Install the Elasticsearch server
Elasticsearch is a real-time distributed search and analytics engine that allows you to explore your data very quickly. It is used for full-text search, structured search, analytics, and all three in combination.
And it packages up all this functionality into a standalone server that your application can talk to via a simple RESTful API, using a web client from your favorite programming language, or even from the command line.
The Advanced Layered Navigation extension will allow you to make the link between the search and analytics engine and Magento 2.
You can find more information on the product here:
Install and run Elasticsearch server
As Elastic advises, "the easiest way to understand what Elasticsearch can do for you is to play with it".
To be able to use the Advanced Layered Navigation extension and reach the server, you first need to have a recent version of Java. You can easily install the latest version of Java from www.java.com.
Then you can install and run the Elasticsearch engine following the below steps.
Install Elasticsearch
You can download the latest version of Elasticsearch from elastic.co/downloads/elasticsearch.
Run Elasticsearch
To run Elasticsearch, open a console, and run the following command:
cd elasticsearch-<version>
./bin/elasticsearchIf you’re running Elasticsearch on Windows, simply run:
bin\elasticsearch.batTest Elasticsearch
You can easily test if the Elasticsearch engine is reached by trying to access http://localhost:9200/?pretty or by opening a new terminal window and running the following:
curl 'http://localhost:9200/?pretty'You should then get:
You now have an Elasticsearch node up and running.
Use the Advanced Layered Navigation extension
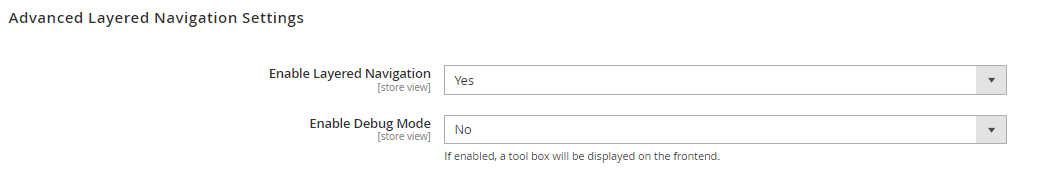
You can enable the Advanced Layered Navigation extension in:
StoreSWyomindElasticsearch Layered Navigation
Debug mode
You also have the possibility to enable debug mode.
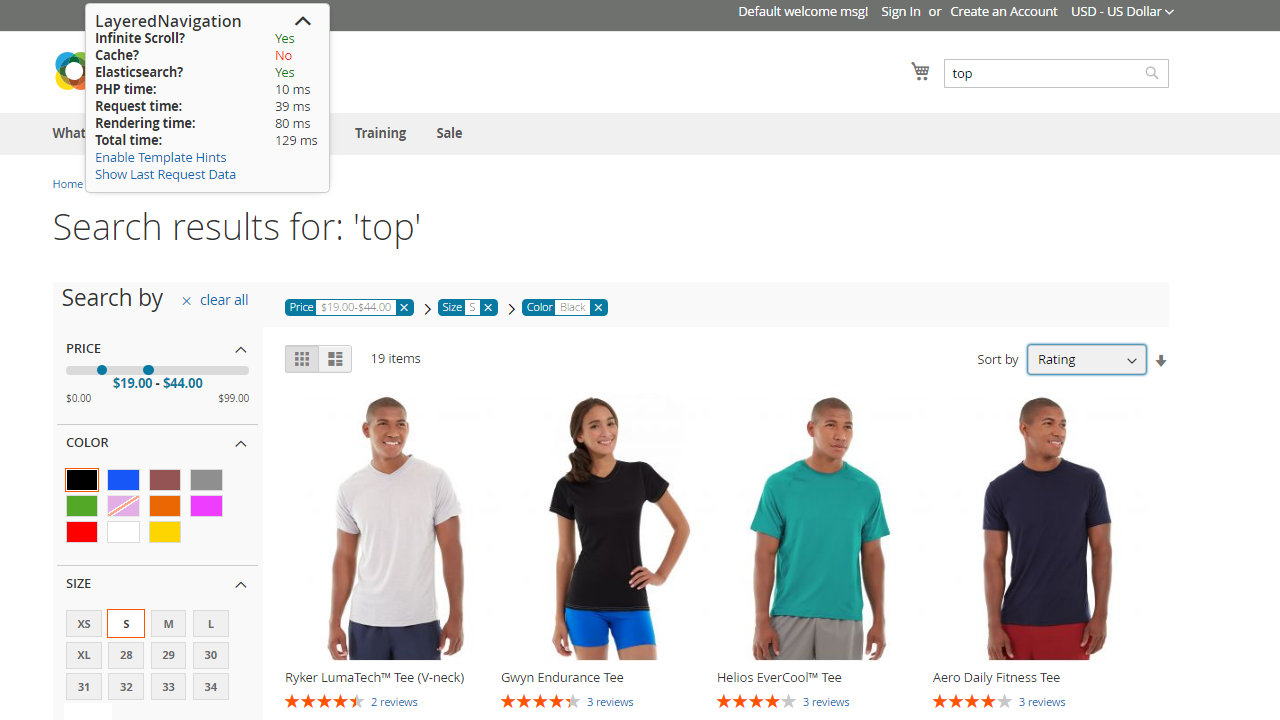
When it is enabled, a toolbox will be displayed on the frontend with the below information:
- Infinite scroll?: have the products been loaded via the infinite scroll?
- Cache?: the module offers a cache for the current page. If the request is cached, the server will not be called and the response will be faster
Yes = the result comes from the cache.
No = the result doesn't come from the cache.
The cache is reset when the page is reloaded. - Elasticsearch?: it is the contrary of "cache?". Are the results coming from the Elasticsearch server or not?
Yes = the request has been sent to the Elasticsearch server and the results are coming from Elasticsearch.
No = the results were cached. - PHP time: it is the execution time of the PHP code (including requests to the Elasticsearch server).
- Request time: it is the total execution time of the Ajax request to retrieve the products (including "PHP Time").
- Rendering Time: it is the time needed to render the products on the page ("Request Time" not included).
- Total time: it is the time required for the Ajax request and the rendering of the products.
- Enable Template Hints: to display the templates used for rendering the page by the module.
- Show last request data: to show the results of the last query (Elasticsearch or cached). It contains an explanation of why and how some products score higher than others.
URLs settings
Once the extension is enabled, define the URLs settings.
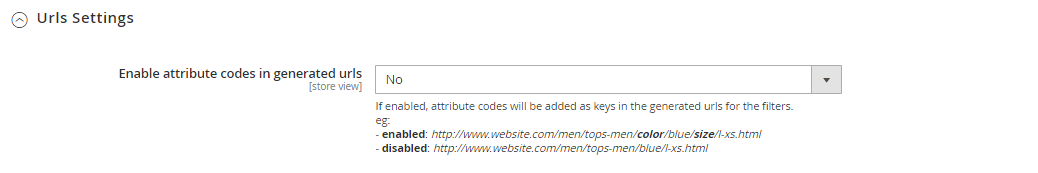
- Enable attribute codes in the generated URLs
If enabled, attribute codes will be added as keys in the generated URLs for the filters.
enabled: http://www.website.com/men/tops-men/color/blue/size/l-xs.htmldisabled: http://www.website.com/men/tops-men/blue/l-xs.html
Note that the category, rating, and price filters cannot be interpreted when the option is disabled and that using identical values for distinct attributes may provide inconsistent results.
- Attribute Identifier
Choose the identifier to use in the URLs generated for the filters between Code or Label.
Code: https://www.website.com/gear/bags/features_bags/70.htmlLabel: https://www.website.com/gear/bags/features/70.html Note that the label must be unique otherwise it can create conflicts
Note that the label must be unique otherwise it can create conflicts - URL format
You can define the URL format on Native or Mageworx.
Native: https://www.website.com/women/tops-women//pattern/checked-solid-striped/style_general/jacket.htmlMageworx: https://www.website.com/women/tops-women/{{PARAMETER}}/pattern:checked-solid-striped/style_general:jacket.html
When using the Mageworx model, {{PARAMETER}} will be replaced with the value of the Mageworx format: filters parameter field.filters
Contact us if you need another format.
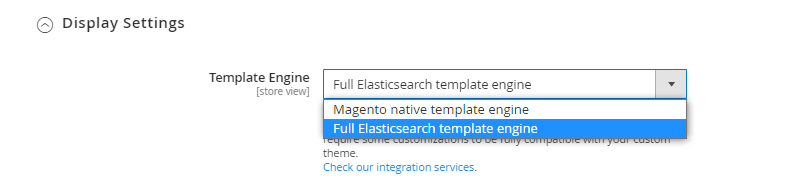
Display settings
Configure the display settings. Advanced Layered Navigation offers you two methods of rendering for the product listing pages:
- Full Elasticsearch template engine
When enabled, the product listing will be displayed faster than when using the native Magento template engine. However, it may require some customizations to be fully compatible with your custom theme. - Magento native template engine
The Magento native template engine is used to load the listing of the products.
Rendering is fully compatible with custom themes.
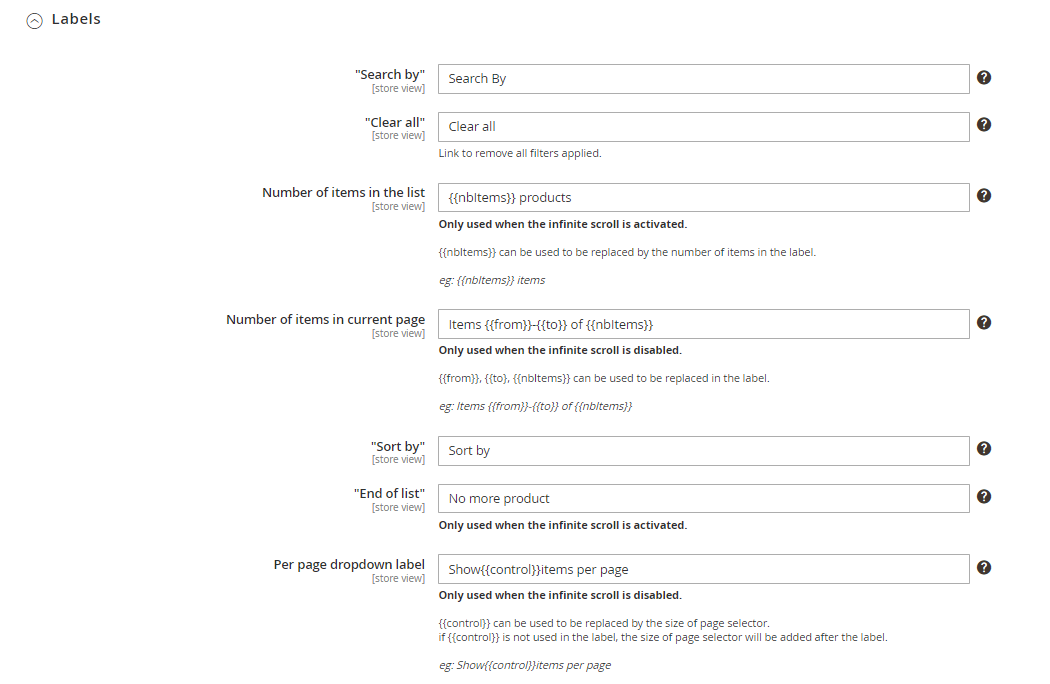
Define your labels
With the Advanced Layered Navigation extension, you can define or translate your own labels for each store view.
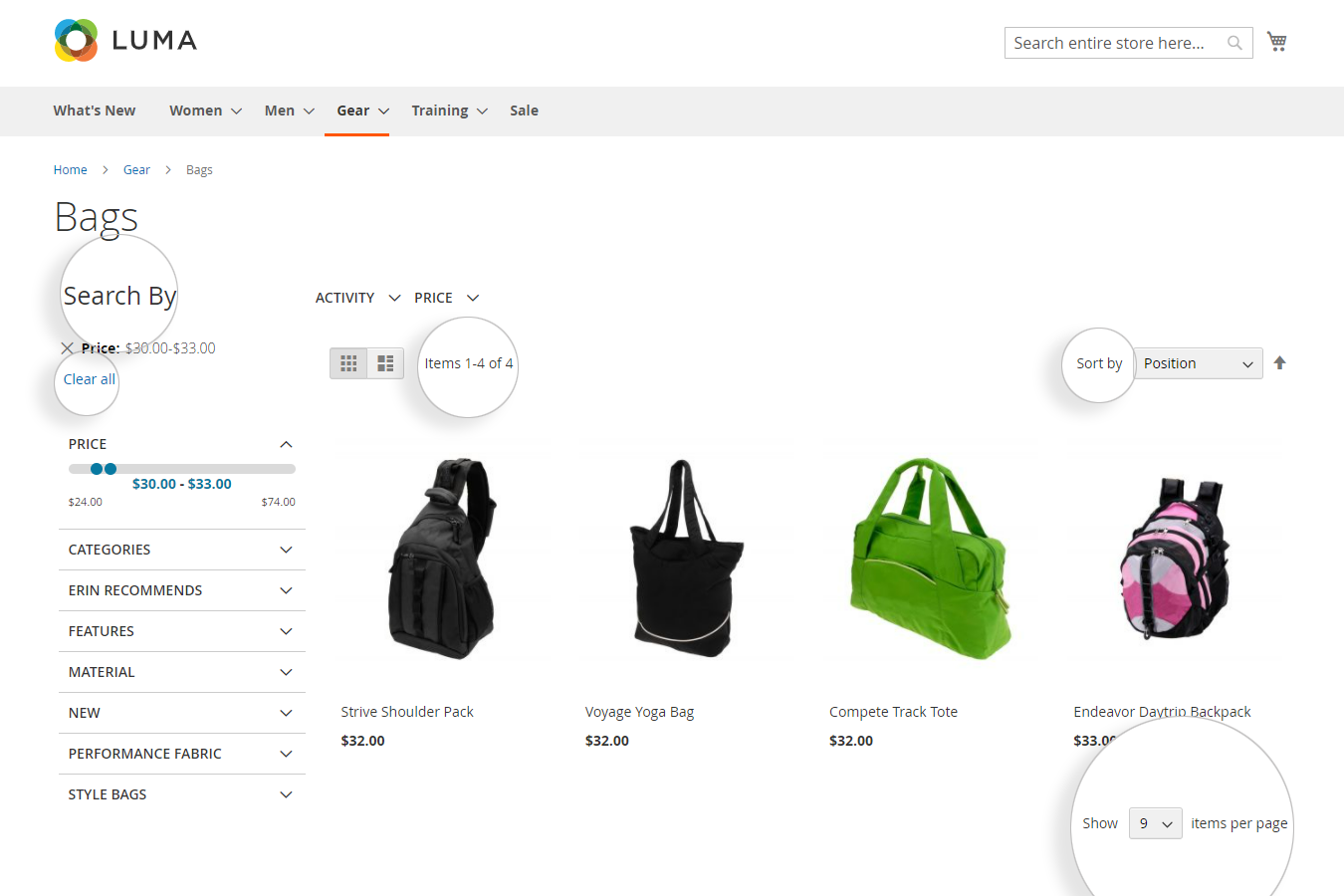
- "Search by"
This is the title of the filters column. - "Clear all"
This is the link to remove all applied filters. - Number of items in current page
Only used when the infinite scroll is disabled.
{{from}}, {{to}, {{nbItems}} can be used to be replaced in the label.
Items {{from}}-{{to}} of {{nbItems}} - Per page dropdown label
Only used when the infinite scroll is disabled.
{{control}} can be used to be replaced by the size of page selector, otherwise, the size of page selector will be added after the label.
Show {{control}} items per page - "Sort by"
It is used before the sorting dropdown.
When the infinite scroll is enabled, you can also change the labels for:
- Number of items in the list
Only used when the infinite scroll is activated.
{{nbItems}} can be used to be replaced by the number of items in the label.
{{nbItems}} items - "End of list"
Only used when the infinite scroll is activated.
This is displayed at the end of the product listing.No more product
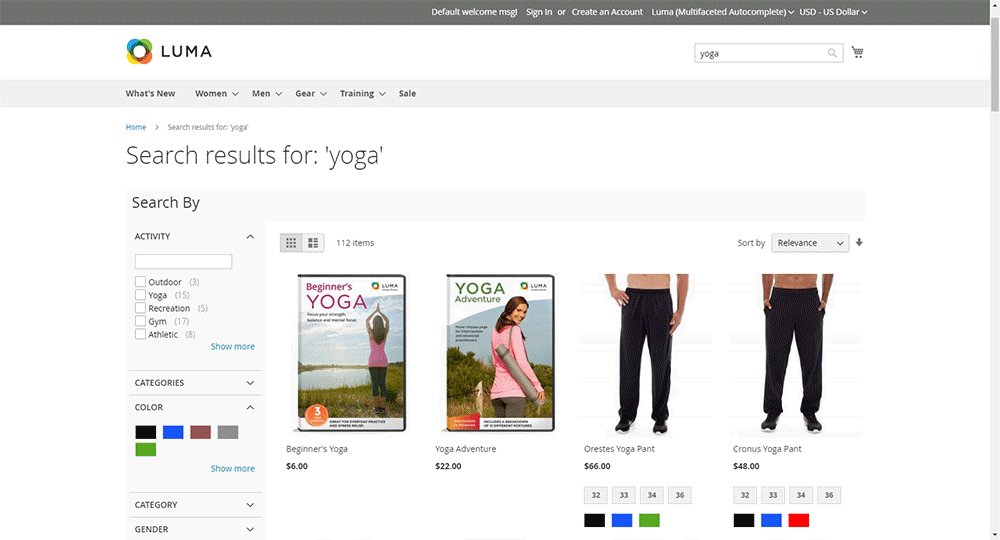
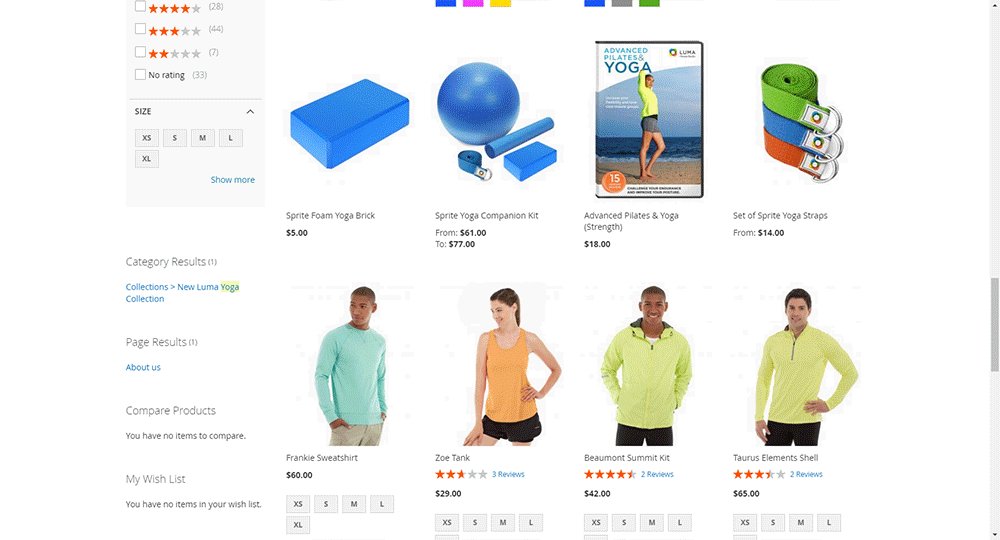
Configure the Category and Search Results pages
With Advanced Layered Navigation, you can independently enhance your Category and Search Results pages with an advanced search from:
StoreSWyomindAdvanced Layered Navigation SettingsDisplay SettingsCategory/Search Results Page
Configure your products listing
For the Category and Search Results pages, you can enable each below option separately:
- Update the search results page automatically from the search box
For the search pages only.
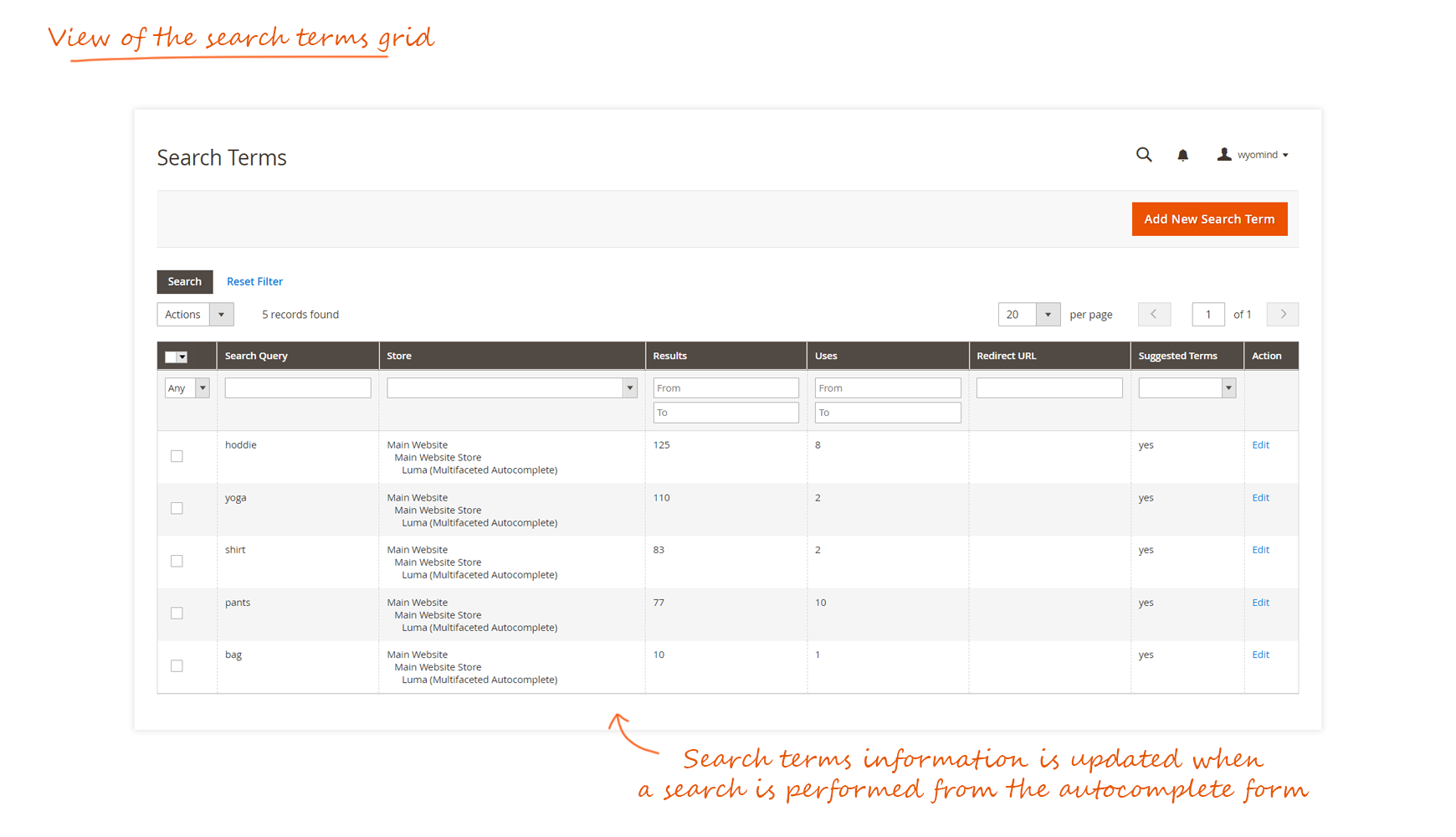
If enabled, the search form autocomplete will be disabled and the product listing will be automatically refreshed according to the new search terms. - Update "Search Term" information when a search is performed from the search form
For the search pages only.
You can also update "Search Term" information when a search is performed from the search form.
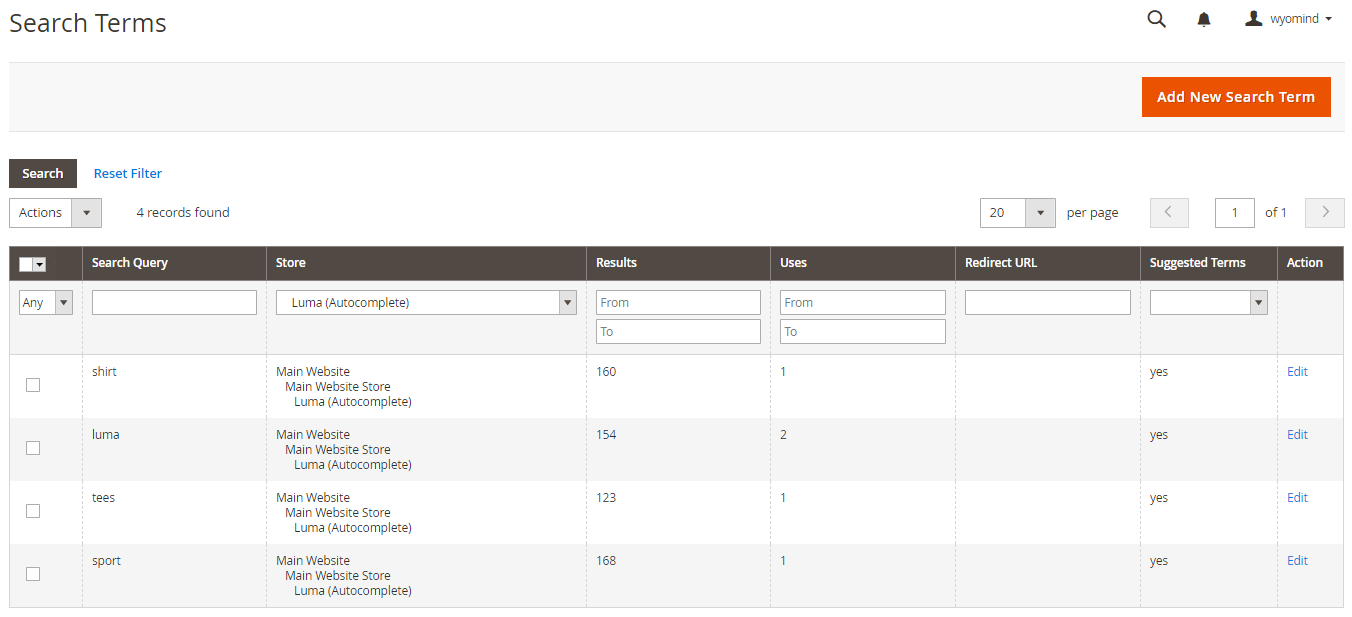
You will then find the updated search terms in:
MarketingSEO & Search Search Terms
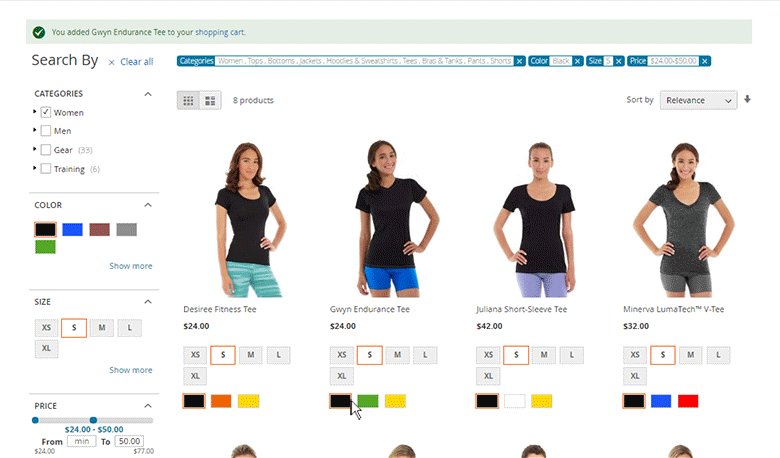
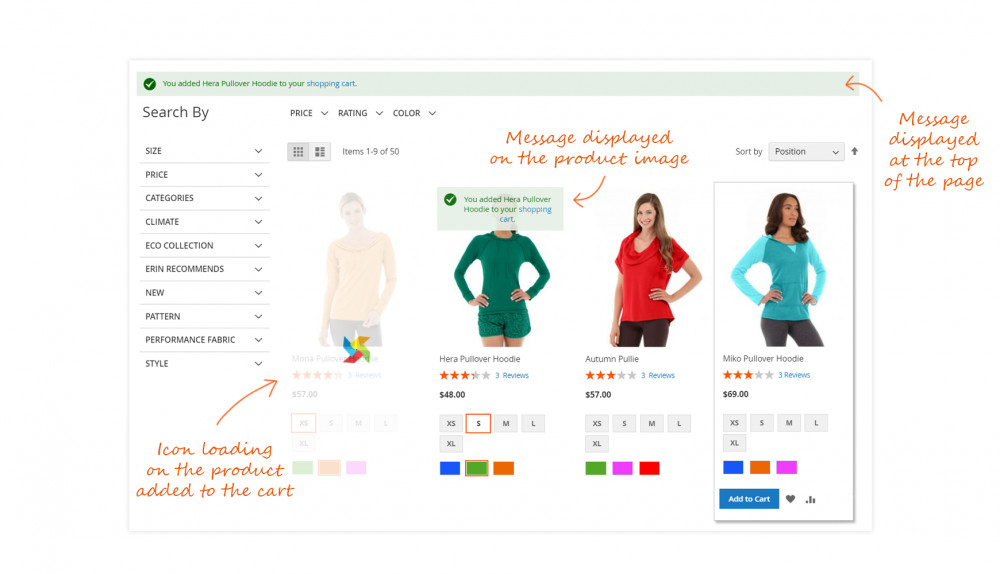
- Enable Ajax Cart
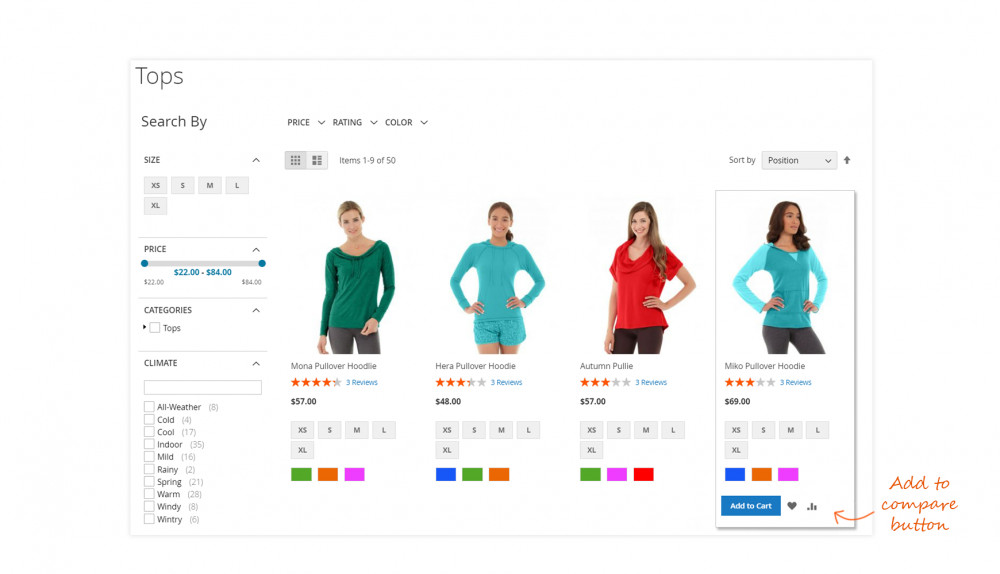
Instead of reloading the page when adding a product to the cart, the process is done in the background and a notification appears when the product is added to the cart. - Display an "Add to compare" button
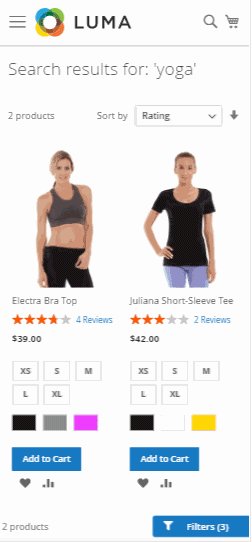
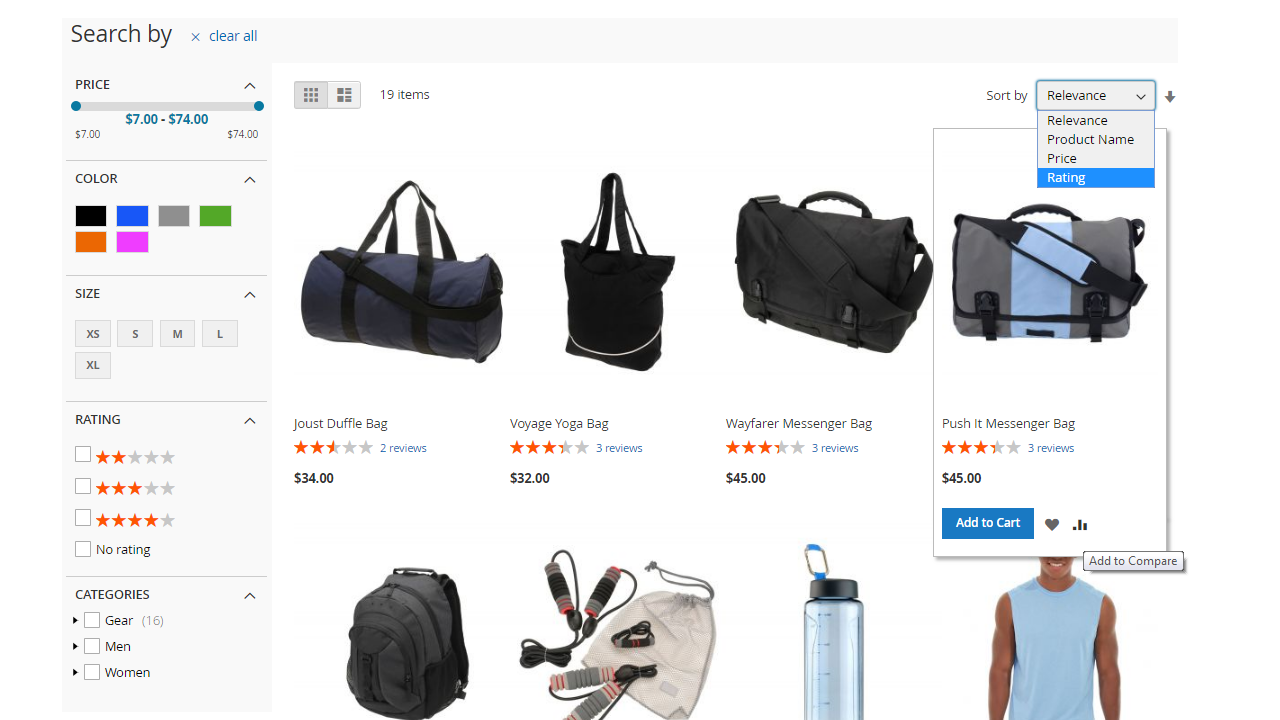
An "Add to compare button" will be displayed for each product. - Enable "Sort by ratings"
When enabled, it will be possible to sort products depending on the customers' ratings.
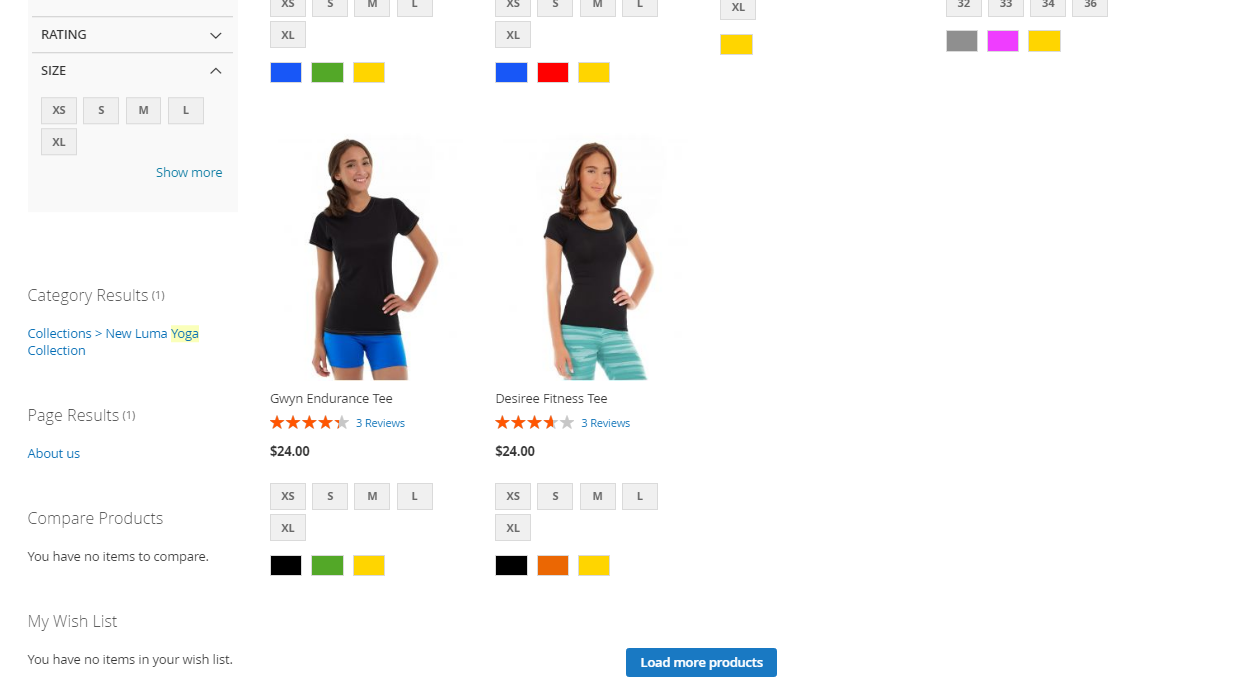
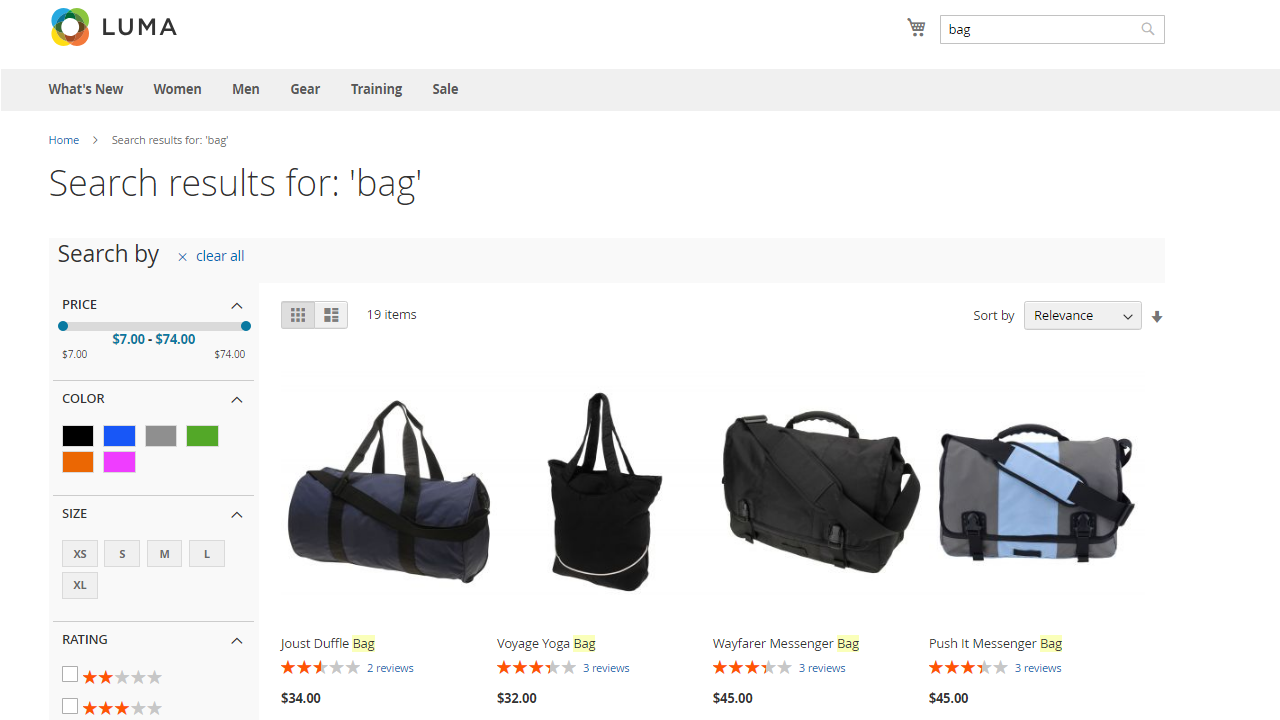
Enable the Highlight
Enable search terms highlight. If enabled, search terms will be highlighted in the search results data.
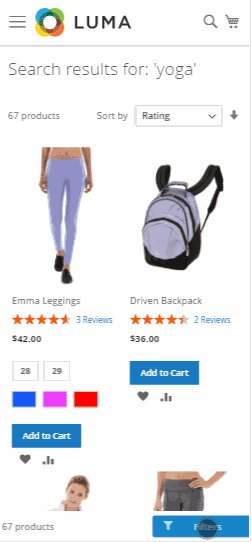
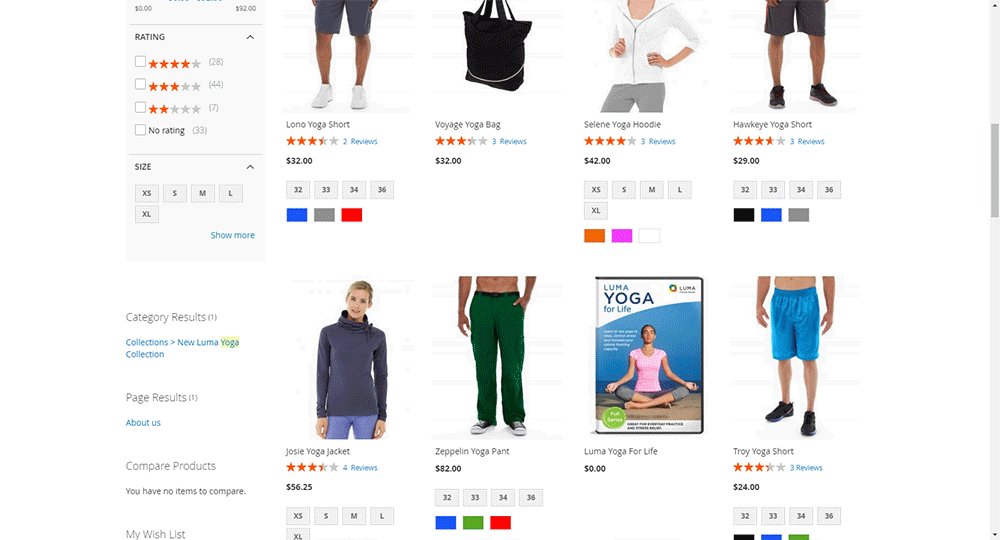
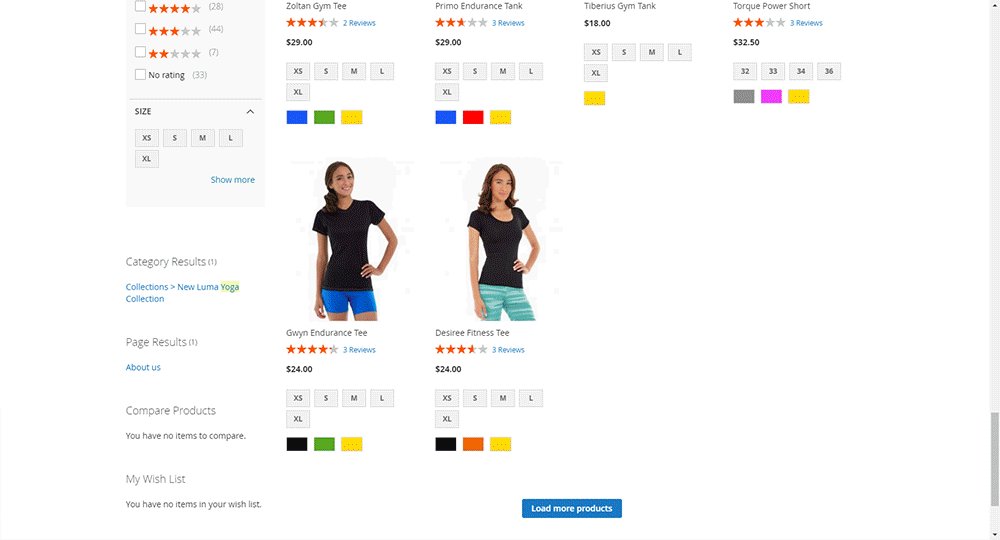
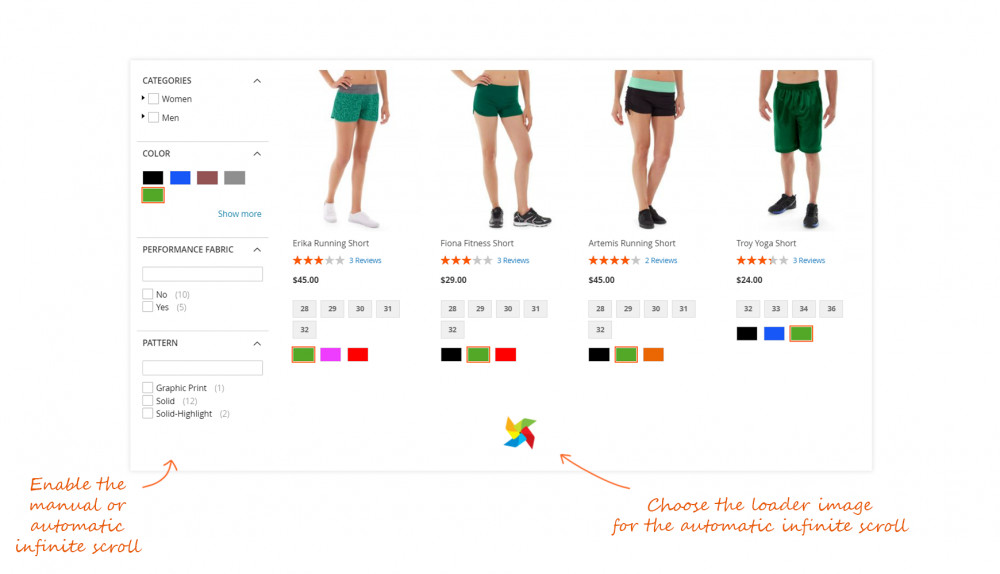
Enable the Infinite Scroll
The Infinite Scroll can be enabled in Category and Search Results pages. When enabled, you need to define the:
- Infinite Scroll step
It is the number of items to load at each infinite scroll step.
10 items - Automatic infinite Scroll
If enabled, the next step of the Infinite Scroll will be loaded when reaching the bottom of the page.
Else, a button will allow you to Load more products.
- Infinite Scroll offset from bottom
It is the distance in pixel from the bottom of the page that triggers the Infinite Scroll loading.
600
- Display "End of list" message?
Display a message at the end of the list or not.
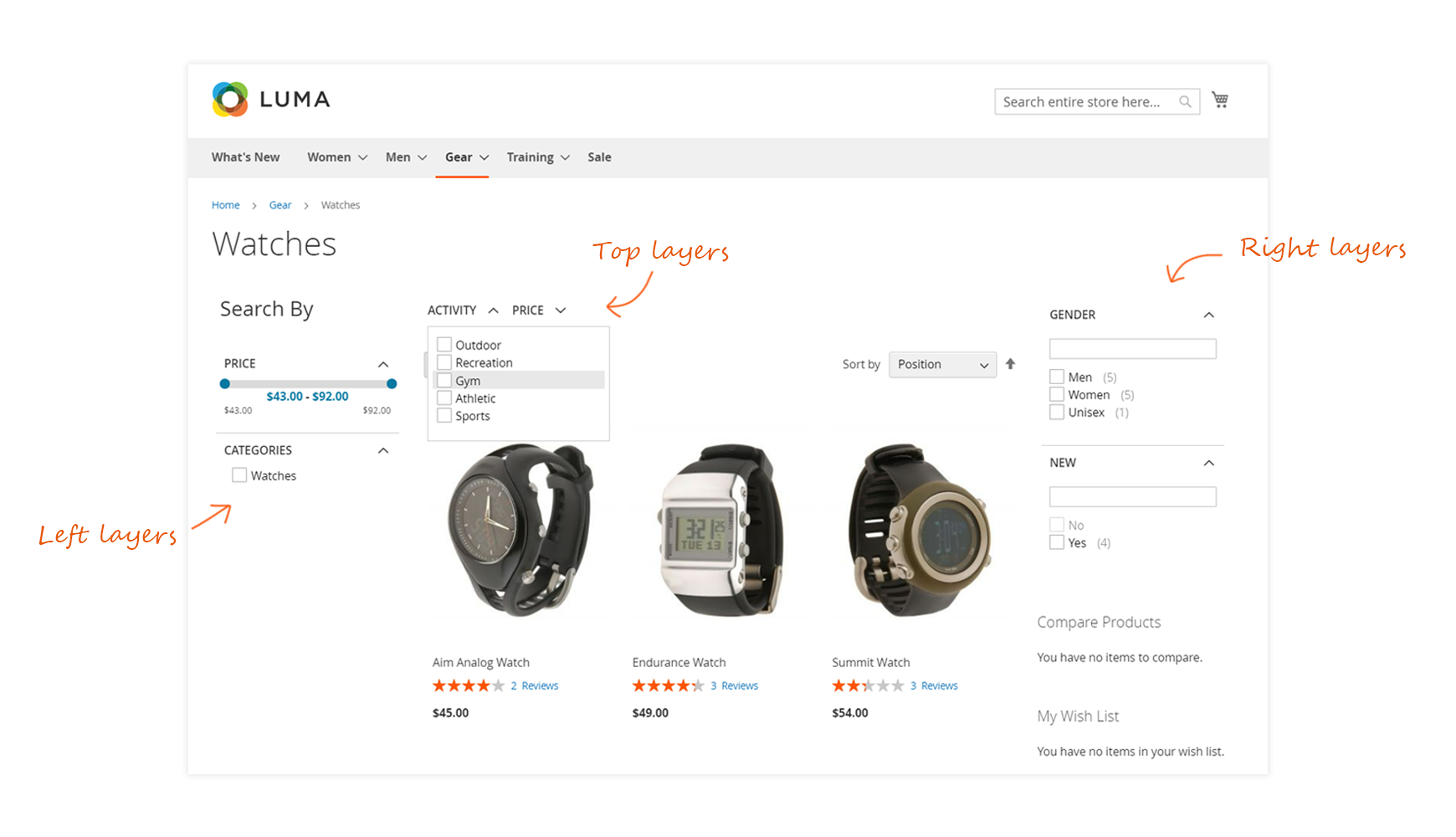
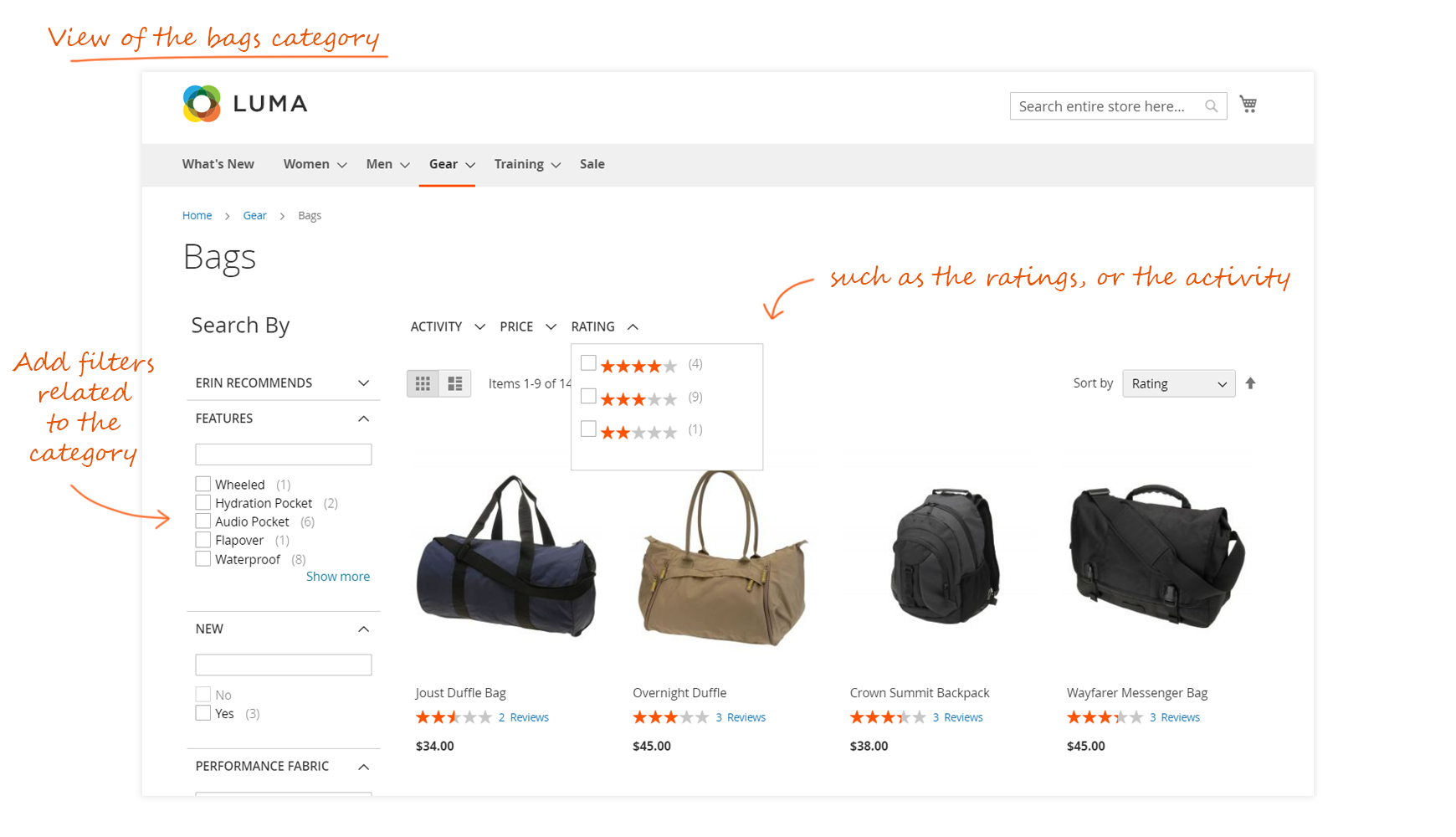
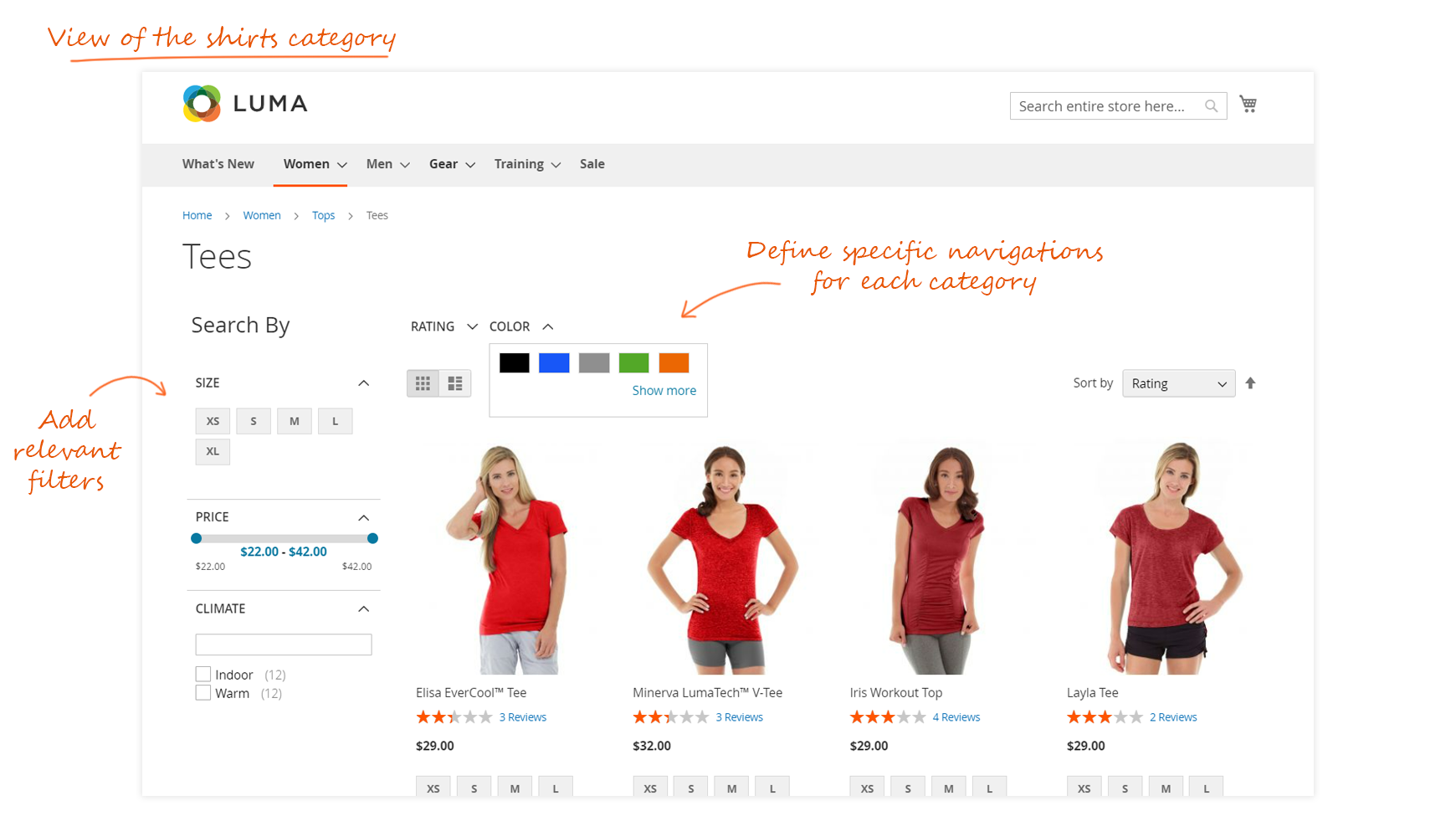
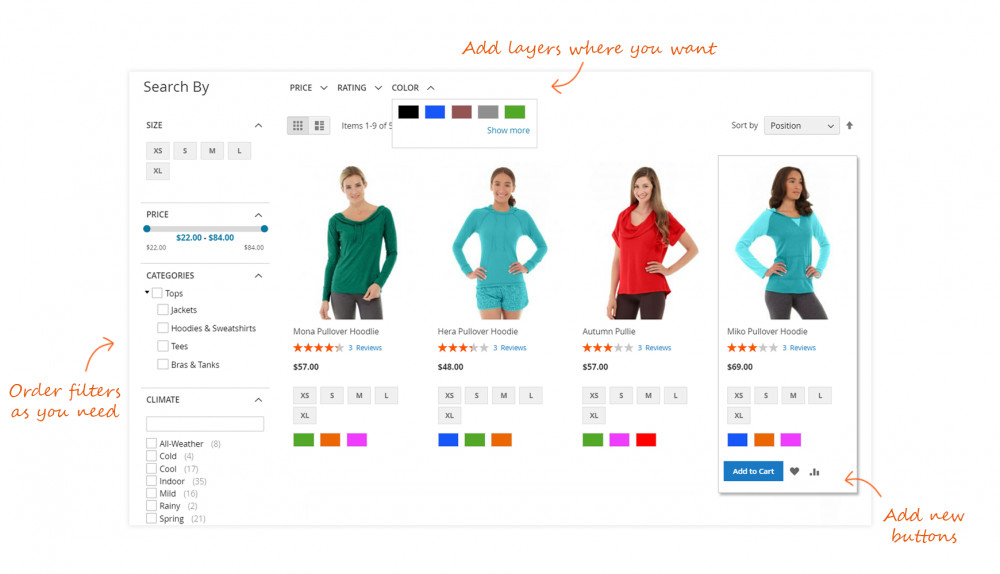
Add layers to your pages
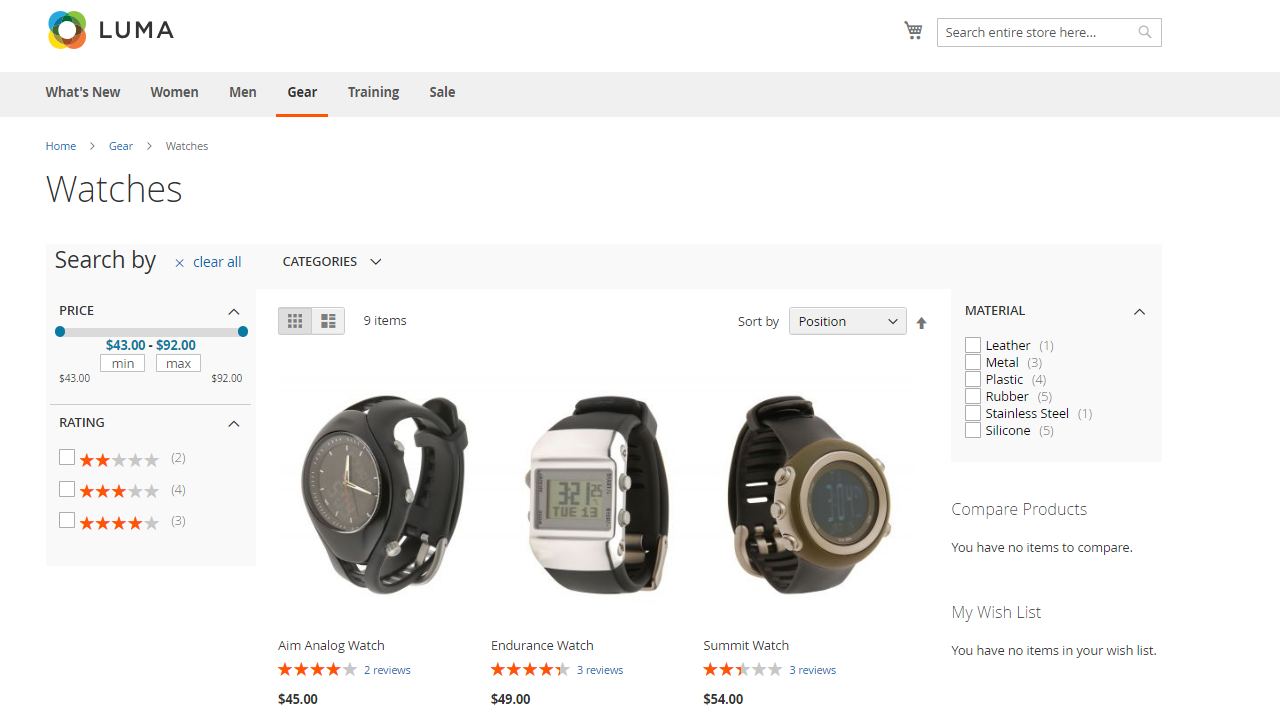
The Advanced Layered Navigation extension allows you to add as many attribute filters as you need on the top, left, or right side of your Category and Search Results pages.
Define the layers update
You can first choose to Hide filters with only one value.
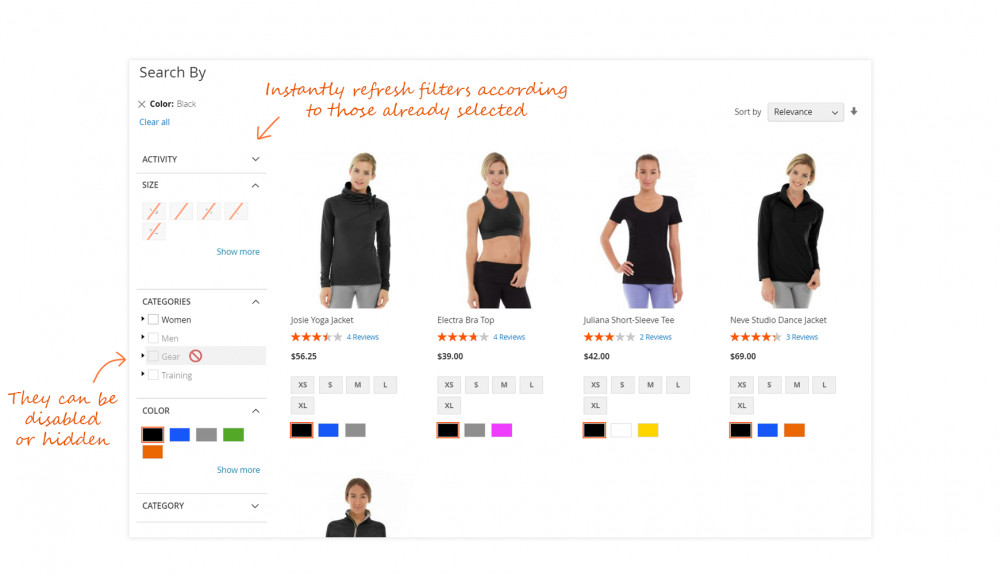
You also have the possibility to refresh the filters according to those that are already selected.
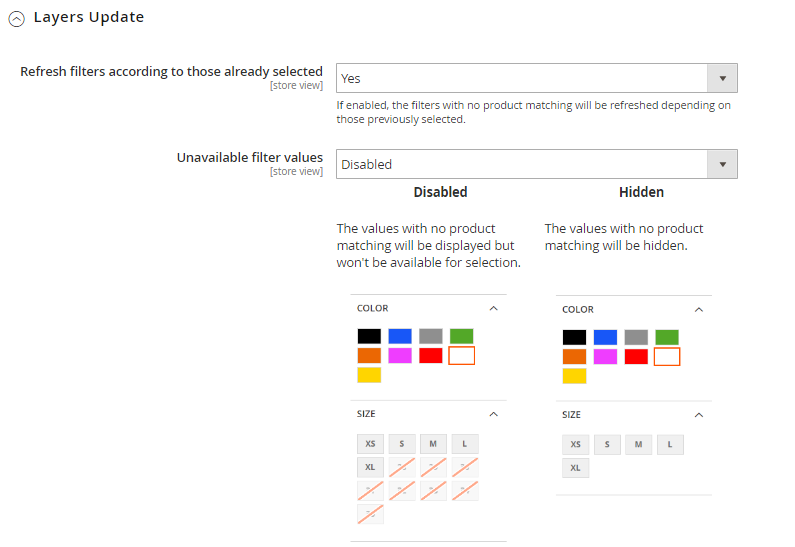
When that option is enabled, you can define how the unavailable filters are displayed:
- Disabled
The values with no product matching will be displayed but won't be available for selection. - Hidden
The values with no product matching will be hidden.
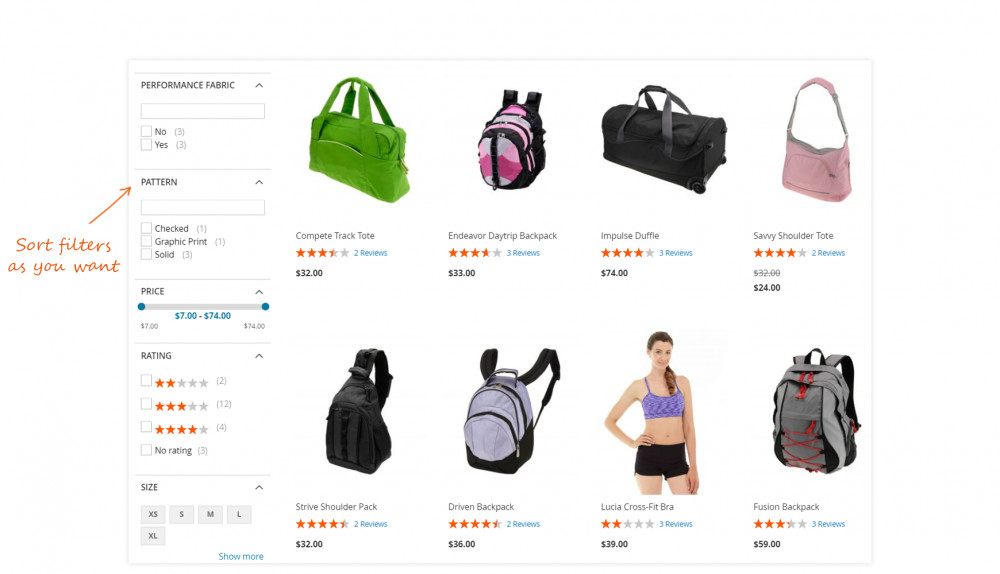
Finally, you will have to choose the filters options sorting method between:
- Native: The values will be sorted according to the configuration of the attribute.
- Alphabetical: The values will be sorted according to alphabetical order.
- Count: The values will be sorted according to the number of results for each option.
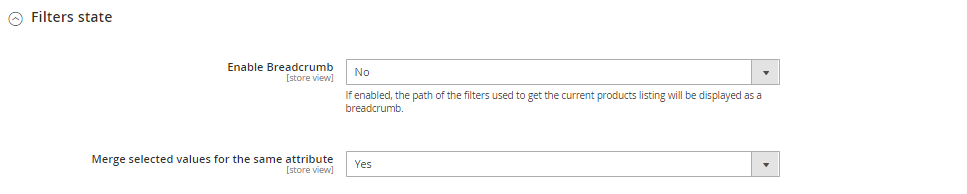
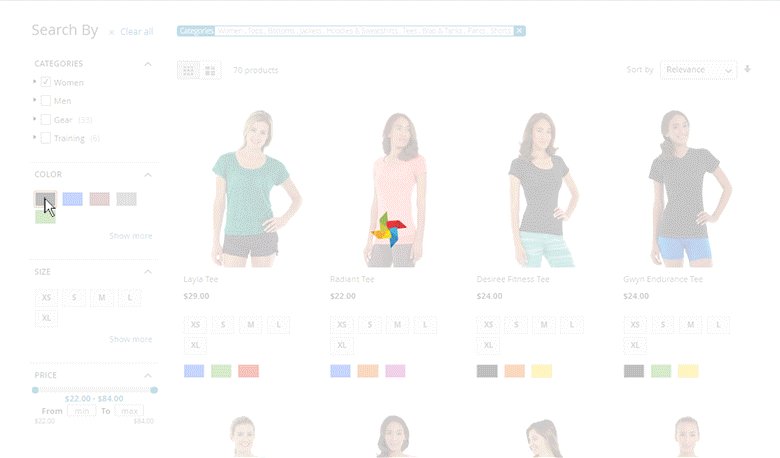
Filters state
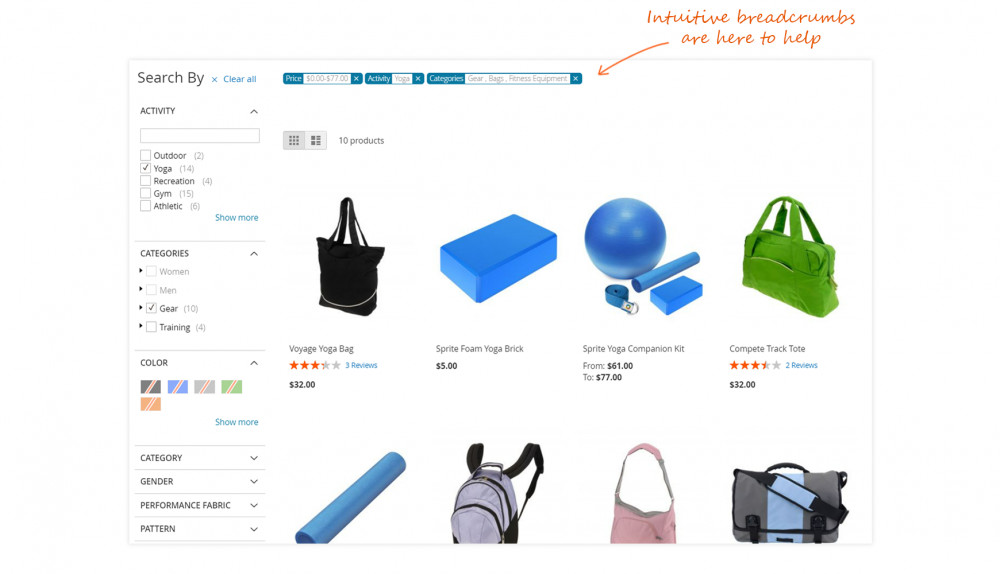
Choose if you want to enable or disable Breadcrumbs.
If Breadcrumbs are enabled, the path of the filters used to get the current product listing will be displayed.
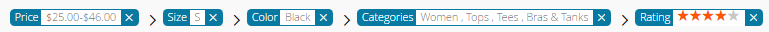
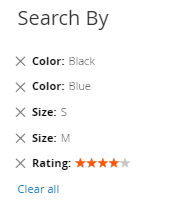
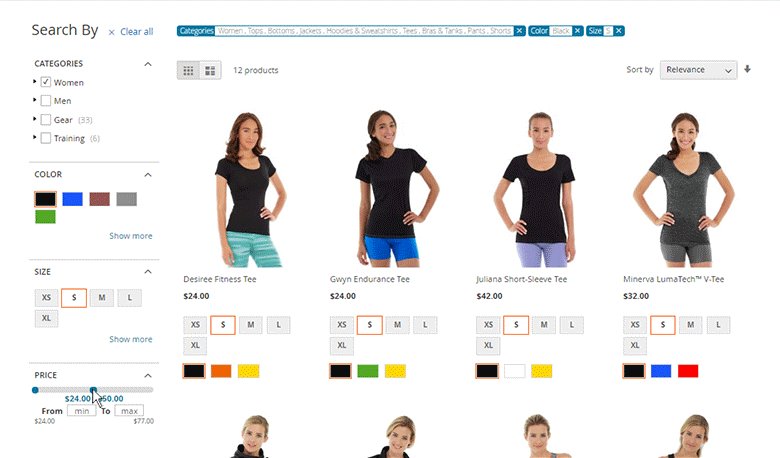
When Breadcrumbs are disabled, each selected filter will be displayed as below:
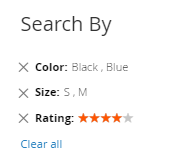
If Breadcrumbs are disabled, you'll have the possibility to merge selected values for the same attribute.
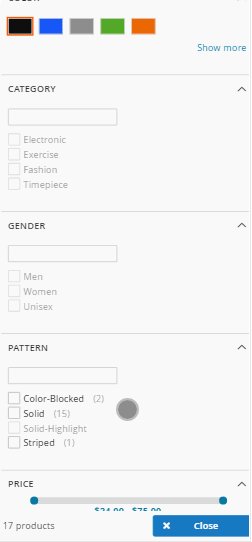
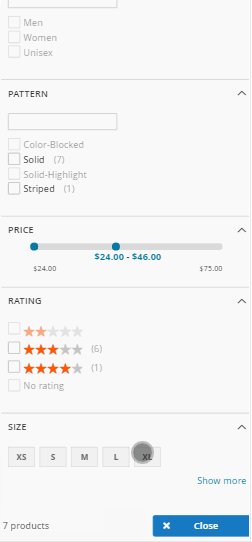
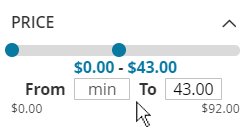
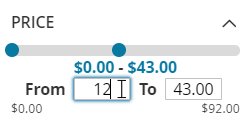
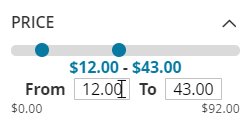
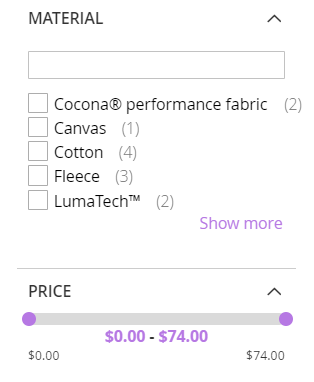
Enable price input boxes
If enabled, it displays input boxes below the slider to allow customers to filter products by typing any price value.
Enable layers on Top / Left / Right / Mobile
The Advanced Layered Navigation extension allows you to add layers in your Category and Search Results pages. You can:
- Enable top layer
- Enable left column layer
- Enable right column layer

- The mobile layer is enabled by default:

For each layer, you can:
- Add as many attributes as you want by clicking on the + icon.
- Use drag and drop to define the order of each filter.
- Choose the filterable attribute.
- Define if filters are Closed by default or not.
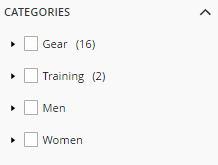
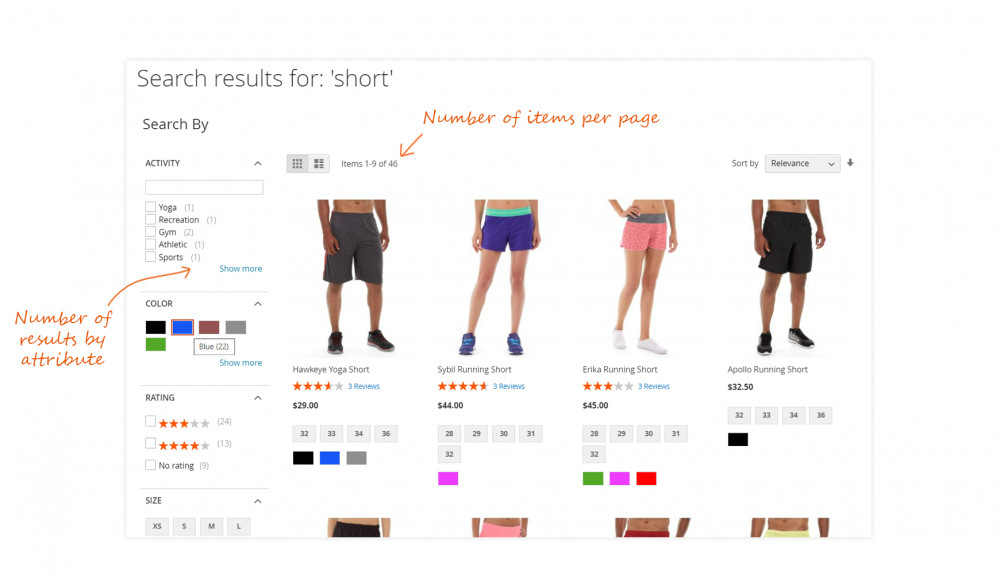
- Show results count for each attribute or not.

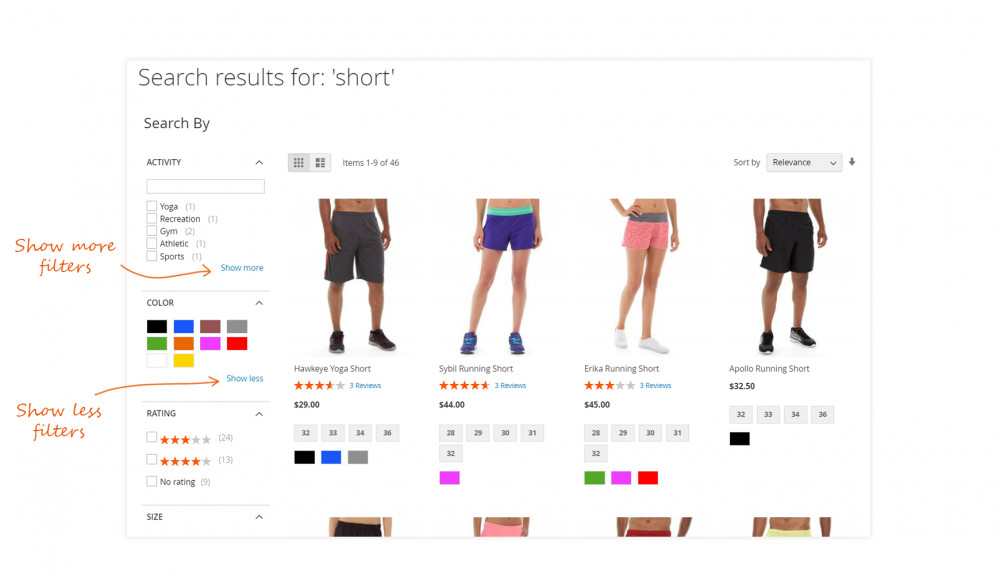
- Show More/Less option for each attribute.

- When the Show More/Less option is enabled, you can configure the number of values to display.
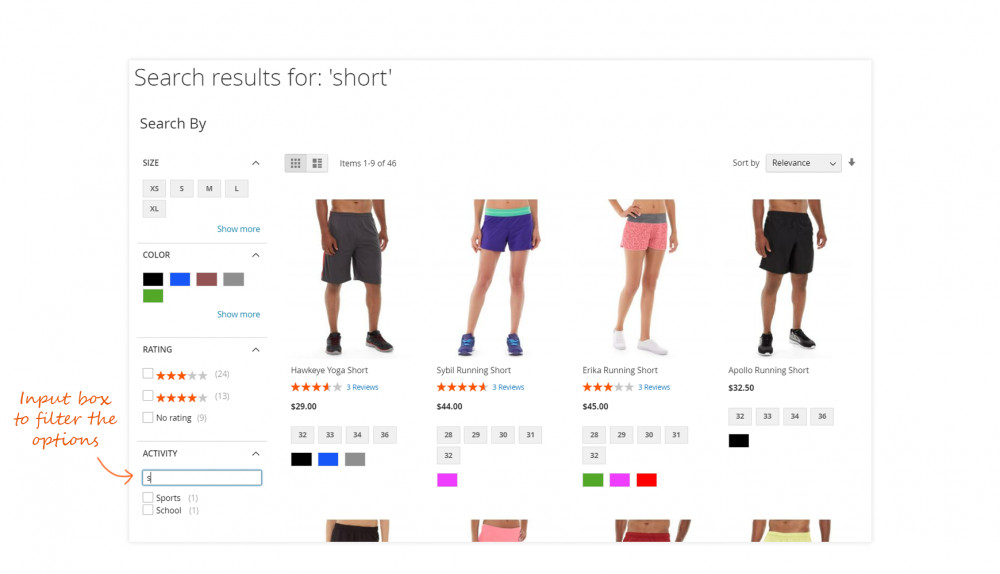
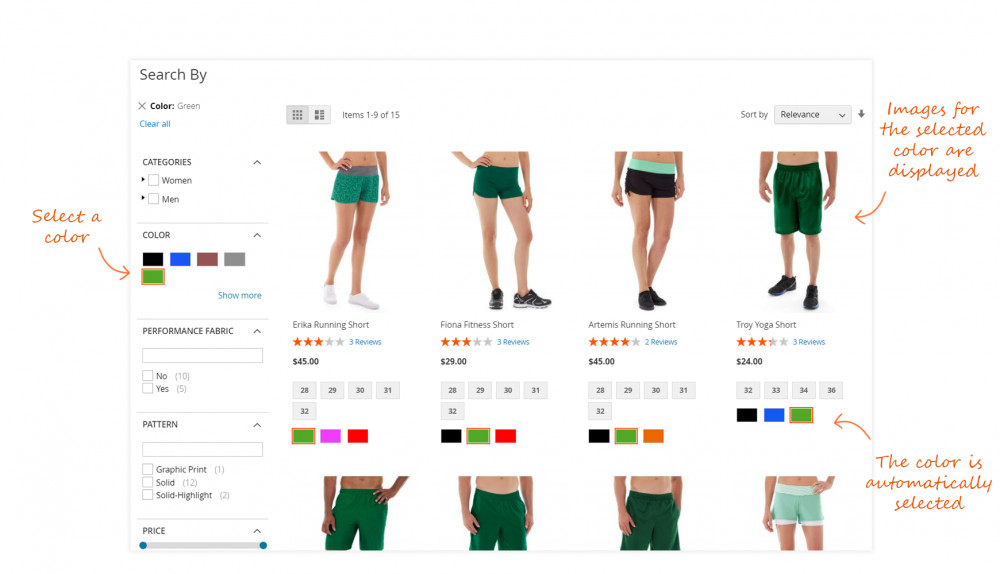
- Filter the options (Input filter: not available for categories, price, reviews, swatch)

- Update Browser URL so that the browser URL can be updated according to the selected filters' options.
For example: In the Fitness equipment category, a user selects the red and blue options of the color filter, the URL will be:
http://www.yourstore/fitness-equipment/color/red-blue
Each filters' option will be combined. For example, if you select Update Browser URL for the color and the size, you could get:
http://www.yourstore/fitness-equipment/color/red-blue/size/sThese URLs can allow users to access the page with the filters already selected. - Define the attribute on No Index, No follow in order to avoid indexing pages that are not relevant.
No Index, No follow is not linked to Update browser URL. If the option is enabled, no link is generated for the filters' options and the search engines won't be able to follow the link with the selected options. - Delete the attribute from the filters.
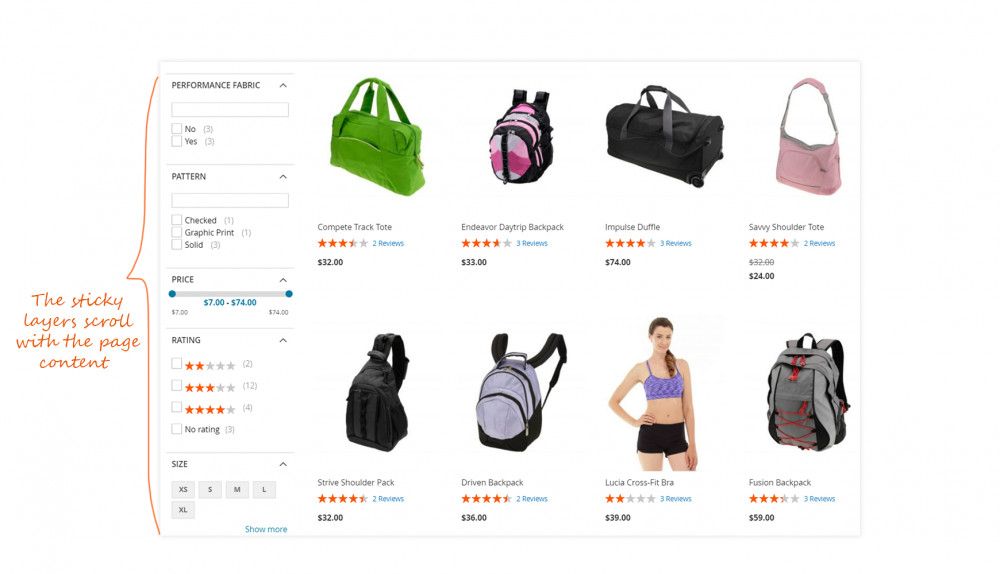
For each layer, you have the possibility to enable floating layers. If enabled, the left/right layers block will scroll with the page content.
Configure each category page independently
By default, each category page uses the configuration you have defined in:
StoresWyomindAdvanced Layered NavigationSettingsDisplay SettingsCategory Page
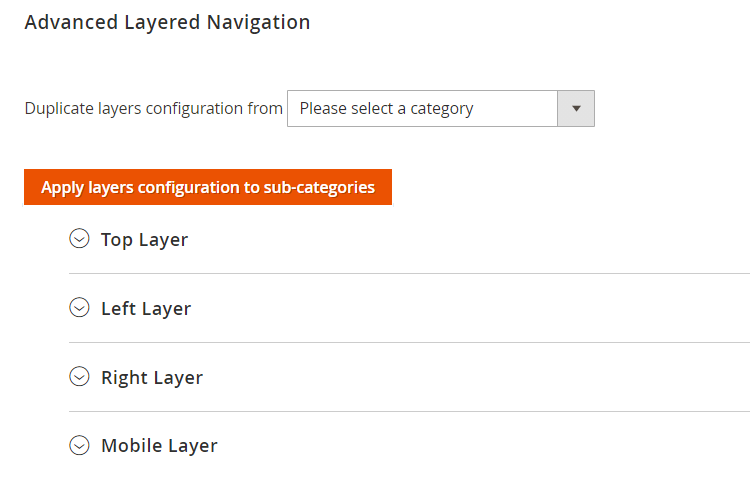
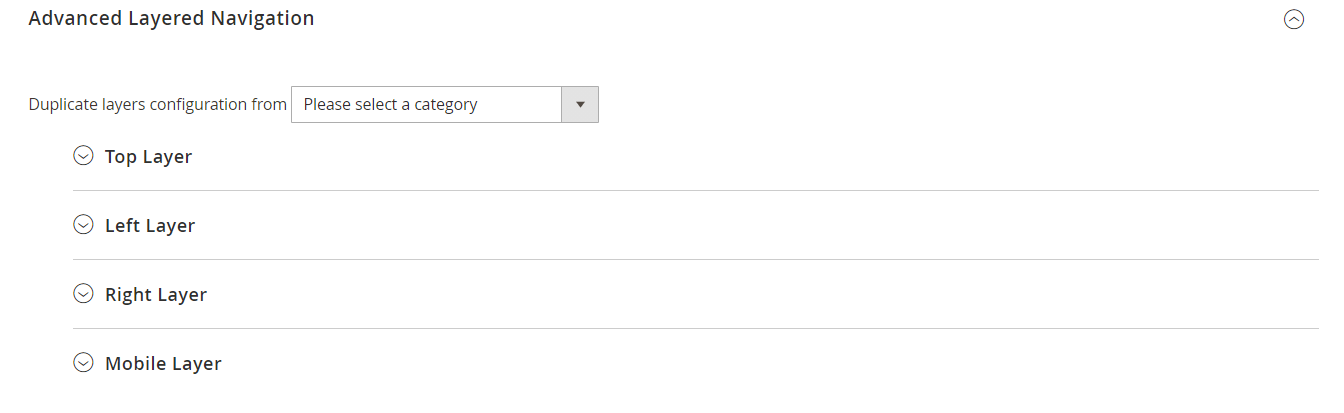
Duplicate the layers configuration
You can quickly apply the same layers' configuration to your category by duplicating the configuration from another category.
This will apply the same configuration to the category you're editing.
Apply layers configuration to sub-categories
You also have the possibility to apply the current layers' configuration to all sub-categories.
The layers' configuration of the subcategories will be replaced by the layers' configuration of the category you're editing.
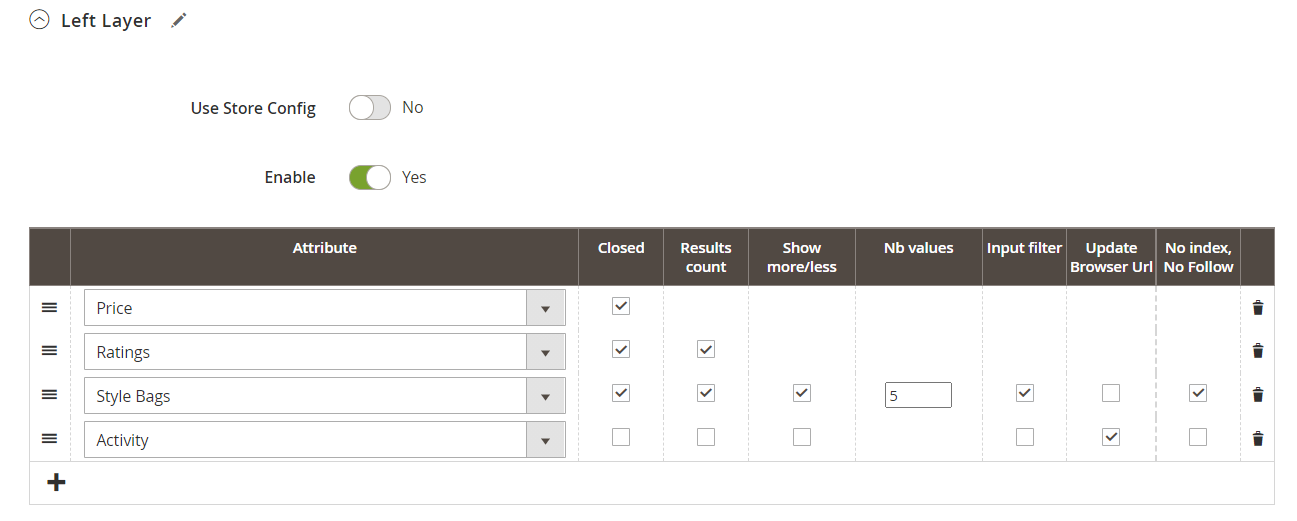
Enable layers on Top / Left / Right / Mobile for the category page
Advanced Layered Navigation allows you to configure each category page with specific layered navigation.
For that, go to a category page from:
CatalogCategories
From the category page, you can go to the Advanced Layered Navigation section.
You have the possibility to switch the Use Store Config option to No and to enable Top / Left / Right / Mobile layers.
You can now add the layers you want for that category.
Configure the Elasticsearch Core
You can configure the Elasticsearch Core according to your needs in the Magento configuration from:
StoreSWyomindElasticsearch Core
Enable the logs / debug
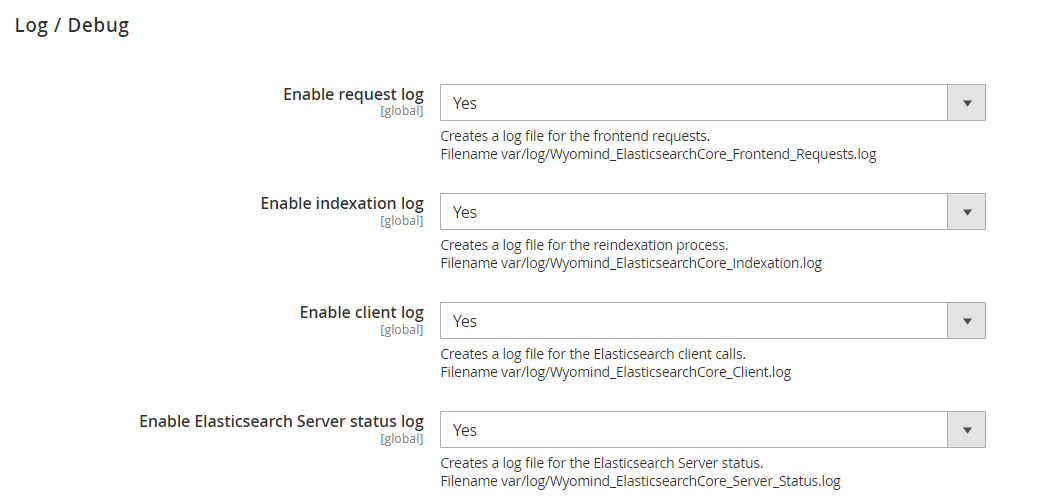
The extension comes with logs in order to help you to check the frontend requests, the indexation, and the Elasticsearch server status.
Enable request log
A log file is created for the frontend requests:
var/log/Wyomind_ElasticsearchCore_Frontend_Requests.log
Enable indexation log
A log file is created for the reindexation process:
var/log/Wyomind_ElasticsearchCore_Indexation.log
Enable client log
A log file is created for the Elasticsearch client calls:
var/log/Wyomind_ElasticsearchCore_Client.log
Enable Elasticsearch Server status log
A log file is created for the Elasticsearch Server status:
var/log/Wyomind_ElasticsearchCore_Server_Status.log
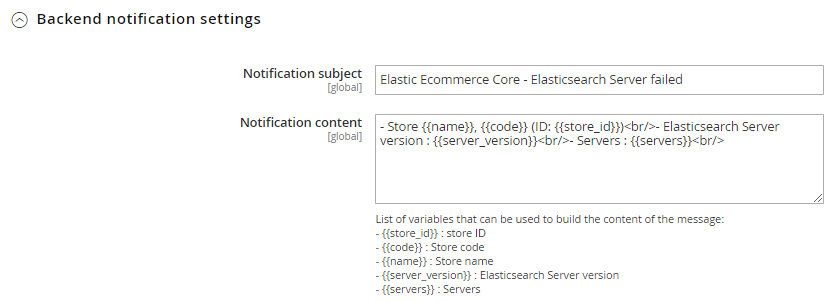
Receive a backend notification when the server fails
When the Elasticsearch Server status log is enabled, you can enable and define your own configuration for the backend notification subject and content.
Note that you have the possibility to use variables in the notification content:
- {{store_id}}
Store ID - {{code}}
Store code - {{name}}
Store name - {{server_version}}
Elasticsearch Server version - {{servers}}
Servers
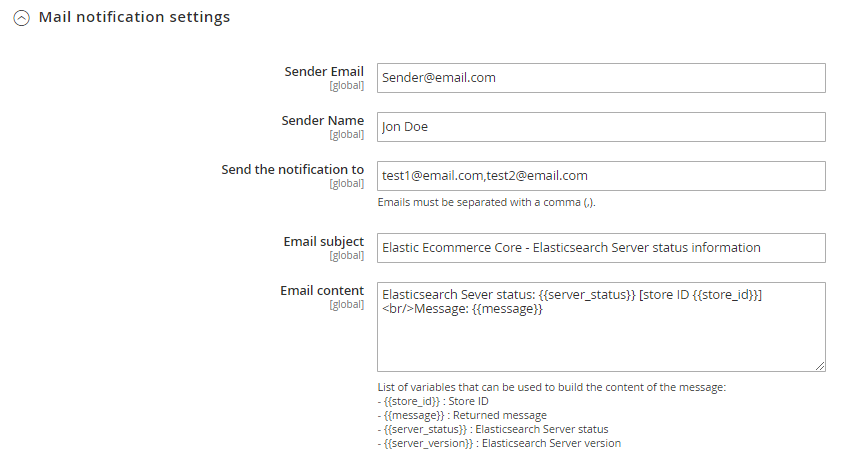
Receive a mail notification when the server fails
When the Elasticsearch Server status log is enabled, you can enable and define your own configuration for the email notification.
Note that you have the possibility to use variables in the email content:
- {{store_id}}
Store ID - {{message}}
Returned message - {{server_status}}
Elasticsearch Server status - {{server_version}}
Elasticsearch Server version
Configure the server settings
You can configure the general Elasticsearch settings.
Elasticsearch Server version
Here will be displayed the version of the Elasticsearch server that you have installed.
6.3.2
Servers
The servers must be written as host:port and separated with a comma.
Follow this pattern for full available parameters.
Check that your servers are correctly configured by clicking on TEST servers.
Verify Host
This is only used for https connection. You can set that option to No if you don't have a valid SSL certificate.
Connect Timeout
Configure the indexing settings
Index Prefix
Index Settings
Having more shards enhances the indexing performance and allows to distribute a big index across machines and having more replicas enhances the search performance and improves the cluster availability.
More info here: Index settings properties reference
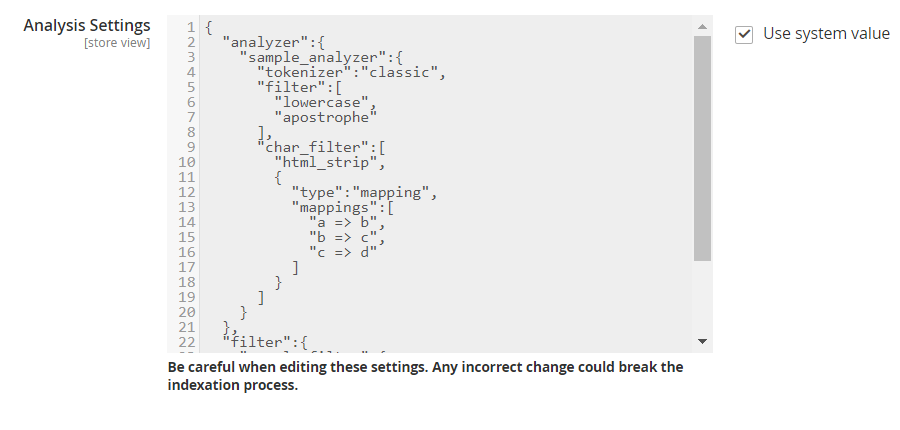
Analysis Settings
This is where you can define the analysis settings.
Safe Reindex
Reindex in a temporary index and switch to it once finished. Especially useful for large product catalogs.
Automatically run indexers if invalidated
In some cases, you might need to reindex indexes automatically as it can take a lot of time. Then you can choose to automatically run indexers via a cron task when they are invalidated.
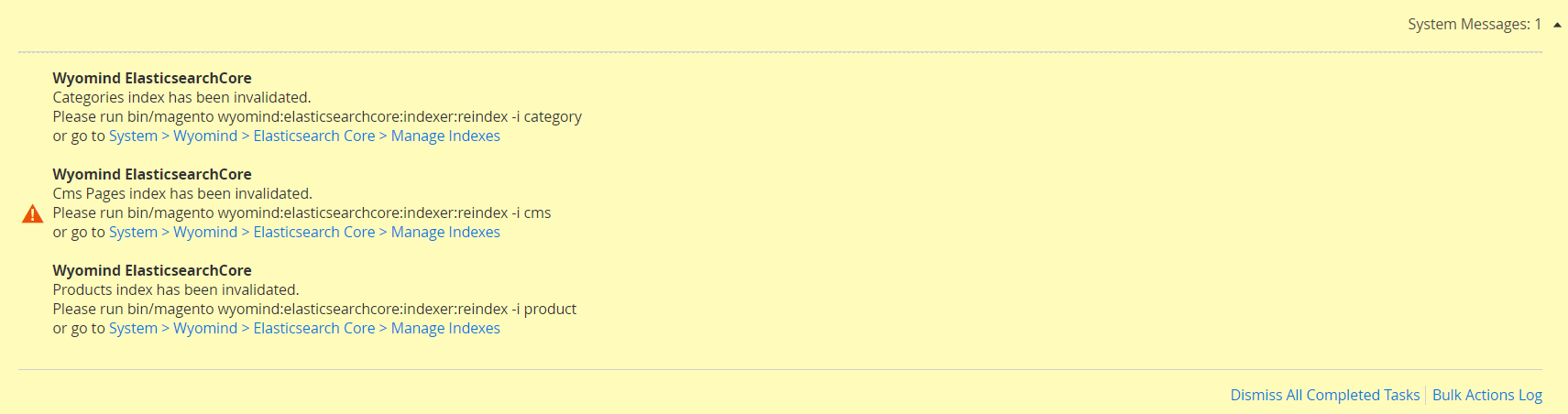
A notification is displayed in the header of Magento when indexes are invalidated.
If you disable this option, see how to run your indexes manually.
Configure the search settings
Query Operator
By default, it is set to AND. You may have fewer results with the AND operator but they’ll be more relevant.
"digital camera" is translated to "digital AND camera" or "digital OR camera"
Enable Product Weight
This enables product weight modifier. It is only available for search results.
Use parent images
By enabling this option, when a product (configurable or bundle) is found from the data of a child product, then the parent product images will be used instead of the child product images.
Return available products first?
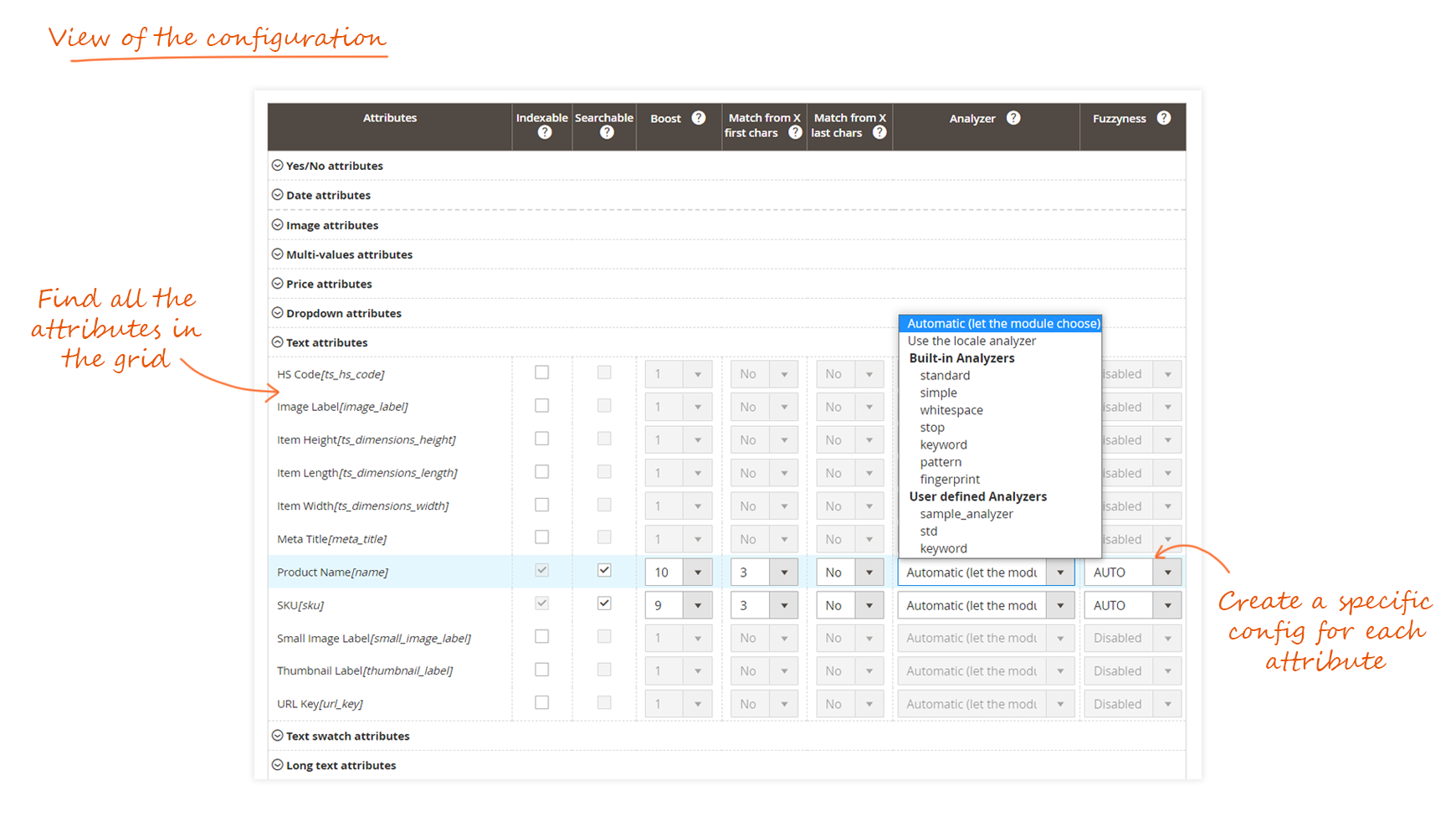
Configure the entities settings
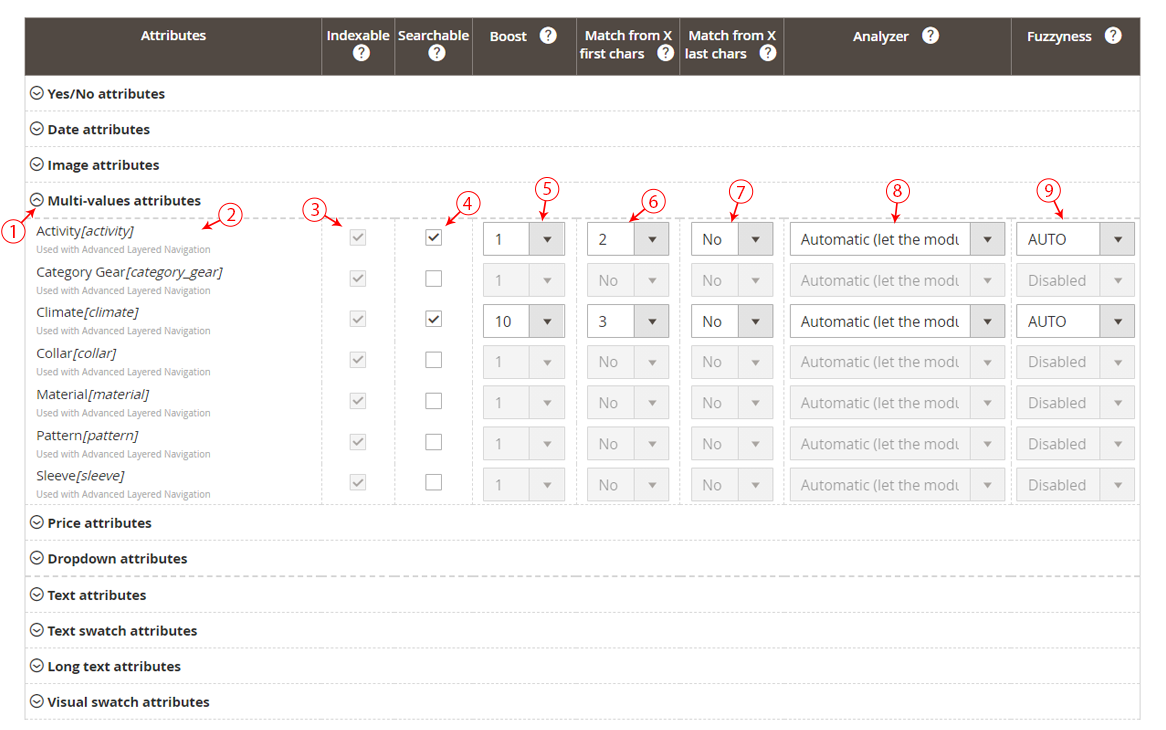
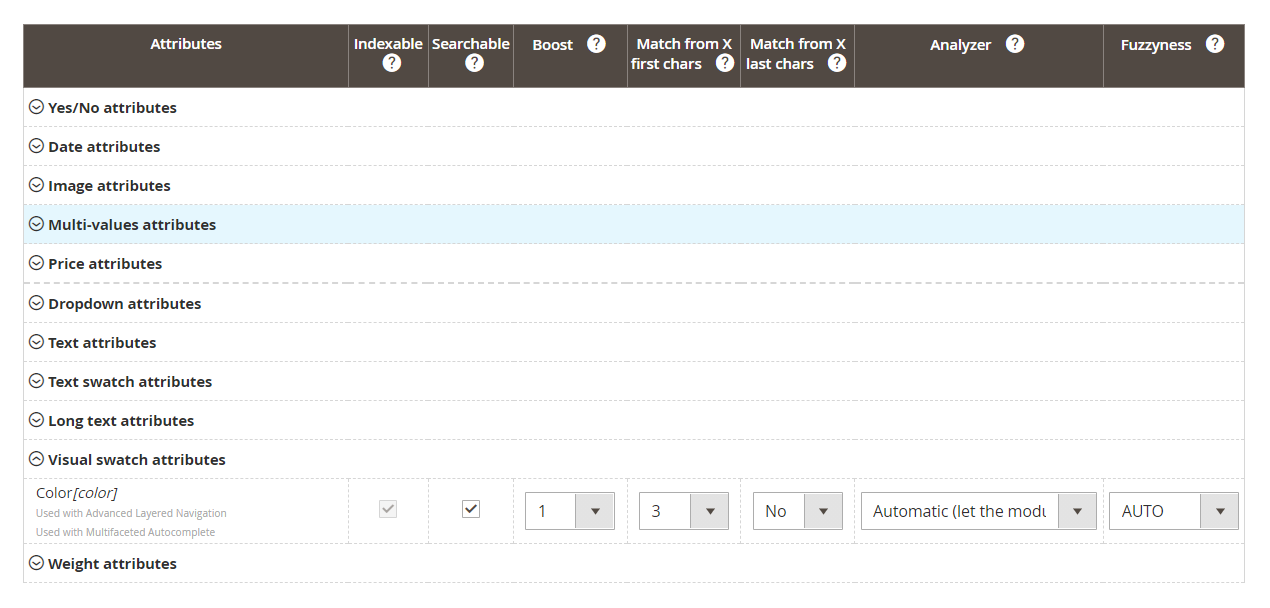
You can configure the indexing of the attributes more finely.
- Open each group of attributes using the arrow.
- Find all the attributes grouped by type.
- When fields are grayed out, it means that the attribute is indexed by default by the module.
To be able to modify the searchable option, the attribute must be indexable. - For an attribute to be searchable it must be indexed.
To be able to modify all of the following options, the attribute must be searchable. - You can boost each attribute you are indexing by assigning them a weight from 1 to 10.
Note that 10 is the highest weight. - You can start matching results from the first 1 to 5 characters.
- You can start matching results from the last 1 to 5 characters.
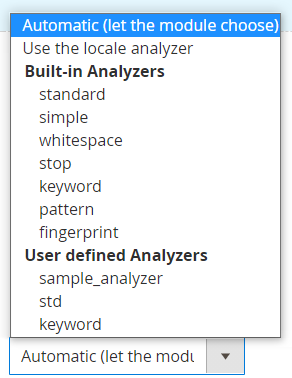
- The analyzer defines the way in which the content of the attributes will be analyzed. You have the choice between several analyzers.
Note that the automatic mode is suitable in most cases. See how to create your own analyzers with our module.
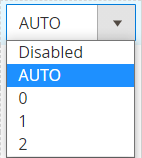
See how to create your own analyzers with our module. - You have the possibility to enable the approximative search for each attribute and choose the fuzzyness level:

0: the number of possible errors is 0 whatever the size of the search word
1: the number of possible errors is 1 whatever the size of the search word
2: the number of possible errors is 2 whatever the size of the search word
AUTO: generates an edit distance based on the length of the term. Should generally be the preferred value.For the AUTO mode, the length of the words has an impact on the edit distance:
0..2: must match exactly
3..5: one edit allowed
>5: two edits allowedCheck the Elasticsearch documentation for more info on the fuzzy query mode.
Category
You can enable Category Search so that they can be indexed in Elasticsearch.
If you do, you need to select and configure the category attributes that are searchable.
Description
Name
Page Title
URL Key
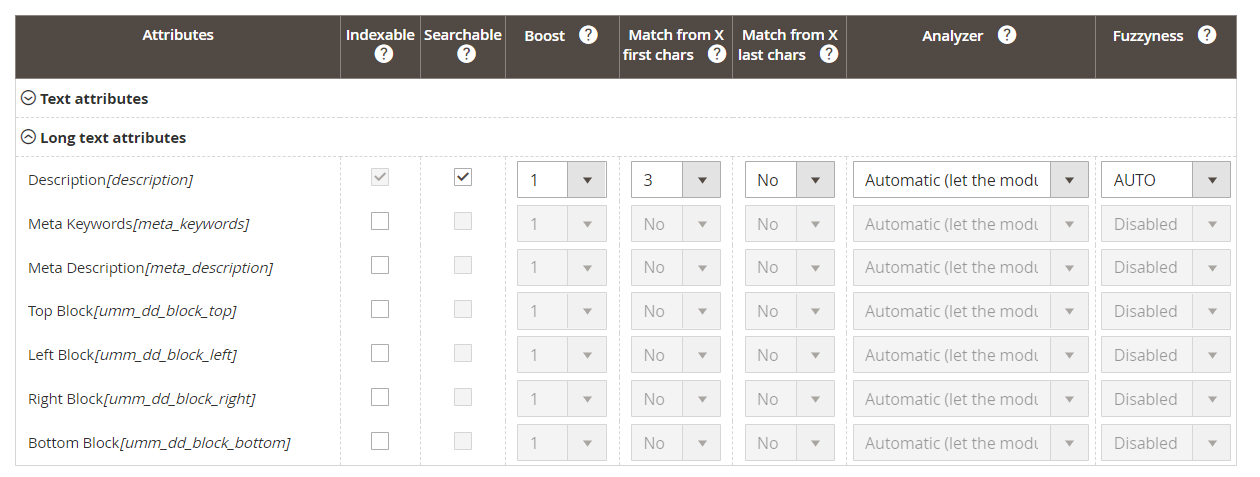
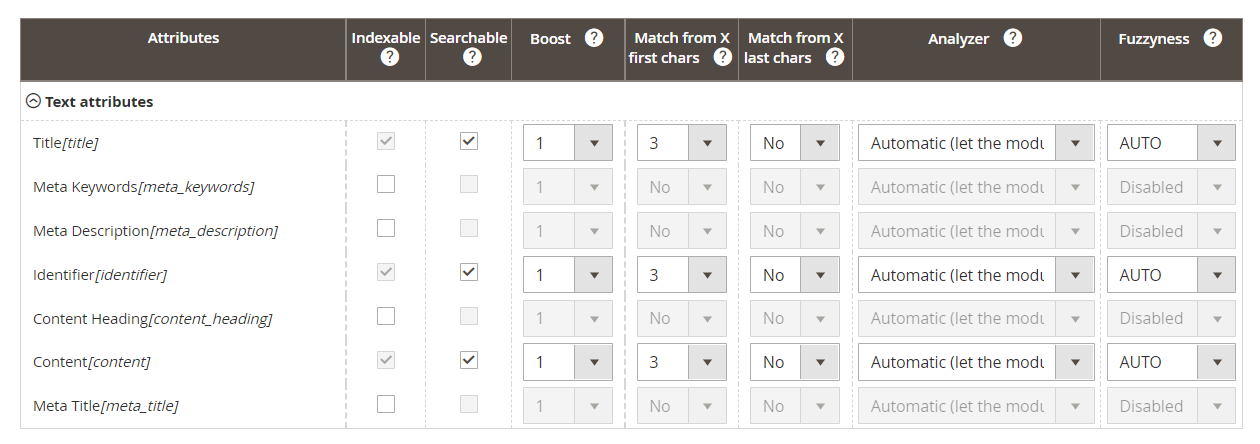
CMS
You can enable the search among your CMS pages to be indexed in Elasticsearch.
You just need to select and configure the searchable attributes.
Content, Content Heading, Identifier, Title
You also have the possibility to exclude some pages that may not be relevant from the search results.
404 Not Found, Enable Cookies, Privacy Policy
Product
When the Product Search is enabled, the products are indexed in Elasticsearch.
You can define the image size in pixels.
50px
Then, select and configure the attributes that are searchable.
Product Name
SKU
Color
Description
Gender
Manufacturer
Configure the frontend design
You have the possibility to define your preferences for the colors and the display.
Loader Image
Choose the image you want to display when categories and search pages are loading. It can be:
Primary color
Secondary color
Background primary color
Background secondary color
Enable overlay
Dark overlay behind the autocomplete popup.
Enable blur effect
Blurred background behind the autocomplete popup.
Enable transition
Smoothly show/hide the autocomplete popup.
If enabled, you can define the duration of the transition in seconds.
0.2
Developer tools
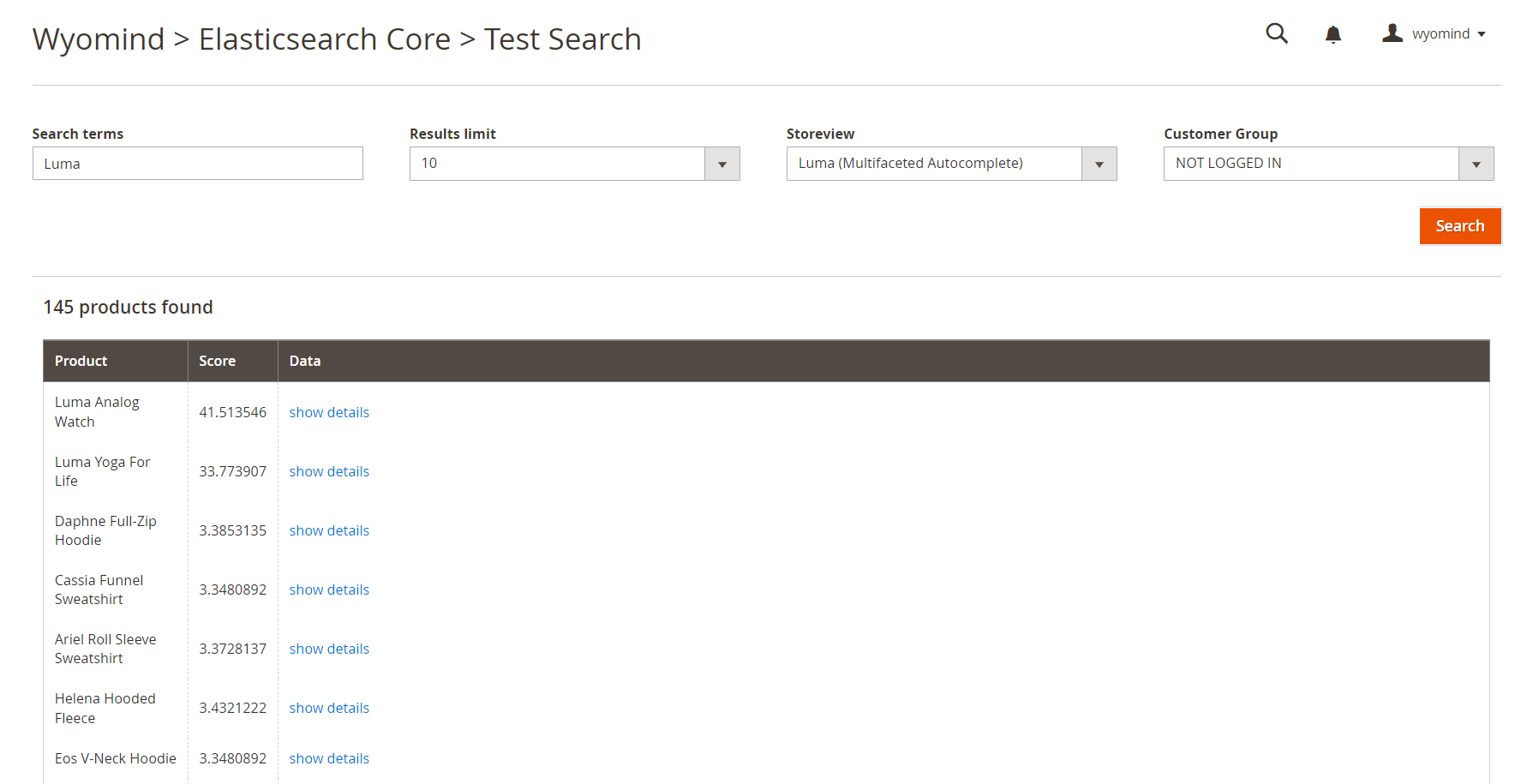
Test Search
The Test Search is equivalent to the frontend search with debug info. This allows you to control how the search will work with the Elasticsearch Core configuration.
You can access the Test Search page from:
SystemWyomind Elasticsearch coreTest Search
You can configure:
- Search term
Add the term you want to search. - Results limit
Define a limit for the number of results displayed. - Storeview
Choose the store view from where you want to run the search. - Customer Group
Choose the customer group to search from.
Useful to control the product prices for a specific customer group.
After that, you can click on Search.
A grid will display the results for your search.
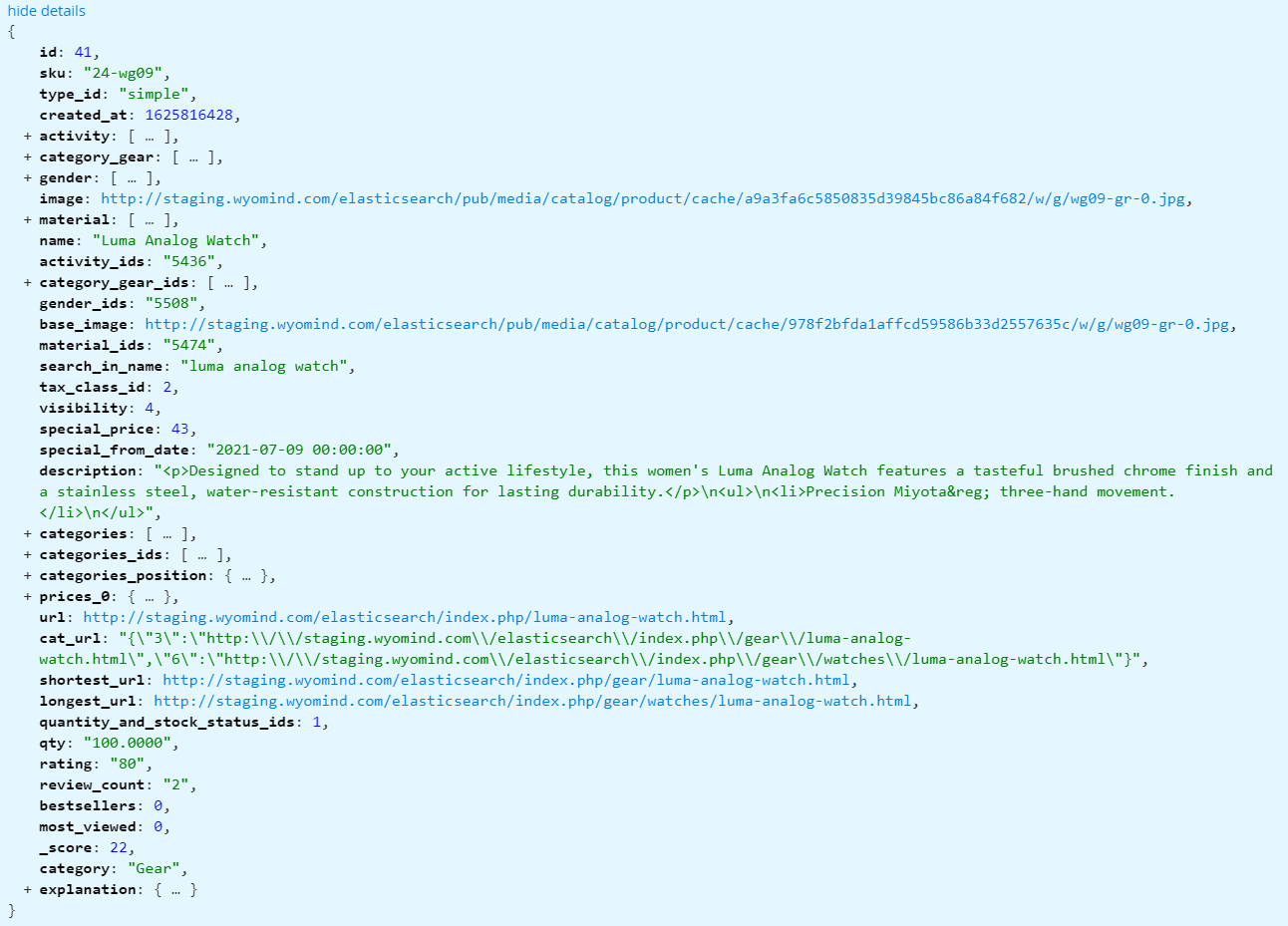
When clicking on Show details, you should get more details about the results.
This is particularly useful to know everything that is returned in the search.
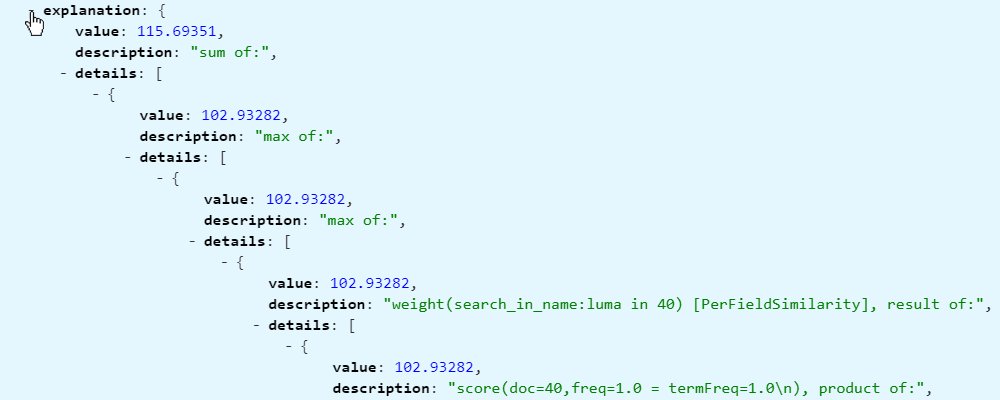
The explanation field explains how the score is calculated and why the product appears first in the search results.
Test Analyzers
As our module offers the possibility to create your own analyzers, it is important to be able to test them.
You can access the Test Analyzers page from:
SystemWyomind Elasticsearch coreTest Analyzers
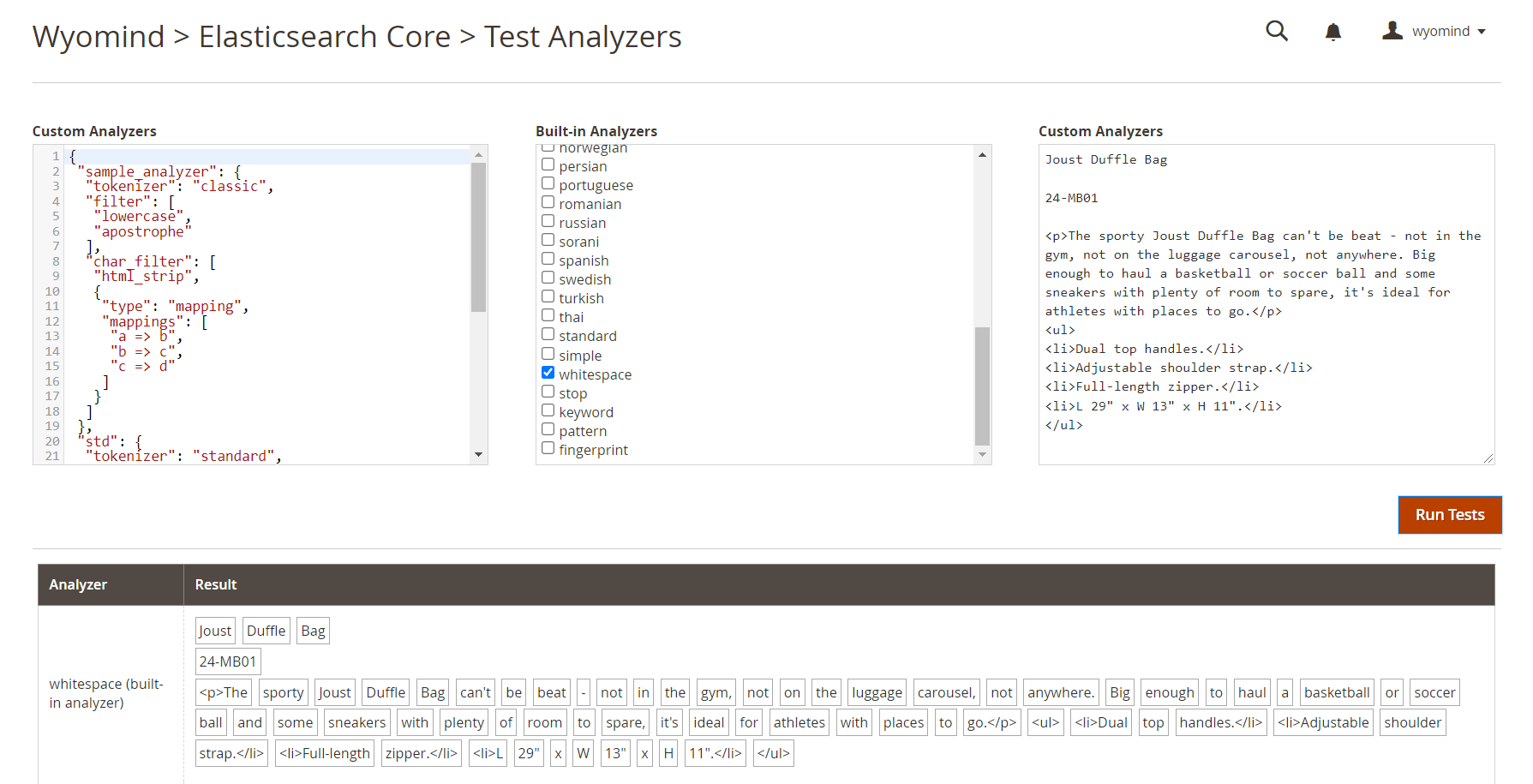
Add your code in the Custom Analyzers field, select the Built-in Analyzers you want to test, and add a Test phrase.
Click on Run Tests.
The result of the analyzer will be displayed in the table below.
Below are some examples:
whitespace: will analyze by separating words with spaces
standard: will separate words with spaces, apostrophes, chevrons ... and remove HTML tags to keep only useful content
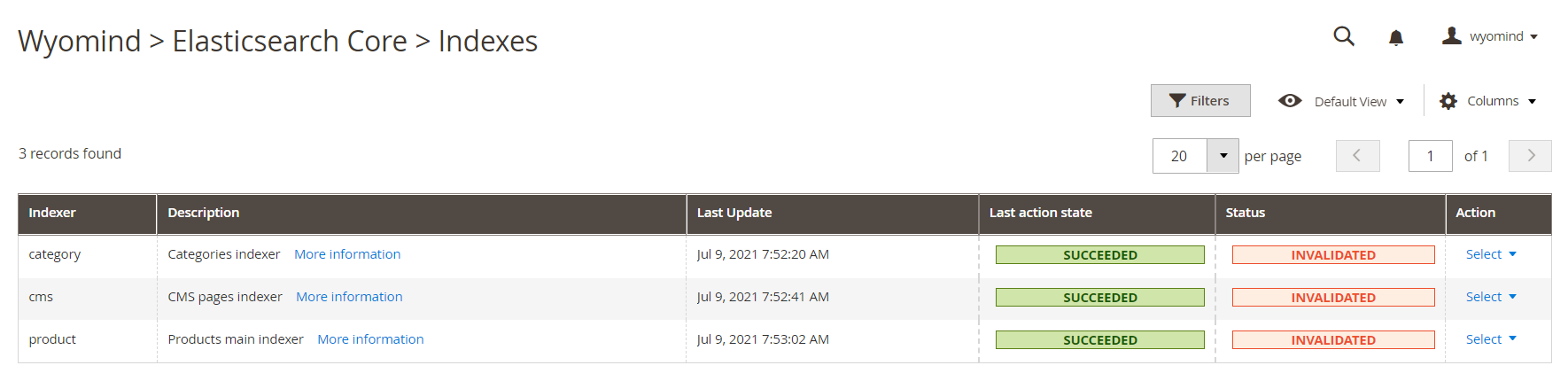
Manage the indexes
You have the possibility to get more information and to manage your indexes directly from the table in:
SystemWyomind ELasticsearch CoreManage Indexes
The indexes are automatically updated after the below actions:
- Add / Edit / Delete a product
The product is updated at the product index level. - Add / Edit / Delete a CMS page
The CMS page is updated at the CMS index level. - Add / Edit / Delete a category
The category is updated at the category index level. - Category products list update
The category is updated at the category index level and the products previously and currently linked to the category are updated. - Review added to a product
The product rating is updated at the product index level.
Indexer
There are 3 types of index:
- category
- cms
- products
Description
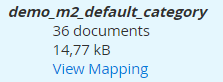
In the Description column, when clicking on More information, you can see:
- demo_m2_default_category
It is the name of the index at the Elasticsearch server level under the below format:
the prefix + the storeview code + the index type - 36 documents
It means that 36 categories are indexed. - 14,77 kB
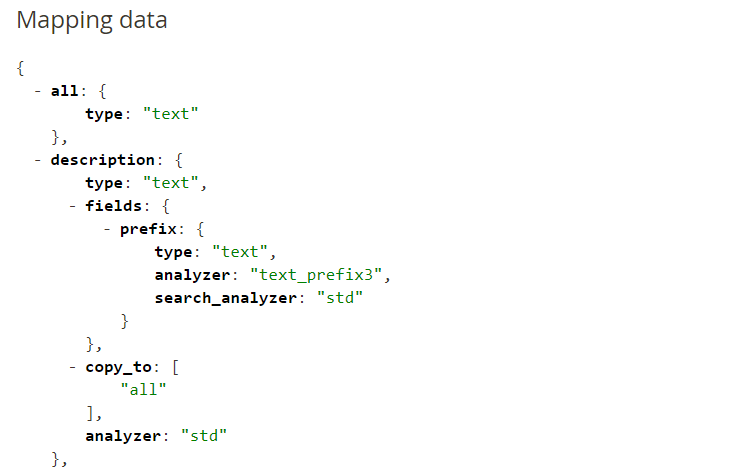
It is the size of the index on the disk. - View Mapping
When clicking on View Mapping, a popup should open and display the mapping data.
Last Update
The last time the index has been run will be recorded in the Last Update column.
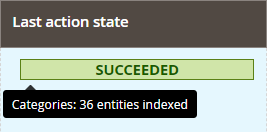
Last action state
The last action state will be recorded in this column. You can also see the number of entities that were indexed by hovering the mouse over the status.
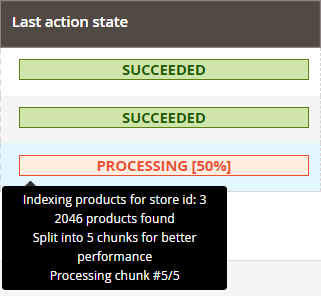
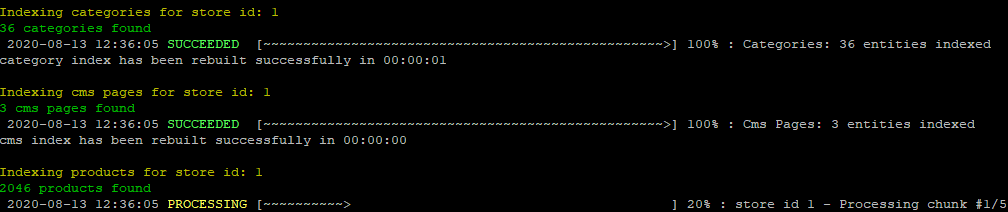
When running an index, a progress bar will display its status and some information about the indexing process.
Status
From the Status column, you can see if the indexes are valid of invalidated.
Action
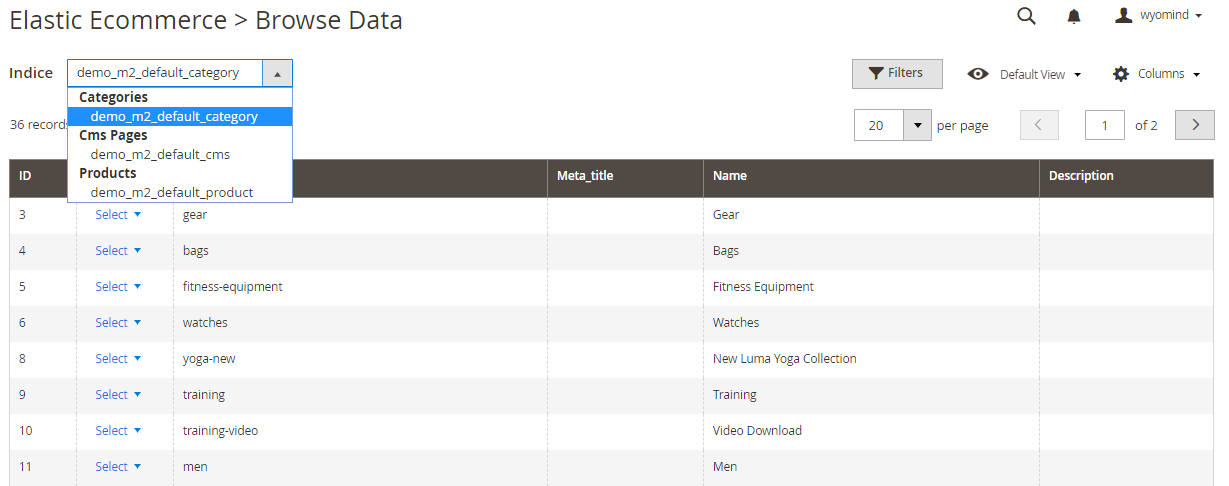
Browse Data
You can easily see what is indexed at the category, CMS pages, and product level in that section:
SystemWyomind ELasticsearch CoreBrowse Data
From the Action column, you have the possibility to:
- Edit each line
Redirects you to the category/CMS/product page - See the raw data
Opens a popup that displays the raw data; what is really indexed in Elasticsearch.
Use the Command Line Interface
The extension comes with several command lines you can easily use.
Update Elasticsearch server version
To update the Elasticsearch server version with the right, you can use the below command line:
bin/magento wyomind:elasticsearchcore:update:server:versionUpdate the configuration file
To update the configuration file which is used on the frontend to avoid loading the full Magento Core, you can use the below command line:
bin/magento wyomind:elasticsearchcore:update:configReindex your data
To reindex your data, you can use the below command line:
bin/magento wyomind:elasticsearchcore:indexer:reindex [options]Options:
- -s storecode or --store storecode
The code of the store view for which to re-index data.
Note that this parameter is unique, you can’t add many store codes.To reindex all types for the store view which code is “storefr”:
bin/magento wyomind:elasticsearchcore:indexer:reindex -s storefror
bin/magento wyomind:elasticsearchcore:indexer:reindex --store storefr - -i type or --index type
A space-separated list of index types: cms, category, and product
To reindex products only:
bin/magento wyomind:elasticsearchcore:indexer:reindex -i productor
bin/magento wyomind:elasticsearchcore:indexer:reindex --index productYou can also reindex your brands when using the Shop by Brand extension. - -p ID or --product ID
The ID of the product to reindex.
Note that this parameter is unique, you can’t add many products.To reindex product with ID 2:
bin/magento wyomind:elasticsearchcore:indexer:reindex -i product -p 2or
bin/magento wyomind:elasticsearchcore:indexer:reindex --index product --product 2
More examples:
To reindex all index types for all store views and products:
bin/magento wyomind:elasticsearchcore:indexer:reindex
To reindex categories for the store view which code is “storefr”:
bin/magento wyomind:elasticsearchcore:indexer:reindex -s storefr -i category
To reindex categories and CMS pages:
bin/magento wyomind:elasticsearchcore:indexer:reindex -i category cms
When running an index, a progress bar will display its status and some information about the indexing process.
Manage your search results
Like the product attributes, you can assign weight to your products directly.
Give weight to your products
Assign weight to products
To boost your products in the search results, you can give them a weight. For this, go in:
CatalogProducts
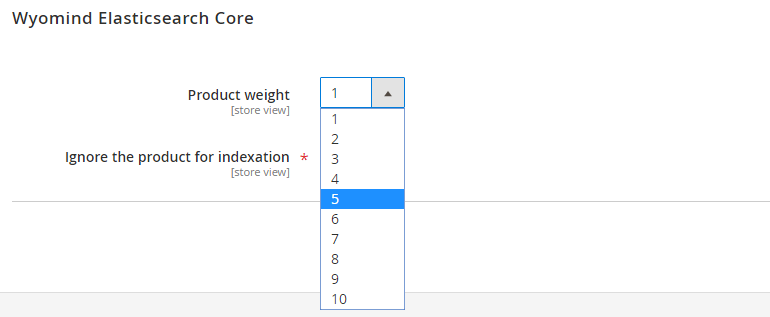
There, edit a product you want to showcase.
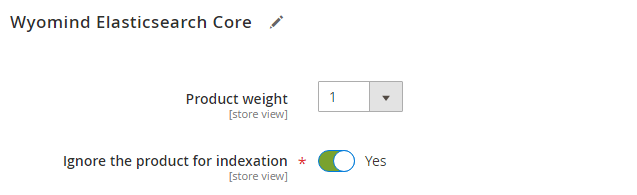
In the Wyomind Elasticsearch Core tab, you can define the weight from 1 to 10.
Ignore products in the indexation
You have the possibility to ignore products in the indexation process. For this, go in:
CatalogProducts
There, edit a product you want to ignore.
In the Wyomind Elasticsearch Core tab, you can switch the Ignore the product for indexation option to Yes.
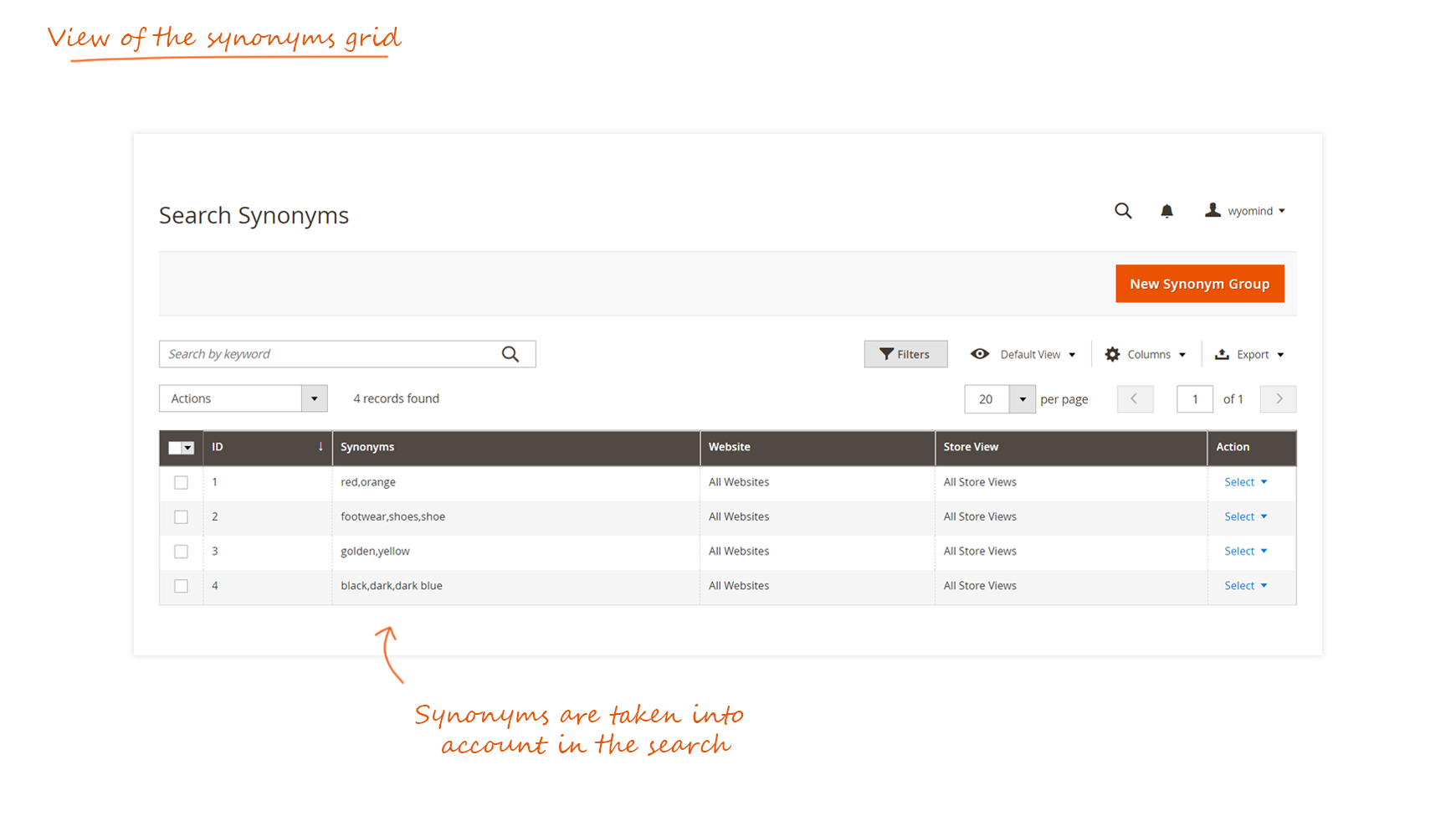
Manage the synonyms in your search results
The extension takes into account the synonyms in the search.
Create groups of synonyms
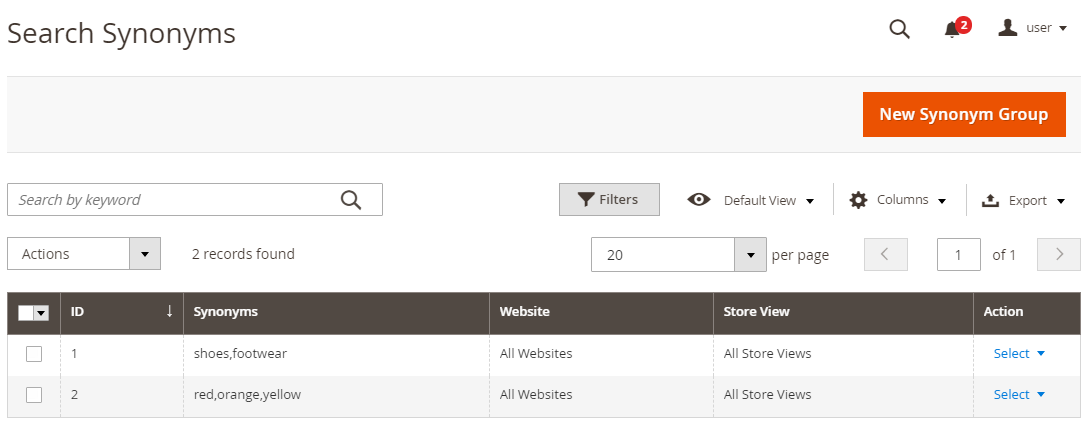
You can create new groups of synonyms from:
MarketingSeo & SearchSearch Synonyms
For example, if you create the list of synonyms:
shoes,footwear
This means that when searching for "orange shoes", the extension will search:
orange shoes
orange footwear
If other synonyms are defined such as:
red,orange,yellow
In that case, the extension will search:
red shoes
red footwear
orange shoes
orange footwear
yellow shoes
yellow footwear
All the corresponding products will then be displayed in the same list.


 Magento 2
Magento 2












































































































 The extension is very powerful and functional, it adds everything you need A powerful, customisable and fast search engine. An ILN that works perfectly. etc. The support is very friendly and is very involved in solving known problems. As a point of improvement, I think it should be less inclusive in the Themes than the default for magento. It is clear that the extension has been designed on the Lume theme, but almost nobody uses that theme and when installing everything you have to touch CSS to adapt it to your theme. ( it's easy )
The extension is very powerful and functional, it adds everything you need A powerful, customisable and fast search engine. An ILN that works perfectly. etc. The support is very friendly and is very involved in solving known problems. As a point of improvement, I think it should be less inclusive in the Themes than the default for magento. It is clear that the extension has been designed on the Lume theme, but almost nobody uses that theme and when installing everything you have to touch CSS to adapt it to your theme. ( it's easy )