General Use of Estimated Delivery Date for Magento
How does Estimated Delivery Date for Magento work?
The Estimated Delivery Date extension offers you multi-level lead times management. It allows you to establish and personalize lead times for each one of the products available in your Magento website and on several levels.
Estimated Delivery Date is entirely customizable. You have the possibility to display and completely personalize delivery messages.
What are lead times?
Lead time is the latency between the initiation and the execution of a process. It is the time you need to ship the products.
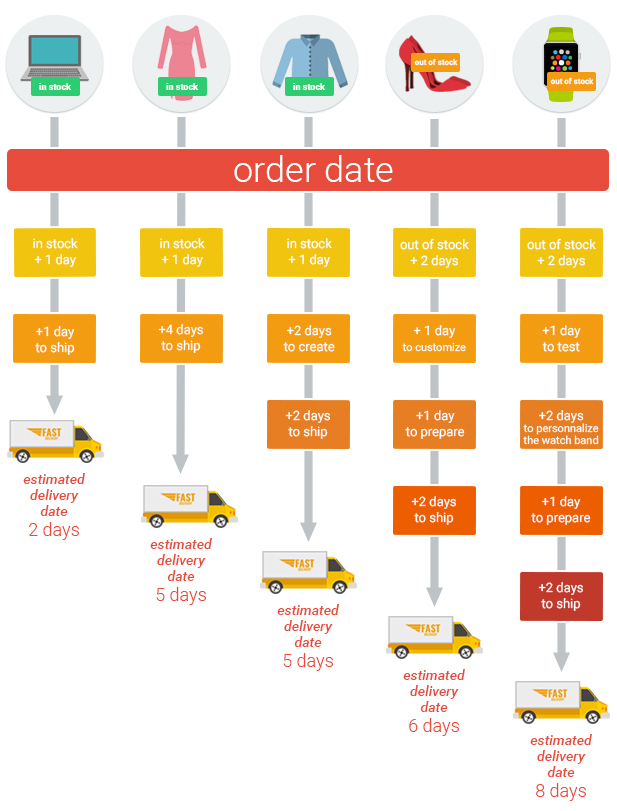
With the Estimated Delivery Date extension, lead times are defined in days. You can specify lead times on different levels (store, product, attribute, configurable product, custom option...). All lead times will then be added together.
Below is an example that sums up the main configuration possibilities with Estimated Delivery Date.
Estimated Delivery Date in 3 steps
To configure Estimated Delivery Date go to:
SysteMConfigurationWyomind Estimated Delivery Date
![]()
Before anything, you need to define a certain number of parameters.
STEP 1: Configure the extension in a general way
First of all, be sure that the current configuration scope is Default Config.

Then, you can start to configure Estimated Delivery Date in a general way.
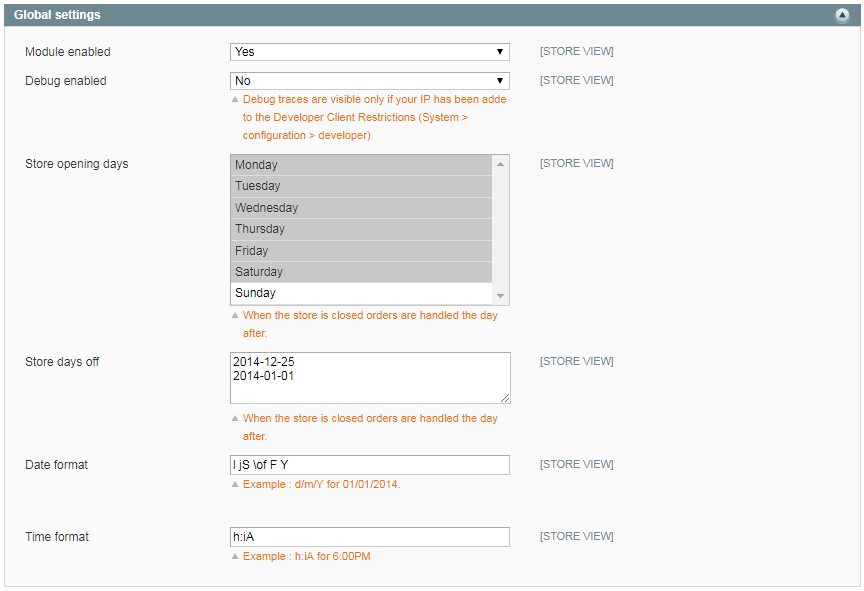
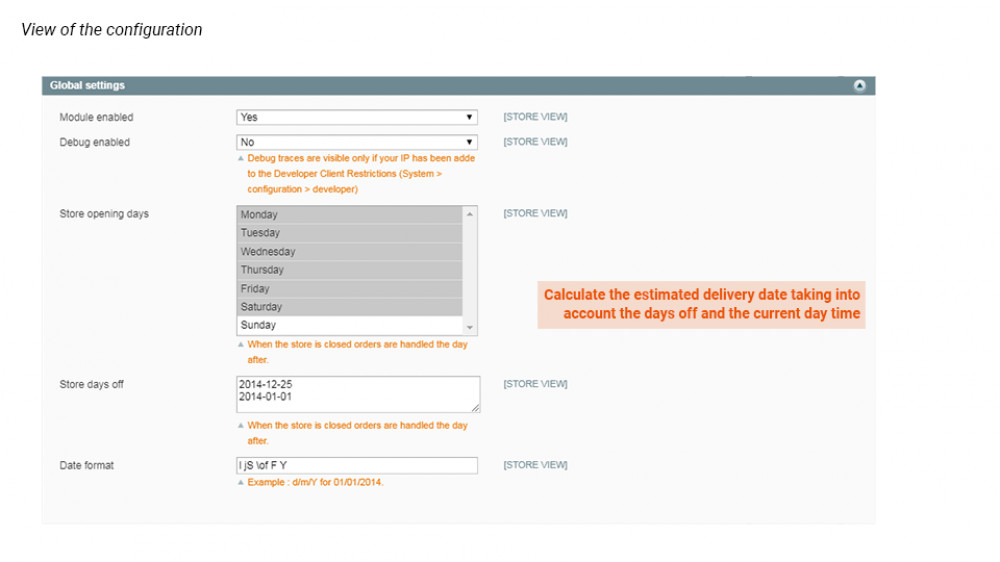
Global Settings
- Debug enabled
You can also enable the debug mode. Debug traces are visible only if your IP has been added to the Developer Client Restrictions from:
System configuration developer - Store opening days
Note that when the store is closed orders are handled the day after. - Store days off
When the store is closed orders are handled the day after. - Date format
For example, for 01/01/2019, write:
d/m/Y - Time format
For example, for 6:00PM, write:
h:iA
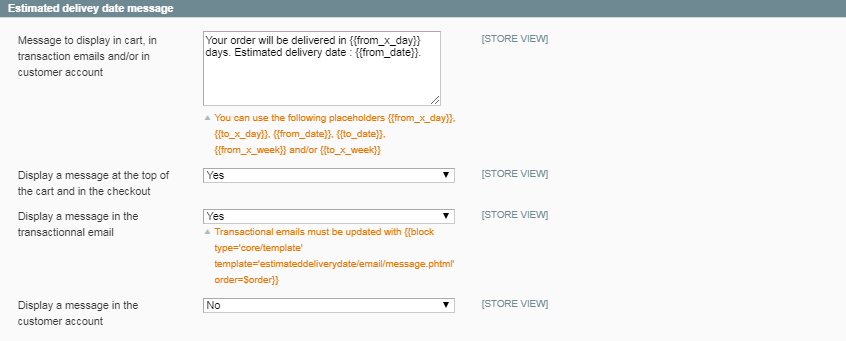
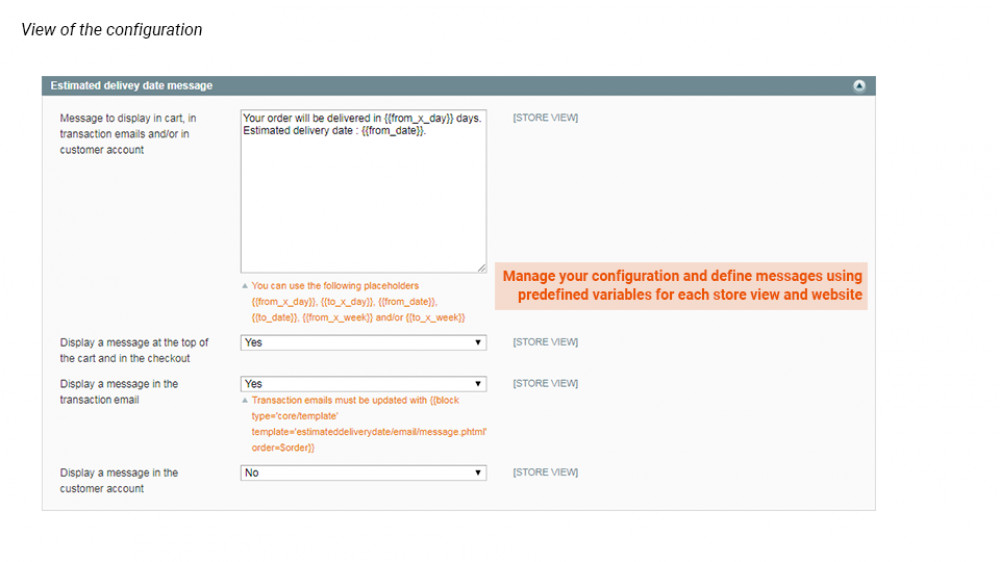
Estimated Delivery Date Message
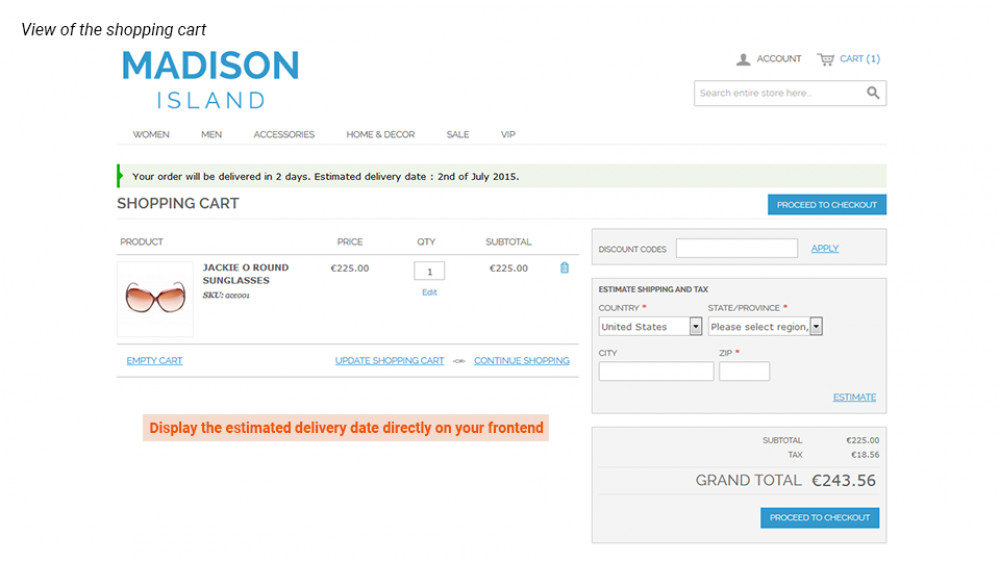
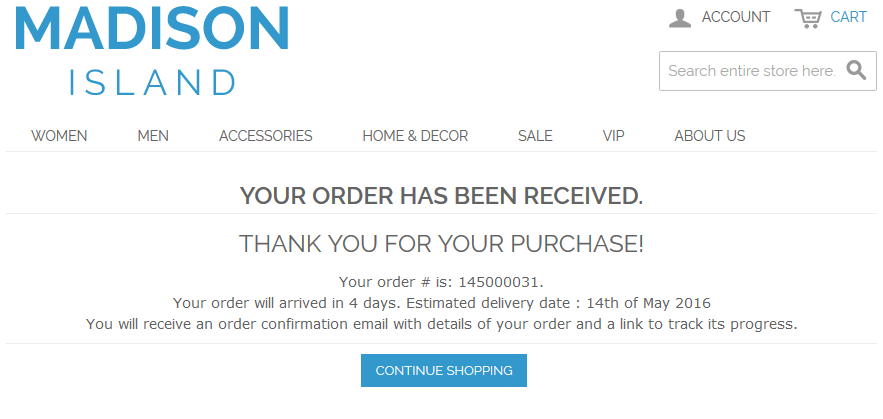
Estimated Delivery Date allows you to define a global message to display in several places:
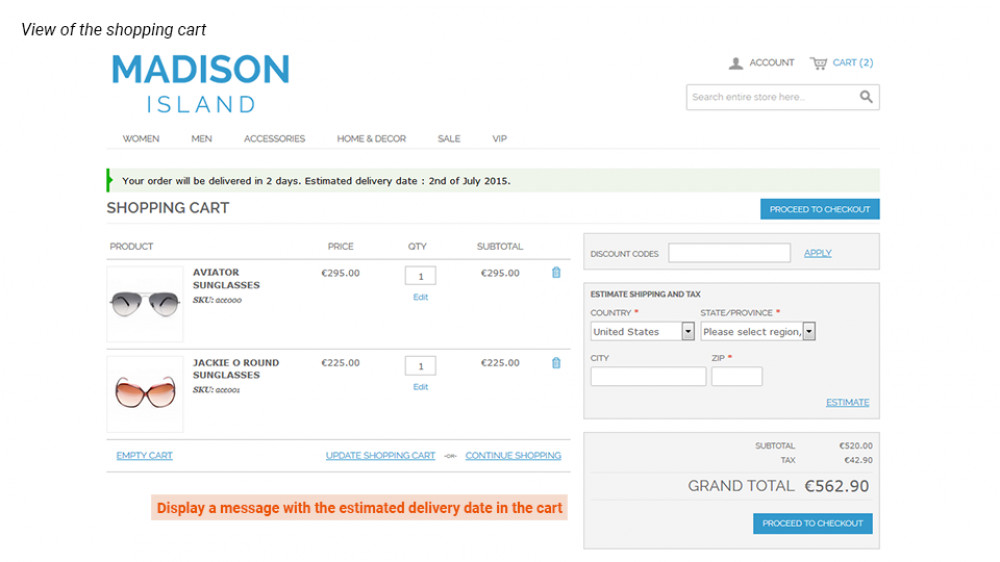
- at the top of the cart and in the checkout
- in the transaction email
Your transaction emails must be updated with:
{{block type='core/template' template='estimateddeliverydate/email/message.phtml' order=$order}} - in the customer account
In that message, you can use many placeholders:
{{cutoff}}, {{from_x_day}}, {{to_x_day}}, {{from_date}}, {{to_date}}, {{from_x_week}}, {{to_x_week}}
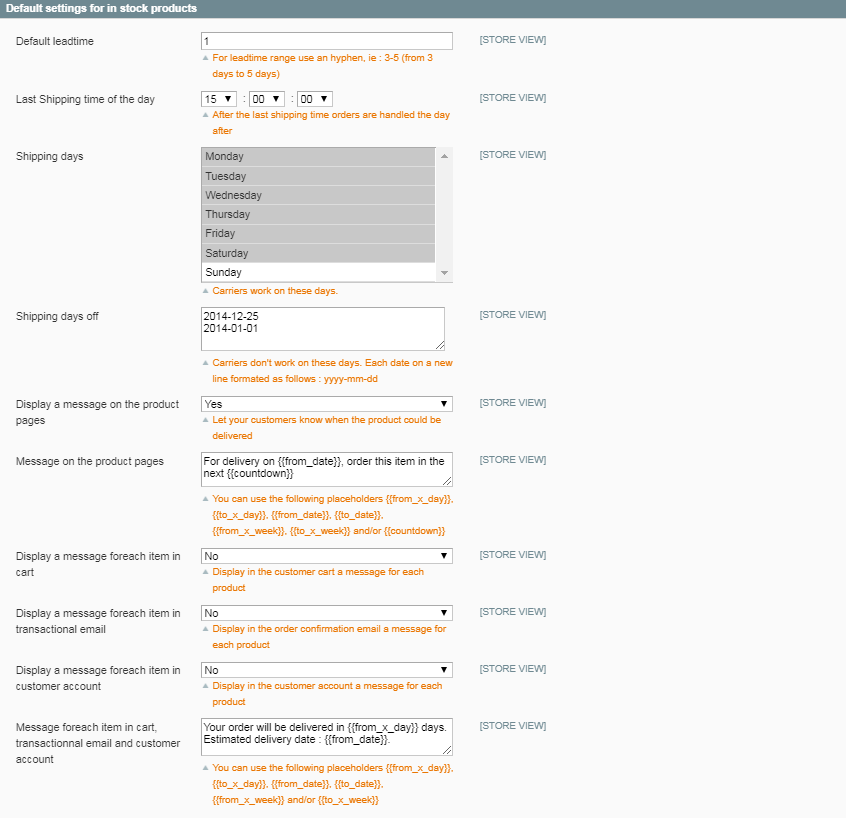
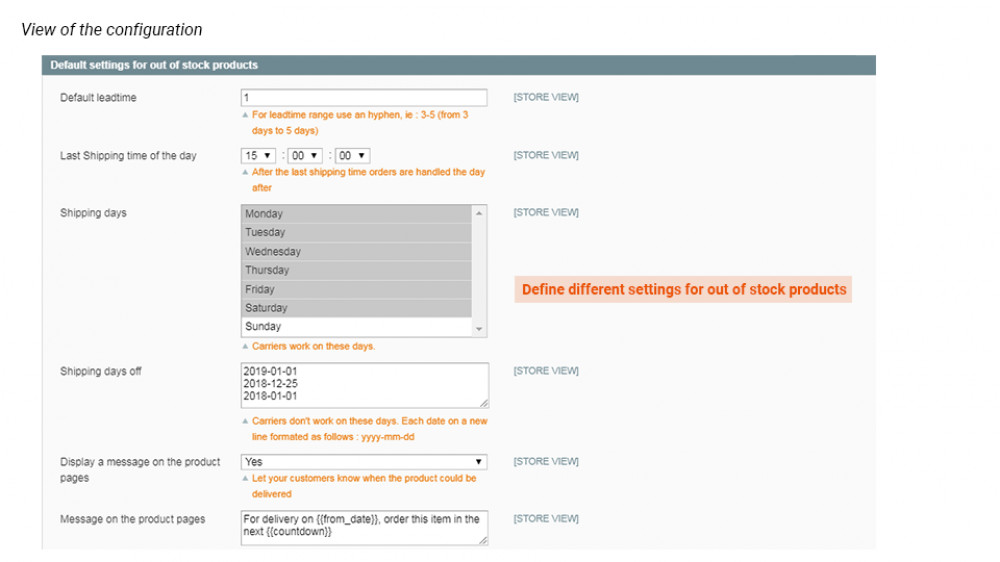
Default settings for in stock products
- Default lead time
Define the general lead time in days. If you want to use ranges such as "from 2 days to 4 days", please write:
2-4 - Last shipping time of the day
Choose the last shipping time of the day. After that hour, orders are handled the day after. - Shipping days
Choose the days when the orders will be delivered. Carriers work on these days. - Shipping days off
Estimated Delivery Date allows you to set days off for shipping. Carriers don't work on these days. Each date must be written in a new line as:
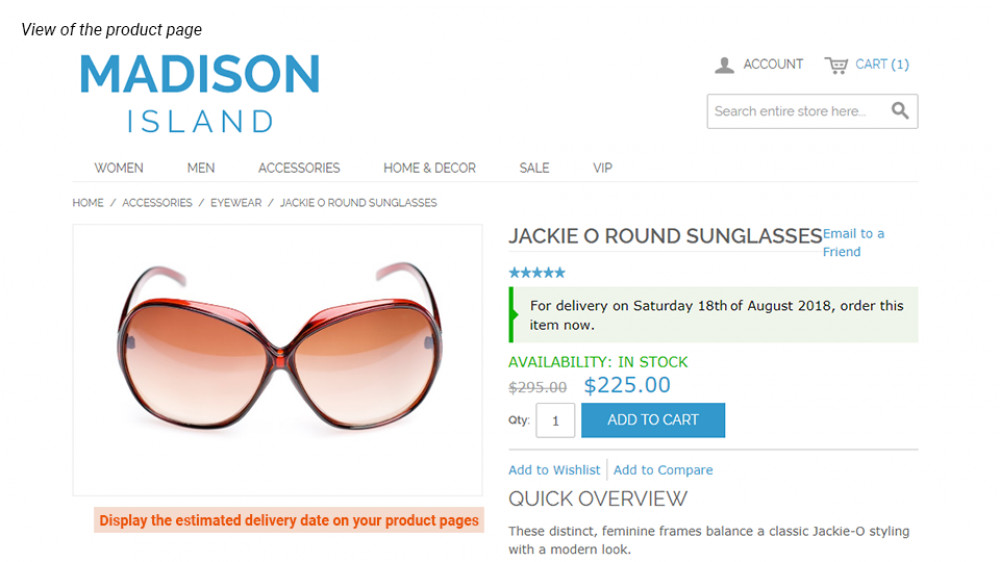
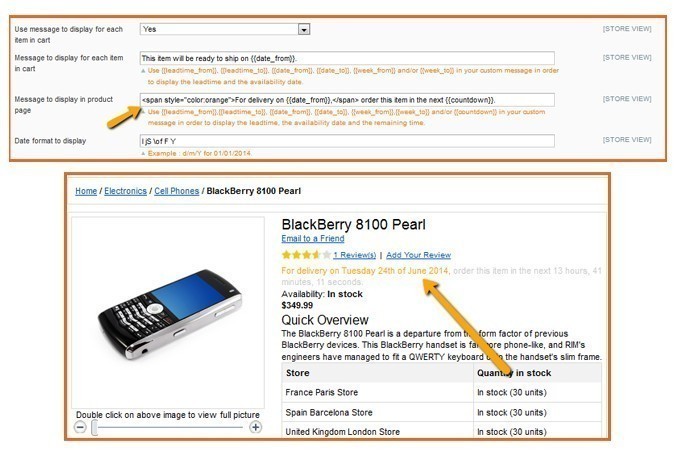
YYYY-MM-DD - Display a message on the product pages
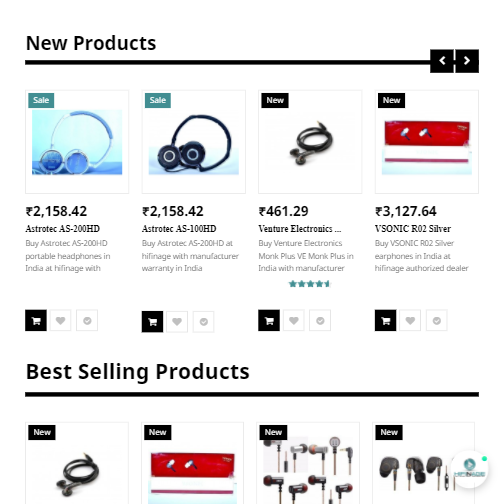
Let your customers know when the product can be delivered. - Message on the product pages
You can use the following placeholders:
{{cutoff}}, {{from_x_day}}, {{to_x_day}}, {{from_date}}, {{to_date}}, {{from_x_week}}, {{to_x_week}}, {{countdown}} - Display a message for each item in cart, in transactional email, in customer account
You have the possibility to display a message in the cart, in transactional email and in the customer account dinstinctly. - Message for each item in cart, transactional email and customer account
You can use the following placeholders:
{{cutoff}}, {{from_x_day}}, {{to_x_day}}, {{from_date}}, {{to_date}}, {{from_x_week}}, {{to_x_week}}
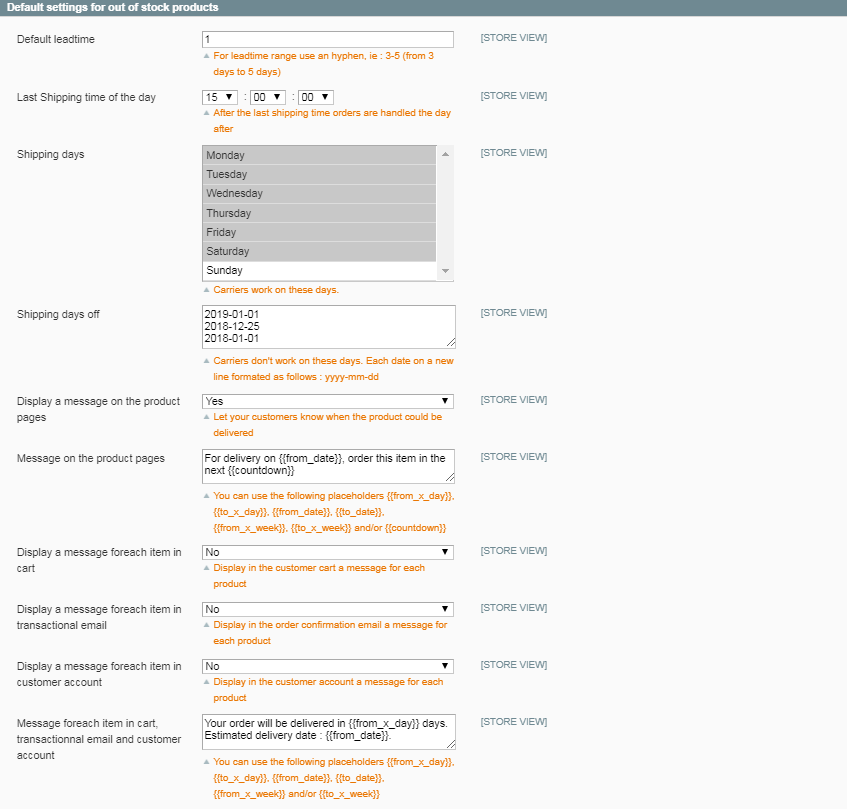
Default settings for out of stock products
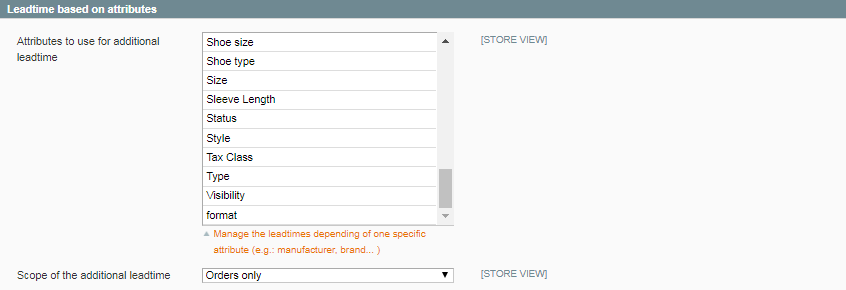
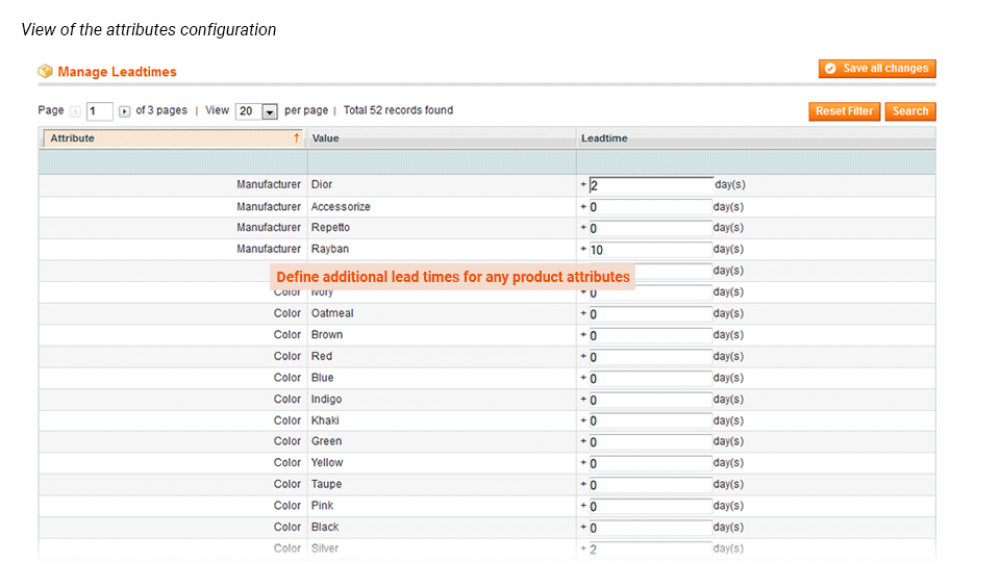
Lead time based on attributes
You can also define additional lead times depending on attributes and define the scope of the additional lead time:
- Orders and Backorders
- Orders only
- Backorders only
When you have saved the configuration, you should see a message displayed in the admin.
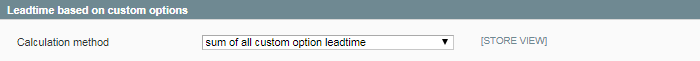
Lead time based on custom options
Estimated Delivery Date also allows you to define how you want to calculate the lead times of all selected custom options:
- Sum of all custom option lead times
T-Shirt S : 5 daysT-Shirt Orange : 2 days
When a customer orders an orange T-shirt in size S, it will require 7 days to be shipped. - Highest custom option lead time
T-Shirt S : 5 daysT-Shirt Orange : 2 daysWhen a customer orders an orange T-shirt in size S, it will require 5 days to be shipped.
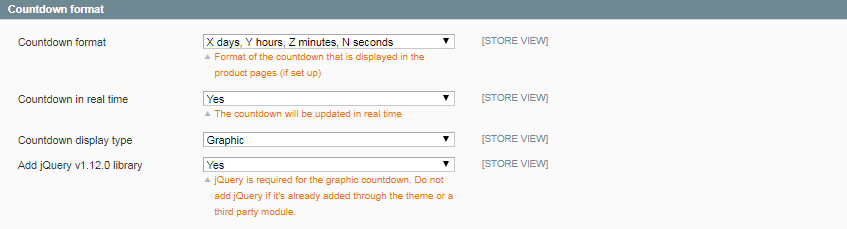
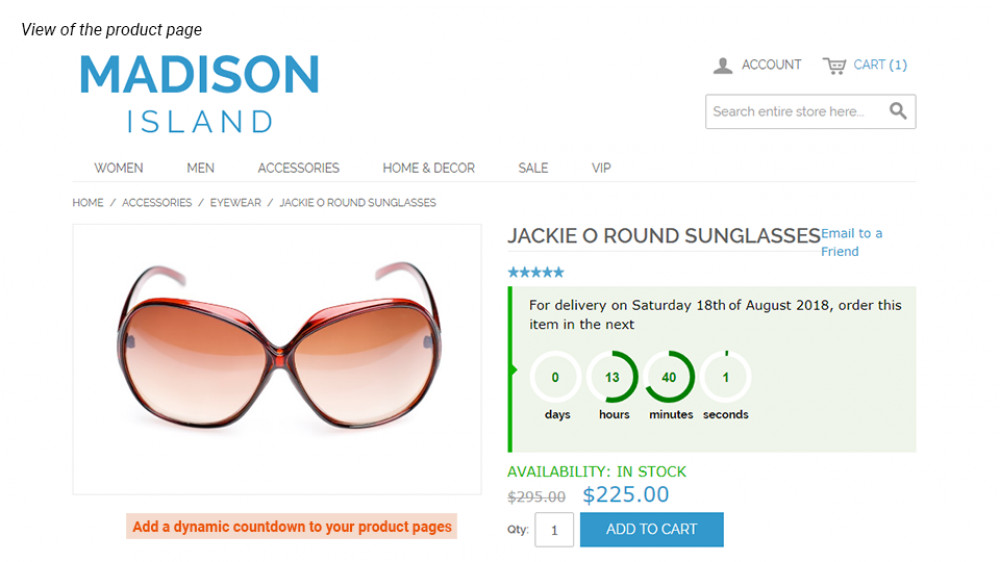
Countdown format
- Countdown format
Choose the format of the countdown displayed in the product pages. - Countdown in real time
Automatically update the countdown in real-time. - Countdown display type
You can choose the textual or graphic display type as below.

- Add jQuery v1.12.0 library
jQuery is required for the graphic countdown. Do not add jQuery if it's already added through the theme or a third party module.
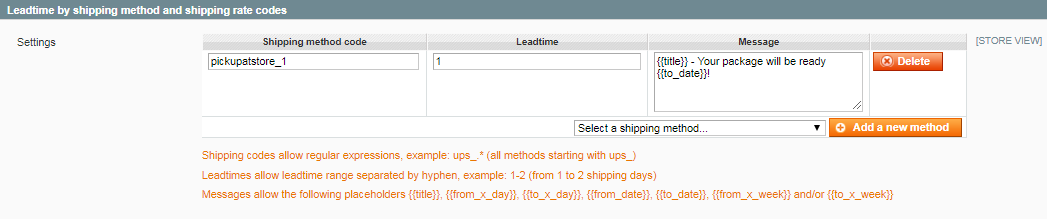
Lead time by shipping method and shipping rate codes
- Shipping method code
You can use regular expressions. For example, for all methods starting with ups_, write:
ups_.* - Lead time
You can use lead time range separated by hyphen. For example, from 1 to 2 shipping days:
1-2 - Message
You can use the following placeholders:
{{cutoff}}, {{title}}, {{from_x_day}}, {{to_x_day}}, {{from_date}}, {{to_date}}, {{from_x_week}}, {{to_x_week}}
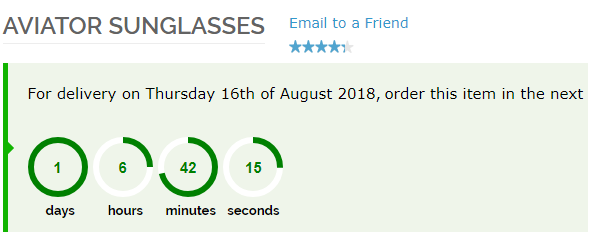
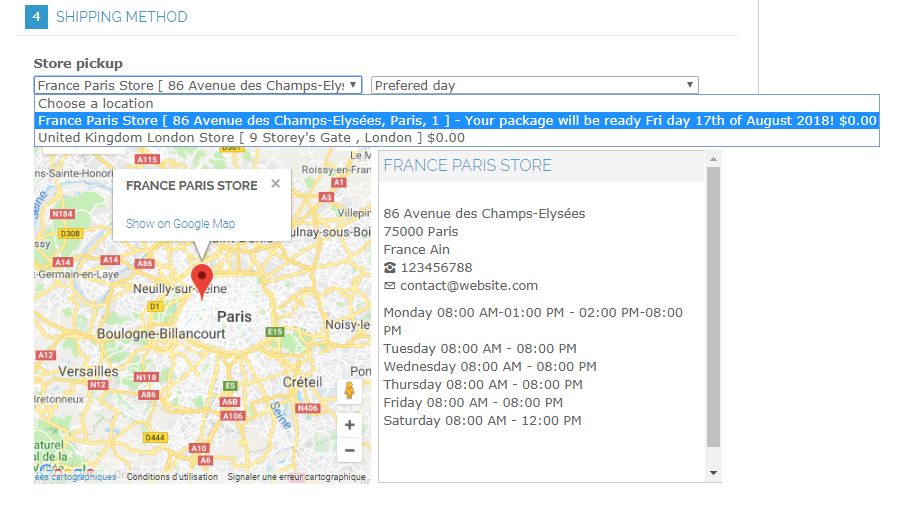
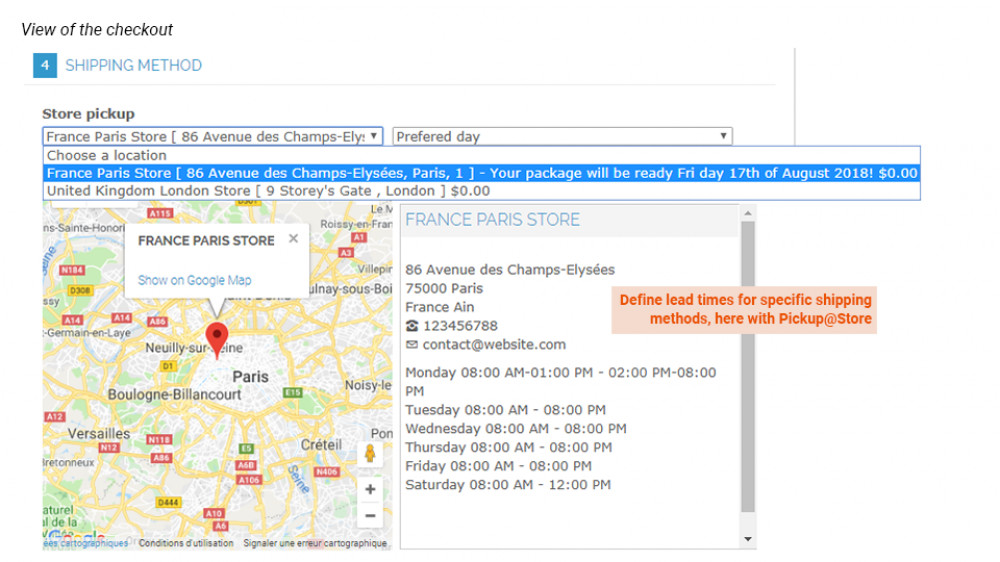
 For example, if you're using Pickup@Store with Estimated Delivery Date, you'll be able to define additional lead time for each pickup method. Below is an example of the frontend when using store pickup.
For example, if you're using Pickup@Store with Estimated Delivery Date, you'll be able to define additional lead time for each pickup method. Below is an example of the frontend when using store pickup.
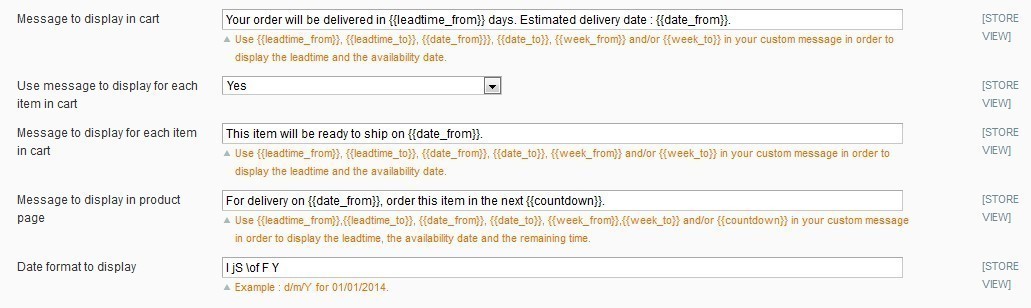
STEP 2: Personalize the messages and the date and time format
Estimated Delivery Date allows you to customize the messages and date display according to your needs.
Messages display
Messages can be displayed in different places:
- on the product pages (in stock/out of stock products)
- in the cart and the checkout
- in the transaction email
- in the customer account
- for each shipping method/rate
Placeholders
You have the possibility to personalize each one of these messages including some specific syntax just as below in order to display the lead times, the availability date, and the time left before the order is received.
You can use several placeholders:
- {{from_x_day}}
Number of minimum lead times (+ days off). - {{to_x_day}}
Number of maximum lead times (+ days off). - {{from_date}}
D-day + minimum lead times (+ days off). - {{to_date}}
D-day + maximum lead times (+ days off). - {{from_x_week}}
Minimum number of weeks from which the order will be delivered (+ days off). - {{to_x_week}}
Maximum number of weeks from which the order will be delivered (+ days off). - {{title}}
Title of the shipping method.
Only for the Message for each Shipping method. - {{cutoff}}
Last shipping time of the day. - {{countdown}}
Number of hours, minutes, and seconds before the last shipping of the day.
Only for the Message on the product pages.
Below are a few examples of messages including placeholders:
{{title}} - Your order will be delivered in {{to_x_week}} weeks.
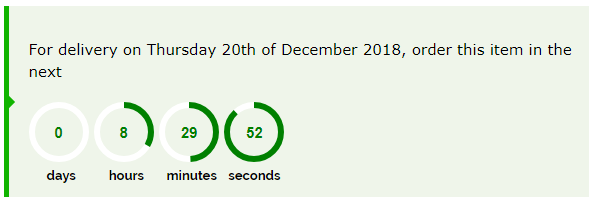
This item will be ready to ship on {{from_date}}. For quick delivery, order this item in the next {{countdown}}.
PHP scripts
You can also add PHP directly in your messages:
<php if({{leadtime_from}}>1){
return "Whatever you want with any placeholder you want";
}
else{
return "something else";
}
?>
Below are some examples of what you could do with PHP:
- For the message in the product page:
<?php if ("{{from_x_day}}" <=2) { return "For quick delivery, order this item in the next {{countdown}}"; } else { return "For delivery on {{from_date}}, order this item in the next {{countdown}}"; } ?> - For the message in the checkout:
Your order will be shipped <?php if ("{{from_x_day}}" == 2 || "{{from_x_day}}" == 1) { return "quickly"; } else { return "in {{from_x_day}} days"; } ?> Estimated delivery date: {{from_date}}. - For the shipping methods/rates messages:
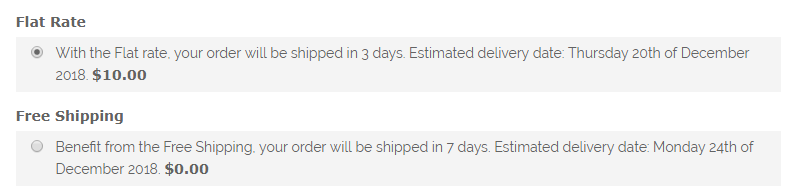
Note that you can define a message for each shipping/method/rates. For example :
Flat Rate message:With the Flat Rate, your order will be shipped <?php if ("{{from_x_day}}" <= 1) { return "today."; } else { return "in {{from_x_day}} days."; } ?> Estimated delivery date: {{from_date}}.
Free Shipping message:Benefit from the Free Shipping, your order will be shipped <?php if ("{{from_x_day}}" <= 1) { return "tomorrow."; } else return "in {{from_x_day}} days."; } ?> Estimated delivery date: {{from_date}}.
Date and time display
Estimated Delivery Date also allows you to display the format of the date and time as you want.
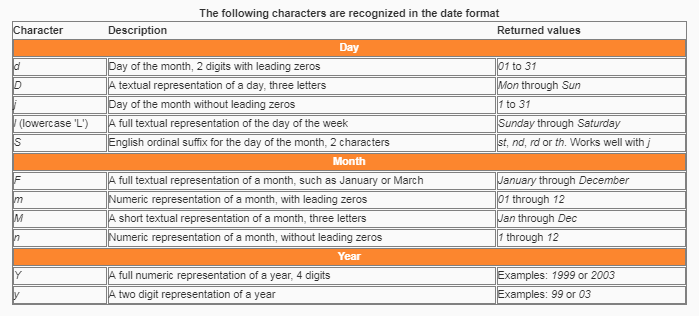
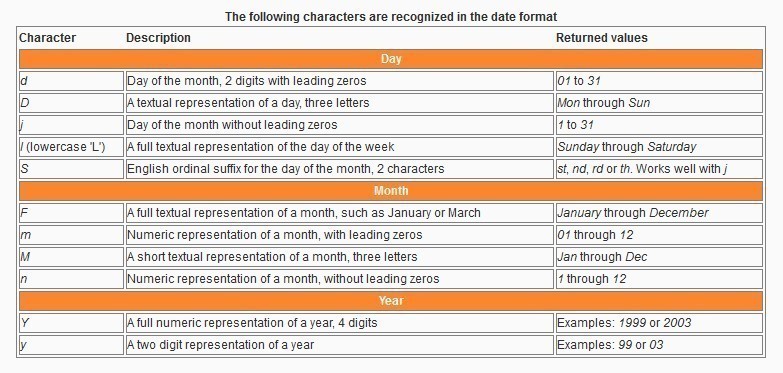
Date format
Indeed, as the date format is often different from a country to another, you can refer to the following table in order to create your own date format.
Below are some examples:
- for Sunday 5st of July 2014, write:
l jS \of F Y
You can also define some date formats for each store view:
- for the English Store view, l jS \of F Y will give:
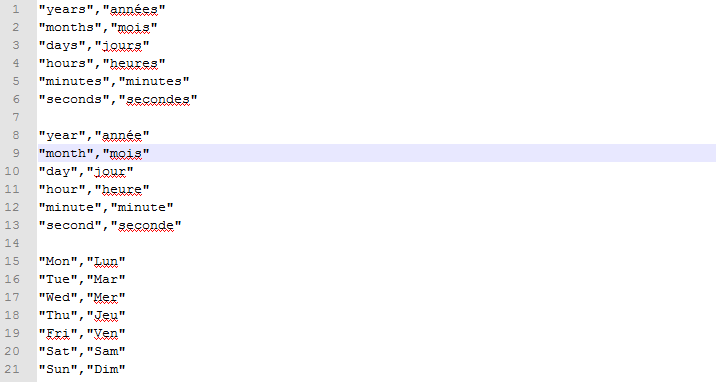
Tuesday 26th of August 2014 - for the French Store view, l j F Y will give:
Mardi 26 Août 2014
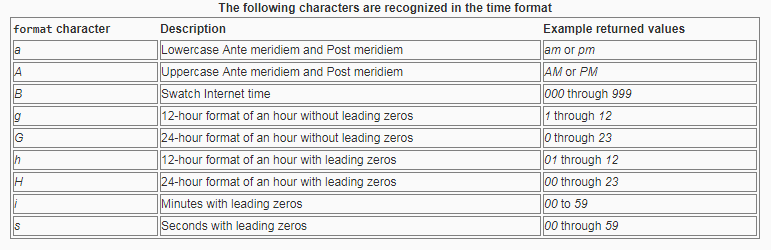
Time format
Also, the time format can change from a country to another. You can refer to the below table to create your own format.
- for 6:00PM, write:
h:iA - for 6h00, write:
g\hi
STEP 3: Manage lead times
There are different ways to manage lead times.
You can define different lead times according to:
- the store view
- the product attribute
- the product
By store view
Estimated Delivery Date allows you to configure lead times according to the store view. Have a look at the Current configuration scope at the top of the admin from the general configuration in:
SystemConfigurationWyomind Estimated Delivery Date

When choosing a configuration scope, you have the possibility to use default data or to change the settings as you want.
For example, if you need 3 additional days to send in-stock goods to England, you can define it in the Default lead time field for the English store view.
By product attribute
First of all, you need to choose the attributes to which you want to add additional lead times as well as the scope of these lead times in:
SystemConfigurationWyomind Estimated Delivery Date
Then go to:
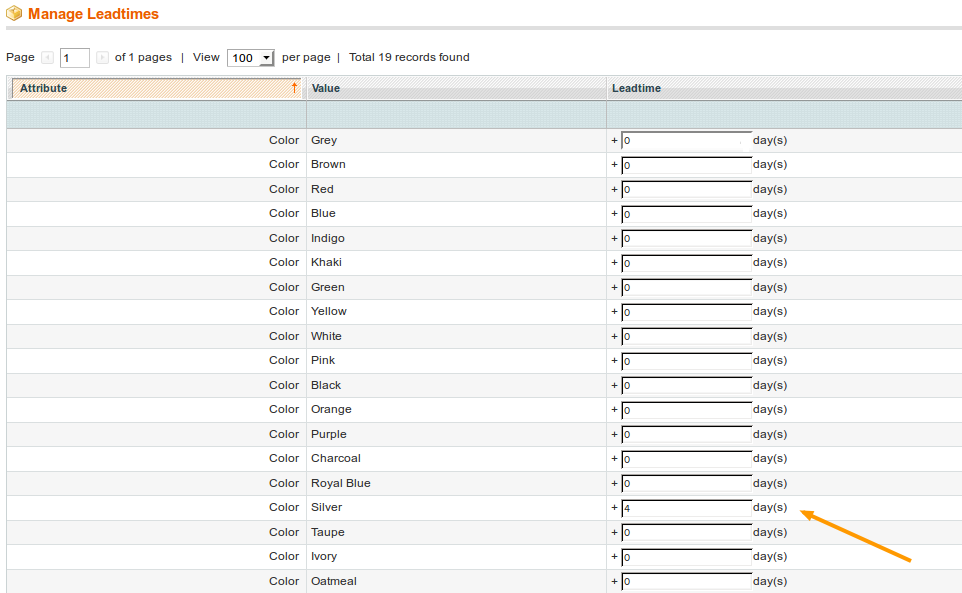
CatalogAttributesManage Leadtime/Attribute
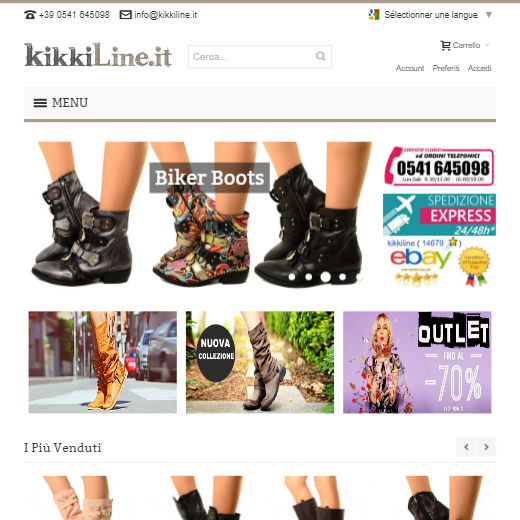
There, you will be able to assign additional lead times for each one of the values of these attributes. As on the example below, where we added 4 lead-time days for products available in silver color.
Save all your modifications by clicking on Save all changes.
For each product
With Estimated Delivery Date, you can manage lead times at the product level.
Go to:
CatalogManage Products
Choose a product and click on Edit. Go to the Estimated Delivery Date tab.
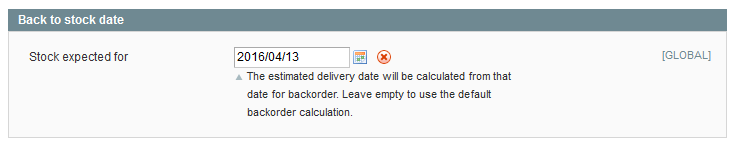
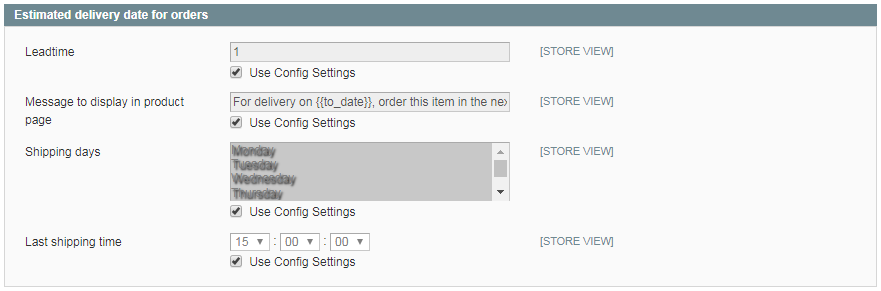
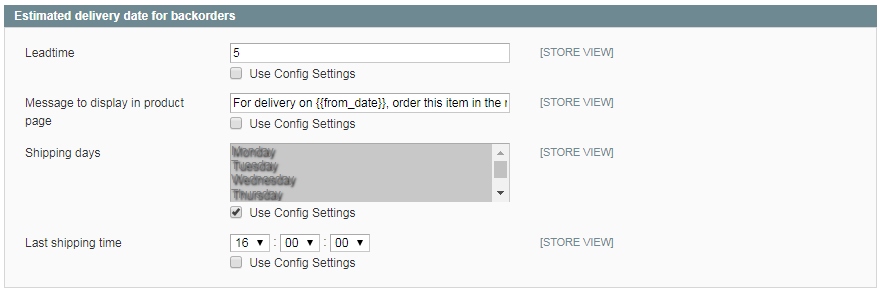
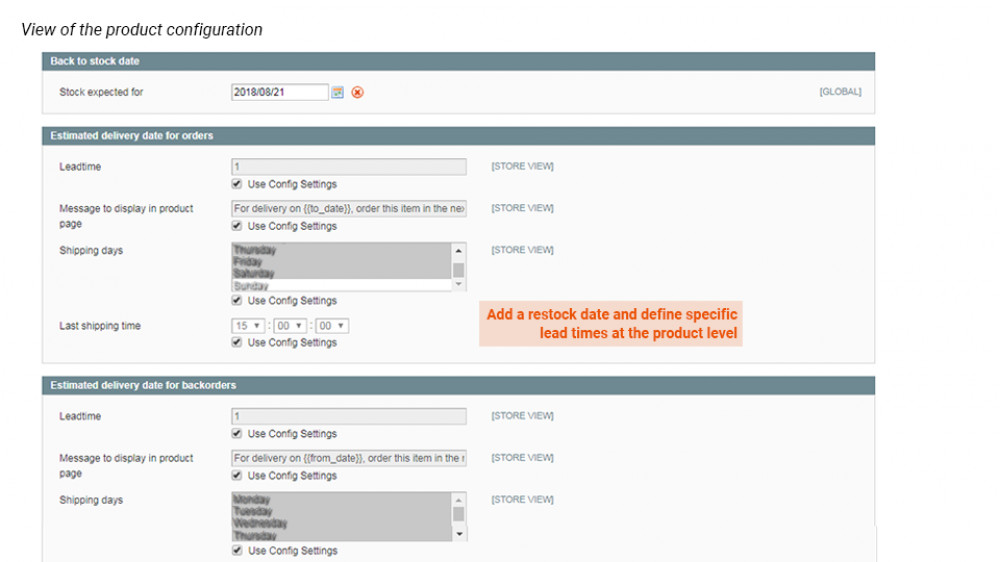
You have the possibility to define a restocking date in the Stock expected for field for backorder products. Then, the default lead time for orders will be added to the restocking date.
In the Estimated delivery date for orders and Estimated delivery date for backorders tabs, you'll be able to modify the default lead times as well as the message to display in the product page, the shipping days and last shipping time for this product in particular.
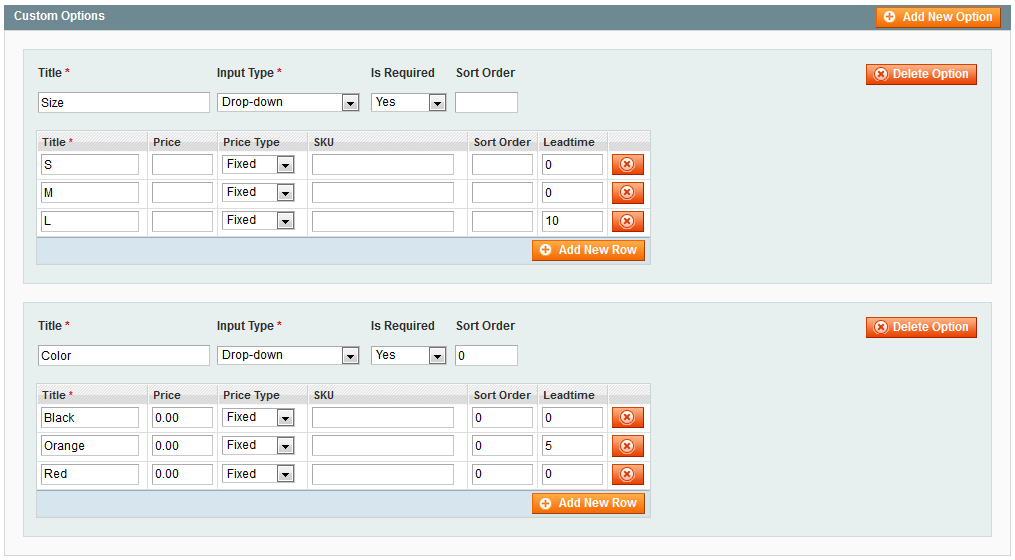
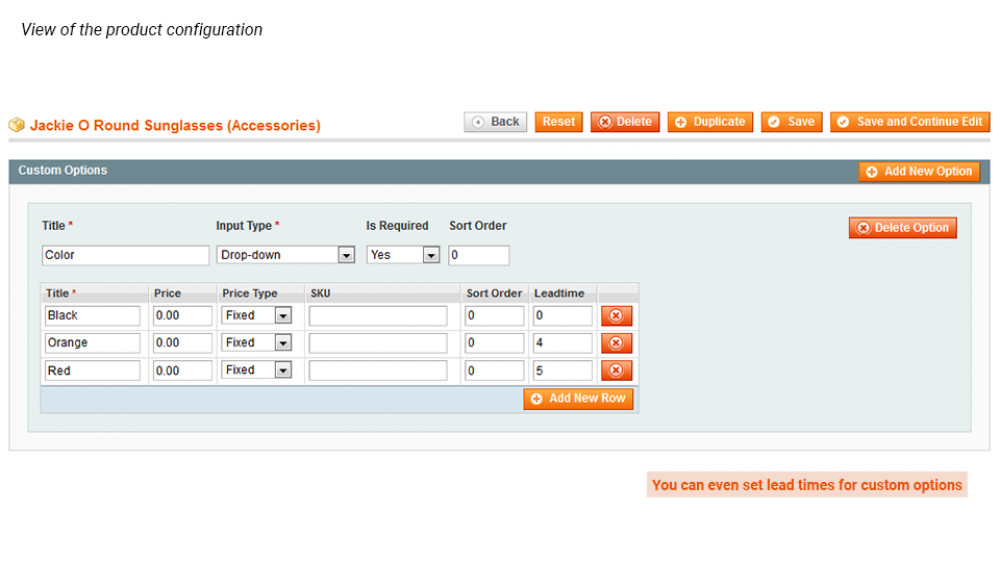
For each custom option
You can also define lead times for each custom option of your products in the Custom Options tab.
Then, you can go in the Lead time based on custom options tab to choose how you want to calculate the lead time, from:
SystemConfigurationWyomind Estimated Delivery DatE


 Magento 1
Magento 1 























































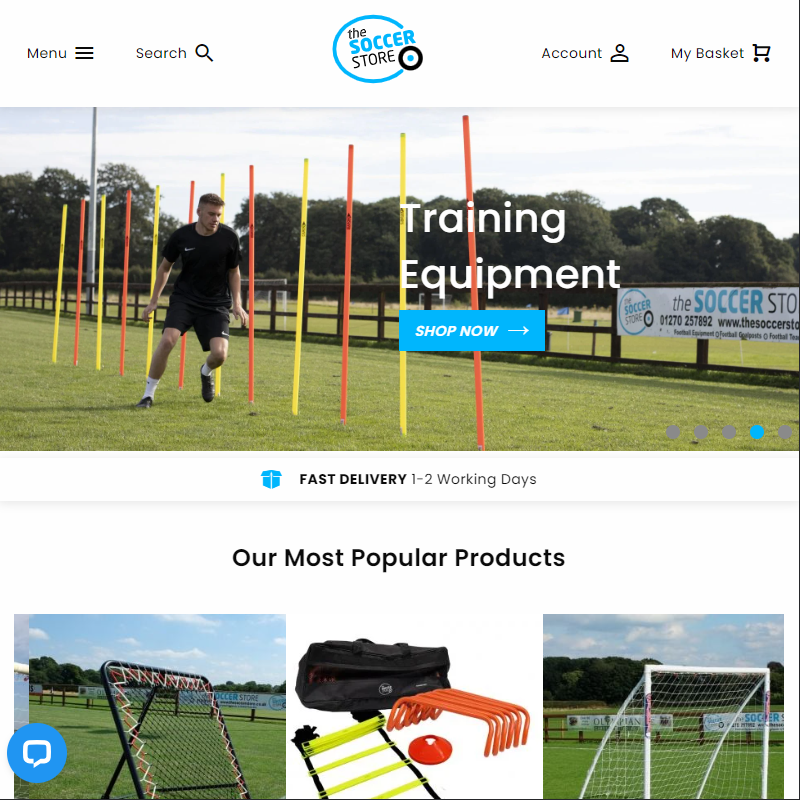
 This is a great extension that we have used on our website The Soccer Store. It keeps the customer informed as to when they can expect their deliveries.
This is a great extension that we have used on our website The Soccer Store. It keeps the customer informed as to when they can expect their deliveries. This is a well written extension, and has helped the merchant considerably in keeping their customers informed about when to expect the arrival of their ordered products. It is easy to customise, and the support when needed has been excellent. The extension allows easy set up of expected delivery dates against each product as a product attribute. It is simple to configure and gives a clear indication to the customers of when they can expect to receive their product. The extension can take into account the shipping method selected by the customer and adjust the expected delivery date accordingly. This expected delivery date then appears in all the relevant places you'd expect on the site - on the product page, checkout, and within the customer account orders section. These messages displayed to the customer are completely configurable. Wyomind's expected delivery date extension has significantly increased conversion rates on the merchant's site and has also reduced customer enquiries related to the expectation of the delivery of the ordered products. In terms of the code itself, it is well organised and conforms to Magento coding standards. It is easy to modify and straightforward to understand. We and the merchant would recommend this extension to anyone wanting to keep their customers better informed about the expected delivery date of their order.
This is a well written extension, and has helped the merchant considerably in keeping their customers informed about when to expect the arrival of their ordered products. It is easy to customise, and the support when needed has been excellent. The extension allows easy set up of expected delivery dates against each product as a product attribute. It is simple to configure and gives a clear indication to the customers of when they can expect to receive their product. The extension can take into account the shipping method selected by the customer and adjust the expected delivery date accordingly. This expected delivery date then appears in all the relevant places you'd expect on the site - on the product page, checkout, and within the customer account orders section. These messages displayed to the customer are completely configurable. Wyomind's expected delivery date extension has significantly increased conversion rates on the merchant's site and has also reduced customer enquiries related to the expectation of the delivery of the ordered products. In terms of the code itself, it is well organised and conforms to Magento coding standards. It is easy to modify and straightforward to understand. We and the merchant would recommend this extension to anyone wanting to keep their customers better informed about the expected delivery date of their order. Je cherchais un module Magento pour afficher les délais de livraison sur mes fiches produits et email de confirmation de commande. Cette extension est parfaite. Merci à l'équipe de Wyomind pour cet excellent module.
Je cherchais un module Magento pour afficher les délais de livraison sur mes fiches produits et email de confirmation de commande. Cette extension est parfaite. Merci à l'équipe de Wyomind pour cet excellent module. The Estimated Delivery Date extension does exactly what it says it does in the description. It is simple to install and set up - and even easier to use. I’m not a developer, but use this plug-in to greatly enhance customer experience in a very simple way. Highly recommended.
The Estimated Delivery Date extension does exactly what it says it does in the description. It is simple to install and set up - and even easier to use. I’m not a developer, but use this plug-in to greatly enhance customer experience in a very simple way. Highly recommended. The extension is up to the point doing what it should - displaying the estimated delivery date for customer orders! Shop holidays and shipping carrier holidays can get managed. Since the use of this Extension, the amount of calls received by customers querying "when will I get my order" dropped to almost zero. Besides - the wyomind team is still delivering the most effective and fastest support I ever got from any extension partner!
The extension is up to the point doing what it should - displaying the estimated delivery date for customer orders! Shop holidays and shipping carrier holidays can get managed. Since the use of this Extension, the amount of calls received by customers querying "when will I get my order" dropped to almost zero. Besides - the wyomind team is still delivering the most effective and fastest support I ever got from any extension partner! We really needed this feature as we ship a lot of our orders internationally and we saw that a lot of our customers dropped of when they were faced with the shipping costs. Showing them the shipping costs straight on the home page made the bounce rate much lower. Thank you Wyomind!
We really needed this feature as we ship a lot of our orders internationally and we saw that a lot of our customers dropped of when they were faced with the shipping costs. Showing them the shipping costs straight on the home page made the bounce rate much lower. Thank you Wyomind! We've purchased this extension to show our clients the estimation delivery for our products. I've said is a must have extension because it helps increasing our conversion rate as people are always in hurry and a short fixed delivery date is helping them convert. On the other hand if the delivery date is not in a short proximity, this helps eliminating a lot of the post sales discussions related to goods delivery.
We've purchased this extension to show our clients the estimation delivery for our products. I've said is a must have extension because it helps increasing our conversion rate as people are always in hurry and a short fixed delivery date is helping them convert. On the other hand if the delivery date is not in a short proximity, this helps eliminating a lot of the post sales discussions related to goods delivery. We was looking for an extension that shows customer the possible delivery date for every single Product and this extensin does it well. You can adjust everything in so much different ways you like and there are no wishies open. Our Customer loves it to know which product need how long. Great.
We was looking for an extension that shows customer the possible delivery date for every single Product and this extensin does it well. You can adjust everything in so much different ways you like and there are no wishies open. Our Customer loves it to know which product need how long. Great. We were looking for an extension that would allow us to display the delivery lead time of products on our website and this does the job perfectly. Whenever we have had any issues, the support team have responded quickly answering any questions we have had.
We were looking for an extension that would allow us to display the delivery lead time of products on our website and this does the job perfectly. Whenever we have had any issues, the support team have responded quickly answering any questions we have had. We are using the Estimated delivery date extension for more than 2 years and it's working as expected. There are several general and product related options to meet your reguirements.
We are using the Estimated delivery date extension for more than 2 years and it's working as expected. There are several general and product related options to meet your reguirements. This extension was purchased to provide our customers the information before purchase for their estimated delivery. It does exactly that. It also now saves us a ton of customer e-mails and phone calls that we would regularly receive daily. Thanks Wyomind for making this extension and for your very quick service whenever needed.
This extension was purchased to provide our customers the information before purchase for their estimated delivery. It does exactly that. It also now saves us a ton of customer e-mails and phone calls that we would regularly receive daily. Thanks Wyomind for making this extension and for your very quick service whenever needed. We bought this module because we had it on magento 1 and we are happy to have compatibiliy with magento2 without any problem. All informations configured are back in Magento 2. The module have new usefull features like delivery date by delivery mode and when we have a question, support answers quickly. I recommand this module ! Kevin
We bought this module because we had it on magento 1 and we are happy to have compatibiliy with magento2 without any problem. All informations configured are back in Magento 2. The module have new usefull features like delivery date by delivery mode and when we have a question, support answers quickly. I recommand this module ! Kevin Good extension, simple to install and configure! This is one of the only existent delivery rate modules for magento 1.9. It is not much updated recently but still works fine. I have also talked with developer for some customizations, and he was friendly and helped us. Keep up the good work! Ciao!
Good extension, simple to install and configure! This is one of the only existent delivery rate modules for magento 1.9. It is not much updated recently but still works fine. I have also talked with developer for some customizations, and he was friendly and helped us. Keep up the good work! Ciao! I try this extension in 2 website and they work perfectly. There is a lot of setting to get the perfect shipping date for our customer. The various settings allow you to choose whether or not to place the arrival date in the product sheet, in the cart and even in the checkout. Furthermore, the message is completely customizable, so we could even insert emoticons, so as to make the text of the message even more impactful.
I try this extension in 2 website and they work perfectly. There is a lot of setting to get the perfect shipping date for our customer. The various settings allow you to choose whether or not to place the arrival date in the product sheet, in the cart and even in the checkout. Furthermore, the message is completely customizable, so we could even insert emoticons, so as to make the text of the message even more impactful. As with all of Wyomind extensions, they do exactly what they say and support is excellent if required.Have 3 of their extensions from them now and more than happy with all of them. Thanks guys
As with all of Wyomind extensions, they do exactly what they say and support is excellent if required.Have 3 of their extensions from them now and more than happy with all of them. Thanks guys This extension is highly configurable and has a number of options that can be configured to give customers an accurate delivery date, we often have products that are delivered directly from the supplier and so they take a little longer, all we had to do was create an attribute and then we could adjust the estimated delivery date for products with this attribute. Having a "cut-off" countdown we have noticed an increase in conversions as customers feel they need to get the order in before the cut off time. Like any Magento extension we've had a couple of issues with the extension itself and conflicts with other extensions (not always the fault of this extension) but the support has been fantastic, they are very responsive and fixes are usually given within a couple of hours OR we're given advice about where we went wrong with the configuration. Overall would highly recommend.
This extension is highly configurable and has a number of options that can be configured to give customers an accurate delivery date, we often have products that are delivered directly from the supplier and so they take a little longer, all we had to do was create an attribute and then we could adjust the estimated delivery date for products with this attribute. Having a "cut-off" countdown we have noticed an increase in conversions as customers feel they need to get the order in before the cut off time. Like any Magento extension we've had a couple of issues with the extension itself and conflicts with other extensions (not always the fault of this extension) but the support has been fantastic, they are very responsive and fixes are usually given within a couple of hours OR we're given advice about where we went wrong with the configuration. Overall would highly recommend. This works brilliantly and was the perfect solution for displaying accurate delivery estimates to customers on our site. Set-up was straightforward and it is easy to configure. You have the option for customers to see the delivery estimates on the product page as well as in the basket and checkout pages. We've been using for a year now without any issues, works straight out of the box and works as it should. An excellent extension that we can't rate highly enough!
This works brilliantly and was the perfect solution for displaying accurate delivery estimates to customers on our site. Set-up was straightforward and it is easy to configure. You have the option for customers to see the delivery estimates on the product page as well as in the basket and checkout pages. We've been using for a year now without any issues, works straight out of the box and works as it should. An excellent extension that we can't rate highly enough! This is one of the best extensions for Magento we have seen to date. We do not think if there is any other extension available anywhere on the internet like this one. It has so much of configuration and with good layout and an easy to understand the configuration. A customer can read the delivery timeline on the product page and then the customer can see the delivery timeline in the cart page and that too for the individual products whoa. You also have an option to configure if the customer can see the delivery time in "My order" section or not for one or multiple products in a single order individually. What a well thought extension seriously. You also get an option to choose if the customer should get the delivery timeline in the order email or not for the single or individual ordered product in a single order. The support of Wyomind is really fast and life-saving. Very fast to act. We wholeheartedly this extension to all the Magento stores out there. Just click on buy it button.
This is one of the best extensions for Magento we have seen to date. We do not think if there is any other extension available anywhere on the internet like this one. It has so much of configuration and with good layout and an easy to understand the configuration. A customer can read the delivery timeline on the product page and then the customer can see the delivery timeline in the cart page and that too for the individual products whoa. You also have an option to configure if the customer can see the delivery time in "My order" section or not for one or multiple products in a single order individually. What a well thought extension seriously. You also get an option to choose if the customer should get the delivery timeline in the order email or not for the single or individual ordered product in a single order. The support of Wyomind is really fast and life-saving. Very fast to act. We wholeheartedly this extension to all the Magento stores out there. Just click on buy it button. The ability to let our customers know the exact date they should expect their product has helped us tremendously. Wyomind module has a very comprehensive set of options to get accurate timing and has reliably worked for us in M1 and now M2. Well done!
The ability to let our customers know the exact date they should expect their product has helped us tremendously. Wyomind module has a very comprehensive set of options to get accurate timing and has reliably worked for us in M1 and now M2. Well done! We are using this extension 1 year already with no problems. Setting up is really easy and module works like a charm. I can't think to run Magento online store without this extension Also thanks to Wyomind team for great support and explanation in every case we needed. They are replying on ticket's in minutes, don't need to wait days to get info as this is usual at some other developers.
We are using this extension 1 year already with no problems. Setting up is really easy and module works like a charm. I can't think to run Magento online store without this extension Also thanks to Wyomind team for great support and explanation in every case we needed. They are replying on ticket's in minutes, don't need to wait days to get info as this is usual at some other developers. This is a fantastic extension - it allows us to keep our customers informed about realistic delivery times and manage their expectations. This has both increased our site conversion rate and reduced customer service queries relating to delivery times. There's no other extension out there that offers this level of functionality and we've used both the M1 and M2 versions - I would recommend both. We've needed to make minor changes and the support has been both responsive and effective giving us a fix in less than 24 hours.
This is a fantastic extension - it allows us to keep our customers informed about realistic delivery times and manage their expectations. This has both increased our site conversion rate and reduced customer service queries relating to delivery times. There's no other extension out there that offers this level of functionality and we've used both the M1 and M2 versions - I would recommend both. We've needed to make minor changes and the support has been both responsive and effective giving us a fix in less than 24 hours. Wyomind never fail to produce an extension that is easy to install and works as intended out of the box. The estimated delivery date module is no exception. It's stacked with features that allow granular control of the delivery date. Very pleased with the way it works.
Wyomind never fail to produce an extension that is easy to install and works as intended out of the box. The estimated delivery date module is no exception. It's stacked with features that allow granular control of the delivery date. Very pleased with the way it works. Great, easy to use extension for managing product lead times globally and on a product-by-product level.
Great, easy to use extension for managing product lead times globally and on a product-by-product level. We use a range of extensions from Wyomind, Including Estimated Delivery Date, Google Shopping, Advanced Inventory, Mass Stock update & Order Eraser on several of our websites. We have never had an issue that was not resolved by submitting a quick support ticket & the error has always been a user error rather than an issue with the extension! If you are considering an extension and comparing vendors, you will not be dissapointed with the quality of the extensions here.
We use a range of extensions from Wyomind, Including Estimated Delivery Date, Google Shopping, Advanced Inventory, Mass Stock update & Order Eraser on several of our websites. We have never had an issue that was not resolved by submitting a quick support ticket & the error has always been a user error rather than an issue with the extension! If you are considering an extension and comparing vendors, you will not be dissapointed with the quality of the extensions here. I have used many Magento Extensions from various people, two from Wyomind, Estimated Delivery and Stock Import. Both have performed really well and installed without any problems. When I have needed some guidance, because of my custom theme, The support has been second to none. Paul has been brilliant and very helpful. Thank you Wyomind.
I have used many Magento Extensions from various people, two from Wyomind, Estimated Delivery and Stock Import. Both have performed really well and installed without any problems. When I have needed some guidance, because of my custom theme, The support has been second to none. Paul has been brilliant and very helpful. Thank you Wyomind. This is a great extension which give you a lot of opportunities to sell your products especially if you are manufacturing them. The extension also allows you to clearly inform your clients on when the products will be dispatched and delivered. Well done guys . Keep up the good work.
This is a great extension which give you a lot of opportunities to sell your products especially if you are manufacturing them. The extension also allows you to clearly inform your clients on when the products will be dispatched and delivered. Well done guys . Keep up the good work. I really liked your extension, it was an easy and fast installation and above all without problems. I recommend it, it helps me a lot for the delivery of my orders.
I really liked your extension, it was an easy and fast installation and above all without problems. I recommend it, it helps me a lot for the delivery of my orders. Initially I thought this would be just the next extension but after installing it I was amazed of how many options there is to setup the calendar and working hours. Installing is easy , no problems at all. I recommend it.
Initially I thought this would be just the next extension but after installing it I was amazed of how many options there is to setup the calendar and working hours. Installing is easy , no problems at all. I recommend it. L’extension fonctionne parfaitement et offre un large éventail de possibilités. Ceci permet d'afficher la date précise de livraison au client avant qu'il ne valide sa commande. Nous avons utilisé le support qui a été très rapide et efficace.
L’extension fonctionne parfaitement et offre un large éventail de possibilités. Ceci permet d'afficher la date précise de livraison au client avant qu'il ne valide sa commande. Nous avons utilisé le support qui a été très rapide et efficace. Must have extension for any Magento e-comerce based site. REally good suport but its a bit little slow, sometimes take long time to get answer but side by side its good service. Referenced to extension, they have a lot of options but needs some time to understand and extract all of juice of this peace of cake. Im impresed with frontend integration looks minimal and beauty but, for me, need a selector for change notice color.
Must have extension for any Magento e-comerce based site. REally good suport but its a bit little slow, sometimes take long time to get answer but side by side its good service. Referenced to extension, they have a lot of options but needs some time to understand and extract all of juice of this peace of cake. Im impresed with frontend integration looks minimal and beauty but, for me, need a selector for change notice color. Needed a bit of support at first and they really went the extra mile. Great company
Needed a bit of support at first and they really went the extra mile. Great company We've been using the extension for a while and it helps our store to provide a dynamic and exact delivery date for orders, customers no longer need to contact us to find out about delivery time, awesome extension. this is a great company to work with, clean codes and no conflict with other extensions.
We've been using the extension for a while and it helps our store to provide a dynamic and exact delivery date for orders, customers no longer need to contact us to find out about delivery time, awesome extension. this is a great company to work with, clean codes and no conflict with other extensions. I am using Estimated delivery, Data Feed & Order Eraser. My site is heavily customized with a lot of core Magento functionally changed. This would normally be a nightmare for most extension developers. Not for Wyomind. They always came through quickly with help and fixes when other companies would have not. I have no hesitation in recommending Wyomind. I just wish all of my Magento development was done by them. Thank You Guys. 5 Stars are not enough. Matt
I am using Estimated delivery, Data Feed & Order Eraser. My site is heavily customized with a lot of core Magento functionally changed. This would normally be a nightmare for most extension developers. Not for Wyomind. They always came through quickly with help and fixes when other companies would have not. I have no hesitation in recommending Wyomind. I just wish all of my Magento development was done by them. Thank You Guys. 5 Stars are not enough. Matt Great extension that works exactly as it should with easy installation.
Great extension that works exactly as it should with easy installation. We really like the addon. Perfect for b2c or b2b business where you want to let people know the deliverytime of a product in stock, and when not in stock..easy install and easy maintaining.
We really like the addon. Perfect for b2c or b2b business where you want to let people know the deliverytime of a product in stock, and when not in stock..easy install and easy maintaining. Great support.
Great support. Well, there are quite a few estimated delivery date extensions out there and I have demo'ed all of them and got disappointed, there weren't good enough and lacking here and there. I came across Wyomind Estimated Delivery Date and this extension have those feature which I have never thought of too. I immediately bought it on the spot without thinking too much and what a lovely extension it is. I do not think of any feature got left in this extension. Great extension.
Well, there are quite a few estimated delivery date extensions out there and I have demo'ed all of them and got disappointed, there weren't good enough and lacking here and there. I came across Wyomind Estimated Delivery Date and this extension have those feature which I have never thought of too. I immediately bought it on the spot without thinking too much and what a lovely extension it is. I do not think of any feature got left in this extension. Great extension. This extension works great. It helped us increase conversion rates.
This extension works great. It helped us increase conversion rates. Offers a simple yet effective feature to your website with no coding experience needed. We'd seen this feature on lots of sites but developers cost a lot of money and time, we simply punched, downloaded and added to the site using the easy to follow manual
Offers a simple yet effective feature to your website with no coding experience needed. We'd seen this feature on lots of sites but developers cost a lot of money and time, we simply punched, downloaded and added to the site using the easy to follow manual Great plug-in, great support, very competent, prepared and available. Customer support reply very fast, also saturday and sunday. Now, our customers know when they will receive the parcel, very valuable information. Only 5 star for Wyomind :)
Great plug-in, great support, very competent, prepared and available. Customer support reply very fast, also saturday and sunday. Now, our customers know when they will receive the parcel, very valuable information. Only 5 star for Wyomind :) In our view, It´s a perfect extension. Works as described. So, We really recommend it.
In our view, It´s a perfect extension. Works as described. So, We really recommend it. Great extension to let your customers know the exact delivery date of their order. Customers really appreciate this information, for us it increased our conversion rate. We had some problems configuring it correctly (what can I say, we are not that tech savvy... (-: ). We contacted support, and the response time is unprecedented, so fast! Wyomind went above and beyond with the support given. We are very pleased with the quality of the extensions and even more pleased with the quality of support. That's why we have purchased several extensions from them. Keep up the good work guys!
Great extension to let your customers know the exact delivery date of their order. Customers really appreciate this information, for us it increased our conversion rate. We had some problems configuring it correctly (what can I say, we are not that tech savvy... (-: ). We contacted support, and the response time is unprecedented, so fast! Wyomind went above and beyond with the support given. We are very pleased with the quality of the extensions and even more pleased with the quality of support. That's why we have purchased several extensions from them. Keep up the good work guys! Great extension. We've bought a number of extensions from them in the past and the support from these guys is always 5 star.
Great extension. We've bought a number of extensions from them in the past and the support from these guys is always 5 star. The extension works as expected. It has no flaws and allows almost total customization. On the other hand, the technical assistance has been quite correct. Overall it went very well. I will recommend them!
The extension works as expected. It has no flaws and allows almost total customization. On the other hand, the technical assistance has been quite correct. Overall it went very well. I will recommend them! Great extension. We've bought a number of extensions from them in the past and the support from these guys is always 5 star.
Great extension. We've bought a number of extensions from them in the past and the support from these guys is always 5 star. We have been using this on our domain and it works perfectly. We are happy that we went for this product and not others in the market. Its the real solution to the logistics problems faced by store owners. We would recommend this to all store owners.
We have been using this on our domain and it works perfectly. We are happy that we went for this product and not others in the market. Its the real solution to the logistics problems faced by store owners. We would recommend this to all store owners. The extension is really simple to setup and has so many advanced features. I really love that I can setup the delivery time for each product separately, even with a countdown. I had some problems with the delivery time that wasn't showing on products with color swatches. I've created a ticket and the same day it was solved. Really quick response from support, thanks Paul!
The extension is really simple to setup and has so many advanced features. I really love that I can setup the delivery time for each product separately, even with a countdown. I had some problems with the delivery time that wasn't showing on products with color swatches. I've created a ticket and the same day it was solved. Really quick response from support, thanks Paul!