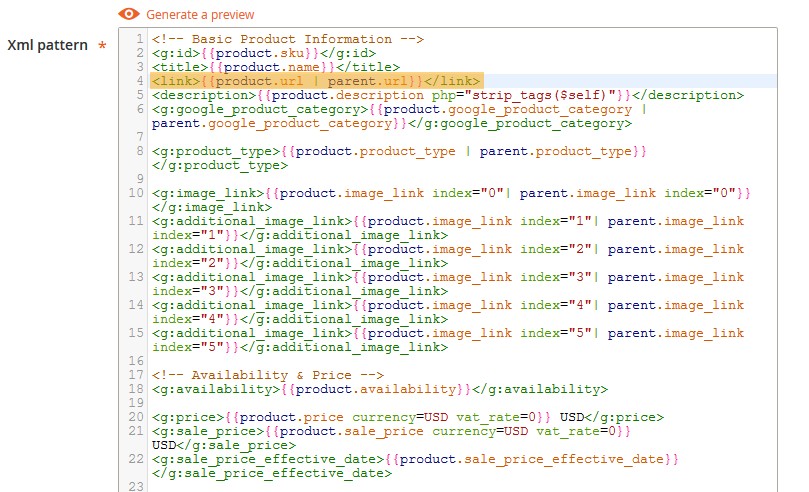
Add a description to your data feed. - XML pattern
This is probably the most important field as this is where you will configure your pattern.
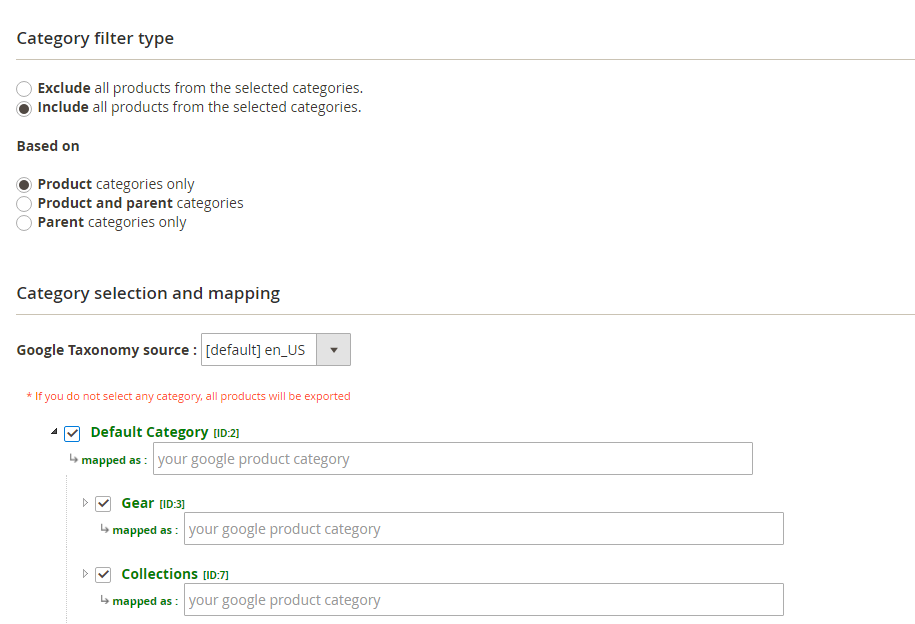
Categories filter
In the Categories tab, you will find 2 subtabs that will allow you to manage your categories.
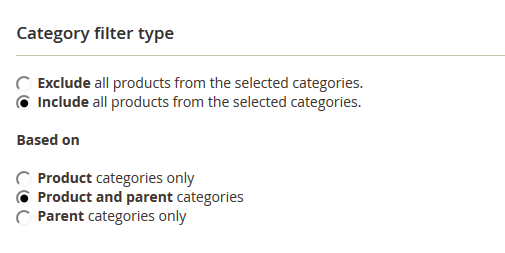
You can filter your categories according to two different ways:
- Exclude all products from the selected categories.
- Include all products from the selected categories.
For example, if you wish to include only products of the
First of all by ticking the Include option that will allow you to include all categories that you have selected. Or via the Exclude option that will exclude all categories that you have selected.
Or via the Exclude option that will exclude all categories that you have selected.
You are able to include or exclude your categories depending on:
- Parent categories only
In the case where you have a configurable product with simple variants associated. The configurable has a category assigned but not the variants. - Product categories only
If you have categories assigned to simple variants but not to the configurable product. - Product and parent categories
In the case where you have both situations.
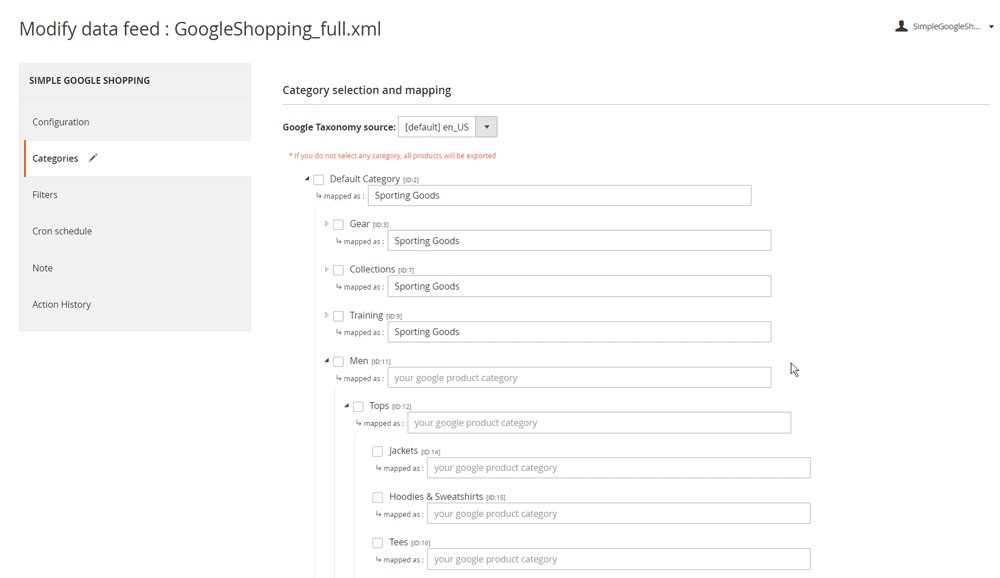
Category selection and mapping
In that subtab, you can select and map your categories to Google ones. This step is very important so that Google can make a link between their product categories and yours.
What is the category mapping?
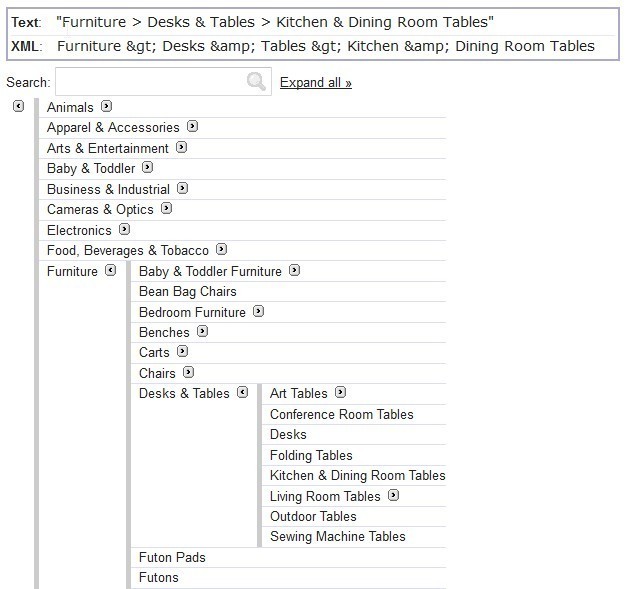
The Google product taxonomy is a tree of categories that will help you generate values for the Google product category attribute listing all possibilities.
Categories names you are using in your Magento aren't always the same as the ones used by Google Merchant to reference your products.
This means you have to find out which Google Merchant categories have the best matching with yours, according to the Google product taxonomy.
For example, if you're selling furniture like coffee tables, you'll have a Coffee table category in your Magento admin. But Google Merchant doesn't handle this kind of category. The closest Google product category could be Kitchen & Dining Room Table.
So this should appear this way in your data feed:
<g:google_product_category>Furniture > Desks & Tables > Kitchen & Dining Room Tables</g:google_product_category>How to map your categories to Google ones?
Simple Google Shopping provides you with an easy way to input Google product categories that are matching yours.
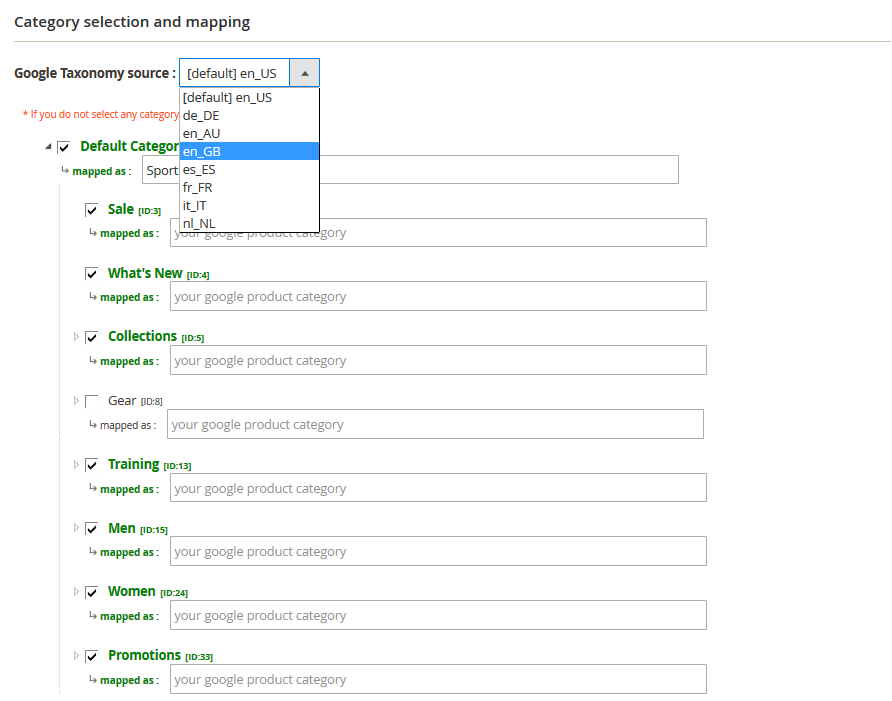
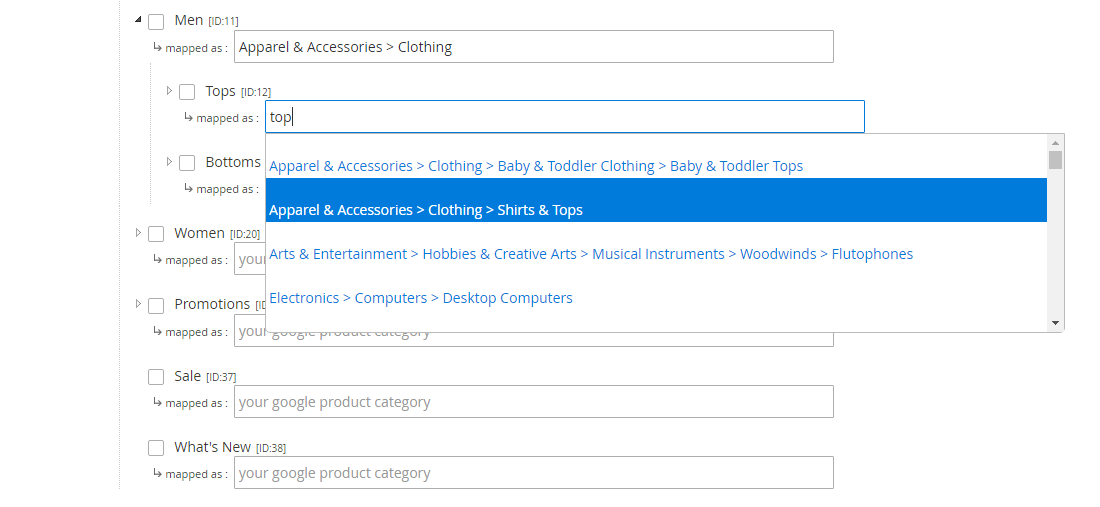
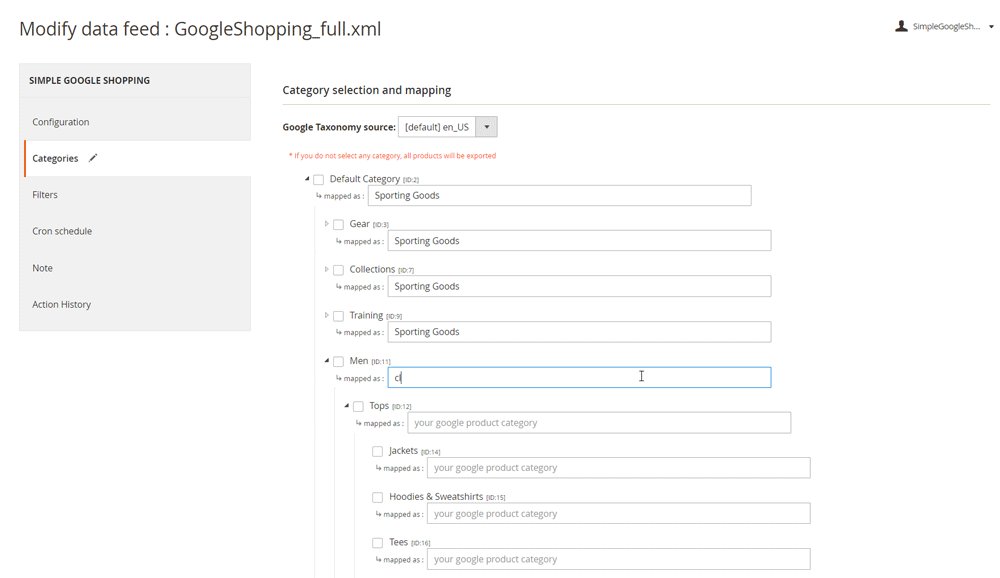
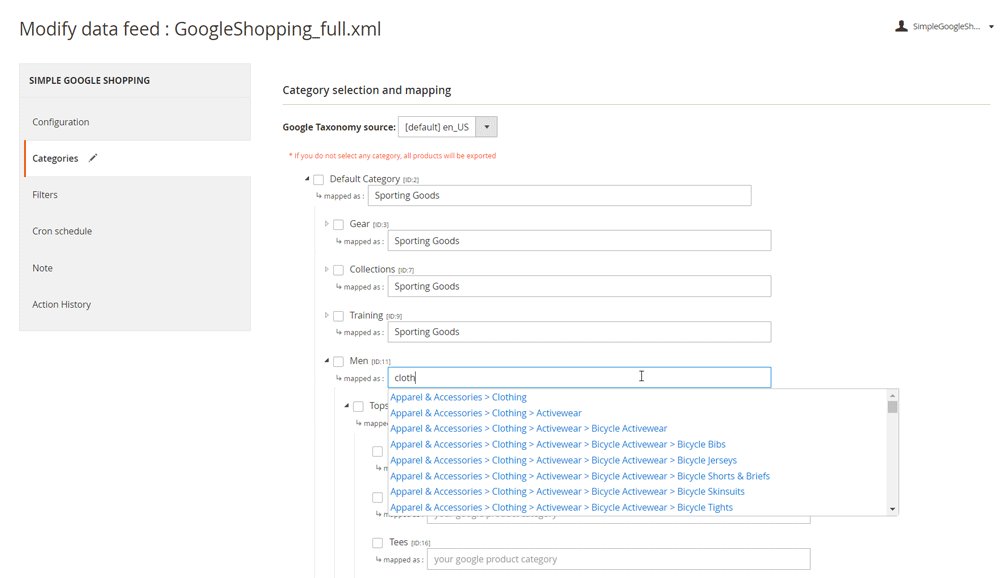
In your data feed configuration, go to the Categories tab. Then, in the Category selection and mapping section, you'll find a tree view of all your categories.
First, select the Google Taxonomy source on which the category mapping is based.
Taxonomy files for the main countries are directly included in the extension to allow you to map your categories more easily. You can also have a look at the below documentation to know how to add a new taxonomy file.
For each category, you have a little arrow followed by mapped as.
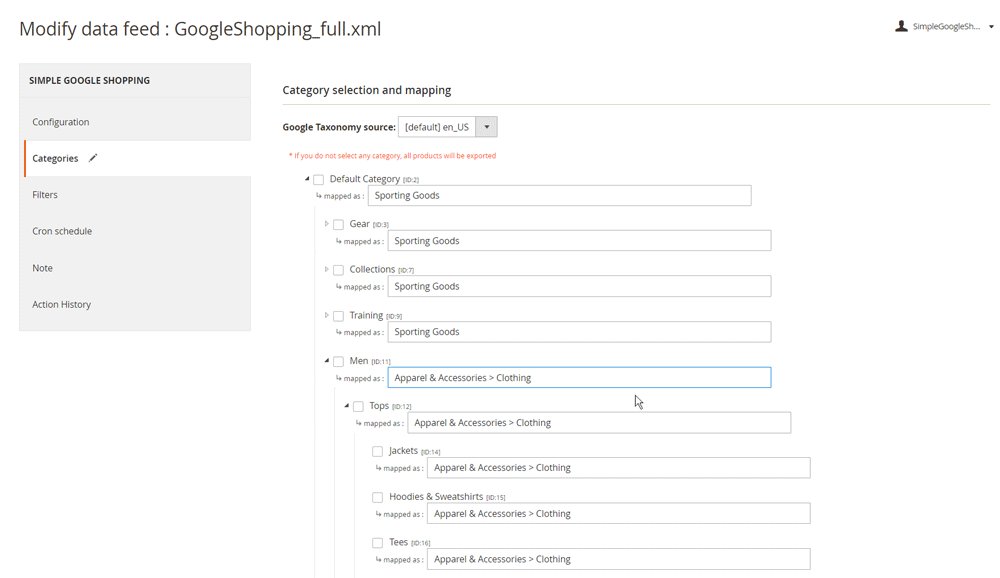
There, you'll be able to start typing a keyword in order to display a list of all categories including that keyword. You simply need to select the one you need.
Once all your categories are mapped, you can click on the Save button.
Here are a few guidelines for choosing the most appropriate category:
- Use the category that best describes your item. To do this, first determine the primary function of the products you are submitting. For specific items like MP3 Players, select the MP3 Players category. While some MP3 players can also serve different functions, like those that contain a clock, they are primarily MP3 Players.
- Use only one category. For some products, more than one category might be relevant. For example, an adapter to allow an MP3 player to be used in a car could be in both categories Motor Vehicles > Audio & Video and Electronics > Audio > Audio Accessories > MP3 Player Accessories. In such cases, choose the category that seems the most appropriate to you, but don't include more than one.
- Use the most specific category possible. Being specific will help improve your data quality and in turn ensure that offers are presented in the right category. When viewing the taxonomy, try to navigate to the most specific category that still covers all the products being submitted. For instance, if you are submitting MP3 player chargers use the category MP3 Player Chargers . Conversely, if you are submitting multiple types of chargers use the category Chargers.
How to include the Google category to the XML template?
Finally, so that the Google category is retrieved in your data feed, you must add the following attribute to the XML template:
<g:google_product_category>{{product.google_product_category}}</g:google_product_category>Read also: https://support.google.com/merchants/answer/6324406?hl=en
How to add a taxonomy file?
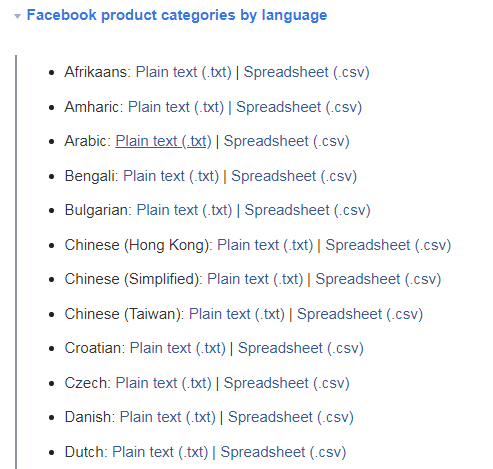
With Simple Google Shopping, you have the possibility to change the file on which the category mapping is based.
From that page, choose the language you want to use for your taxonomy at the bottom right. Then, in the Downloadable taxonomy, open the Plain Text link that contains full category names.
Save that file and paste it in:
Magento 2 Root DirectorylibWyominDGoogleTaxonomies
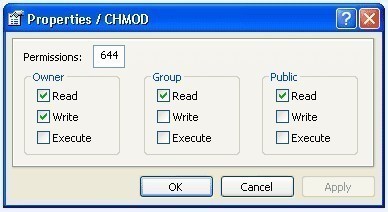
Don't forget to apply the permissions 644 to the file.
You'll then be able to choose that specific taxonomy from your data feed configuration.
Filters
Simple Google Shopping for Magento 2 also allows you to filter your products on several levels according to their attribute sets or their visibility for example.
Product Type

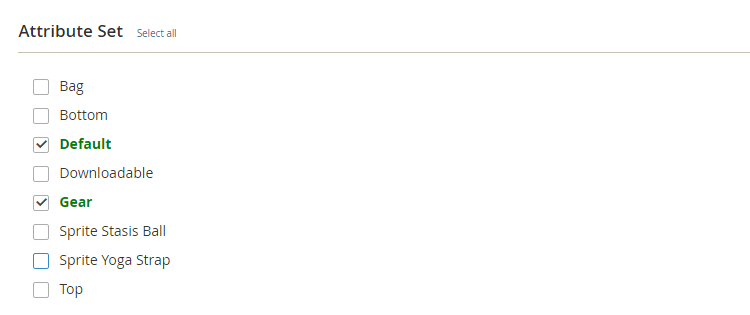
Attribute Set

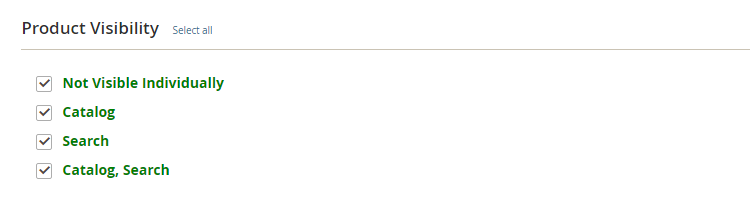
Product Visibility

Advanced Filters
 Here again, you have the possibility to configure your advanced filters according to several options.
Here again, you have the possibility to configure your advanced filters according to several options.
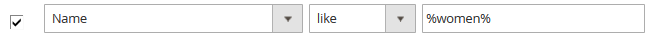
- LIKE / NOT LIKE
a name like %shirt: will include all products which name ends with 'shirt'.
name like Apple%: will include all products which name starts with 'Apple'.
name like %women%: will include all products which name contains the 'women' character string.
name not like %shirt: won't include any product which name ends with 'shirt'.
name not like Apple%: won't include any product which name starts with 'Apple'.
name not like %women%: won't include any product which name contains the 'women' character string.
- IS NULL / IS NOT NULL
Special price is null: will include all products that don't have special prices. SKU is not null: will include all products which SKU is not null.
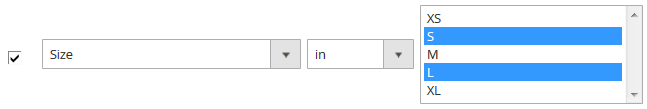
- IN / NOT IN
Size in S L: will include only products from these 2 sizes.
Size not in S L: will include all products which size is not S or L.
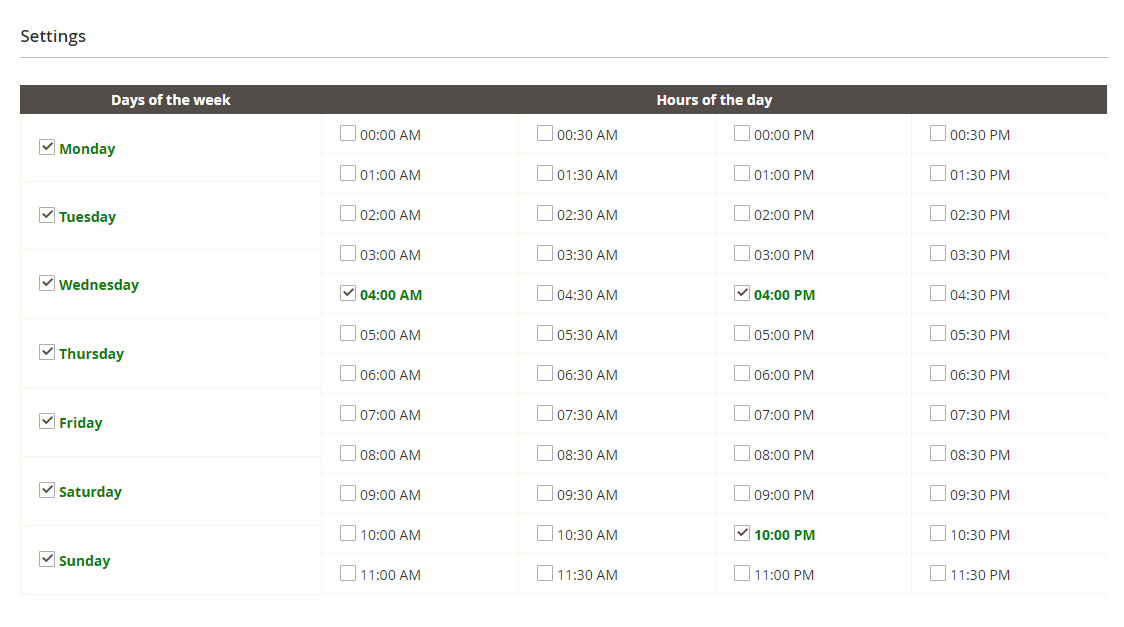
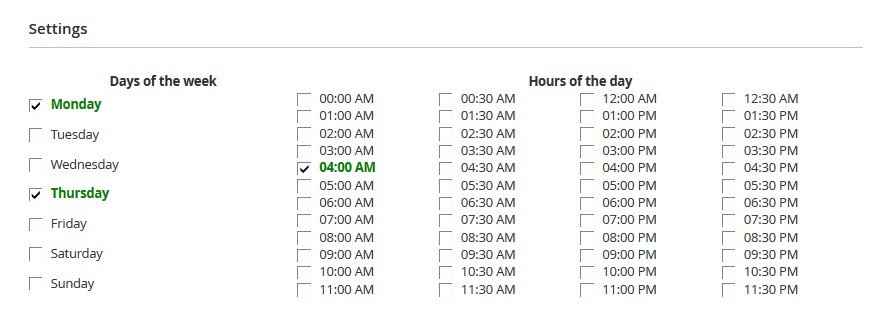
Cron Schedule
Simple Google Shopping for Magento 2 provides you with a fully configurable schedule in the Cron Schedule tab of each data feed pattern configuration.
You just have to tick the days and hours when you want your data feed to be generated.
Note
In that section, you can use the Note field to add any information you can find useful. This is an internal note.
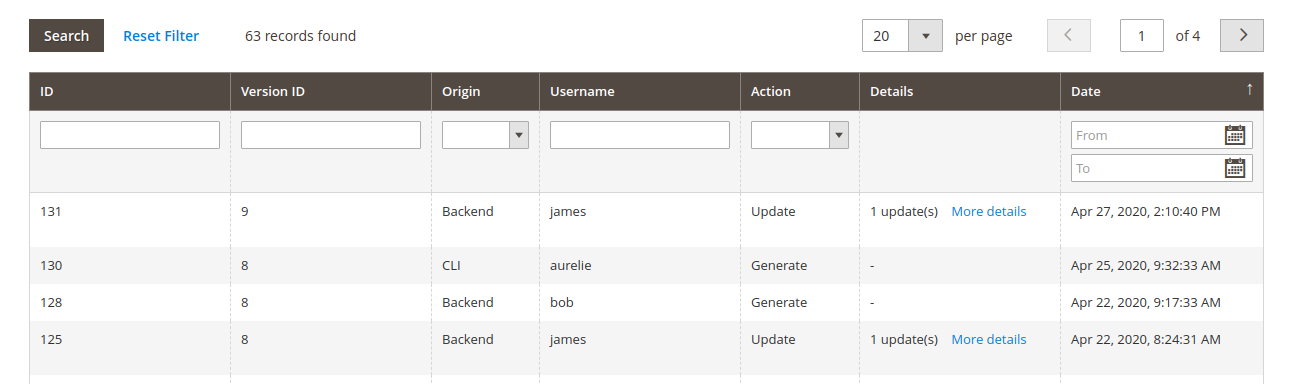
Action History
In the Action History tab, you can find a history of your previous generations and configurations.
You'll find:
- ID
It is the ID of the history line. - Version ID
It is the ID of the data feed configuration version. - Origin
The origin of the action can be: Backend / Cron / CLI / API - Username
It is the name of the user behind the action. - Action
The available actions are: create / generate / update / delete - Details
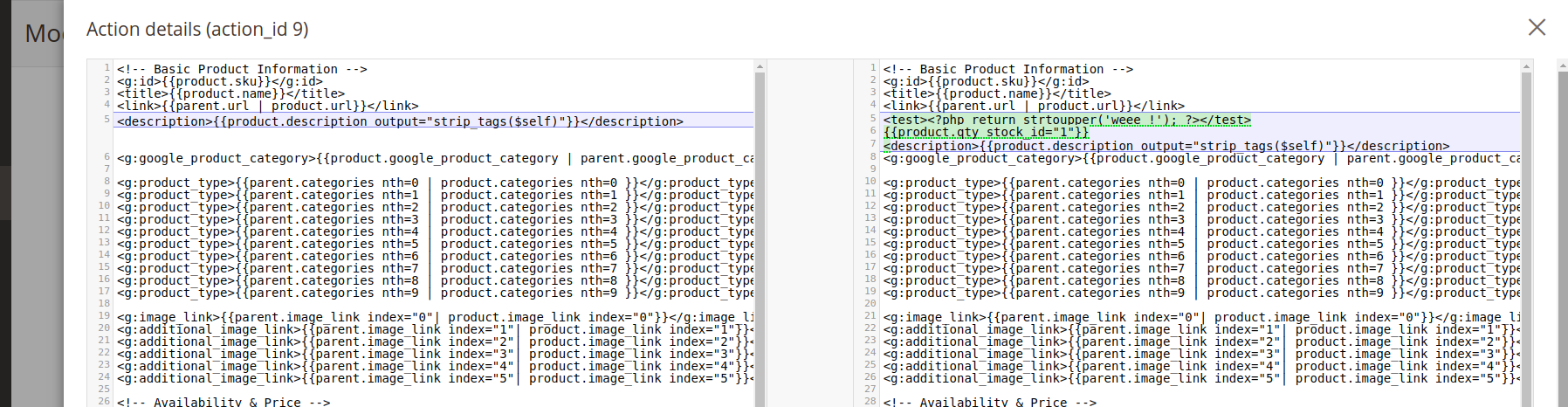
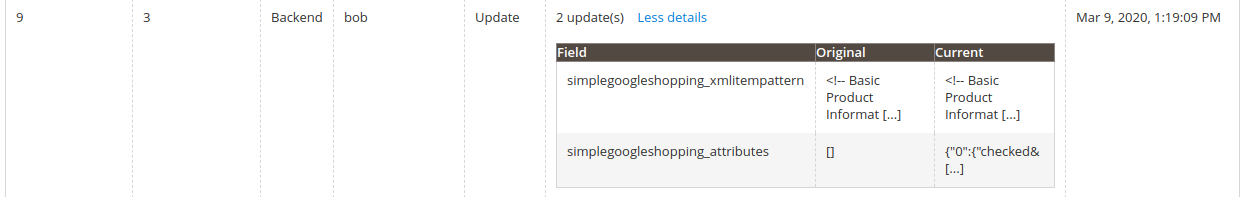
If you click on More details, you can see the detail of the data feed update from a grid.
If you click on a line of the above grid, you can check the detail in a popup.
- Date
It is the date of the modification.
STEP 3: Generate and download the data feeds
Generate the data feeds manually
Simple Google Shopping allows you to generate the data feeds manually or automatically.
Manually
You can generate your data feeds manually from the action
You also have the possibility to do it from the configuration panel by clicking on Generate. 
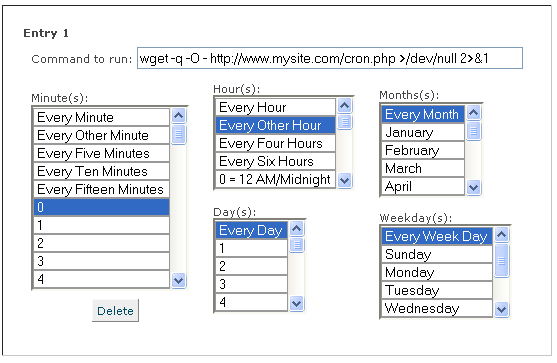
With the cron tasks
In order to automatically generate the data feeds through the cron tasks, you must first make sure that the main cron task is enabled on your server.
If not, you should see a warning message in Simple Google Shopping.
Then, you need to select a least one day and
Generate the data feeds through CLI
You can easily use the Command Line Interface to generate the data feeds.
To generate all the data feeds:
bin/magento wyomind:simplegoogleshopping:generate
To generate one data feed from a given id:
bin/magento wyomind:simplegoogleshopping:generate int DATA_FEED_ID
To generate several data feeds from a given list of ids:
bin/magento wyomind:simplegoogleshopping:generate int DATA_FEED_ID [, int DATA_FEED_ID] [, int DATA_FEED_ID]...
To list all data feeds including status, name,
bin/magento wyomind:simplegoogleshopping:listDownload the generated data feed
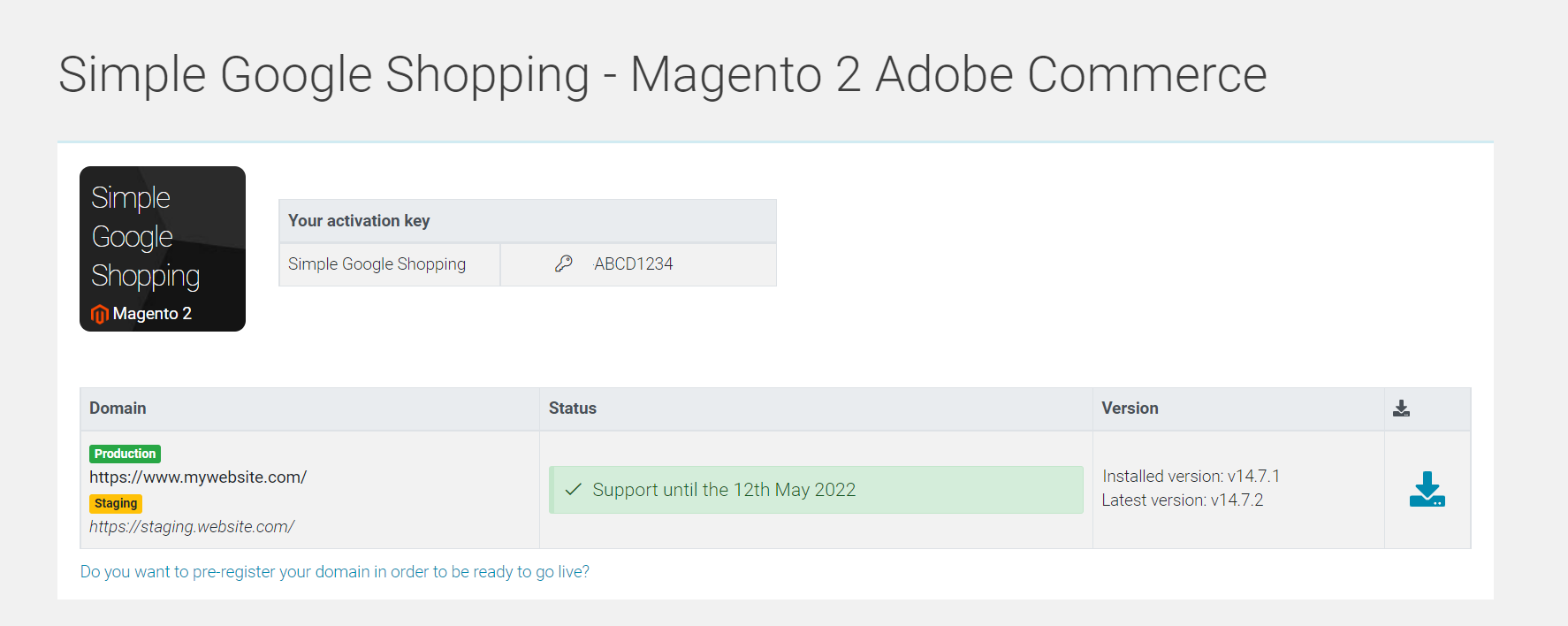
When a data feed is ready to be downloaded, the link is displayed in both, the data feed grid and the data feed page at the top of the page. To download the data feed, select Save link as after a right-click on the link. You should also find the file in your ftp client if the directory where the data feed is stored is not publicly accessible.
Manage your data feed templates with Simple Google Shopping
10 Things to know when creating an XML data feed with Simple Google Shopping
- An XML data feed is using opening and closing tags that include a value.
<g:id>123456</g:id><price>45.99 USD</price> - A data feed template is made of several tags including dynamic or fixed values.
<g:id>{{product.sku}}</g:id><g:brand>Fixed Brand</g:brand> - Dynamic values are called variables and use the attribute codes of your Magento website preceded with the object. The variable must be enclosed using double brackets.
<g:id>{{product.sku}}</g:id><price>{{parent.price}}</price> - Between every opening and closing tags, you can also include some fixed values. Fixed values are simply text.
<g:brand>YOUR BRAND</g:brand> - You have also the possibility to add several variables and fixed values in
the tag.same
<title>{{parent.name}}, available in {{product.color}} for only ${{product.price}}</title> - Some Magento 2 attributes like price, image, or
URL may have further configuration options or parameters that will correspond to your specific data feed needs.
<price>{{product.price currency=EUR vat_rate=20}}</price> - You're allowed to use PHP code if you want to customize the pattern. Check how to add PHP scripts into your patterns.
<tag>{{product.name output="wyomind_strtolower($self)"}}</tag> - The syntactic coloration in Simple Google Shopping will also help you to avoid many errors in your pattern.

- You can use one or more fallback variables in case of the previous is empty or null. If attributeA exists then the value will be attributeA, otherwise, the value will be attributeB...
{{product.color | product.colour}} - CDATA is recommended. CDATA stands for Character Data. It means that the data in between these tags include data that could be interpreted as XML markup, but should not be (Wikipedia article).
<description> <![CDATA[<p>Fantastic <b>Watch</b>, that not only tells you what time it is,but also gives the weather trends</p>]]> </description>
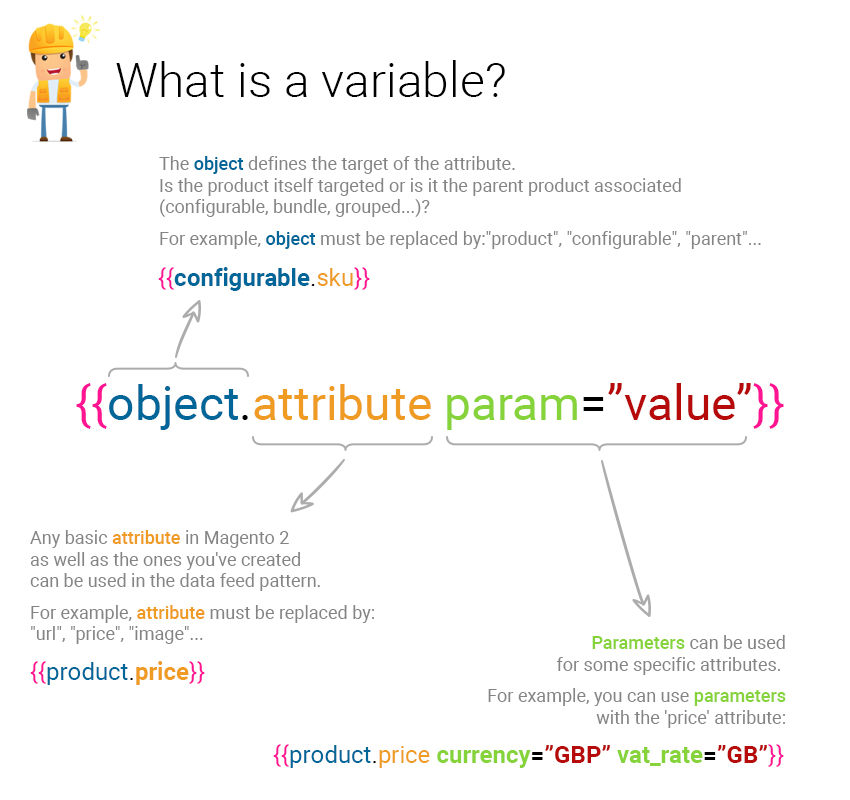
How is a variable structured?
To modify your pattern as you want, before anything you need to respect a particular syntax. Indeed, in order to retrieve attributes, the Simple Google Shopping extension uses a specific structure. Then it is essential that you know how the variable is built to be able to configure your data feed according to your needs.
The above screen details the different components of a variable.
object Defines what is the target for the attribute to retrieve. It can be a simple product, a parent, configurable, bundle or grouped one.attribute Defines the code of the attribute to retrieve. For example, the price, theURL ...- parameters
Defines some additional parameters for specific attributes such as the currency or the VAT rate. value Defines the different values available for the previous parameter.
Attribute specifications
The data feed pattern is totally customizable.
OBJECTS
In order to retrieve the value of an attribute, you need to define which object is targeted. Below are the different types of objects that you can use.
{{product.attribute_code}}
Retrieves the attribute for the product.
For example:
{{product.sku}}{{product.color}}{{parent.attribute_code}}
Retrieves the parent attribute value.
The parent value is retrieved only if the simple (item) product is associated with a parent
The parent product may be
For example:
{{parent.product_type}}{{parent.brand}}{{configurable.attribute_code}}
Retrieves the first configurable parent attribute value.
The configurable product value is retrieved only if the simple product is associated
For example:
{{configurable.image_link}}{{configurable.url}}{{grouped.attribute_code}}
Retrieves the first grouped parent attribute value.
The grouped product value is retrieved only if the simple product is associated
For example:
{{grouped.google_product_category}}{{grouped.url}}{{bundle.attribute_code}}
Retrieves the first bundle parent attribute value.
The bundle product value is retrieved only if the simple product is associated
For example:
{{bundle.sale_price}}{{bundle.price}}PRODUCT IDENTIFIERS
You'll find below the attributes the most commonly used to identify the products in data feeds patterns.
{{object.id}}
Retrieves the id of the product.
For example:
{{product.id}}{{object.sku}}
Retrieves the
For example:
{{product.sku}}{{object.brand}}
Retrieves the brand of the product.
For example:
{{product.brand}}{{object.manufacturer}}
Retrieves the brand of the product.
For example:
{{product.manufacturer}}BASIC INFORMATION
You'll find below the attributes that are generally used to define basic information of products in the data feeds.
{{object.name}}
Retrieves the name of the product.
For example:
{{product.name}}{{object.description}}
Retrieves the description of the product.
For example:
{{product.description}}{{object.short_description}}
Retrieves the short description of the product.
For example:
{{product.short_description}}{{object.condition}}
Retrieves the condition of the product.
For example:
{{product.condition}}{{object.weight}}
Retrieves the weight of the product.
For example:
{{product.weight}}PRICES AND PROMOTIONS
Below is a list of the price attributes that you can use in your feed pattern. For most of them, you can add some parameters in order to define the currency used or the VAT to apply for example.
{{object.price}}
Retrieves the best price among all the prices defined.
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.price}}
You also have the possibility to use some parameters with this attribute:
- currency = automatically converts the original product price to a specified currency. It uses an exchange rate that you have already stored in your admin panel. By default, your local currency is used.
- vat_rate = is a floating value between 0.00 and 100.00 that represents an arbitrary VAT rate to apply. This parameter rewrites the VAT rule for the product except if the product doesn't have any tax class.
Here are some examples:
To convert the prices to EUR and apply a 20% VAT rate:
{{product.price currency=EUR vat_rate=20}}
To convert the prices to USD and not apply any VAT rate:
{{product.price currency=USD vat_rate=0}}
If the prices of your catalog are already including VAT:
{{product.price currency=USD}}
To use an ISO2 code corresponding to one of the countries for which you specified a VAT rate in your tax settings:
{{product.price currency=EUR vat_rate=FR}}
This code may also be completed by an area code:
{{product.price currency=USD vat_rate=US/NY}}
To deduce the VAT corresponding to a country/area:
{{product.price currency=GBP vat_rate=-GB}}
To retrieve prices including different price values for simple products associated to a configurable one:
{{parent.price currency=EUR vat_rate=20}}{{object.normal_price}}
Retrieves the base price and ignores any other existing price value.
For example:
{{product.normal_price}}{{object.special_price}}
Retrieves the special price if exists. If this price doesn't exist the value is null.
For example:
{{product.special_price}}{{object.price_rules}}
Retrieves the price including the catalog price rules if indicated, if not, nothing is retrieved.
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.price_rules}}{{object.sale_price}}
Retrieves the best promotional between price rules and special prices).
For example:
{{product.sale_price}}{{object.sale_price_effective_date}}
Retrieves the sale price effective date as 2011-03-01T13:00-0800/2011-03-11T15:30-0800. If no date is defined or if the dates defined don't match with the current date, the value is null.
For example:
{{product.sale_price_effective_date}}{{object.has_special_price}}
Retrieves either 1 if a special price exists or 0 if not.
You also have the possibility to use some parameters with this attribute:
- yes = value to retrieve if a special price exists. By default 1.
- no = value to retrieve if no special price exists. By default 0.
For example:
{{product.has_special_price yes="Special price" no="No special price"}}{{object.has_sale_price}}
Retrieves either 1 if a promotional price exists or 0 if not.
You also have the possibility to use some parameters with this attribute:
- yes = value to retrieve if a promotional price exists. By default 1.
- no = value to retrieve if no promotional price exists. By default 0.
For example:
{{product.has_sale_price yes="Sale price" no="No sale price"}}{{object.min_price}}
Retrieves the minimum price.
This attribute is used for configurable,
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.min_price}}{{object.max_price}}
Retrieves the maximum price.
This attribute is used for configurable,
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.max_price}}{{object.promotion_id}}
Retrieves the product promotion id if exists.
For example:
<g:promotion_id>{{product.promotion_id}}</g:promotion_id>LINKS
Below are listed the attributes that are generally used to retrieve any kind of link.
{{product.url_config}}
Retrieves URL to pre-select the simple product attributes from its configurable.
You also have the possibility to use a parameter with this attribute:
- currency=XXX = This will add ?currency=XXX to the generated URL.
The access to the generated URL will switch the product page to the corresponding currency.
For example:
{{product.url_config currency=USD}}This will generate:
https://www.yourstore.com/chaz-kangeroo-hoodie.html?currency=USD#142=5594&93=5476
{{object.url}}
Retrieves the product’s canonical absolute
You also have the possibility to use a parameter with this attribute:
- currency=XXX = This will add ?currency=XXX to the generated URL.
The access to the generated URL will switch the product page to the corresponding currency.
For example:
{{product.url currency=EUR}}This will generate:
https://www.yourstore.com/joust-duffle-bag.html?currency=EUR
{{object.image_link}}
Retrieves the product’s main image.
You also have the possibility to use some parameters with this attribute:
- index = index of any additional images to retrieve. By default 0 (the main image).
- role = role of the image to retrieve. Also works with the roles configured by the admin.
For example:
{{product.image_link index=2}}{{product.image_link role="thumbnail"}}{{object.host}}
Retrieves the host url, for example https://www.website.com.
Example with the small_image attribute:
{{product.host}}/media/catalog/{{product.small_image}}{{object.uri}} or {{object.url_key}}
Retrieves the product canonical relative url.
For example:
https://www.mywebsite.com/mystore_code/{{product.uri}}CATEGORIES
To retrieve the categories of your products, you can check the below attributes.
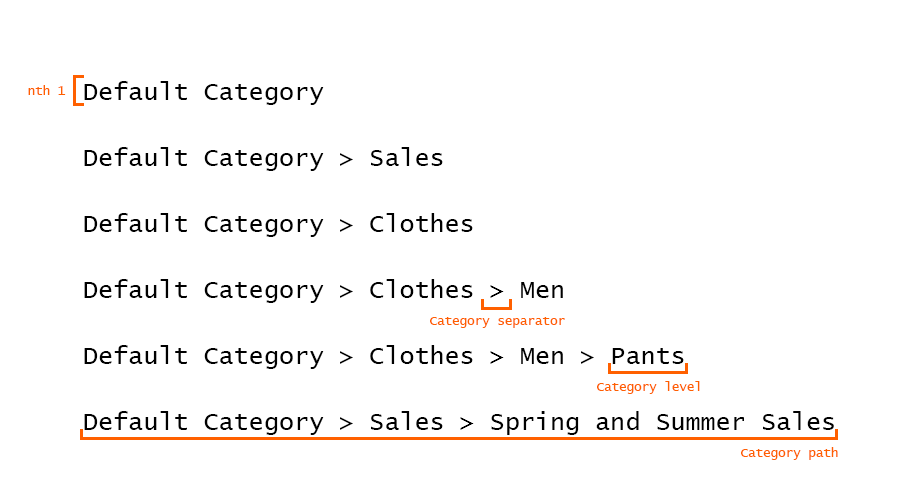
{{object.categories}}
Display the category paths in which the product may be found.
All category paths are listed under the categories attribute from the shortest to the longest path as in the below example:
- Default Category
- Default CategorySales
- Default CategoryClothes
- Default CategoryClothesMen
- Default CategoryClothesMenPants
- Default CategorySalesSpring and Summer Sales
In order to display a specific category path you have the possibility to use some parameters with this attribute:
- nth: display the nth category path, if not specified the 1st category is used by default. Negative values are allowed.
- from: display a category path starting from the nth category level, if not specified the 1st category level is used by default. Negative values are allowed.
- length: display a category path limited to the given number of category levels, if not specified the whole path is displayed by default.
- separator: the character used to separate each category level.
For example:
{{product.categories nth="1"}}Shows the first category
{{product.categories nth="-1"}}Shows the last category path: Default CategorySalesSpring and Summer Sales
{{product.categories nth="3" separator="-"}}Shows the 3th category path and change the category levels separator to "-": DEFAULT CATEGORY - CLOTHES
{{product.categories nth="-2"}}Shows the before last category path: Default CategorYClothesMenPants
{{product.categories nth="-2" from="2"}}Shows the before last category path from the 2nd category level: ClothesMenPants
{{product.categories nth="-1" from="-1"}}Shows the last category path from the last category level: Spring and Summer Sales
{{product.categories nth="-2" from="2" length="1"}}Shows the before last category path from the 2nd category level with only one category level: Clothes
{{object.category_mapping}}
Retrieves any new category that you have assigned (in the Categories tab) to the item’s own product category. If no mapping is assigned to the first category found, the second category will be used etc…
You also have the possibility to use some parameters with this attribute:
- index = index of the category mapping
For example:
{{product.category_mapping index=0}}
{{product.category_mapping index=1}}
{{product.category_mapping index=2}}
{{product.category_mapping index=3}}
{{product.category_mapping index=4}}This will retrieve a maximum of 5 category mappings in 5 separate tags.
{{object.google_product_category}}
Retrieves the Google category that you have assigned (in the Categories section) to the first category found for the product (index 0).
For example:
{{product.google_product_category}}AVAILABILITY
The below attributes are often used to retrieve the availability of your products, for
{{object.qty}}
Retrieves the available quantity.
The quantity retrieved for configurable products is based on the sum of simple products.
You also have the possibility to use some parameters with this attribute:
- float = is the number of decimals.
- stock_id = id of the stock for which you want to retrieve the quantity.
The sum of the quantities of the sources associated with the stock is retrieved (Magento Multi Stock Inventory module).
By default, the value of the default stock is retrieved.
For example:
{{product.qty float=1 stock_id="1"}}{{object.availability}}
Retrieves either "in stock" if the product is in stock, "out of stock" if the product is out of stock or "available for order" if the product is
You also have the possibility to use some parameters with this attribute:
- in_stock = value to retrieve if the product is in stock
- out_of_stock = value to retrieve if the product is out of stock
backorderable = value to retrieve if the product isbackorderable - stock_id = id of the stock for which you want to retrieve the availability (Magento Multi Stock Inventory module).
By default, the value of the default stock is retrieved.
For example:
{{product.availability stock_id="2" in_stock="Currently in stock" out_of_stock="Out of stock" backorderable="Available for order"}}{{object.is_in_stock}}
Retrieves either "in stock" if the product is in stock, "out of stock" if the product is out of stock.
You also have the possibility to use some parameters with this attribute:
- in_stock = value to retrieve if the product is in stock
- out_of_stock = value to retrieve if the product is out of stock
- stock_id = id of the stock for which you want to retrieve the status (Magento Multi Stock Inventory module).
By default, the value of the default stock is retrieved.
For example:
{{product.is_in_stock stock_id="1" in_stock="In stock" out_of_stock="No more Stock"}}PRODUCT VARIANTS
In the case where you're using product variations (color, size or gender) then you can use the following attributes. Attention, these attributes are examples and can differ according to the configuration of your Magento 2 store.
{{object.gender}}
Retrieves the gender of the product.
For example:
{{product.gender}}{{object.age_group}}
Retrieves the age group of the product.
For example:
{{product.age_group}}{{object.color}}
Retrieves the color of the product.
For example:
{{product.color}}{{object.size}}
Retrieves the size of the product.
For example:
{{product.size}}{{object.material}}
Retrieves the material of the product.
For example:
{{product.material}}{{object.pattern}}
Retrieves the pattern of the product.
For example:
{{product.pattern}}GENERAL PARAMETERS
Below are listed all the parameters that you can use with any attribute in your data feeds.
{{object.attribute prefix="value"}}
The prefix is what will be displayed before the attribute value only if it is not null,
Below are some examples:
To add the currency symbol before the price and not retrieve anything when the value of the attribute is null:
{{product.price currency=USD vat_rate=0 prefix="$"}}
To add the weight unit before the attribute value and not retrieve anything when that value is null:
{{product.weight prefix="LBS "}}{{object.attribute suffix="value"}}
The suffix is what will be displayed after the attribute value only if it is not
Below are some examples:
To add the currency code after the price and not retrieve anything when the value of the attribute is null:
{{product.price currency=USD vat_rate=0 suffix=" USD"}}
To add the weight unit after the attribute value and not retrieve anything when that value is null:
{{product.weight suffix=" LBS"}}{{object.attribute as="myVariable"}}
The as
Notice, the attribute call even if it uses the as parameter will produce an output in the data feed expect if you add the output attribute with the value null (see output parameter)
Here are a few examples:
Display the product name and store the value in a variable $name:
<!-- Product name is displayed and stored under a new variable "name" -->
<name>{{product.name as="name"}}</name>$name can be then used in a PHP script latter in the template
<?php
/* If variable $name is equal to "Apple", then display "Apple" then display "Banana"
*/
if($name=="Apple") return $name;else return "Banana";
?>
Store the visibility of a product and use it in a condition for another attribute
<!-- Product visibility is stored under a new variable "visibility" and the attribute doesn't display -->
{{product.visibility as="visibility" output="null"}}
<!-- If the product is not visible individually (1) then we display the parent product url, otherwise we use the product url-->
<url>{{parent.url if="visibility==1" | product.url}}</url>{{object.attribute if="condition"}}
The if parameter allows you to define one or more necessary conditions to display the given attribute in the data feed.
One condition is built with 3 items :
- the variable to check :
a product attribute
a variable previously stores thanks to the as parameter (see as parameter) - the comparison statement
== equal
<= lower or equal to
=> hieght or equal to
< lower than
> higher than
!= different from - the value
Example:
<!-- Product description will be displayed only if product brand is equal to "Apple" -->
<name>{{product.description if="product.brand==Apple"}}</name>{{object.attribute output="functions"}}
The output parameter allows you to define the output format for a given attribute.
You can use the basic functions (see basic functions), the advanced functions (see advanced functions) or any
You must refer to the attribute by using the $
Example :
<!-- Get the product name with the first letter of each word in uppercase -->
<name>{{product.name output="ucwords($self)"}}</name>
If you want to use several functions, those must be imbricated as you do for with PHP:
Example :
<!-- Remove all html tags from the description and limit the description to the first 100 characters -->
<name>{{product.description output="substr(strip_tags($self),0,100)"}}</name>
You can also use null to display an empty string or you can use any string to display a specific message:
Example :
<!-- If product price is lower than $10 then display "Free Shipping"-->
<shipping_cost>{{product.price if="product.price<10" output="'Free Shipping'"}}</shipping_cost>{{object.attribute php="functions"}}
The
BASIC FUNCTIONS
You can use any of the native
The syntax to use in order to include
{{object.attribute output=”function(parameters)”}}
You can also apply one or more functions to all of these attributes by using the following syntax:
{{object.attribute output=”function1(function2(function3($self,parameters)))”}}
All options are executed in the written order:
<title>{{product.name}}</title>
<title>{{product.name output="wyomind_strtoupper($self)"}}</title>
<title>{{product.name output="wyomind_strtoupper(wyomind_substr($self,20,'...'))"}}</title>This will produce:
<title>Affirm Water Bottle</title>
<title>AFFIRM WATER BOTTLE</title>
<title>AFFIRM WATER...</title>float($self,$decimal)
Converts a numeric value to a floating number.
You need to define some parameters:
- decimal = number of floating number. By default: 0
For example:
<g:shipping_weight> {{product.weight output="float($self,2)"}}kg </g:shipping_weight>cleaner($self)
Removes all characters that don't belong to the UTF-8 charset.
For example:
<g:title>{{product.name output="cleaner($self)"}}</g:title>inline($self)
Removes all EOL characters from the value.
For example:
<description> {{product.description output="inline($self)"}} </description>IMPROVED FUNCTIONS
The improved functions are used in the same way as the basic
wyomind_strtoupper($self)
Transforms the value to uppercase.
For example:
<g:title>{{product.name output="wyomind_strtoupper($self)"}}</g:title>wyomind_strtolower($self)
Transforms the value to lowercase.
For example:
<tag>{{product.name output="wyomind_strtolower($self)"}}</tag>wyomind_implode($separator,$self)
Joins all array elements in a string.
You need to define some parameters:
- separator = string used between each value. By
default: ,
This function may be useful for multi-select attributes like climate, activity general...
For example:
<activity> {{product.activity_general output="wyomind_implode('-',$self)"}} </activity>Will give: Outdoor-Running-Warmup-Lounge-Gym
wyomind_html_entity_decode($self)
Converts all HTML entities to their applicable characters.
For example:
<description> {{product.description output="wyomind_html_entity_decode($self)"}} </description>wyomind_strip_tags($self)
Removes all HTML tags.
For example:
<description> {{product.description output="wyomind_strip_tags($self)"}} </description>wyomind_htmlentities($self)
Converts all applicable characters to HTML entities.
For example:
<description> {{product.description output="wyomind_htmlentities($self)"}} </description>wyomind_substr($self,$length,$end)
Truncates the value.
You need to define some parameters:
- length = maximum length of the value
- end = string that will be added at the end of the string. By default: ...
For example:
<description> {{product.description output="wyomind_substr($self,50,'...')"}} </description>
If there are HTML tags in your descriptions, you may need to use in combination with this function:
<description> {{product.description output="wyomind_strip_tags(wyomind_substr($self,50,'...'))"}} </description>API PHP for Simple Google Shopping
With Simple Google
- Inline PHP scripts
Scripts that are added directly to the data feed template surrounded by PHP tags (<?php ... ?>).Those scripts are used with Data Feed Manager only.
API coding standards
The Simple Google Shopping PHP API uses the exact same syntax and standards as any PHP coding.
Attribute calls
For performance reasons, Simple Google Shopping only loads in the collection of products the attributes that are explicitly required in the data feed template.
This means that only the attributes that are called using the template placeholders, {{scope.attribute_code}}, will be added to the collection of products.
As a consequence, when you try to access the value of an attribute from the $product object, you must be sure that the attribute has been added to the collection.
Most of the time when the returned value is null for a given attribute, it means the attribute is not loaded in the collection of products.
The best way to be sure that all the attributes you need are well loaded in the
<?php
/* list of required attributes
* {{product.attribute_1}} {{product.attribute_2}} {{product.attribute_3}} {{product.attribute_4}}...
*/
?>
Then you should be able to get the values of these attributes in your PHP script:
<?php
return $product->getAttribute1();
?>
<?php
return $product->getAttribute2()
;?>
<?php
return $product->getAttribute3();
?>
...PHP functions in attribute calls
You can use any PHP function to apply in the attribute calls even if the function requires one or more additional arguments, for instance:
{{product.name output="str_replace('Apple','Banana',$self)}}
You can use several consecutive functions:
{{product.ean output="str_pad(str_replace('X','0',$self),10,'0',STR_PAD_LEFT)}}Conditional values
To output values based on different conditions, use PHP conditional statements:
- if/else
<?php /* attribute {{product.sku}} required */ if ($product->getSku()=="abc") { return "Alphabetic"; } elseif($product->getSku()=="123") { return "Numeric"; } else{return "Mixed"; } ?> - switch/case
<?php /* attribute {{product.sku}} required */ switch($product->getSku()){ case "abc": return "Alphabetic"; break; case "123": return "Numeric"; break; default: return "Mixed";} ?>
Opening and closing tags
When using the PHP API inline directly in your data feed template, you must use the opening and closing PHP tags (<?
<?php
if($product->getData('size')=="X-Large") {return "XL";
}
?>Outputting a value
Return
Any value that you want to output in your data feed, must be returned with the return instruction.
<?php
return "Don't miss! ".$product->getTitle();
?>
/* This script adds for each product in data feed a new ouput line
* Don't miss! Iphone 5
* Don't miss! Galaxy note 7
* ...
*/Variables scope
All variables available in PHP scripts have a local scope, this means they can't be shared between several scripts.
If you wish to share a variable with different scripts all along the data feed generation process, then the variable must be set as a global variable.
<?php global $increment;$increment++;return $increment;
/* This script will output a incremental $variable* 1* 2* 3* ...*
/?>API Objects, Variables and Methods
Object $product
The list below includes the main methods available to use:
- $product->getCategoriesArray()
Retrieves an array of arrays that describes the categories to which belongs the products - $product->getCategoryIds()
Lists all category ids in which the product may be found - $product->getVisibility()
Returns the visibility of the product (1 = not visible individually, 2 = catalog, 3 = search, 4 = catalog and search) - $product->getStatus()
Returns the status of the product (1 = enabled, 2 = disabled) - $product->getData($attributeCode)
Returns the value of the given attribute code - $product->getAttributeText($attributeCode)
Returns the textual value of the given attribute code
Object $this
$this is an instance of Wyomind_simplegoogleshopping_Model_Feed.
It provides a few useful methods:
- $this->hasParent($product, $type="parent")
Returns a Boolean value whether a product has a parent from the give type (parent, configurable, grouped, bundle) or not
- $this->getParent($product, $type="parent", $strict=false)
Returns a product object of the given parent type (parent, configurable, grouped, bundle) if available or the product object passed as1st parameter when $strict parameter is set on false. - $this->skip()
Skips the current product,useful to filter out some products based on specific condition
Manage your Google Shopping data feeds in your Google Merchant Account
Each store is different, this is why you must pay particular attention to how is configured your data feed to be sure that it matches your own needs. We highly encourage you to check how to use Simple Google Shopping before starting using our extension and before submitting your data to Google Merchant.
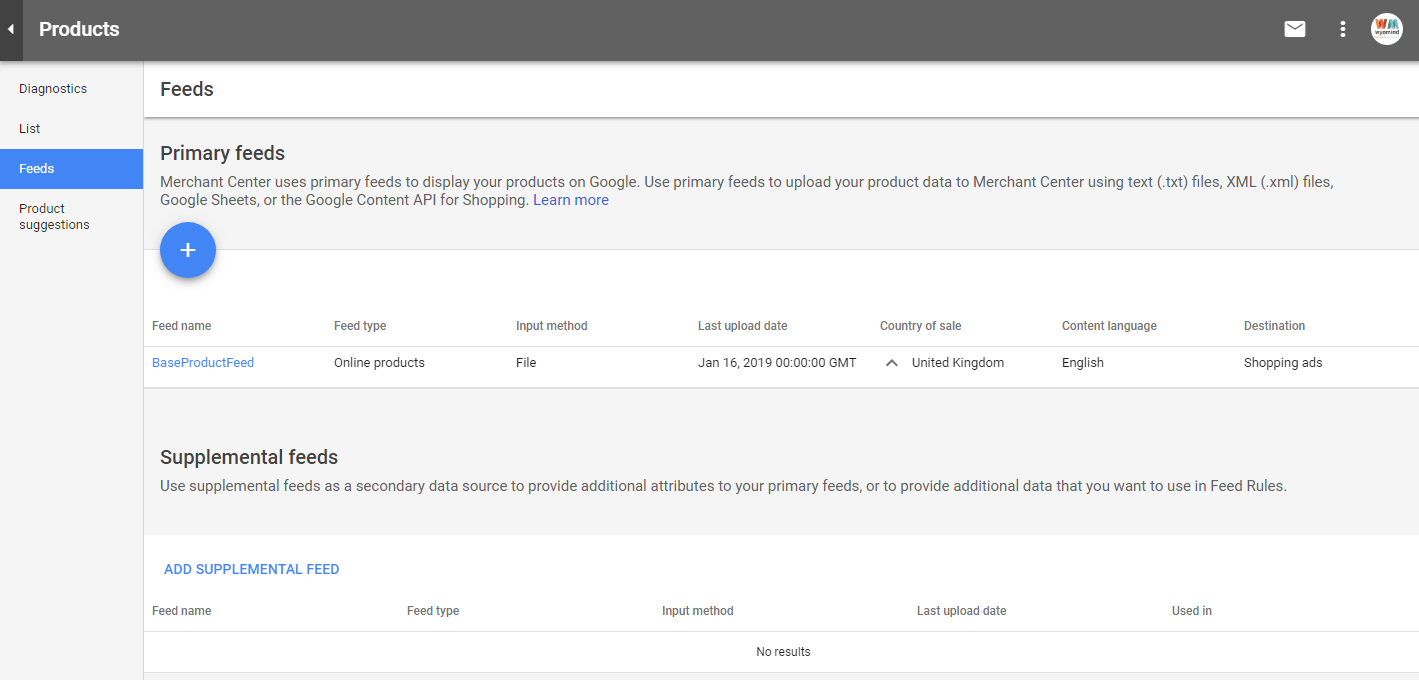
Create a data feed in Google Merchant
To create a data feed, click on the PLUS icon from your Google Merchant Center account in:
ProductsFeeds
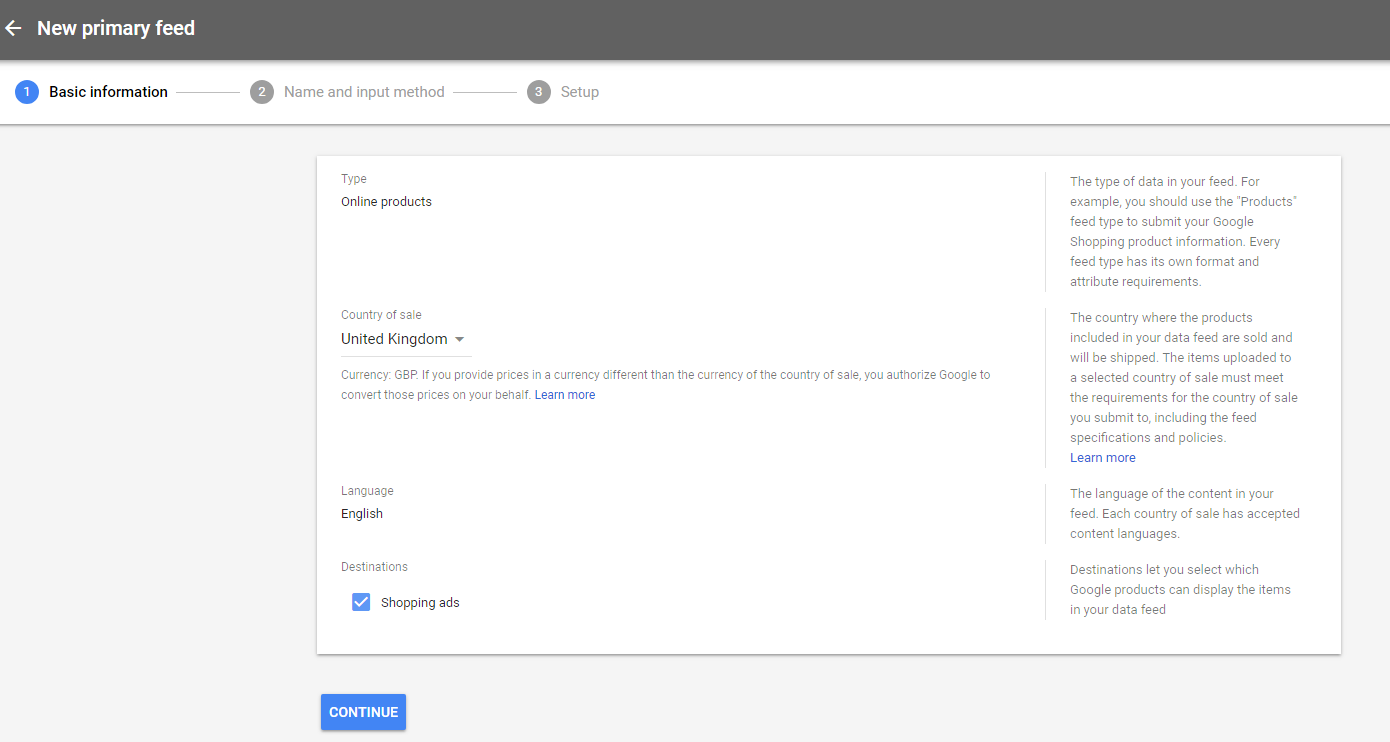
Basic Information
Start with filling in the basic information:
- Type
The "Products" feed type is to submit your Google Shopping product information. - Country of Sale
Choose the country where the products included in your data feed are sold and will be shipped. Note that these items must meet the requirements for the country of sale you submit to, including the feed specifications and policies. - Language
It is the language of the content in your feed. Each country of sale has accepted content languages. - Destinations
Select which Google products can display the items in your data feed.
Shopping ads
Once it's filled in, click on Continue.
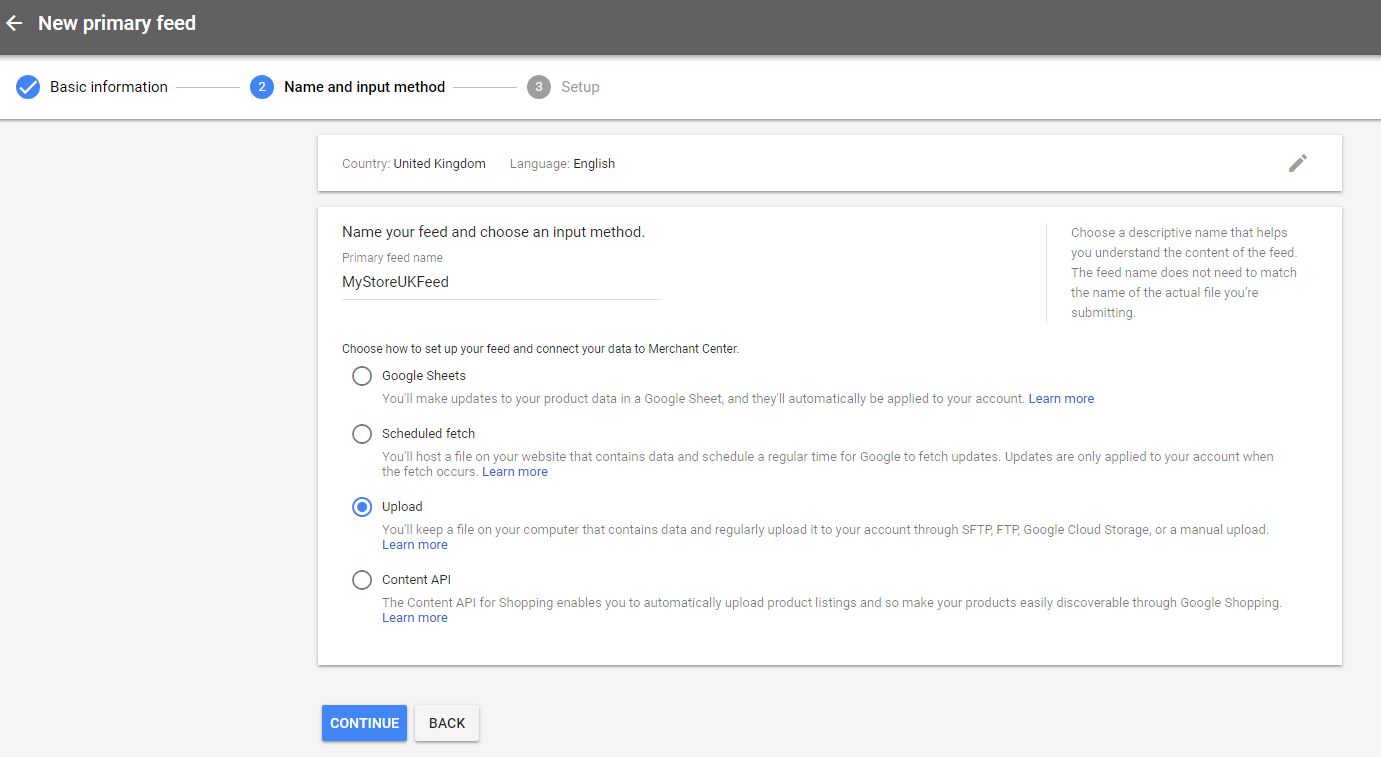
Name and input method
You can continue with the name and the input method of your data feed.
- Primary feed name
This is the name of the data feed as it will appear in your merchant account and help you understand the content of the feed.
Note that the feed name does not need to match the name of the actual file you’re submitting.
Now choose how to connect your data to Merchant Center. You have several options:
- Google sheets
If you're updating your product data via a Google Sheet.
Note that the changes will automatically be applied to your account. - Scheduled Fetch
If you're hosting a file on your website that contains data and scheduling a regular time for Google to fetch updates.
Note that updates are only applied to your account when the fetch occurs. - Upload
If you prefer keeping a file on your computer that contains data and regularly uploading it to your account through SFTP, FTP, Google Cloud Storage, or manually. - Content API
If you're using the Content API for Shopping to automatically upload product listings.
Click on Continue.
Setup for Scheduled Fetch
If you have selected the Scheduled Fetch to connect your data to Merchant Center, fill in the below info:
- File name
This is the exact file name that you can find in the File name column from:
CatalogSimple Google Shopping
Googleshopping_full.xml - Fetch Frequency
Choose to update your data daily, weekly, or monthly.
Note that Fetch frequency must be synchronized with your catalog updates. A daily fetch frequency requires to monitor your data feeds daily.
- Fetch Weekday/Date
Choose the day of the week/month when to update your data feed. - Fetch Time
Choose the time when Google must fetch the data feed. - Time zone
Select your locale time zone - File URL
Add the URL that appears in the File link column when the data feed is generated from:
CatalogSimple Google Shopping - Login and Password
Add your login and password in the case where the data feed is protected with http authentication.
Click on Continue.
Be careful to synchronize the fetching time with the data feed generation time. For example, when the data feed is generated at 01:00 AM, Google should fetch the data feed at 02:00 AM.
Setup for Upload
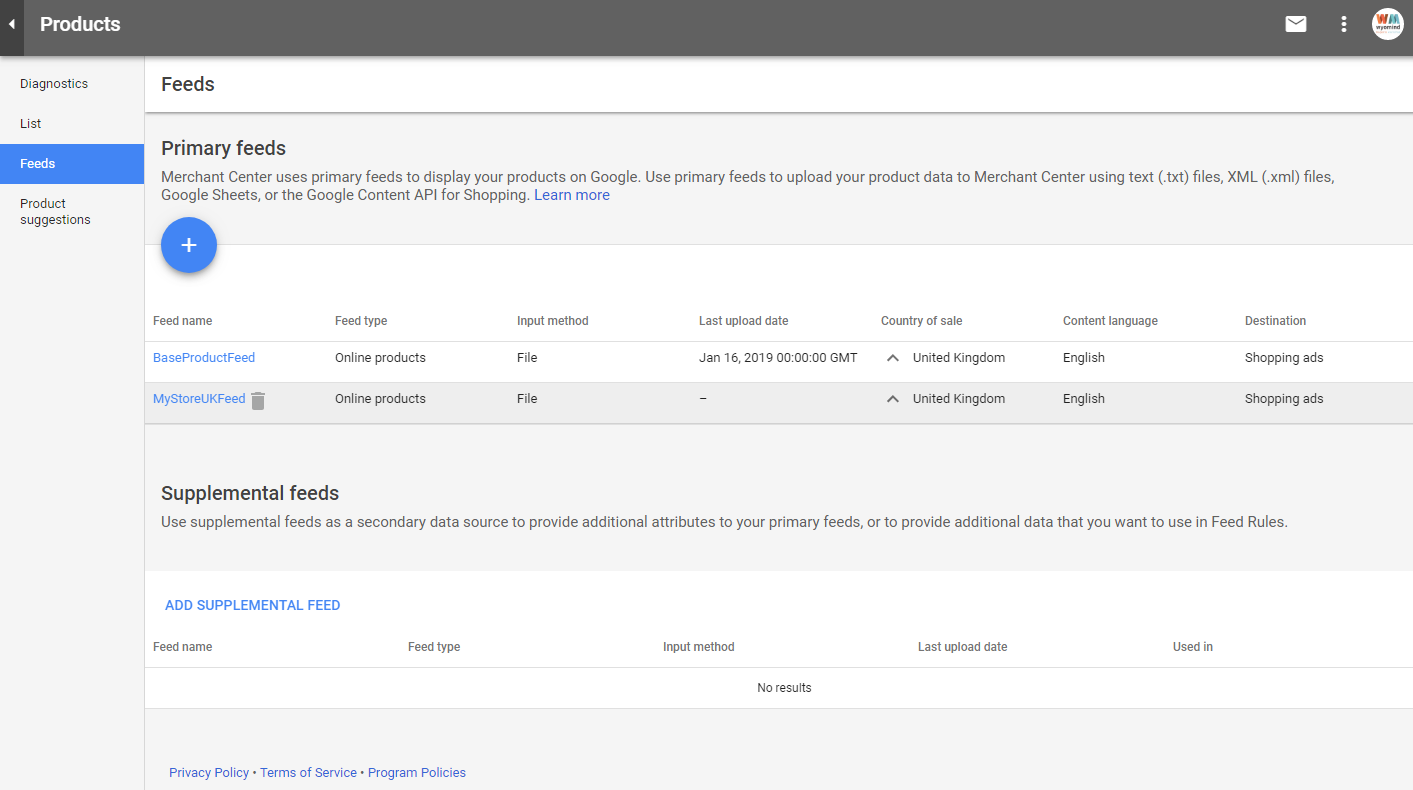
Fetch data
The data feed should then be displayed in the data feed list from:
ProductsFeeds
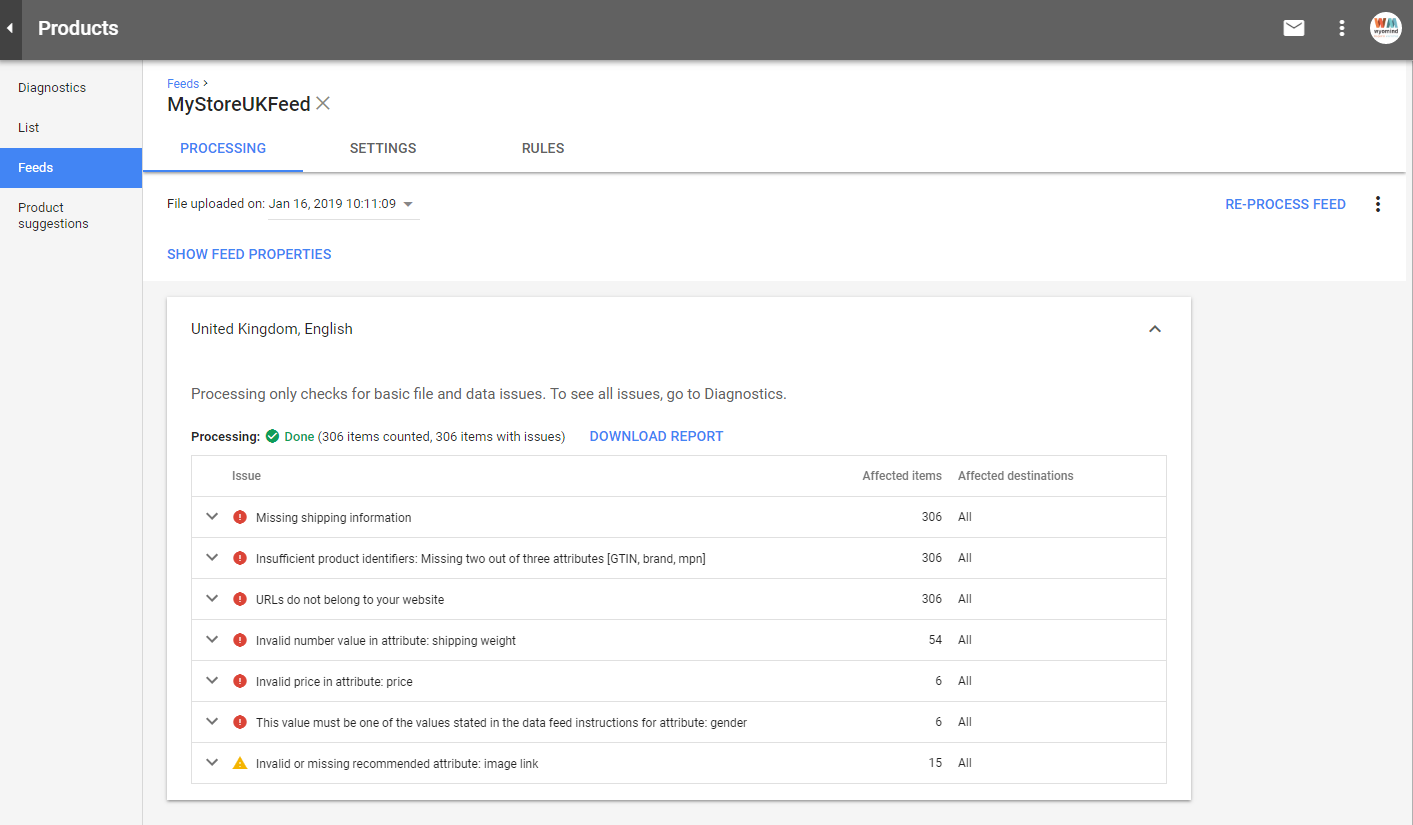
Fix the errors and warnings of the data feed
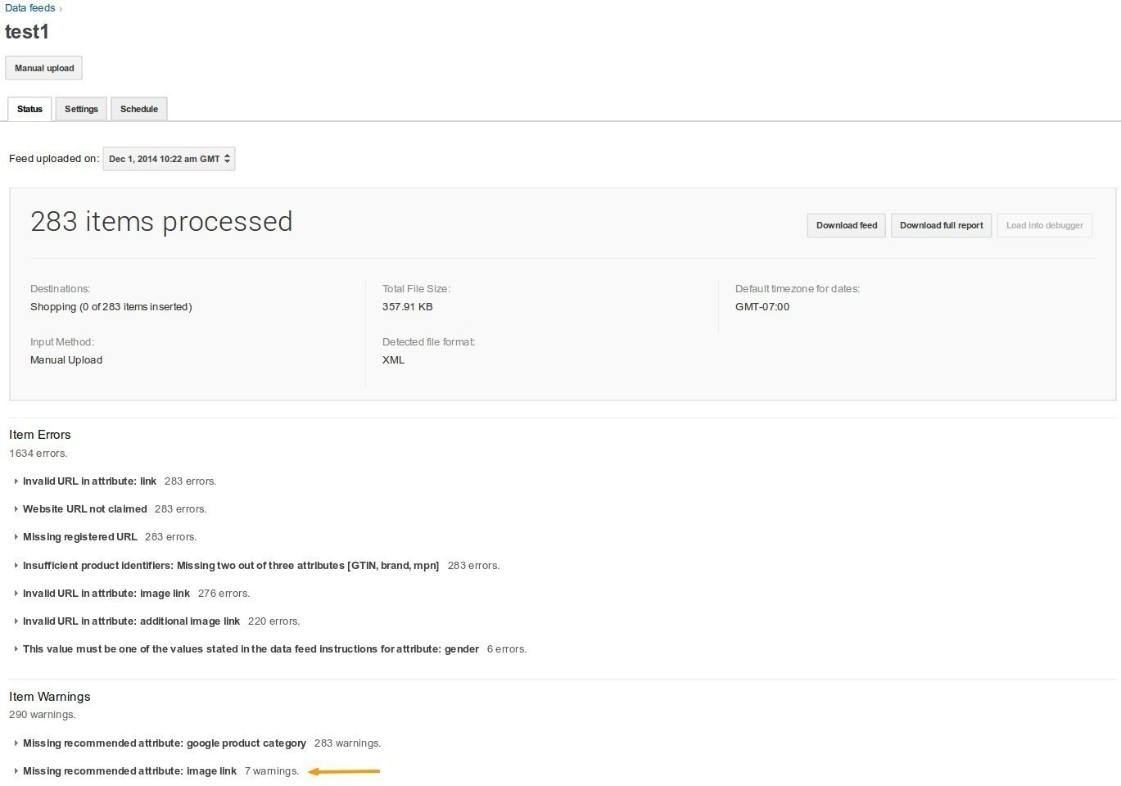
Once the data has been fetched a report is generated including errors and warnings that must be fixed.
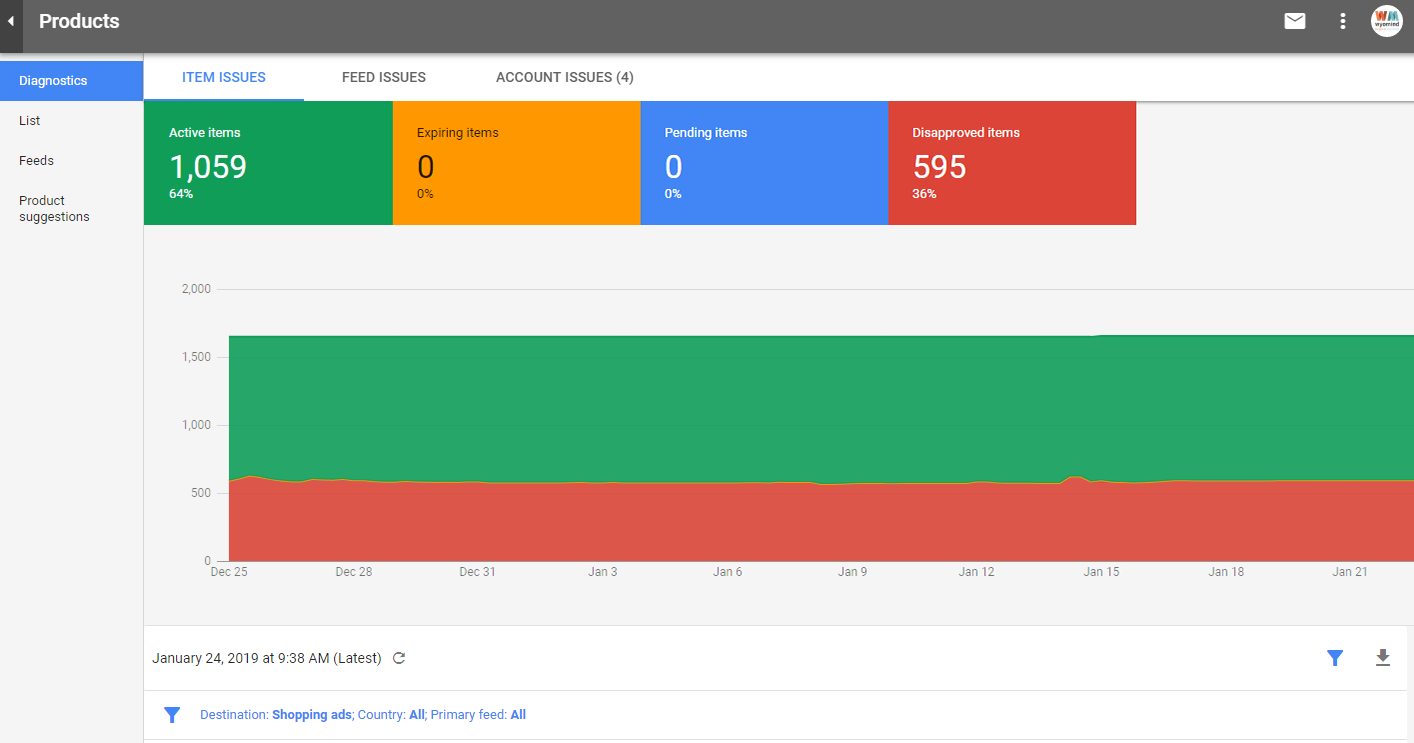
You can have a clear overview of your product status from the Diagnostics tab. Check how many products are:
- Active
- Expiring
- Pending
- Disapproved
Errors
Here is a few examples of the common errors in Google Merchant Center.
Note that the errors will appear with a red exclamation mark.
Invalid URL
All the errors linked to the URL are due to the fact that you didn't specify the URL of your website in your Google Merchant Center account or it is not claimed, so go to:
Google Merchant Center Business InformationAbout Your BusinessWebsite
Missing shipping information
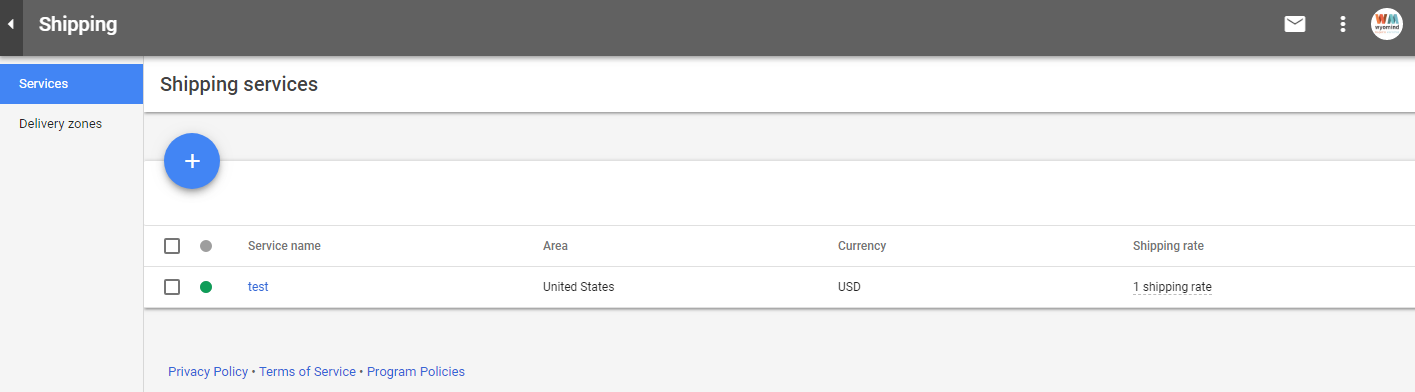
If you get this error, it is because you didn't configure a shipping rule in your Google Merchant Center account or if you did, you didn't do it for the target country.
For that, go to:
Shipping Services
Here you can add a new rule just by clicking on the + button.
Insufficient product identifiers: Missing brand attribute
That error occurs when products don't have a brand. For example, clothing items need a "brand" value.
You can first check that you're using the right attribute in your data feed template. For example, you may be using:
<g:brand>{{product.manufacturer}}</g:brand>instead of:
<g:brand>{{product.brand}}</g:brand>
Otherwise, you can add an attribute from your Magento back office and define a brand for each one of those products from your admin:
MagentoManage products
In the case where all your products have the same brand, you can also define in your data feed configuration that all products will get the brand XXX by writing:
<g:brand>XXX</g:brand>
In the case where your products don't have enough identifiers, you can define that there is no identifier existing by replacing:
<g:identifier_exists>true</g:identifier_exists>by:
<g:identifier_exists>false</g:identifier_exists>Missing required attribute: age group
That error is due to the age group. In the case where you sell items for only one age group (adult), you could edit the data feed template with:
<g:age_group>adult</g:age_group>
In the case where you're selling products for adults and for children, you will need to add an attribute from your Magento back office (for example age_group) and specify the age group for each one of your products in your Magento admin:
MagentoManage products
and keep in your data feed template:
<g:age_group>{{product.age_group}}</g:age_group>Missing required attribute: color
Concerning that error, it means that there is no "color" value found for some products.
You can first check that you're using the right attribute in your data feed template. For example:
<g:color>{{product.colour}}</g:color>instead of:
<g:color>{{product.color}}</g:color>
Also, you may not have defined a color value for a particular product in your Magento admin:
MagentoManage products
Currency is not supported in the given country in attribute: price
When the currency is not supported in the given country, it means the currency defined in the data feed template is not the same as the currency of your products.
For example, the currency defined in the template is in EUR whereas your product prices are in USD. In that case, every EUR must be changed into USD in your data feed template.
Missing required attribute: size
When a size attribute is missing, you can first check that your products have an attribute for size.
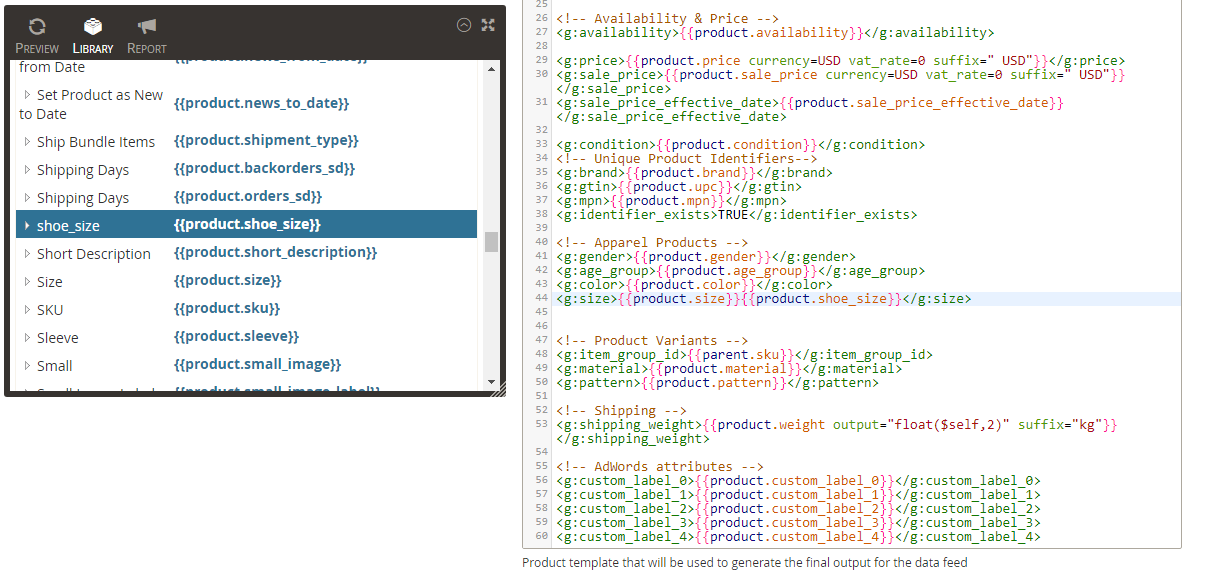
For example, for the shoes category, the attribute for size may differ. You can have a look in the black box, in your data feed template configuration, to see if there is already an existing size attribute for shoes by clicking on Attributes Library. As you can see, the size attribute for shoes exists under the name of shoe_size. Then you can add it to your data feed template as below:
As you can see, the size attribute for shoes exists under the name of shoe_size. Then you can add it to your data feed template as below:
<g:size>{{product.size}}{{product.shoe_size}}</g:size>Warnings
With Google Merchant Center, you can also have an overview of the warnings. Warnings are not penalizing because your products are inserted to Google Shopping however it is better no to have some.
Note that the warnings will appear with an orange warning sign.
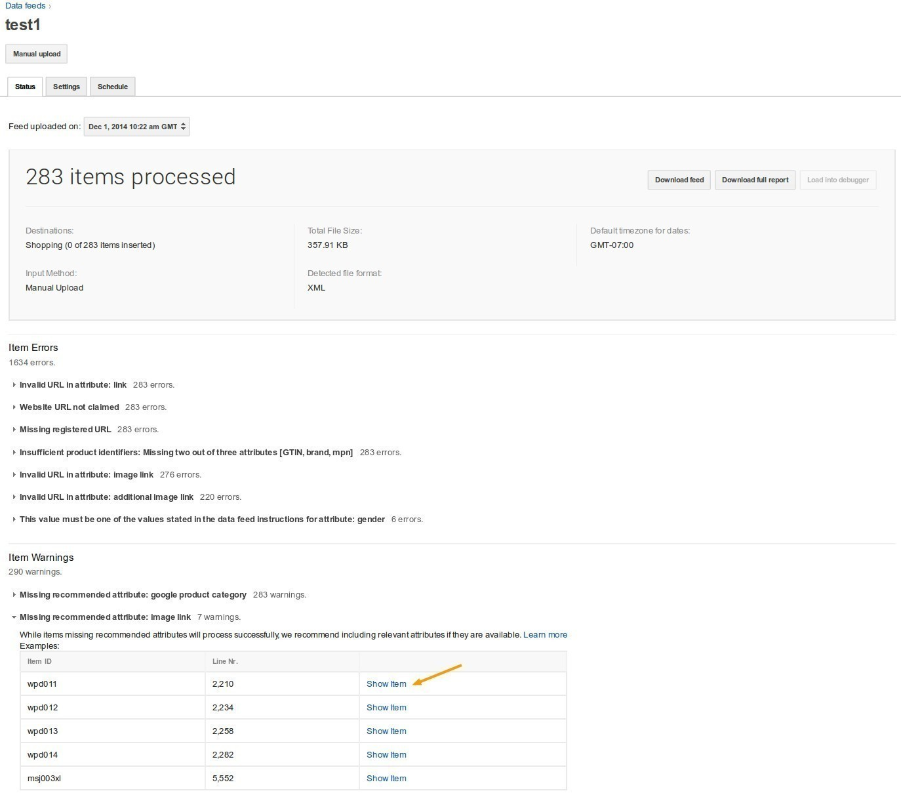
Missing recommended attribute: image link
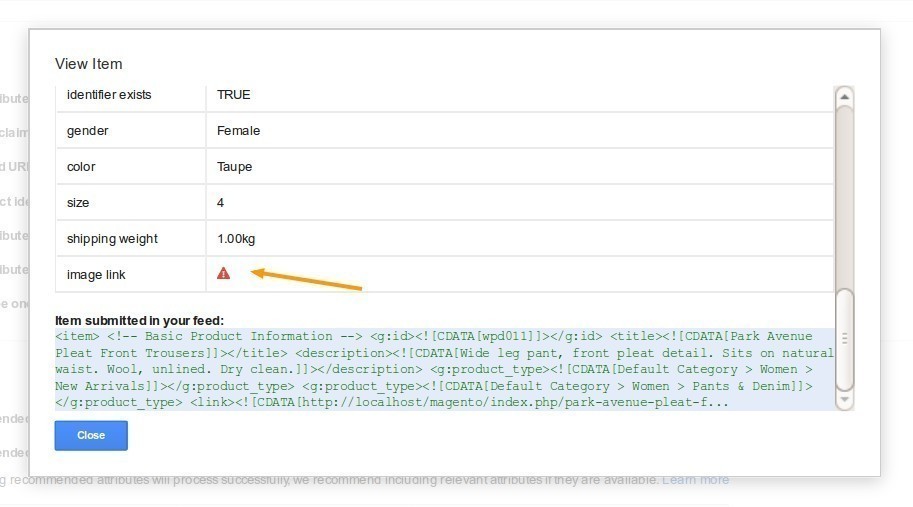
That warning means that some of the products don't have image link.
You can have a look at some products involved. The problem may be that the products are variants of configurable ones.
The solution would be to modify the template in order to get the image links of the parent products and to replace:
{{product.image_link}}by:
{{parent.image_link | product.image_link}}Missing recommended attribute: description
When a description is missing, you can simply edit the product directly from your Magento backoffice:
MagentoManage products


 Magento 2
Magento 2



















































































 We have used this module for at least 10 years now. Yes, we had to pay for extended support a few times to update the compatibility with Magento and PHP versions, but the flexibility of the XML variables and codes itself always worked.
We have never had to change the XML file, the file created by cron, and submitted the updated version of our inventory to Google every evening and never failed.
We have used this module for at least 10 years now. Yes, we had to pay for extended support a few times to update the compatibility with Magento and PHP versions, but the flexibility of the XML variables and codes itself always worked.
We have never had to change the XML file, the file created by cron, and submitted the updated version of our inventory to Google every evening and never failed.  It is a very easy to use extension with a little knowledge and even if you do not have the documentation is very well explained and ready to work with it.
Also the support is very good
It is a very easy to use extension with a little knowledge and even if you do not have the documentation is very well explained and ready to work with it.
Also the support is very good Une rapidité de mise en oeuvre, une pureté des données générées et un service client réactif toujours à l'écoute pour nous accompagner dans l'optimisation des mécaniques de création des données dynamiques.
La puissance de l'intégration de la structure XML modifiable à souhait avec la puissance du PHP, c'est la perfection à l'état pur ! Nous avons rarement été autant surpris par un outil aussi puissant et aussi facile à exploiter, chapeau bas à l'équipe de Wyomind !
Une rapidité de mise en oeuvre, une pureté des données générées et un service client réactif toujours à l'écoute pour nous accompagner dans l'optimisation des mécaniques de création des données dynamiques.
La puissance de l'intégration de la structure XML modifiable à souhait avec la puissance du PHP, c'est la perfection à l'état pur ! Nous avons rarement été autant surpris par un outil aussi puissant et aussi facile à exploiter, chapeau bas à l'équipe de Wyomind ! We have had this module installed ever since we moved to magento two, around 3 years ago. Since then with have comprehensively used this extension to generate a Google Merchant Feed that has been ingested directly into Google with great results. We now use the plugin to send the data to a Google Comparison Shopping Service (or CSS) with great success. We have also had similar success with exporting feeds to the Meta platform via an equivalent CSS and furthermore to Pinterest too. Each of these feeds had different requirements, all of which were handled with no issue but the extension. However, we have struggled to create stable feeds for other marketplaces that do not first feed into a data aggregator. This is almost certainly due to the fact that this kind of functionality is not the scope of this extension, and the Data Feed extension that wyomind is probably a far better option. I would definitely recommend this extension for businesses who have a simple requirements to send product data to the key Marketplaces, however with caution that they may not always work as expected, especially if not further feeding the data into some form of middleware/ data aggregation software. Overall I would give this module 5 stars, as it achieves more than what we ever expected it to.
We have had this module installed ever since we moved to magento two, around 3 years ago. Since then with have comprehensively used this extension to generate a Google Merchant Feed that has been ingested directly into Google with great results. We now use the plugin to send the data to a Google Comparison Shopping Service (or CSS) with great success. We have also had similar success with exporting feeds to the Meta platform via an equivalent CSS and furthermore to Pinterest too. Each of these feeds had different requirements, all of which were handled with no issue but the extension. However, we have struggled to create stable feeds for other marketplaces that do not first feed into a data aggregator. This is almost certainly due to the fact that this kind of functionality is not the scope of this extension, and the Data Feed extension that wyomind is probably a far better option. I would definitely recommend this extension for businesses who have a simple requirements to send product data to the key Marketplaces, however with caution that they may not always work as expected, especially if not further feeding the data into some form of middleware/ data aggregation software. Overall I would give this module 5 stars, as it achieves more than what we ever expected it to. As an online retailer, I understand the importance of having a strong presence on Google Shopping to maximize product visibility and drive sales.The pleasure of using Simple Google Shopping by Wyomind, and I must say, it has been a game-changer for my business. This review aims to shed light on the exceptional features and benefits of this remarkable tool. Simple Google Shopping Wyomind is a game-changer for online retailers. Its user-friendly interface, feed optimization, synchronization, and advanced filtering make it a must-have tool. Highly recommended!
As an online retailer, I understand the importance of having a strong presence on Google Shopping to maximize product visibility and drive sales.The pleasure of using Simple Google Shopping by Wyomind, and I must say, it has been a game-changer for my business. This review aims to shed light on the exceptional features and benefits of this remarkable tool. Simple Google Shopping Wyomind is a game-changer for online retailers. Its user-friendly interface, feed optimization, synchronization, and advanced filtering make it a must-have tool. Highly recommended! Hi, with simple google shopping you can create data feeds for Google shopping with templates which allow the use of PHP in it. This makes it really easy to adapt the attributes of our magento 2 shop to the guidelines of Google Shopping, it helps a lot! One minor point of criticism is that the templates from the Magento 1 extension of Wyomind which we used as well had to be quite a bit adapted to make them work in the magento2 extension simple google shopping. But overall the migration from M1 to M2 was quite an adaption, so the guys at Wyomind had to do some adaption work themselves I reckon!
Hi, with simple google shopping you can create data feeds for Google shopping with templates which allow the use of PHP in it. This makes it really easy to adapt the attributes of our magento 2 shop to the guidelines of Google Shopping, it helps a lot! One minor point of criticism is that the templates from the Magento 1 extension of Wyomind which we used as well had to be quite a bit adapted to make them work in the magento2 extension simple google shopping. But overall the migration from M1 to M2 was quite an adaption, so the guys at Wyomind had to do some adaption work themselves I reckon! We were using the Simple Google Shopping plugin in Magento 1, and it worked flawlessly every time. When we migrated our store to Magento 2, we opted for the same solution. The plugin is good overall and performs the functions it was created for. The support team helps with the implementation thanks to the free support period and gives you the option to increase that support time by up to 2 more months. The wyomind team is made up of great Magento certified professionals, which is what we were interested in from the beginning.
We were using the Simple Google Shopping plugin in Magento 1, and it worked flawlessly every time. When we migrated our store to Magento 2, we opted for the same solution. The plugin is good overall and performs the functions it was created for. The support team helps with the implementation thanks to the free support period and gives you the option to increase that support time by up to 2 more months. The wyomind team is made up of great Magento certified professionals, which is what we were interested in from the beginning.  It is really easy to install and configure. In fact, works best with my site's theme and checkout pages. It also passes validation tests right away. I am 100% satisfied with the extension as it sends accurate data.
It is really easy to install and configure. In fact, works best with my site's theme and checkout pages. It also passes validation tests right away. I am 100% satisfied with the extension as it sends accurate data. We have used Wyomind now a long time for solving issues and proving solutions on many Magento sites (both Magento 1 and Magento 2). The documentation is always clear, concise and very well documented. In addition should the documentation not give the answer needed - then support team are always on hand to help you to get where you need to. Version releases are always timely to ensure that the extensions work when the Magento 2 upgrades are rolled out. In conclusion, great extensions, great support a great company
We have used Wyomind now a long time for solving issues and proving solutions on many Magento sites (both Magento 1 and Magento 2). The documentation is always clear, concise and very well documented. In addition should the documentation not give the answer needed - then support team are always on hand to help you to get where you need to. Version releases are always timely to ensure that the extensions work when the Magento 2 upgrades are rolled out. In conclusion, great extensions, great support a great company We are using this extension since magento 1.9, and now we are making new webshop in magento 2, and its also the best sollution, that you can find. Our team is very satisfied using it. Thanks!
We are using this extension since magento 1.9, and now we are making new webshop in magento 2, and its also the best sollution, that you can find. Our team is very satisfied using it. Thanks! I have been using the Wyomind Simple Google shopping extension for few years and I have not seen a better plug in. I was initially not sure, but maybe the best decision i made. I had the extension on our magento 1 store and following migration to 2 we have switched to the extension for mage 2. No regrets
I have been using the Wyomind Simple Google shopping extension for few years and I have not seen a better plug in. I was initially not sure, but maybe the best decision i made. I had the extension on our magento 1 store and following migration to 2 we have switched to the extension for mage 2. No regrets It works - what more can you say!
It works - what more can you say! Llevamos usando este módulo desde 2017 y siempre hemos obtenido buenos resultados.
Llevamos usando este módulo desde 2017 y siempre hemos obtenido buenos resultados. We have used several extensions from Wyomind now, Google Shopping Feed and Estimated Delivery Extensions are basically 2 that a store can not live without for feeding our products to google and telling a customer when they are going to receive them is vital these days. Wyomind support is also second to none they are always quick to respond & fix any issues (although most issues are usually down to user error!).
We have used several extensions from Wyomind now, Google Shopping Feed and Estimated Delivery Extensions are basically 2 that a store can not live without for feeding our products to google and telling a customer when they are going to receive them is vital these days. Wyomind support is also second to none they are always quick to respond & fix any issues (although most issues are usually down to user error!). This module makes XML feed generation really simple. It's easy to exclude items you don't want on the feed, and to easily include all the items that you do want publishing, with data pulled through from relevant fields without much effort. I've used this extension on both our previous Magento 1 and current Magento 2 store, and it works a treat. Highly recommended.
This module makes XML feed generation really simple. It's easy to exclude items you don't want on the feed, and to easily include all the items that you do want publishing, with data pulled through from relevant fields without much effort. I've used this extension on both our previous Magento 1 and current Magento 2 store, and it works a treat. Highly recommended. This extension gave me exactly what I needed to setup our Google Merchant Center so they can stay current with our inventory on Magento. The support is great, very fast and helpful!
This extension gave me exactly what I needed to setup our Google Merchant Center so they can stay current with our inventory on Magento. The support is great, very fast and helpful! Smoothed our feed issues over beautifully. Good support too!
Smoothed our feed issues over beautifully. Good support too! Wyomind is the best place where you can find great products for extending your website functionalities! We have been using the "Simple Google Shopping" extension for our Magento 1 websites and it's working just fine. It provides you the chance to create feeds for your Google Shopping accounts in a very easy and intuitive way, you don't need to be a programmer to use it. Additionally, if you need to create feeds for other platforms, like Facebook, you can customize your XML ones according to their guides so that it makes everything very versatile. It's also very easy to modify any specific field according to specific needs and they provide a very good and clear documentation for this. We have never had any problem and when we had some doubts, we just asked in the chat system through their website and we have always received good support. Good Job, Wyomind!
Wyomind is the best place where you can find great products for extending your website functionalities! We have been using the "Simple Google Shopping" extension for our Magento 1 websites and it's working just fine. It provides you the chance to create feeds for your Google Shopping accounts in a very easy and intuitive way, you don't need to be a programmer to use it. Additionally, if you need to create feeds for other platforms, like Facebook, you can customize your XML ones according to their guides so that it makes everything very versatile. It's also very easy to modify any specific field according to specific needs and they provide a very good and clear documentation for this. We have never had any problem and when we had some doubts, we just asked in the chat system through their website and we have always received good support. Good Job, Wyomind! Great support aswell
Great support aswell Simple Google Shopping is the perfect extension to create in minutes a feed for the new Google Shopping "Free" (for local business too!)
Simple Google Shopping is the perfect extension to create in minutes a feed for the new Google Shopping "Free" (for local business too!) Great & Simple Google Shopping products xml output plugin does what its says on the tin..
Great & Simple Google Shopping products xml output plugin does what its says on the tin.. I have been using this extension for over 3 years now without any issues. It is a definite must-have for my website. The support was great when I set it up and the google feed brings in new customers.
I have been using this extension for over 3 years now without any issues. It is a definite must-have for my website. The support was great when I set it up and the google feed brings in new customers. Great extension with great support. This is the best extension for Google shopping, simple as that. We have it installed on a number of sites,
Great extension with great support. This is the best extension for Google shopping, simple as that. We have it installed on a number of sites, Easy to install and set up - takes care of google shopping for me. recommended. Their support team are very professional as well. I use a few of their plugins and as is the same with them they are obviously coded very well. If your looking for a way to make tasks like setting up Google shopping and automating them then this is the solution for you.
Easy to install and set up - takes care of google shopping for me. recommended. Their support team are very professional as well. I use a few of their plugins and as is the same with them they are obviously coded very well. If your looking for a way to make tasks like setting up Google shopping and automating them then this is the solution for you. The extension provides a highly customizable way to provide your products with Google Shopping. We manage our 2.500 products easily with that extension.
The extension provides a highly customizable way to provide your products with Google Shopping. We manage our 2.500 products easily with that extension. Easy to use
Easy to use Been using this on M1 since 2013, and it just keeps working, so good that I am just about to order it for M2
Been using this on M1 since 2013, and it just keeps working, so good that I am just about to order it for M2 Easy to install extension. The configuration backend is very clear and intuitive and also customizable. Configurable products are supported. I installed it in 4 magento communities without any problem, modules are constantly updating and the upgrade is easy.
Easy to install extension. The configuration backend is very clear and intuitive and also customizable. Configurable products are supported. I installed it in 4 magento communities without any problem, modules are constantly updating and the upgrade is easy. Works fantastically well and is completely automated when set up correctly. A real must have if your looking to use google shopping.
Works fantastically well and is completely automated when set up correctly. A real must have if your looking to use google shopping. I used Wyomind Extension since long All working as it should be and nice support
I used Wyomind Extension since long All working as it should be and nice support Been using Wyomind Simple Google shopping since 2011, the product is very easy to use with some great features. Support is 10/10 and very quick to reply back to answer my queries.
Been using Wyomind Simple Google shopping since 2011, the product is very easy to use with some great features. Support is 10/10 and very quick to reply back to answer my queries. We are using this extension on many ecoomerce pages. It works very well. Easy to use, fast installation, very intuitive.
We are using this extension on many ecoomerce pages. It works very well. Easy to use, fast installation, very intuitive. We chose this extension after evaluating all the options for Magento 2. Wyomind Simple Google Shopping gave us the flexibility to create the 5 different feeds per country and language storeview on our site through it’s excellent markup language and documentation. The option to write PHP logic into the configurations is extremely powerful. Even when we ran into issues with the idiosyncrasies of the site configuration, we were always able to figure out an alternative method to get the output we needed.
We chose this extension after evaluating all the options for Magento 2. Wyomind Simple Google Shopping gave us the flexibility to create the 5 different feeds per country and language storeview on our site through it’s excellent markup language and documentation. The option to write PHP logic into the configurations is extremely powerful. Even when we ran into issues with the idiosyncrasies of the site configuration, we were always able to figure out an alternative method to get the output we needed. Great extension we have been using for years that helped us integrate Magento and google shopping. Good Value and easy to use and has allowed us to be very successful on Google Ads. Great support when we needed it.
Great extension we have been using for years that helped us integrate Magento and google shopping. Good Value and easy to use and has allowed us to be very successful on Google Ads. Great support when we needed it. Great way to set up a Google Shopping campaign for Magento. Flexible.
Great way to set up a Google Shopping campaign for Magento. Flexible. Simple Google Shopping by Wyomind is a really powerful tool which has made creating google merchant feeds much quicker. Have been using this extension for a few years and never had any issues with feed set up or generation.
Simple Google Shopping by Wyomind is a really powerful tool which has made creating google merchant feeds much quicker. Have been using this extension for a few years and never had any issues with feed set up or generation. I've tried many different methods of getting products into google merchant centre but this one is the best, also easily does facebook feeds too!
I've tried many different methods of getting products into google merchant centre but this one is the best, also easily does facebook feeds too! We use this plugin for our Magento store, 16 different sites and it’s so easy to pull all the data for our google shopping campaigns. Great plugin, good customer service!
We use this plugin for our Magento store, 16 different sites and it’s so easy to pull all the data for our google shopping campaigns. Great plugin, good customer service! I use this plugin on 4 different magento e-commerce infrastructures. I can add or not add the Google Taxonomy ID to all categories I want. The choice is completely mine. I have not had a problem in merchant center and facebook catalog so far
I use this plugin on 4 different magento e-commerce infrastructures. I can add or not add the Google Taxonomy ID to all categories I want. The choice is completely mine. I have not had a problem in merchant center and facebook catalog so far Have been using this extension for a few years and never had any issues with feed set up or generation. Couldn't recommend highly enough.
Have been using this extension for a few years and never had any issues with feed set up or generation. Couldn't recommend highly enough. Simple Google Shopping by Wyomind is a really powerful tool which has made creating google merchant feeds much quicker and easier than our previous provider. We would recommend this to any Magento 2 platform user.
Simple Google Shopping by Wyomind is a really powerful tool which has made creating google merchant feeds much quicker and easier than our previous provider. We would recommend this to any Magento 2 platform user. We've been searching for quite some time for a Google Shopping extension for Magento. We finally came across Simple Google Shopping and it worked like a treat. We haven't had any issues so far, everything is quite intuitive.
We've been searching for quite some time for a Google Shopping extension for Magento. We finally came across Simple Google Shopping and it worked like a treat. We haven't had any issues so far, everything is quite intuitive. Although the title says 'simple' this module has a wealth of features and configuration options which allow you to create a feed to meet your needs. Great product from Wyomind.
Although the title says 'simple' this module has a wealth of features and configuration options which allow you to create a feed to meet your needs. Great product from Wyomind. This is not the first time that I bought this extension, it works like a charm. Not only does it work with Google Shopping, but it also can be used for other integrations. I totally recommend it.
This is not the first time that I bought this extension, it works like a charm. Not only does it work with Google Shopping, but it also can be used for other integrations. I totally recommend it. Overall this is a good module that can get your products onto Google Shopping. It works great, but the XML pattern that needs to be entered is not intuitive to someone who is not a programmer so I need Wyomind to help me customize the feed. Extension works great. The only reason I give 4 stars is because it isn't user friendly for non-programmers and you have to purchase support packages after your support period ends.
Overall this is a good module that can get your products onto Google Shopping. It works great, but the XML pattern that needs to be entered is not intuitive to someone who is not a programmer so I need Wyomind to help me customize the feed. Extension works great. The only reason I give 4 stars is because it isn't user friendly for non-programmers and you have to purchase support packages after your support period ends. As an agency we always try and hand more power to the customer to enable them more control over merchandising and optimisation. This extension certainly does this. Other extensions have always fallen short or required optimisation, this now delivers for all our clients and is the only extension we recommend for Merchant Centre feeds.
As an agency we always try and hand more power to the customer to enable them more control over merchandising and optimisation. This extension certainly does this. Other extensions have always fallen short or required optimisation, this now delivers for all our clients and is the only extension we recommend for Merchant Centre feeds. Powerful tool to build your own product feeds. There are many solutions on the market, but there is no need to get some expensive extensions, this one will do the job.
Powerful tool to build your own product feeds. There are many solutions on the market, but there is no need to get some expensive extensions, this one will do the job.