Comment vendre sur Facebook ?
Pour utiliser Facebook Product Feed et vendre sur Facebook, vous devriez savoir ce qu'est Commerce Manager et comment ça marche.
Voici quelques notions basiques sur Facebook et la gestion des flux de données.
Q'est ce que Commerce Manager ?
Commerce Manager est l'outil de Facebook qui permet aux marchands de vendre sur cette plateforme, d'ajouter des stocks, de gérer des commandes...
Avec Commerce Manager, les commerçants peuvent vendre des produits sur Instagram, Facebook Marketplace, et Facebook Page Shops.
Comment créer un compte Commerce Manager ?
Pour soumettre vos produits à Facebook et Instagram, vous devez dans un premier temps posséder un compte Commerce Manager.
Cliquez sur le lien suivant pour créer un compte Commerce Manager : https://www.facebook.com/commerce_manager/get_started/
Une fois votre compte créé, vous aurez accès à l'interface de gestion de Commerce Manager où vous pourrez enregistrer votre flux de données et programmer une mise à jour quotidienne, hebdomadaire ou mensuelle.
Qu'est ce qu'un flux de produits ?
Un flux de données est un fichier contenant l'intégralité des informations relatives aux produits que vous vendez. Les différentes informations sont décrites dans des attributs qui permettent aux clients de trouver vos produits lorsqu'ils effectuent une recherche. Ce fichier est construit autour d'un schéma RSS classique auquel sont associées des balises XML spécifiques à Facebook.
Pour plus d'informations sur la construction de ce fichier, vous pouvez vous reporter au support en ligne de Facebook : https://www.facebook.com/business/help/1898524300466211?id=725943027795860
Comment créer un flux de données ?
Facebook Product Feed pour Magento 2 vous permet de configurer, générer et automatiser plusieurs fichiers de produits en quelques minutes pour Facebook.
Comment utiliser Facebook Product Feed ?
ETAPE 1 : Configurez Facebook Product Feed de manière générale
Avant de pouvoir configurer vos flux de données, vous devriez vérifier que les paramètres généraux de l'extension vous conviennent. Pour cela, allez dans :
Stores SettingsConfiguration Wyomind Facebook Product Feed
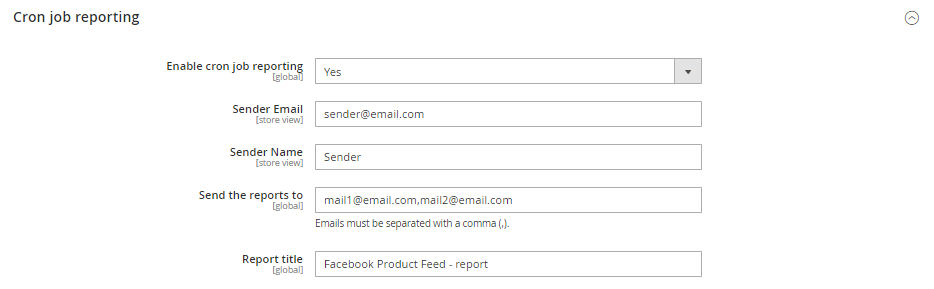
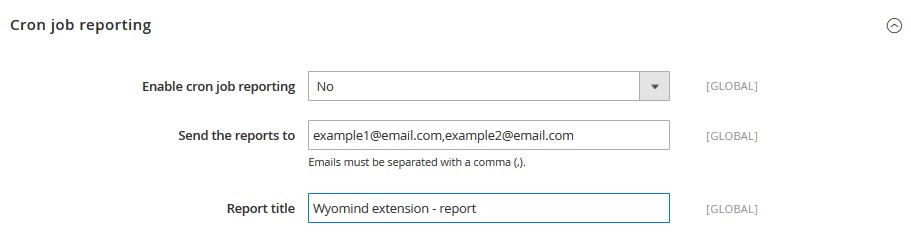
Cron job reporting

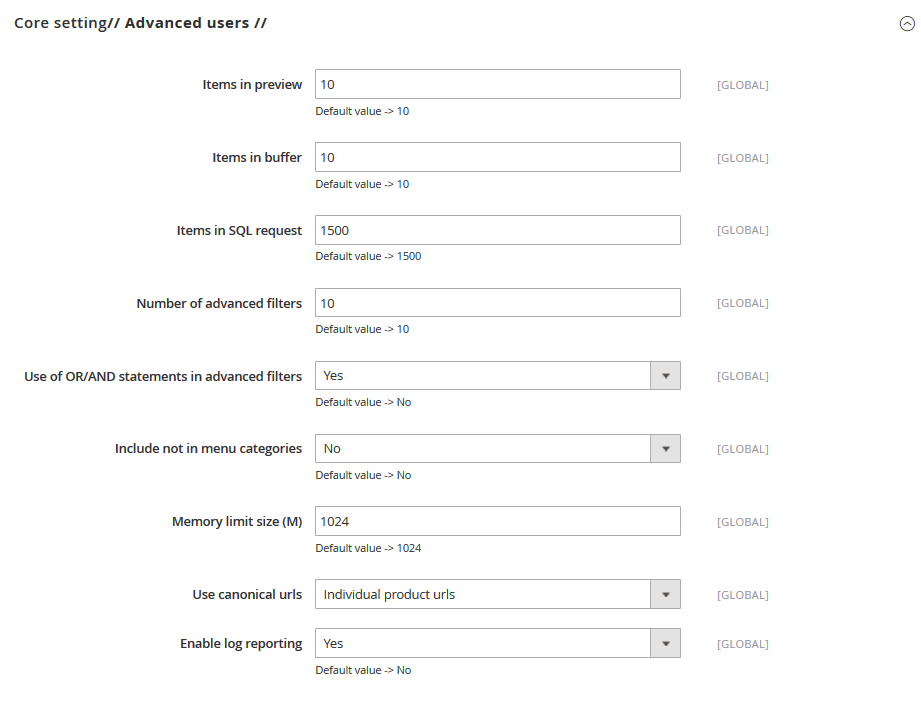
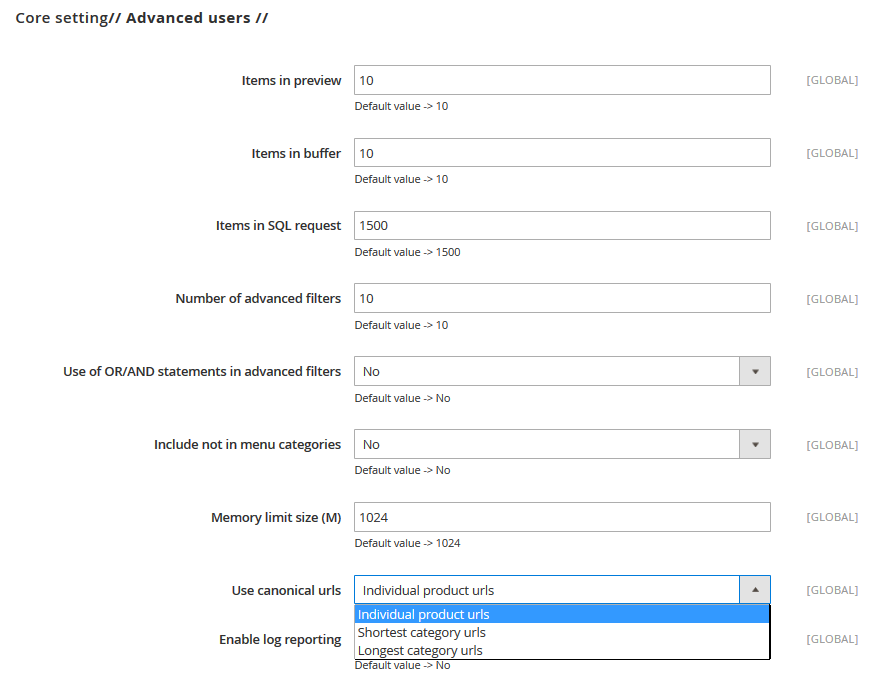
Core Settings
- Items in preview
Par défaut il y a 10 articles en prévisualisation, vous pouvez augmenter ou diminuer ce nombre. - Items in buffer
Par défaut, les produits sont insérés dans le fichier sur le serveur tous les 10 articles. Vous pouvez réduire ou augmenter ce nombre. - Items in SQL request
Par défaut, il y a 1500 articles dans chaque requête MySql. - Number of advanced filters
Par défaut, vous avez 10 filtres avancés. Vous pouvez à tout moment augmenter ce nombre si vous en avez besoin de plus. - Use of OR/AND statements in advanced filters
Les expressions OR/AND peuvent être utilisées dans les filtres avancés simplement en activant cette option. - Include not in menu categories
Vous pouvez inclure les catégories des produits qui ne figurent pas dans le menu. - Memory limit size (M)
La mémoire par défaut est 1024. - Use canonical URLs
Vous avez la possibilité de choisir entre plusieurs options afin d'utiliser l'URL de la catégorie la plus courte, la plus longue ou l'URL du produit.
Par exemple, si vous avez un "T-shirt" dans 2 catégories: "New arrivals" et "Shirts", les URLs peuvent être :
Product URL = http://mywebsite.com/t-shirt.html
Shortest category URL = http://www.mywebsite.com/men/shirts/t-shirt.html
Longest category URL = http://mywebsite.com/men/new-arrivals/t-shirt.html
- Enable log reporting:
Vous pouvez aussi activer le rapport de log.

ETAPE 2 : Configurez vos flux de données avec Facebook Product Feed
Pour créer et configurer vos flux de données, allez dans :
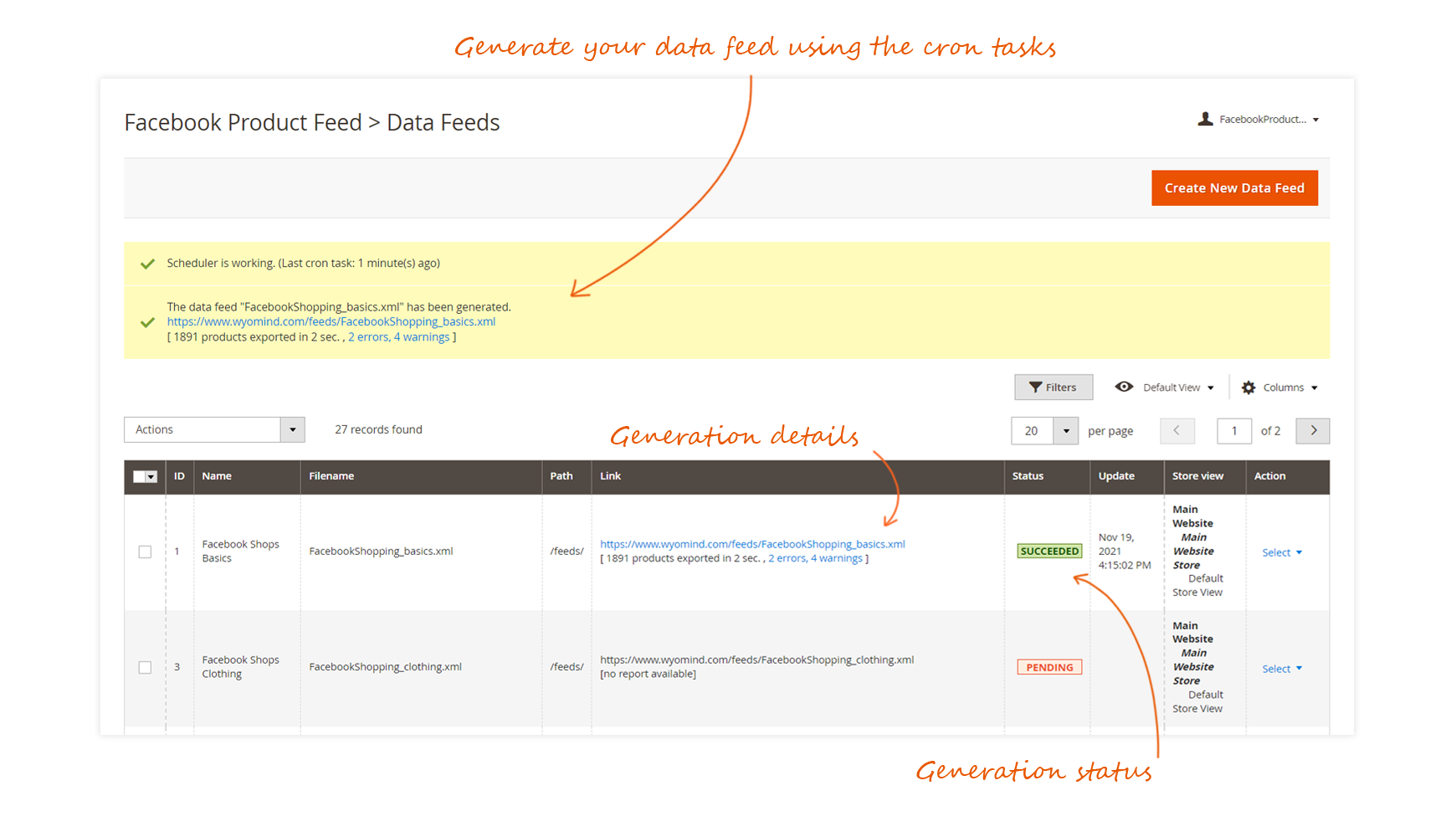
CatalogFacebook Product FeedFeeds
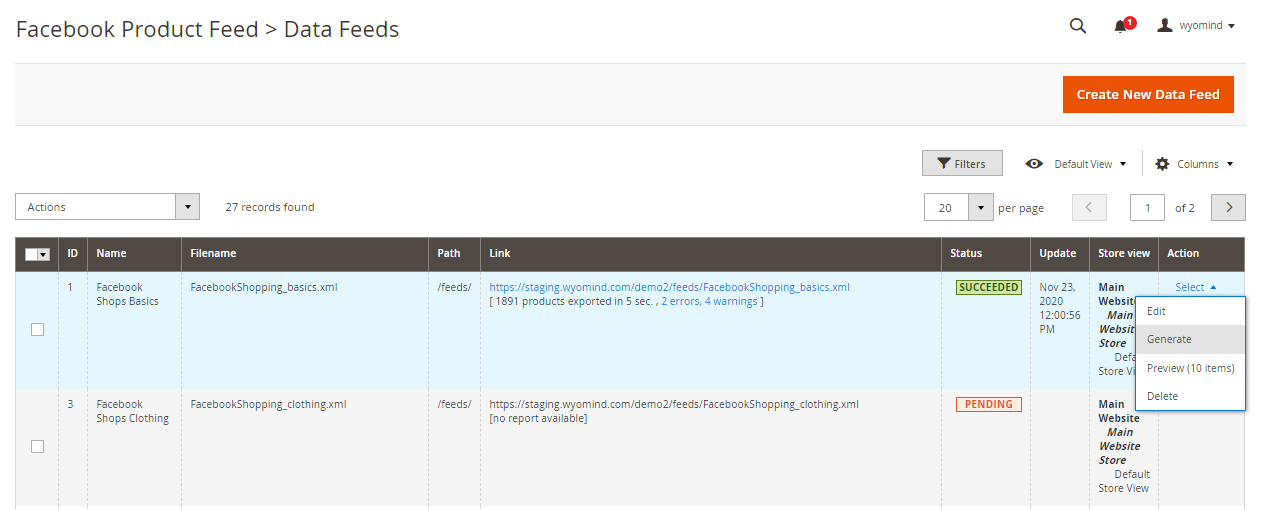
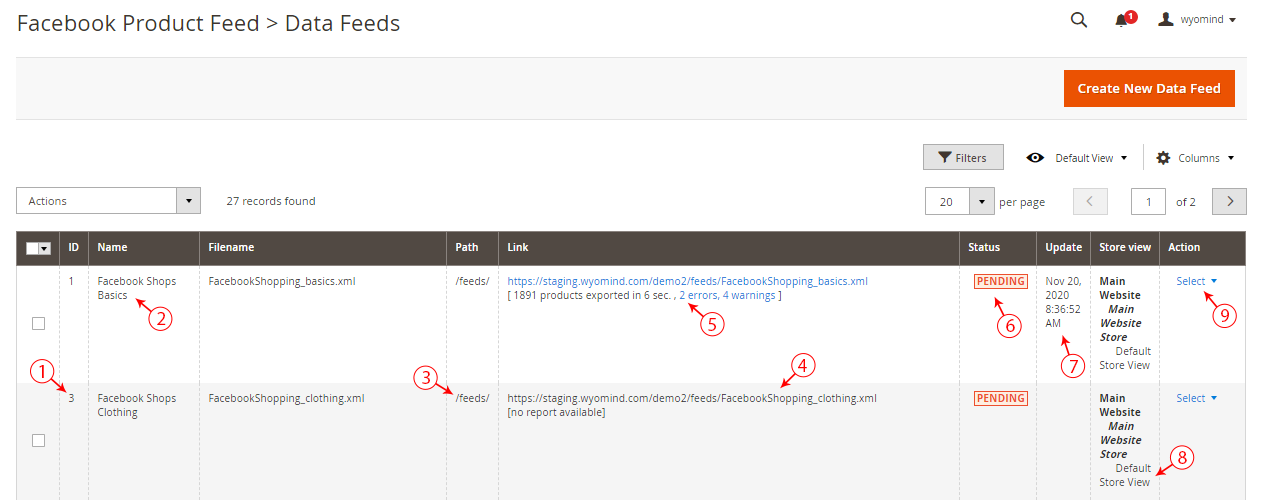
La grille liste tous vos flux de données ainsi que des informations supplémentaires :
- Vos flux de données sont listés par IDs.
- Vous pouvez retrouver le nom de chaque fichier dans la colonne Filename.
- Le chemin du fichier est affiché dans la colonne Path.
- Le lien du fichier est disponible dans la colonne Link.
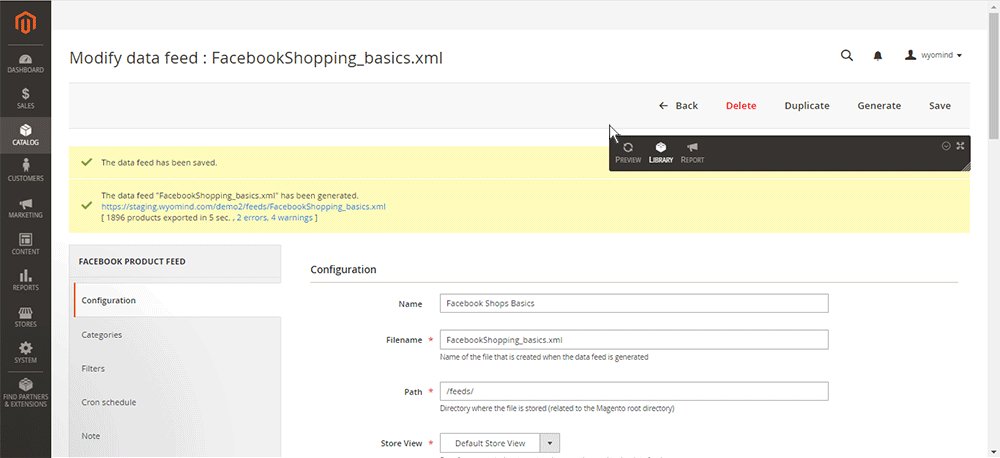
- Une fois que le flux de données a été généré, vous obtenez un message résumant le nombre de produits exportés, le temps que la génération a pris, le nombre d'erreurs et d'alertes dans votre flux.
- Le Status de votre flux de données varie selon la situation :
Pending : le flux de données n'a jamais été généré ou l'heure planifiée est dépassée (dans l'attente que la tâche cron l’exécute)Success : génération du flux de données réussie, manuellement ou automatiquement (corresponds à une planification)
Hold : en cours de génération (latences, statut indéterminé)
Processing : pourcentage de progression de la génération
Error : abandon de la génération - Vous devriez retrouver la date et l'heure de la dernière génération du flux de données dans la colonne Update.
- La vue magasin prise en compte pour le flux de données est également affichée dans la grille.
- Depuis la liste Action, vous pourrez :
Editer
Générer
Prévisualiser (10 articles)
Supprimer
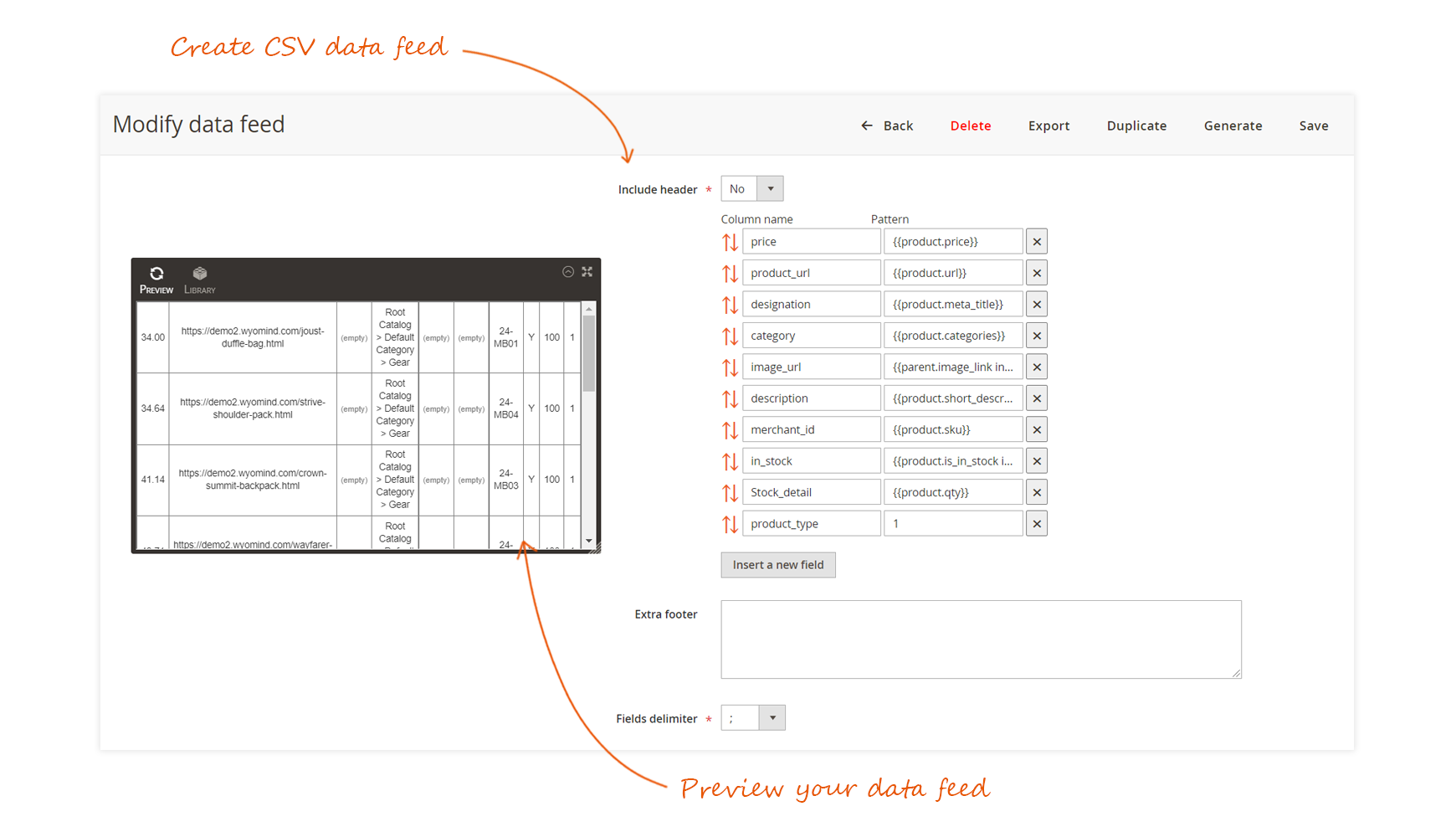
Cliquez sur Create new data feed pour configurer votre flux de données comme vous le souhaitez.
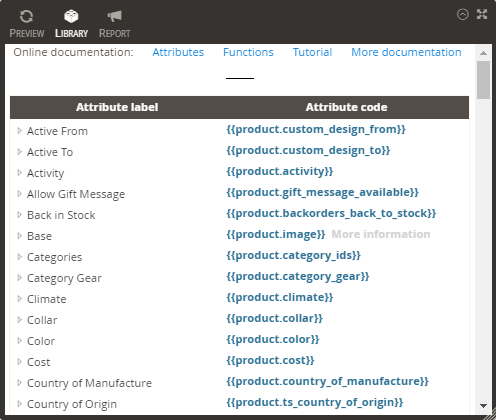
La blackbox
En créant un flux de données, vous devriez voir une boîte (toolbox) à droite de votre écran. L'extension Facebook Product Feed comprend cet outil pour vous aider à créer votre flux et à voir quelles sont les erreurs.
La toolbox est sans aucun doute un outil très utile. Cela vous aidera à configurer votre flux de données plus rapidement.
Voici les différentes options de la blackbox.
Librairie

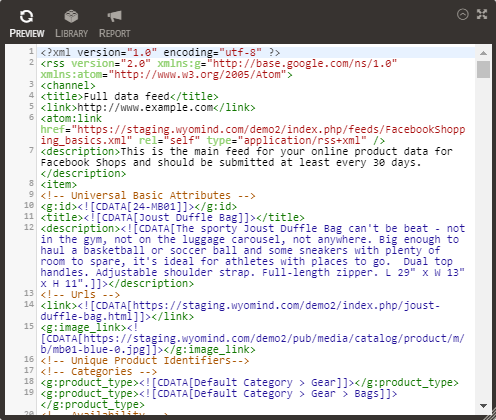
Aperçu

Rapport
Vous pouvez obtenir des rapports d'erreurs sur vos flux de données.

Les erreurs et les alertes seront affichées differemment :
- en orange seront affichés les avertissements
Missing recommended attribute: brand - En rouge seront affichés les erreurs qu'il faudra corriger pour que votre flux puisse être approuvé
Missing required attribute: fb_product_category
En face de chacune de ces erreurs ou avertissements, vous devriez voir le nombre d'articles qui sont concernés.
Par défaut, les rapports affichent les 10 premiers exemples (sku) qui sont concernés par chaque erreur et avertissement. Vous pouvez modifier la valeur de Items in preview dans :
StoresSettingsConfiguration Wyomind Facebook Product FeedCore Settings
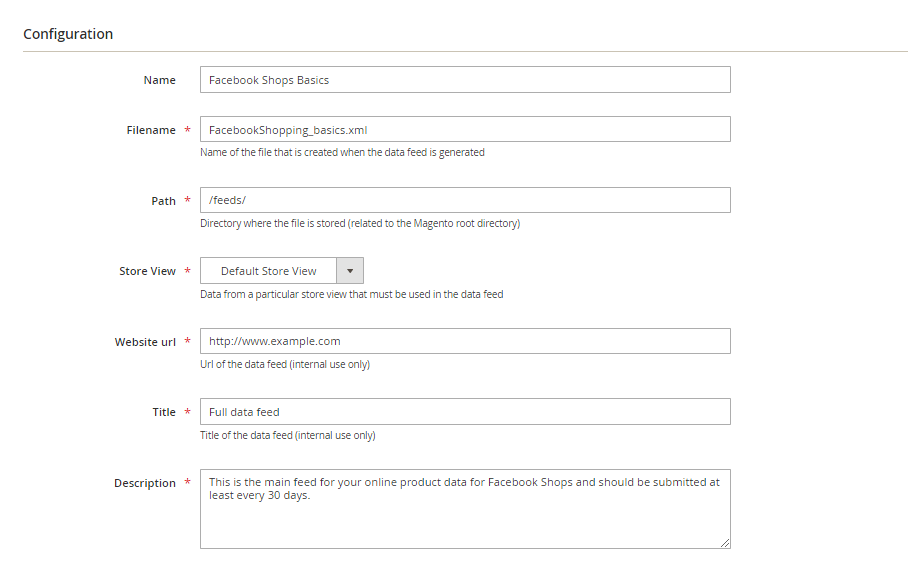
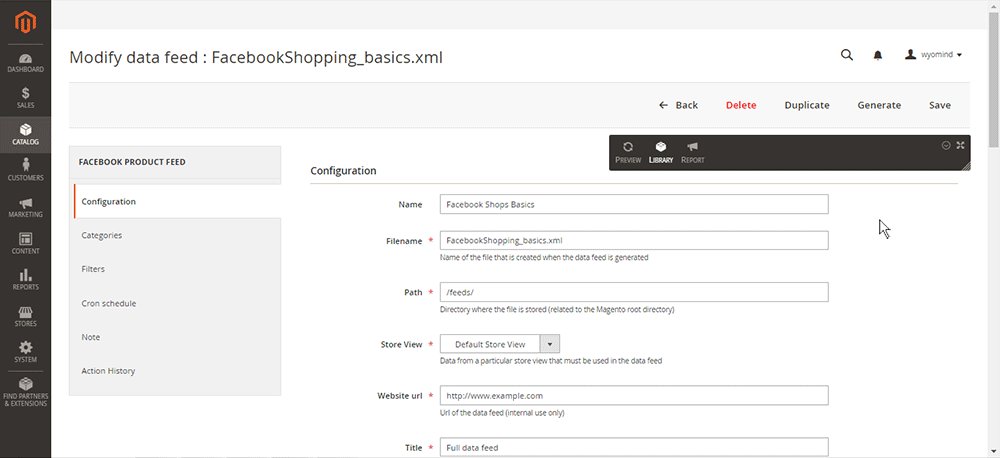
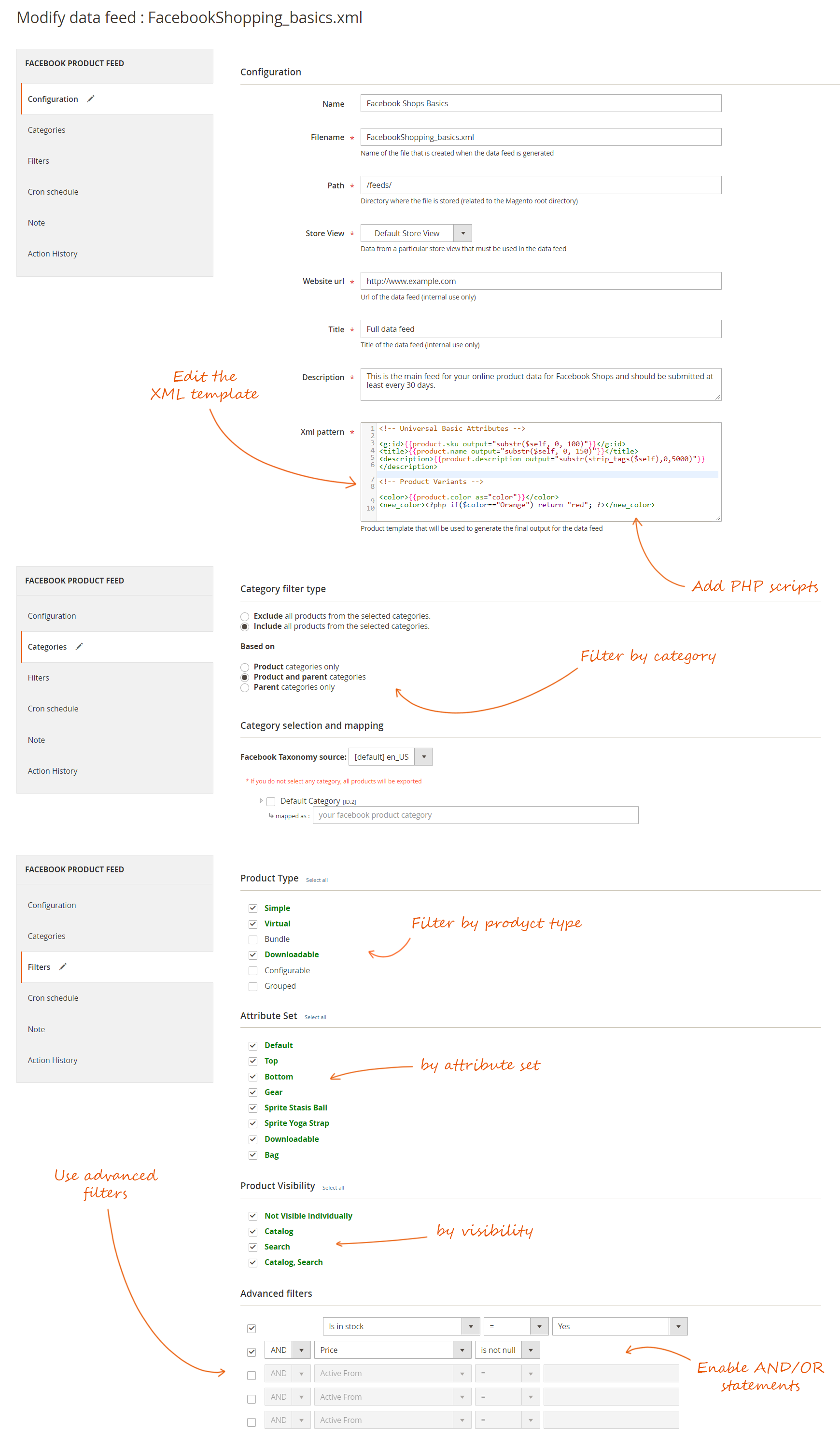
Configuration
Dans ce premier onglet, il s'agit de la configuration de votre flux de données. Vous y trouverez plusieurs champs qui vous permettront de personnaliser votre flux.
- Name
Vous pouvez ajouter un nom à votre flux de données.
Facebook feed - Filename
Entrez un nom pour le fichier.
FacebookShopping_basics.xml - Path
Définissez le chemin du dossier où vous souhaitez que le fichier soit généré.
/feeds/ - Store View
Définissez quelle vue magasin est concernée.
Default Store View - Website URL
Ajoutez l'URL de votre site web.
http://www.example.com - Title
Ajoutez un titre à votre flux.
Full data feed for Facebook - Description
Ajoutez la description de votre flux de données.
Main feed for Facebook. - XML pattern
Il s'agit probablement du champ le plus important puisque c'est là où vous allez configurer votre modèle.
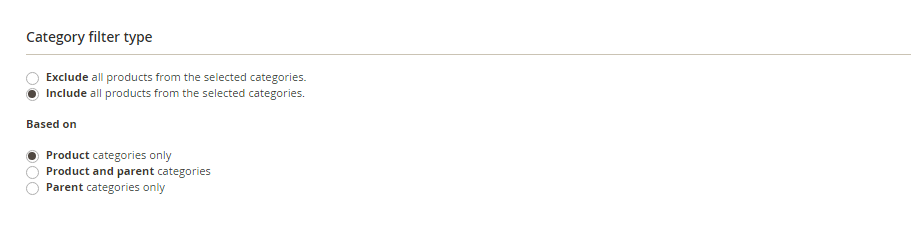
Type de filtre catégories
Vous pouvez filtrer vos catégories selon 2 manières :
- Exclude all products from the selected categories : exclure tous les produits des catégories sélectionnées.
- Include all products from the selected categories : inclure tous les produits des catégories sélectionnées.
Vous pourrez inclure ou exclure les catégories selon :
- Parent categories only
Si vous avez un produit configurable et des produits simples associés. Le produit configurable a une catégorie associée mais pas les variantes. - Product categories only
Si des catégories sont assignées aux produits simples (variantes) mais pas au produit configurable. - Product and parent categories
Dans le cas où vous avez les deux situations.
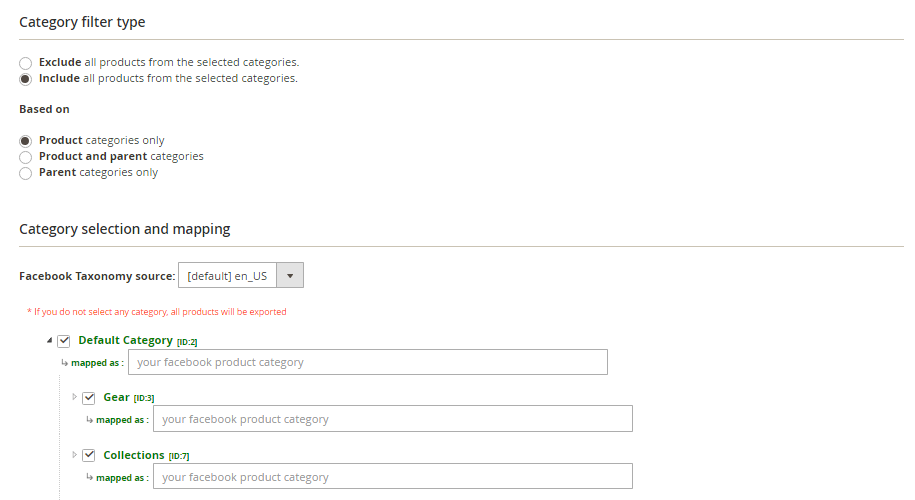
Inclure
Par exemple, si vous ne souhaitez inclure que les produits de la catégorie Gear, vous pouvez choisir l'option Include qui va vous permettre d'inclure toutes les catégories que vous aurez sélectionnées.
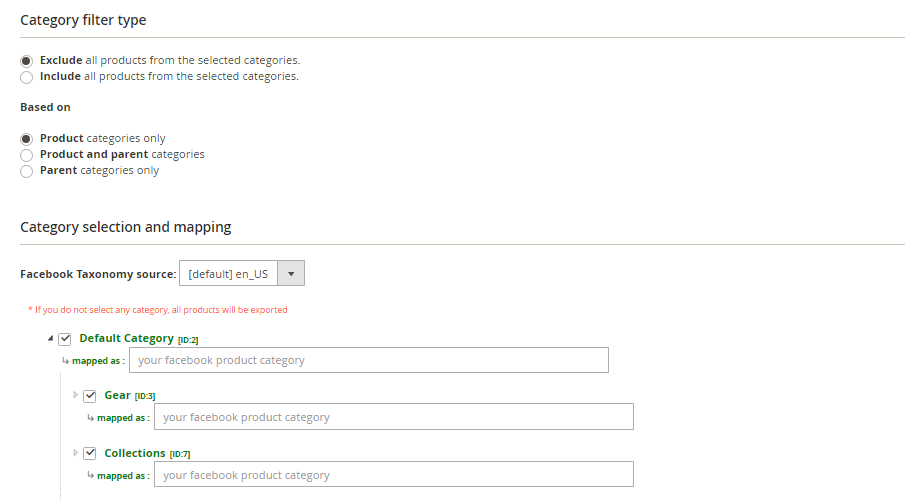
Exclure
Vous pouvez également choisir l'option Exclude qui exclura toutes les catégories que vous avez sélectionnées.
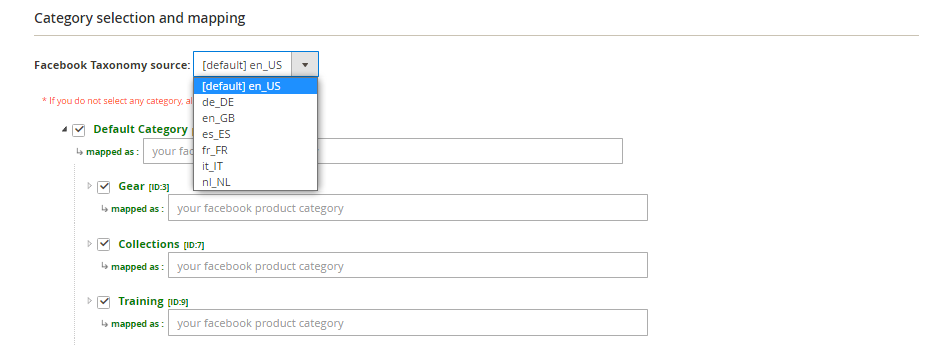
Sélection et mappage des catégories
Dans cet onglet, vous pouvez mapper vos catégories à celles de Facebook. Cette étape est très importante pour pouvoir faire le lien entre vos catégories et les catégories Facebook.
Qu'est ce que la mappage des catégories ?
La taxonomie Facebook est une arborescence qui vous aidera à générer des valeurs pour l'attribut catégorie du produit.
Les noms de catégories que vous utilisez dans Magento ne sont pas toujours les mêmes que ceux que Facebook utilise pour référencer vos produits.
Cela signifie que vous devez trouver quelles sont les catégories Facebook qui correspondent aux vôtres conformément à la taxonomie Facebook.
Comment mapper vos catégories à celles de Facebook ?
Facebook Product Feed vous permet de saisir les catégories de produits Facebook correspondant aux vôtres de manière très simple.
Dans la configuration de votre flux de données, allez dans l'onglet Catégories. Puis, dans la section Sélection et mappage des categories, vous trouverez une liste arborescente de vos catégories.
Dans un premier temps, sélectionnez la taxonomie Facebook sur laquelle les catégories seront mappées.
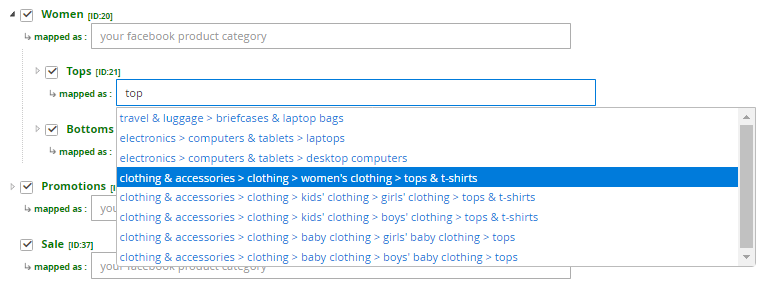
A la suite de chaque catégorie, vous voyez une petite flèche suivi de mapped as.
 C'est à cet endroit que vous pouvez commencer à taper un mot clé pour qu'une liste de catégories dans lesquelles ce mot apparaît se déroule. Il ne vous reste plus qu'à sélectionner celle que vous souhaitez.
C'est à cet endroit que vous pouvez commencer à taper un mot clé pour qu'une liste de catégories dans lesquelles ce mot apparaît se déroule. Il ne vous reste plus qu'à sélectionner celle que vous souhaitez.
Une fois que le mappage de toutes vos catégories est terminé, vous pouvez cliquer sur le bouton Save.
Voici quelques principes de base pour choisir au mieux la catégorie appropriée :
- Utilisez la catégorie qui décrit le mieux votre article. Pour cela, identifiez la principale fonction des produits que vous soumettez. Pour des articles spécifiques comme des lecteurs MP3, choisissez la catégorie Lecteurs MP3. Même si certains de ces lecteurs MP3 proposent aussi d'autres fonctionnalités, par exemple une horloge, ils n'en restent pas moins principalement des lecteurs MP3.
- N'utilisez qu'une seule catégorie. Dans certains cas, vous souhaiterez peut-être utiliser plusieurs catégories. Par exemple, un adaptateur permettant d'utiliser un lecteur MP3 dans une voiture peut correspondre à deux catégories : Véhicules automobiles > Audio > Vidéo et Multimédia > Audio > Accessoires audio > Accessoires de lecteur MP3. En cas de doute, n'utilisez qu'une seule catégorie.
- Utilisez la catégorie la plus spécifique possible. Plus vous serez précis, meilleure sera la qualité de vos données et, par conséquent, meilleures seront également vos chances de voir vos offres figurer dans la catégorie appropriée. En vous basant sur la classification des produits, identifiez la catégorie la plus spécifique qui couvre tous les produits que vous proposez. Par exemple, si vous proposez des chargeurs pour lecteurs MP3, utilisez la catégorie Chargeurs pour lecteurs MP3. À l'inverse, si vous proposez différents types de chargeurs, utilisez la catégorie Chargeurs.
Comment ajouter la catégorie Facebook à votre template XML ?
Enfin, pour faire en sorte que la catégorie Facebook soit bien récupérée dans le flux de données, vous devez ajouter l'attribute suivant au modèle XML :
<g:fb_product_category>{{product.fb_product_category}}</g:fb_product_category>Comment ajouter un fichier de taxonomies ?
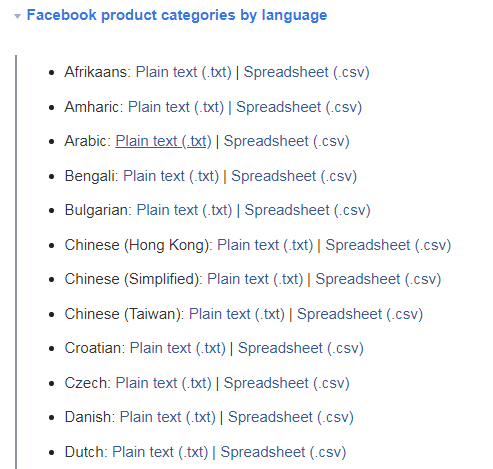
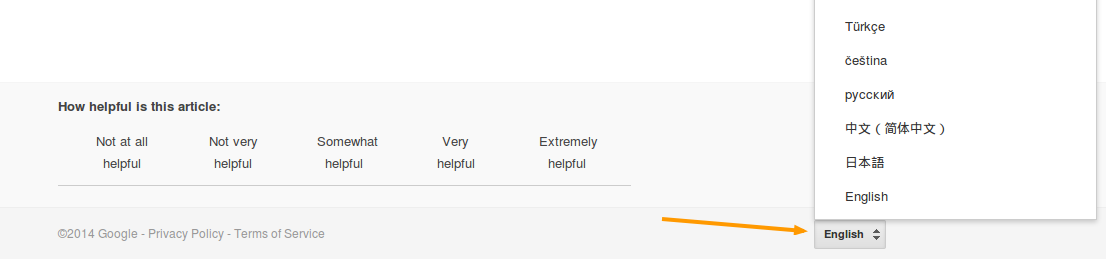
Avec Facebook Product Feed, vous pouvez changer le fichier sur lequel est basé le mappage des catégories.
Depuis cette page, choisissez la langue que vous souhaitez utiliser pour votre taxonomie depuis la section Facebook product categories by language. Puis, cliquez sur le lien Texte Brut qui contient tous les noms des catégories.
Collez ce fichier dans :
Magento 2 Root Directoryappcode WyominD Facebook Product FeeddataFacebook Taxonomies
Vous serez ensuite capable de choisir cette taxonomie depuis la configuration de votre flux de données.
Filtres
Facebook Product Feed pour Magento 2 vous permet également de filtrer vos produits sur plusieurs niveaux selon leurs jeux d'attributs ou leur visibilité par exemple.
Types de produits
N'inclure que les produits simples.

Jeux d'attributs
Visibilité des produits
Inclure tous les produits.

Filtres avancés
Inclure seulement les produits dont le prix est supérieur à 0 et dont le SKU n'est pas vide
Là aussi, vous avez la possibilité de configurer vos filtres avancés selon plusieurs options.
- LIKE / NOT LIKE
name like %shirt : Inclura au flux de données les produits dont le nom se termine par 'shirt'.
name like Apple% : Inclura au flux de données tous les produits dont le nom commence par 'Apple'.
name like %women% : Inclura dans le flux de données les produits dont le nom comporte la chaîne de caractères 'women'.
name not like %shirt : N'inclura aucun produit dont le nom se termine par 'shirt'.
name not like Apple% : N'inclura aucun produit dont le nom commence par 'Apple'.
name not like %women% : N'inclura aucun produit dont le nom comporte la chaîne de caractères 'women'.
- IS NULL / IS NOT NULL
Special price is null : inclura tous les produits qui n'ont pas de prix spécial.SKU is not null : inclura tous les produits dont le SKU n'est pas nul.
- IN / NOT IN
Size in S L: inclura au flux seulement les produits de ces deux tailles.
Size not in S L: inclura dans le flux tous les produits dont la taille n'est pas S ou L.
StoresSettingsConfiguration Wyomind Facebook Product Feed
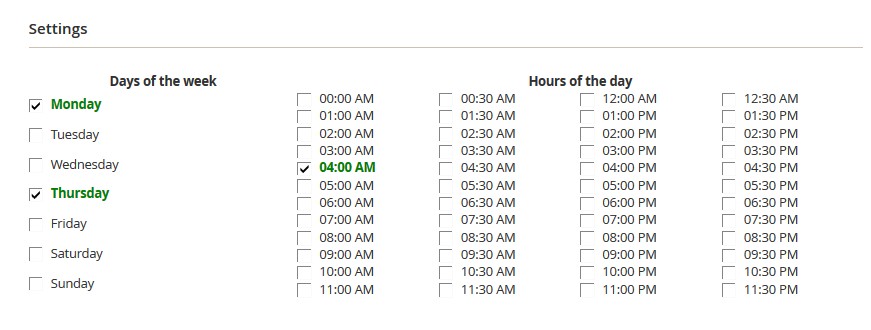
Tâches cron
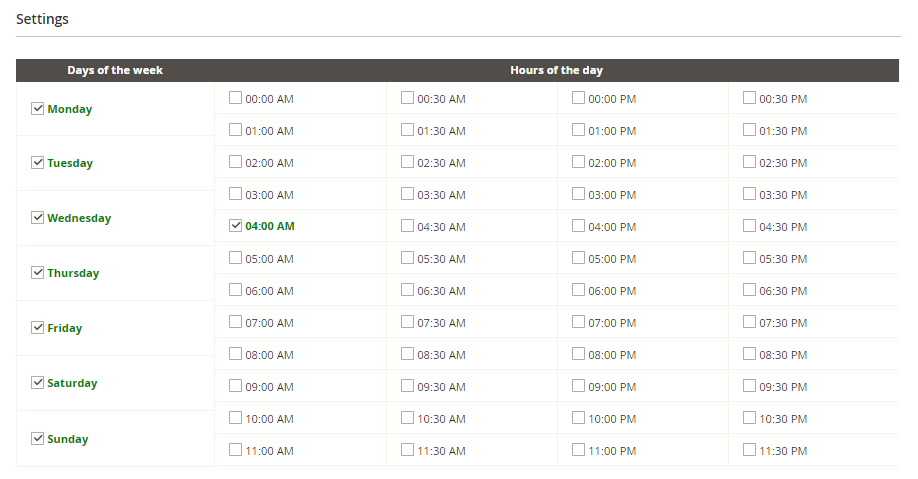
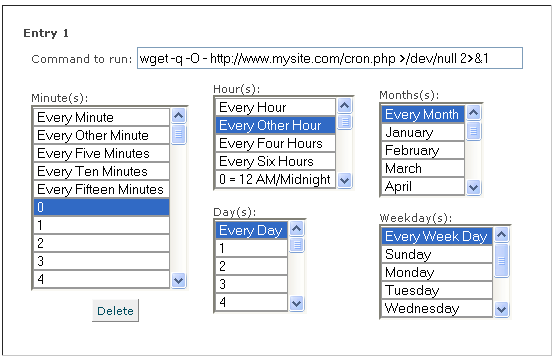
Facebook Product Feed pour Magento 2 vous permet de configurer des tâches planifiées dans l'onglet Cron Schedule pour chacun de vos flux de données.
Vous devez simplement cocher les jours et heures auxquels vous souhaitez que votre flux soit généré.
Note
Dans cette section, vous pouvez utiliser le champ Note pour ajouter n'importe quelle information que vous trouvez utile. Il s'agit d'une note interne.
Historique des actions
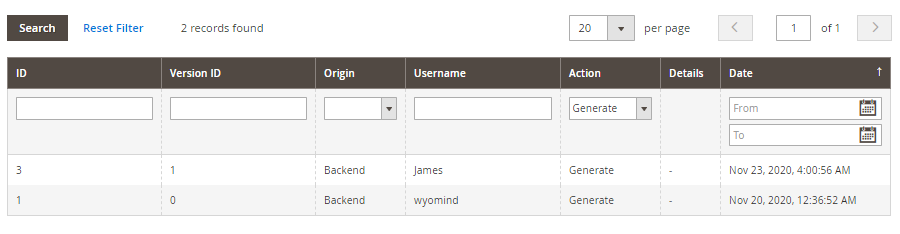
Dans l'onglet Action History, vous pouvez trouver un historique des générations et configurations précédentes.
Vous trouverez :
- ID
C'est l'identifiant de la ligne de l'historique. - Version ID
C'est l'identifiant de la version de configuration du flux de données. - Origin
C'est l'origine de l'action : Backend / Cron / CLI / API - Username
Il s'agit du nom de l'utilisateur à l'origine de l'action. - Action
Les actions disponibles sont: create (créer) / generate (générer) / update (mettre à jour) / delete (supprimer) - Details
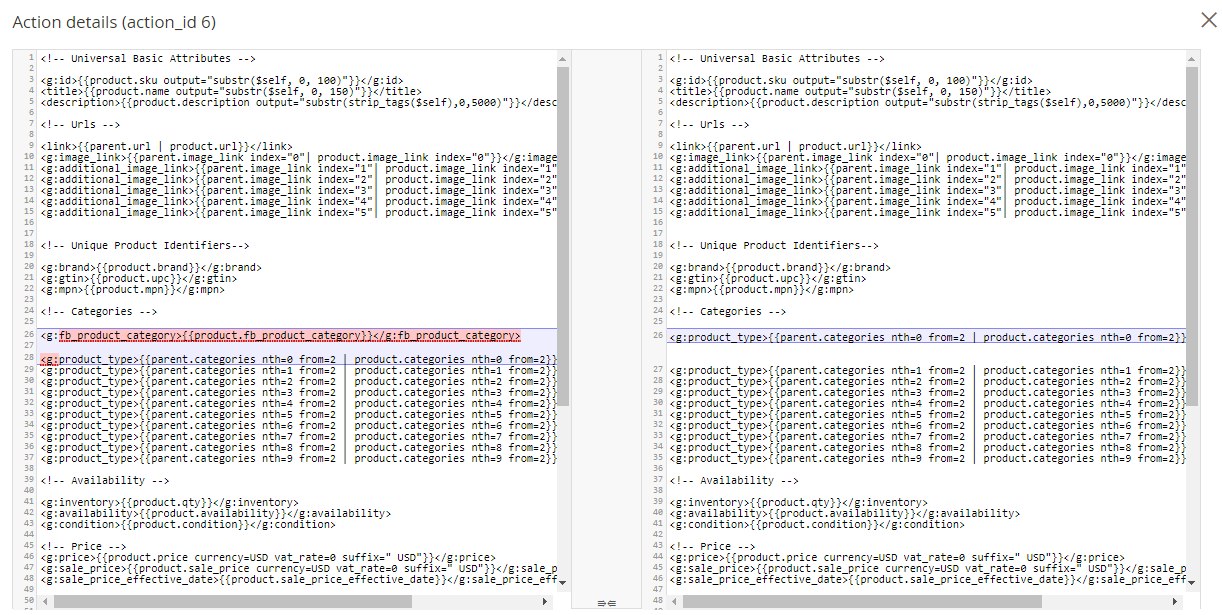
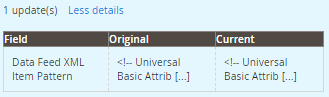
Si vous cliquez sur More details, vous pouvez voir le détail de la mise à jour du flux de données depuis une grille.
Si vous cliquez sur une ligne de cette grille, vous pouvez alors voir le détail dans une popup.
- Date
Il s'agit de la date de la modification.
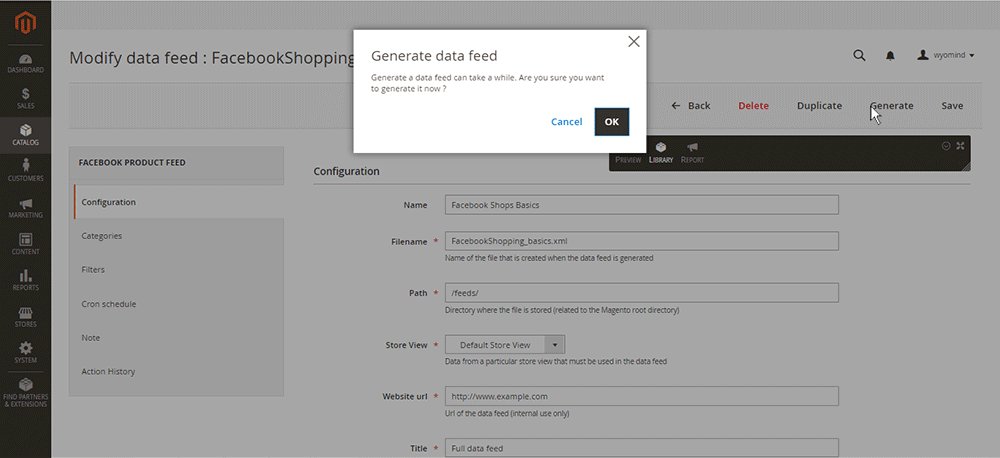
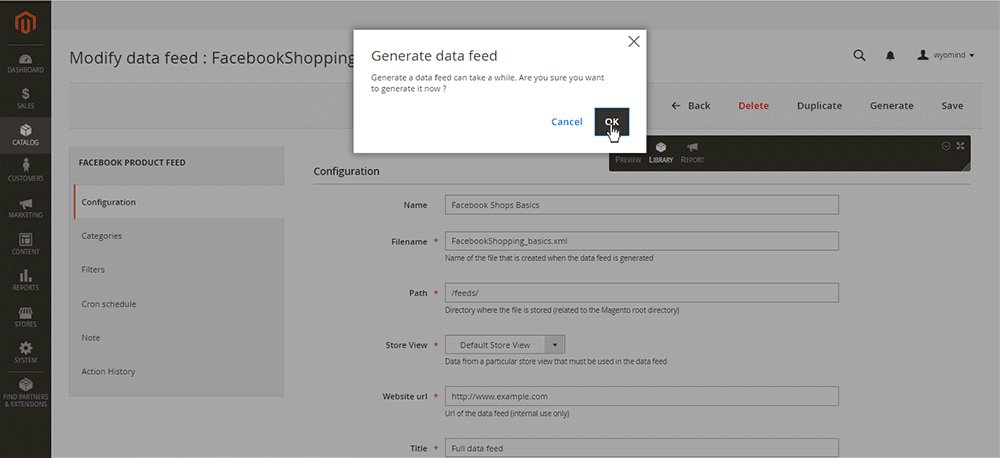
ETAPE 3 : Générez et téléchargez les flux de données
Générez les flux de données manuellement
Facebook Product Feed vous permet de générer vos flux de données manuellement ou automatiquement.
Manuellement
Vous pouvez générer votre flux de données manuellement dans la grille du menu déroulant.
 Vous avez aussi la possibilité de le faire depuis votre panneau de configuration en cliquant sur Generate.
Vous avez aussi la possibilité de le faire depuis votre panneau de configuration en cliquant sur Generate.
Avec les tâches cron
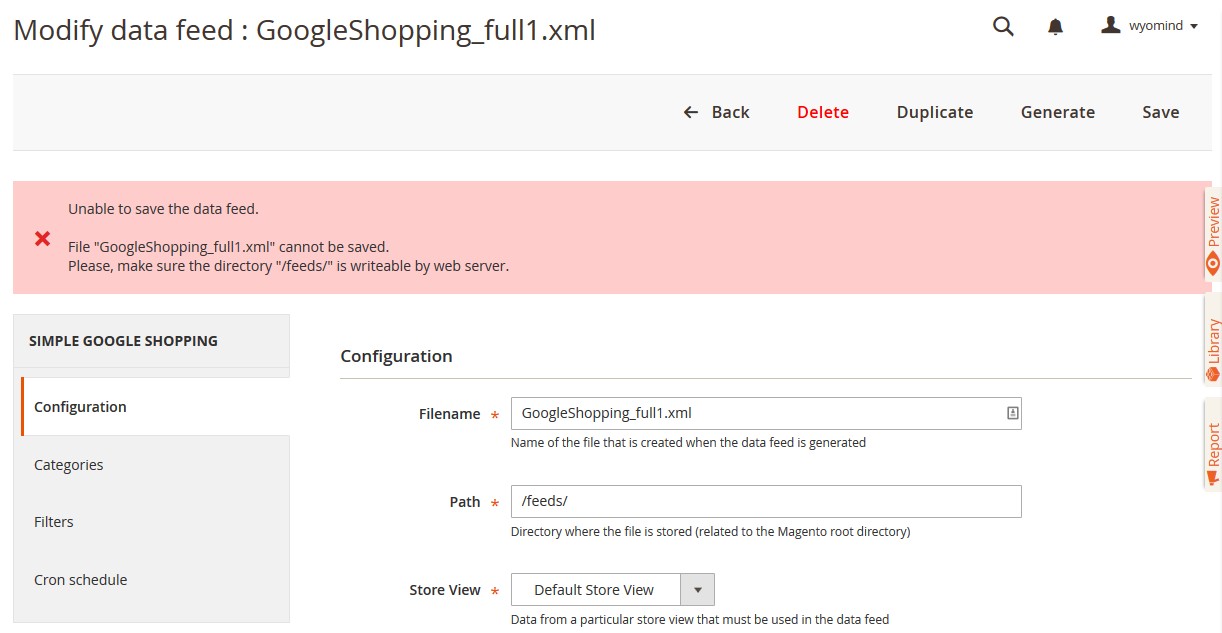
Afin de générer automatiquement vos flux de données par tâches planifiées vous devez vous assurer que la tâche cron principale s’exécute bien sur votre serveur.
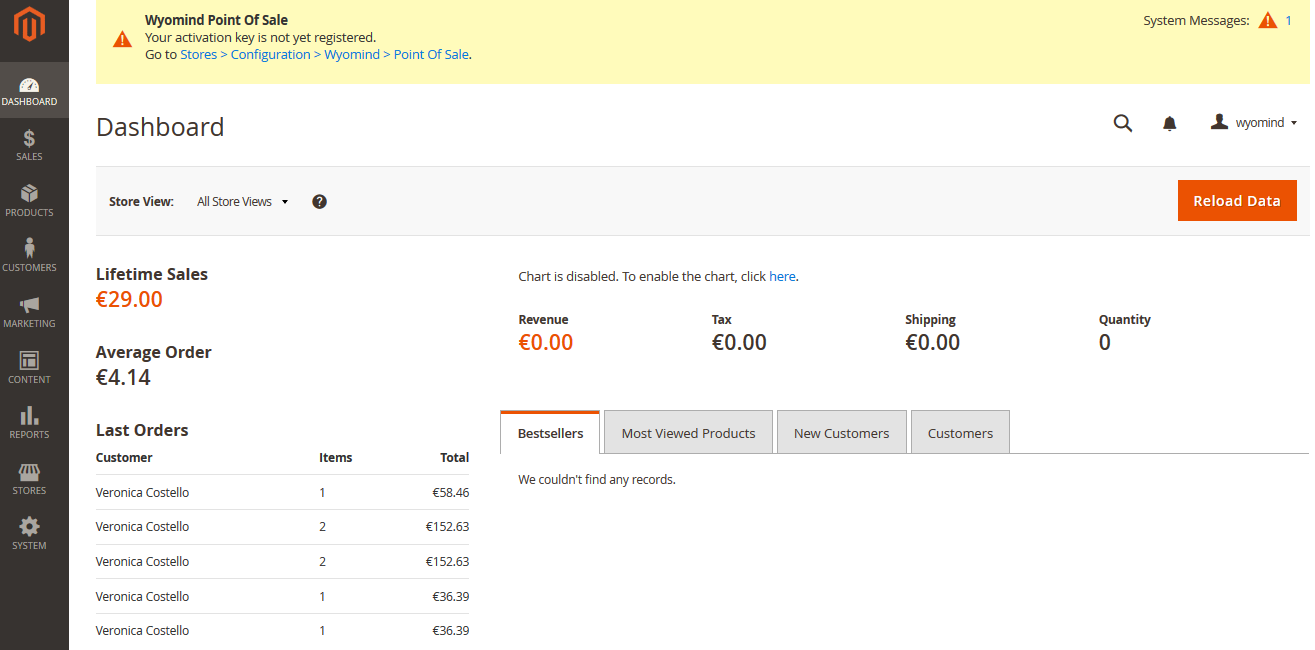
Dans le cas contraire un message d'alerte apparaît dans Facebook Product Feed.
![]() Vous devez également avoir sélectionné les jours et les heures de mise à jour de chaque flux dans l'onglet Cron schedule.
Vous devez également avoir sélectionné les jours et les heures de mise à jour de chaque flux dans l'onglet Cron schedule.
Avec les lignes de commande
Vous pouvez utiliser les lignes de commandes pour générer les flux de données en lignes de commandes.
Pour générer tous les flux de données :
bin/magento wyomind:facebookproductfeed:generate
Pour générer un flux de données spécifique :
bin/magento wyomind:facebookproductfeed:generate int DATA_FEED_ID
Pour générer plusieurs flux de données :
bin/magento wyomind:facebookproductfeed:generate int DATA_FEED_ID [, int DATA_FEED_ID] [, int DATA_FEED_ID]...
Pour lister tous les flux de données disponibles :
bin/magento wyomind:facebookproductfeed:listTéléchargez les flux de données générés
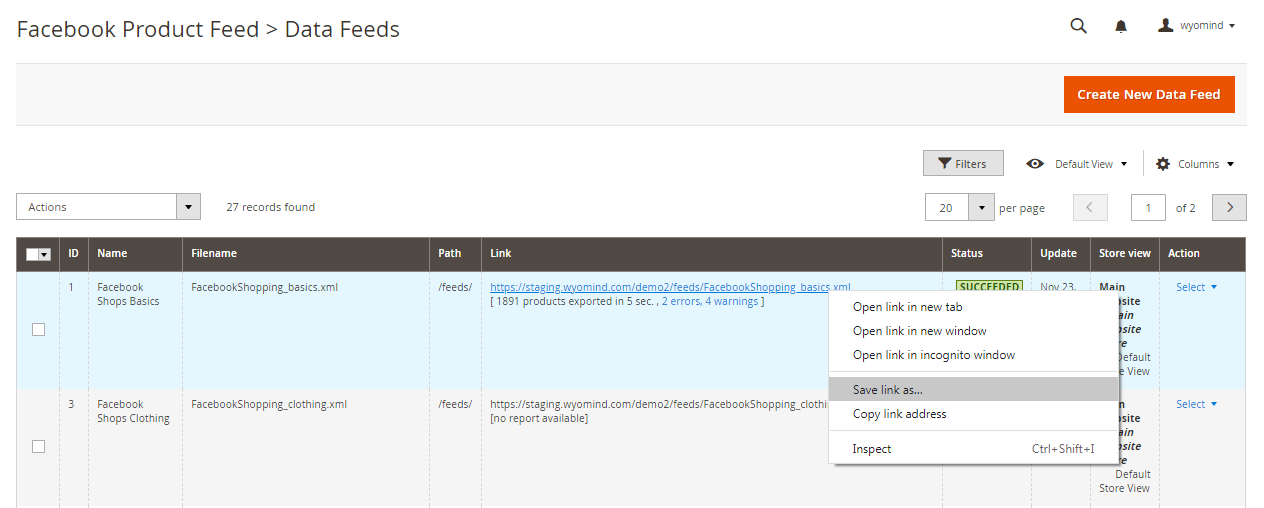
Lorsqu'un flux peut être téléchargé, le lien est affiché dans la grille des flux de données. Afin de télécharger votre flux de données, sélectionnez Save link as après avoir fait un clic-droit sur le lien. Vous devriez aussi trouver le fichier dans votre client FTP si le répertoire où le fichier est stocké et accessible publiquement.
Gérez vos templates de flux de données avec Facebook Product Feed
10 choses à savoir pour créer des flux de données XML avec Facebook Product Feed
- Un fichier de produits XML est composé de balises ouvrantes et fermantes qui incluent une valeur.
<g:id>123456</g:id> <price>45.99 USD</price> - Un template de flux de données est composé de plusieurs balises comprenant des valeurs dynamiques ou fixes.
<g:id>{{product.sku}}</g:id> <g:brand>Fixed Brand</g:brand> - Les valeurs dynamiques sont des variables. Une variable doit comprendre un attribut spécifié par son code et précédé d'un objet. La variable doit être entourée de double accolades.
<g:id>{{product.sku}}</g:id> <price>{{parent.price}}</price> - Entre chaque balise ouvrante et fermante, vous pouvez y ajouter des valeurs fixes. Il s'agit simplement de texte.
<g:brand>YOUR BRAND</g:brand> - Vous pouvez également insérer plusieurs variables et valeurs fixes dans une seule et même balise.
<title>{{parent.name}}, available in {{product.color}} for only ${{product.price}}</title> - Certains attributs Magento 2 tels que price, image ou URL peuvent avoir plusieurs options ou parameters de configuration pour correspondre à vos besoins spécifiques.
<price>{{product.price currency=EUR vat_rate=20}}</price> - Vous pouvez ajouter du code PHP pour personnaliser vos modèles. Vous devez simplement écrire votre code PHP sur une seule ligne (jetez un œil à notre doc pour savoir comment ajouter du code PHP à vos modèles).
<tag>{{product.name output="wyomind_strtolower($self)"}}</tag> - La coloration syntaxique dans Facebook Product Feed vous aidera à éviter toute erreur de syntaxe dans vos modèles.

- Vous pouvez utiliser une ou plusieurs variables de secours dans le cas où la première est vide ou ne retourne rien. Si color existe, alors la valeur sera celle de color, sinon la valeur sera celle de colour...
{{product.color | product.colour}} - Les CDATA sont conseillés. CDATA signifie Character Data. Cela veut dire que les données entre ces balises comprennent des données qui pourraient être interprétées comme du XML mais qui ne devraient pas (article Wikipedia).
<description> <![CDATA[<p>Fantastic <b>Watch</b>, that not only tells you what time it is,but also gives the weather trends</p>]]> </description>
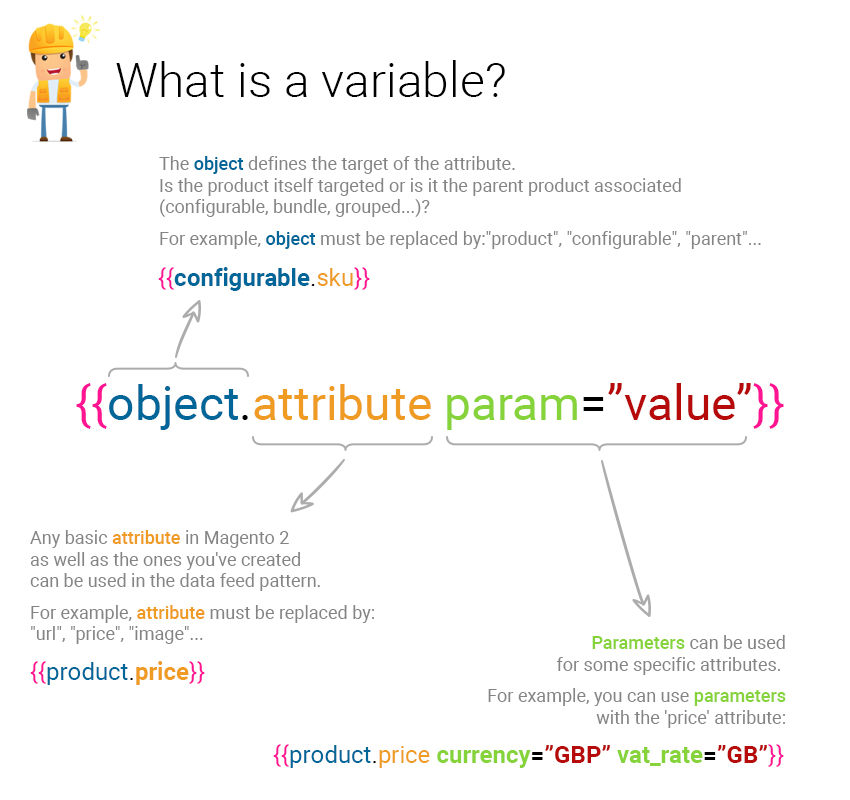
Comment une variable est-elle structurée ?
Pour modifier votre modèle de flux de données tel que vous le souhaitez, il vous faut avant tout respecter une syntaxe particulière. En effet, pour faire appel aux attributs, l'extension Facebook Product Feed utilise une construction spécifique. Ceci requiert donc que vous sachiez comment la variable est composée pour ainsi pouvoir configurer votre flux selon vos besoins.
L'image ci-dessus détaille les différents composants d'une variable.
- object
Définit quelle est la cible de l'attribut à récupérer. Il peut s'agir du produit simple, parent, configurable, bundle ou groupé. - attribute
Définit l'attribut à récupérer. Par exemple, le prix, l'URL... - parameters
Définit pour des attributs spécifiques, des paramètres additionnels, comme la monnaie ou le taux de TVA. - value
Définit les différentes valeurs disponibles pour le paramètre précédent.
Spécifications des attributs
Le modèle du flux de données est totalement personnalisable.
OBJETS
Afin de récupérer la valeur d'un attribut vous devez définir quel objet est ciblé. Voici ci-dessous les différents types d'objets que vous pouvez utiliser.
{{product.code_attribut}}
Récupère l'attribut pour le produit.
Par exemple :
{{product.sku}}{{product.color}} {{parent.code_attribut}}
Récupère la valeur de l'attribut pour le produit parent.
La valeur de l'attribut du parent est récupérée seulement si le produit simple est associé à un produit parent, sinon aucune valeur n'est affichée.
Le produit parent peut être un produit configurable, groupé ou bundle. La valeur du premier produit parent correspondant au produit simple est affichée.
Par exemple :
{{parent.product_type}}{{parent.brand}} {{configurable.code_attribut}}
Récupère la valeur de l'attribut du premier produit parent configurable.
La valeur de l'attribut du produit configurable est récupérée seulement si le produit simple est associé à un produit configurable, sinon, aucune valeur n'est affichée.
Par exemple :
{{configurable.image_link}}{{configurable.url}} {{grouped.code_attribut}}
Récupère la valeur de l'attribut du premier produit parent groupé.
La valeur de l'attribut du produit groupé est récupérée seulement si le produit simple est associé à un produit groupé, sinon, aucune valeur n'est affichée.
Par exemple :
{{grouped.fb_product_category}}{{grouped.url}} {{bundle.code_attribut}}
Récupère la valeur de l'attribut du premier produit parent bundle.
La valeur de l'attribut du produit bundle est récupérée seulement si le produit simple est associé à un produit bundle, sinon, aucune valeur n'est affichée.
Par exemple :
{{bundle.sale_price}}{{bundle.price}} IDENTIFIANTS PRODUIT
Vous trouverez ci-dessous les attributs les plus couramment utilisés pour identifier les produits dans les flux de données.
{{objet.sku}}
Récupère le sku du produit.
Par exemple :
{{product.sku}} {{objet.brand}}
Récupère la marque du produit.
Par exemple :
{{product.brand}}{{objet.manufacturer}}
Récupère la marque du produit.
Par exemple :
{{product.manufacturer}} INFORMATION BASIQUE
Ci-dessous sont listés les attributs généralement utilisés pour définir les informations de base des produits dans les flux de données.
{{objet.name}}
Récupère le nom du produit.
Par exemple :
{{product.name}} {{objet.description}}
Récupère la description du produit.
Par exemple :
{{product.description}} {{objet.short_description}}
Récupère la description courte du produit.
Par exemple :
{{product.short_description}} {{objet.condition}}
Récupère l'état du produit.
Par exemple :
{{product.condition}} {{objet.weight}}
Récupère le poids du produit.
Par exemple :
{{product.weight}} PRIX ET PROMOTIONS
Vous trouverez ci-dessous les attributs de prix que vous pouvez utiliser dans votre modèle de flux. La plupart d'entre eux peuvent comporter des paramètres pour définir par exemple la monnaie utilisée ou encore le taux de TVA à appliquer.
{{objet.price}}
Récupère le meilleur prix parmi tous les prix définis.
Si les prix du catalogue sont entrés hors taxes et si une classe de taxe qui correspond à un taux unique de TVA est définie pour le produit, alors les prix sont récupérés avec la TVA. Sinon, le prix hors TVA est récupéré.
Par exemple :
{{product.price}}Vous pouvez également utiliser des paramètres avec cet attribut :
- currency = est la monnaie à appliquer pour la conversion du prix. Ce paramètre convertit automatiquement le prix original vers la monnaie spécifiée en utilisant les taux de changes enregistrés dans votre panneau d'administration. Par défaut, la monnaie par défaut est utilisée.
- vat_rate = est une valeur décimale comprise entre 0.00 et 100.00 et représente une taxe arbitraire à appliquer. Ce paramètre réécrit les règles de TVA pour le produit à condition que le produit n'ait pas de classe de taxe.
Voici quelques exemples d'utilisation :
Pour convertir les prix en EUR et appliquer une TVA de 20% :
{{product.price currency=EUR vat_rate=20}}
Pour convertir les prix en USD et n'appliquer aucune TVA :
{{product.price currency=USD vat_rate=0}}
Si les prix de votre catalogue comprennent déjà la TVA :
{{product.price currency=USD}}
Pour utiliser un code ISO2 correspondant à un des pays pour lequel vous avez défini un taux de TVA dans vos paramètres de taxe :
{{product.price currency=EUR vat_rate=FR}}
Ce code peut également être complété par un code régional :
{{product.price currency=USD vat_rate=US/NY}}
Pour déduire la TVA correspondant à un pays/région :
{{product.price currency=GBP vat_rate=-GB}}
Pour récupérer les prix comprenant différentes valeurs de prix pour les produits simples associés à des produits configurables :
{{parent.price currency=EUR vat_rate=20}} {{objet.normal_price}}
Récupère le prix de base et ignore n'importe quel autre prix.
Par exemple :
{{product.normal_price}}{{objet.special_price}}
Récupère le prix spécial s'il y en a un. Si ce prix n'existe pas, la valeur est nulle.
Par exemple :
{{product.special_price}}{{objet.price_rules}}
Récupère le prix incluant les règles de prix catalogue s'il existe, sinon rien n'est récupéré.
Si les prix du catalogue entrés par l'administrateur ne sont pas soumis à une taxe et si une classe de taxe qui correspond à un taux unique de TVA est définie pour le produit, alors les prix sont récupérés avec la TVA. Sinon, les prix sont récupérés en excluant la TVA.
Par exemple :
{{product.price_rules}}{{objet.sale_price}}
Récupère le meilleur prix promotionnel entre les règles de prix et les prix spéciaux.
Par exemple :
{{product.sale_price}}{{objet.sale_price_effective_date}}
Récupère les dates de début et de fin du prix spécial sous la forme : 2011-03-01T13:00-0800/2011-03-11T15:30-0800.
Si aucune date n'est définie ou si les dates définies ne correspondent pas aux dates actuelles alors la valeur est nulle.
Par exemple :
{{product.sale_price_effective_date}} {{objet.has_special_price}}
Récupère 1 si le prix spécial existe, sinon 0.
Vous pouvez également utiliser des paramètres avec cet attribut :
- yes = valeur à récupérer si le prix spécial existe. Par défaut 1.
- no = valeur à récupérer si le prix spécial n'existe pas. Par défaut 0.
Par exemple :
{{product.has_special_price yes="Special price" no="No special price"}} {{objet.has_sale_price}}
Récupère 1 si un prix promotionnel existe, sinon 0.
Vous pouvez également utiliser des paramètres avec cet attribut :
- yes = valeur à récupérer si le prix promotionnel existe. Par défaut 1.
- no = valeur à récupérer si le prix promotionnel n'existe pas. Par défaut 0.
Par exemple :
{{product.has_sale_price yes="Sale price" no="No sale price"}} {{objet.min_price}}
Récupère le prix minimum.
Cet attribut est utilisé pour les produits configurables, bundle ou groupés.
Si les prix du catalogue entrés par l'administrateur ne sont pas soumis à une taxe et si une classe de taxe qui correspond à un taux unique de TVA est définie pour le produit, alors les prix sont récupérés avec la TVA. Sinon, les prix sont récupérés en excluant la TVA.
Par exemple :
{{product.min_price}}{{objet.max_price}}
Récupère le prix maximum.
Cet attribut est utilisé pour les produits configurables, bundle ou groupés.
Si les prix du catalogue entrés par l'administrateur ne sont pas soumis à une taxe et si une classe de taxe qui correspond à un taux unique de TVA est définie pour le produit, alors les prix sont récupérés avec la TVA. Sinon, les prix sont récupérés en excluant la TVA.
Par exemple :
{{product.max_price}}LIENS
Ci-dessous sont listés les attributs généralement utilisés pour récupérer tous types de liens.
{{product.url_config}}
Récupère l'URL permettant de présélectionner les attributs du produit simple depuis son configurable.
Par exemple:
{{product.url_config}}{{objet.url}}
Récupère l'URL absolue du produit.
Par exemple :
{{product.url}} {{objet.image_link}}
Récupère l'image principale du produit.
Vous pouvez également utiliser des paramètres avec cet attribut :
- index = index de l'image additionnelle du produit. Par défaut 0 (l'image principale).
Par exemple :
{{product.image_link index=2}} {{objet.host}}
Récupère l'URL du site, par exemple https://www.siteweb.com.
Exemple avec l'attribut small_image :
{{product.host}}/media/catalog/{{product.small_image}} {{objet.uri}} ou {{objet.url_key}}
Récupère l'URL relative du produit.
Par exemple :
https://www.mywebsite.com/mystore_code/{{product.uri}} CATEGORIES
Afin de récupérer les catégories de vos produits, vous pouvez vérifier les attributs listés ci-dessous.
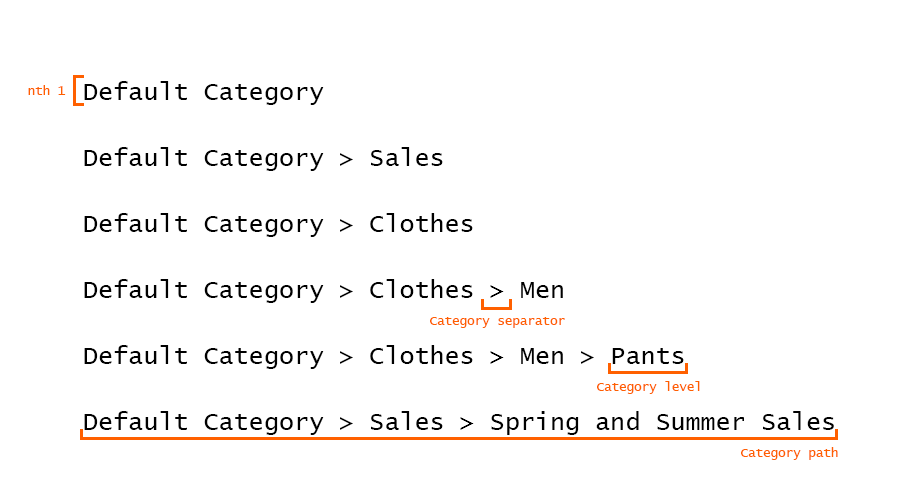
{{objet.categories}}
Tous les chemins de catégorie sont listés dans catégories du plus court au plus long, comme dans l'exemple ci-dessous:
- Default Category
- Default CategorySales
- Default CategoryClothes
- Default CategoryClothesMen
- Default CategoryClotheSMen Pants
- Default CategorySalesSpring and Summer Sales
Afin d'afficher un chemin de catégorie spécifique vous avez la possibilité d'utiliser des paramètres avec cet attribut :
- nth : affiche le énième chemin de catégorie, si pas précisé, le 1er chemin de catégorie est utilisé par défaut. Les valeurs négatives sont autorisées.
- from : affiche un chemin de catégorie à partir d'un énième niveau de catégorie, si pas précisé le 1er niveau de catégorie est utilisé pas défaut. Les valeurs négatives sont autorisées.
- length : affiche un chemin de catégorie limité à un nombre de niveaux de catégories donné, si pas précisé le chemin entier est affiché par défaut.
- separator : modifie le caractère de séparation entre les niveaux de catégorie.
{{product.categories nth="1"}}Montre le premier chemin de catégorie : Default Category
{{product.categories nth="-1"}}Montre le dernier chemin de catégorie : Default CategorySalesSpring and Summer Sales
{{product.categories nth="3" separator="-"}}Montre le 3ème chemin de catégorie et modifie le séparateur de niveaux de catégories en "-" : DEFAULT CATEGORY - CLOTHES
{{product.categories nth="-2"}}Montre l'avant dernier chemin de catégorie : Default Category ClothesMen Pants
{{product.categories nth="-2" from="2"}}Montre l'avant dernier chemin de catégorie à partir du 2nd niveau de catégorie : ClothesMenPants
{{product.categories nth="-1" from="-1"}}Montre le dernier chemin de catégorie à partir du dernier niveau de catégorie : Spring and Summer Sales
{{product.categories nth="-2" from="2" length="1"}}Montre l'avant dernier chemin de catégorie à partir du 2nd niveau de catégorie avec seulement un niveau de catégorie : Clothes
{{objet.category_mapping}}
Récupère la catégorie Facebook que vous avez assigné (dans la section Categories) à la première catégorie trouvée pour le produit. Si il n'y a pas de catégorie Facebook assignée à la première catégorie trouvée, la seconde sera utilisée, s'il n'y pas de catégorie Facebook assignée à la seconde, la troisième sera utilisée, etc...
Vous pouvez également utiliser des paramètres avec cet attribut :
- index = index de la catégorie à récupérer
Par exemple :
{{product.category_mapping index=0}}
{{product.category_mapping index=1}}
{{product.category_mapping index=2}}
{{product.category_mapping index=3}}
{{product.category_mapping index=4}}Récupérera un maximum de 5 catégories Facebook dans 5 balises différentes.
{{objet.fb_product_category}}
Retrieves the Facebook category that you have assigned (in the Categories section) to the first category found for the product (index 0).
For example:
{{product.fb_product_category}}DISPONIBILITE
Les attributs ci-dessous sont bien souvent utilisés pour récupérer les disponibilités de vos produits, par exemple la quantité.
{{objet.qty}}
Récupère la quantité disponible du produit.
La quantité récupérée pour les produits configurables est basée sur la somme des produits simples.
Vous pouvez également utiliser des paramètres avec cet attribut :
- float = nombre de décimales.
Par exemple :
{{product.qty float=2}} {{objet.availability}}
Récupère soit "in stock" si le produit est en stock, "out of stock" si le produit est indisponible ou "available for order" si le produit est en cours de réapprovisionnement.
Vous pouvez également utiliser des paramètres avec cet attribut :
- in_stock = valeur à récupérer si le produit est en stock
- out_of_stock = valeur à récupérer si le produit est indisponible
- backorderable = valeur à récupérer si le produit est en cours de réapprovisionnement
Par exemple :
{{product.is_in_stock in_stock="In Stock" out_of_stock="No more Stock" backorderable="Can be ordered"}}{{objet.is_in_stock}}
Récupère le statut "in stock" ou "out of stock".
Par exemple :
{{product.is_in_stock}} VARIANTES DE PRODUIT
Dans le cas où vous avez des variantes de produits par couleur, genre ou encore taille, alors vous pouvez utilisez les attributs de base suivants. Attention, ces attributs sont des exemples et peuvent différer selon la configuration de votre boutique Magento 2.
{{objet.gender}}
Récupère le genre du produit.
Par exemple :
{{product.gender}} {{objet.age_group}}
Récupère le groupe d'âge du produit.
Par exemple :
{{product.age_group}} {{objet.color}}
Récupère la couleur du produit.
Par exemple :
{{product.color}} {{objet.size}}
Récupère la taille du produit.
Par exemple :
{{product.size}} {{objet.material}}
Récupère la matière du produit.
Par exemple :
{{product.material}} {{objet.pattern}}
Récupère le modèle du produit.
Par exemple :
{{product.pattern}} PARAMETRES GENERAUX
Ci-dessous sont listés tous les paramètres que vous pouvez utiliser avec n'importe quel attribut dans vos flux de données.
{{objet.attribut prefix="valeur"}}
Le préfixe est ce qui sera affiché avant la valeur de l'attribut seulement si la valeur de celui-ci n'est pas nulle, sinon rien n'est récupéré.
Voici quelques exemples d'utilisation :
Pour ajouter le symbole de la monnaie avant le prix et ne rien récupérer lorsque la valeur de l'attribut est nulle :
{{product.price currency=EUR vat_rate=20 prefix="€"}}
Pour ajouter l'unité de poids avant la valeur de l'attribut et ne rien récupérer lorsque celle-ci est nulle :
{{product.weight prefix="KG "}}{{objet.attribut suffix="valeur"}}
Le suffixe est ce qui sera affiché après la valeur de l'attribut seulement si la valeur de celui-ci n'est pas nulle, sinon rien n'est récupéré.
Voici quelques exemples d'utilisation :
Pour ajouter le code de la monnaie après le prix et ne rien récupérer lorsque la valeur de l'attribut est nulle :
{{product.price currency=EUR vat_rate=20 suffix=" EUR"}}
Pour ajouter l'unité de poids après la valeur de l'attribut et ne rien récupérer lorsque celle-ci est nulle :
{{product.weight suffix=" KG"}}{{objet.attribut as="maVariable"}}
Attention, l'appel de l'attribut même avec le paramètre as produira l'insertion de données dans le flux sauf si vous utilisez l'attribut output avec la valeur null (voir le paramètre output)
Voici quelques exemples d'utilisation :
Pour afficher le nom d'un produit et stocker le nom du produit dans une variable $name:
<!-- Product name is displayed and stored under a new variable "name" -->
<name>{{product.name as="name"}}</name>
$name pourra être utilisé dans un script PHP plus loin dans le template.
<?php
/* If variable $name is equal to "Apple", then display "Apple" then display "Banana" */
if($name=="Apple") return $name;
else return "Banana";
?>
Pour stocker la visibilité d'un produit dans une variable visibility et l'utiliser dans la condition d'un autre attribut:
<!-- Product visibility is stored under a new variable "visibility" and the attribute doesn't display -->
{{product.visibility as="visibility" output="null"}}
<!-- If the product is not visible individually (4) then we display the parent product url, otherwise we use the product url-->
<url>{{parent.url if="visibility==4" | product.url}}</url>{{objet.attribut if="condition"}}
Le paramètre if vous permet de définir une ou plusieurs conditions indispensables à l'affichage de l'attribut dans le flux.
Une condition se construit autour de 3 éléments:
- une variable à tester qui peut être:
un attribut produit
un variable stockée précédemment grâce au paramètre as (voir le paramètre as) - un comparateur
== égal
<= inférieur ou égal à
=> supérieur ou égal à
< inférieur à
>supérieur à
!= différent de - un valeur de comparaison
Exemple:
<!-- Product description will be displayed only if product brand is equal to "Apple" -->
<name>{{product.description if="product.brand==Apple"}}</name> <!-- Product weight will be displayed only if the product is not virtual AND not downloadable-->
<weight>{{product.weight if="product.type_id!=virtual" if="product.type_id!=downlodable"}}</weight> {{objet.attribut output="fonctions"}}
Le paramètre output vous permet de définir le format de sortie de l'attribut.
Vous pouvez utiliser les fonctions de base (voir les fonctions de base), les fonctions avancées (voir les fonctions avancées) ou n'importe quelle fonction PHP.
Vous devez toujours utiliser la variable $self comme paramètre des fonctions.
Exemple :
<!-- Get the product name with the first letter of each word in uppercase -->
<name>{{product.name output="ucwords($self)"}}</name>Si plusieurs fonctions sont utilisées dans le paramètre, celle-ci doivent être imbriquées comme vous le feriez en PHP.
Exemple :
<!-- Remove all html tags from the description and limit the description to the first 100 characters -->
<name>{{product.description output="substr(strip_tags($self),0,100)"}}</name>Vous pouvez également utiliser la valeur null pour ne rien afficher ou une chaine de caractères pour remplacer la valeur à afficher.
Exemple :
<!-- If product price is lower than $10 then display "Free Shipping"-->
<shipping_cost>{{product.price if="product.price<10" output="'Free Shipping'"}}</shipping_cost>FONCTIONS BASIQUES
Vous pouvez utiliser n'importe quelle fonctions PHP ainsi que les fonctions ci-dessous qui ont été créées spécialement pour Facebook Product Feed avec n'importe quel attribut défini par défaut dans votre back-office Magento 2 mais également avec tous les attributs que vous avez créés pour vos produits comme name, description, short_description, weight, size, color… Cela dit, vous ne pouvez pas utiliser de fonction avec les attributs qui génèrent du XML.
La syntaxe à utiliser pour inclure des fonctions PHP dans vos variables est :
{{objet.attribut output=”fonction(parametres)”}}
Vous pouvez également appliquer une ou plusieurs fonctions à chaque attribut en utilisant cette syntaxe :
{{objet.attribut output=”fonction1(fonction2(fonction3($self,parametres)))”}}
Toutes les options sont exécutées dans l'ordre suivant :
<title>{{product.name}}</title>
<title>{{product.name output="wyomind_strtoupper($self)"}}</title>
<title>{{product.name output="wyomind_strtoupper(wyomind_substr($self,20,'...'))"}}</title>
Ce qui produira :
<title>Affirm Water Bottle</title>
<title>AFFIRM WATER BOTTLE</title>
<title>AFFIRM WATER...</title>float($self,$décimales)
Convertit une valeur numérique en valeur décimale.
Vous devez définir certains paramètres :
- décimales : le nombre de chiffres après la virgule. Par défaut : 0
Par exemple :
<g:shipping_weight> {{product.weight output="float($self,2)"}}kg </g:shipping_weight>cleaner($self)
Supprime tous les caractères qui n'appartiennent pas au jeu de caractères UTF-8.
Par exemple :
<g:title>{{product.name output="cleaner($self)"}}</g:title>inline($self)
Supprime toutes les fins de ligne de la valeur.
Par exemple :
<description> {{product.description output="inline($self)"}} </description>FONCTIONS AMÉLIORÉES
Les fonctions améliorées s'utilisent de la même manière que les fonctions basiques PHP mais offrent plus de possibilités. Ces fonctions sont en réalité une réécriture des fonctions PHP natives mais ont été améliorées pour une utilisation spécifique de l'extension Facebook Product Feed.
wyomind_strtoupper($self)
Transforme la valeur en lettres capitales.
Par exemple :
<g:title>{{product.name output="wyomind_strtoupper($self)"}}</g:title>wyomind_strtolower($self)
Transforme la valeur en lettres minuscules.
Par exemple :
<tag>{{product.name output="wyomind_strtolower($self)"}}</tag>wyomind_implode($séparateur,$self)
Regroupe tous les éléments d'un tableau en chaîne de caractères.
Vous devez définir certains paramètres :
- séparateur : chaîne de caractères à utiliser entre chaque élément du tableau. Par défaut : ,
Cette fonction peut être utile pour les attributs à sélections multiples comme climate, activity general...
Par exemple :
<activity> {{product.activity_general output="wyomind_implode('-',$self)"}} </activity>Donnera : Outdoor-Running-Warmup-Lounge-Gym
wyomind_html_entity_decode($self)
Convertit toutes les entités HTML en caractères applicables.
Par exemple :
<description> {{product.description output="wyomind_html_entity_decode($self)"}} </description>wyomind_strip_tags($self)
Supprime tous les tags HTML.
Par exemple :
<description> {{product.description output="wyomind_strip_tags($self)"}} </description>wyomind_htmlentities($self)
Convertit tous les caractères applicables en entités HTML.
Par exemple :
<description> {{product.description output="wyomind_htmlentities($self)"}} </description>wyomind_substr($self,$taille_max,$chaîne_fin)
Réduit la taille de la valeur.
Vous devez définir certains paramètres :
- taille_max : taille maximale de la valeur
- chaîne_fin : la chaîne de caractères à ajouter à la valeur tronquée. Par défaut : ...
Par exemple :
<description> {{product.description output="wyomind_substr($self,50,'...')"}} </description>S'il y a des balises HTML dans vos descriptions, vous devrez peut-être utiliser une autre fonction complémentaire :
<description> {{product.description output="wyomind_strip_tags(wyomind_substr($self,50,'...'))"}} </description>Règles de remplacement
Facebook Product Feed vous permet de contrôler vos flux de données en utilisant les règles de remplacement.
Créez une règle de remplacement
Vous pouvez créer vos propres règles depuis :
CatalogFacebook Product FeedReplacement Rules
Cliquez sur Create new Rule.
Créez une règle de remplacement manuellement
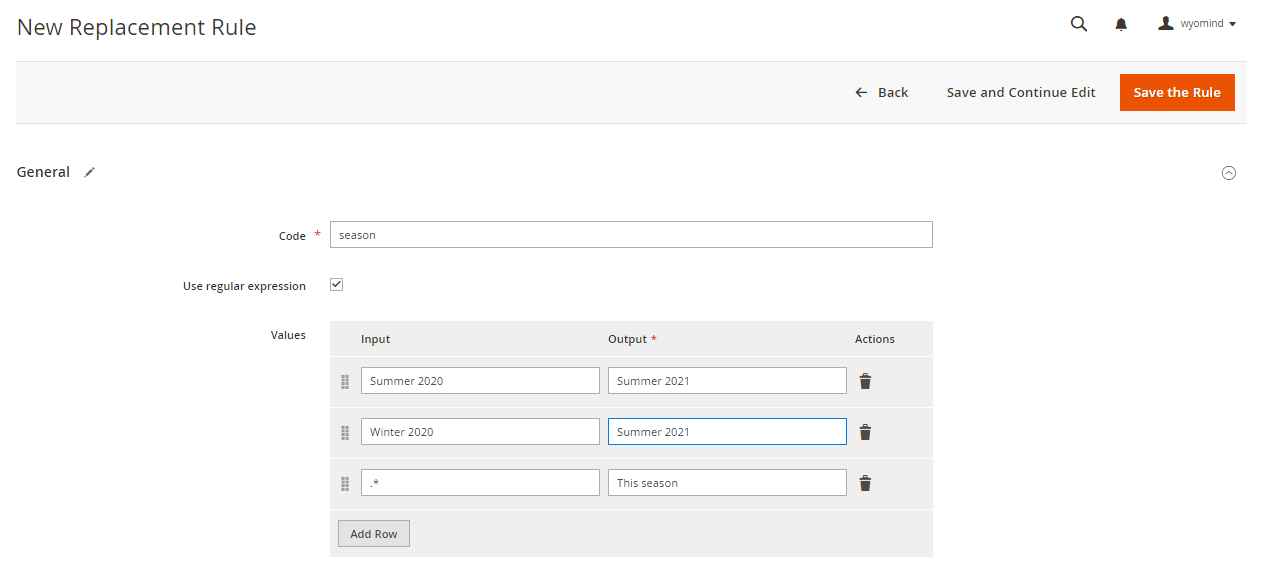
Vous pouvez créer vos propres règles manuellement.
Remplissez un nom et ajoutez les valeurs que vous souhaitez remplacer de la colonne Input par d'autres valeurs dans la colonne Output.
L'exemple ci-dessous montre comment remplacer chaque "Summer 2019" par "Summer 2021", "Winter 2019" par "Winter 2021" et tout le reste par "This season".
Notez que vous pouvez aussi utiliser les expressions régulières.
Importez un jeu de règles via un fichier CSV
Vous avez aussi la possibilité d'importer un jeu de règle directement depuis un fichier CSV.
Pour cela, vous devez sauvegarder la règle dans un premier temps.
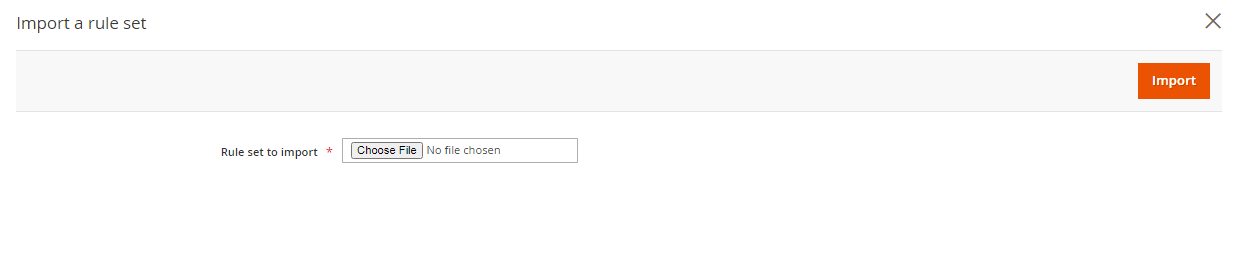
Puis, cliquez sur Import a rule set from a CSV file.
Sélectionnez votre fichier CSV et cliquez sur Import.
Le fichier doit être composé de 2 colonnes, la première pour les valeurs à remplacer et la deuxième pour les valeurs de remplacement.
Ces valeurs doivent être séparées par des virgules et encadrées par des guillements.
"Winter 2017","Winter 2021"
"Winter 2018","Winter 2021"
"Winter 2019","Winter 2021"
"Winter 2020","Winter 2021"
"Summer 2017","Summer 2021"
"Summer 2018","Summer 2021"
"Summer 2019","Summer 2021"
"Summer 2020","Summer 2021"
Une fois que les lignes ont été importées, vous recevrez une notification dans votre admin.
Utilisez une règle de remplacement dans votre profil
Ajoutez une règle de remplacement dans votre flux de données
Une fois que la règle est sauvegardée, vous pouvez l'utiliser dans un profil depuis :
CatalogFacebook Product FeedFeeds
Pour l'attribut sur lequel vous souhaitez appliquer la règle, ajoutez le code suivant :
replacement="name of the replacement rule"
Par exemple :
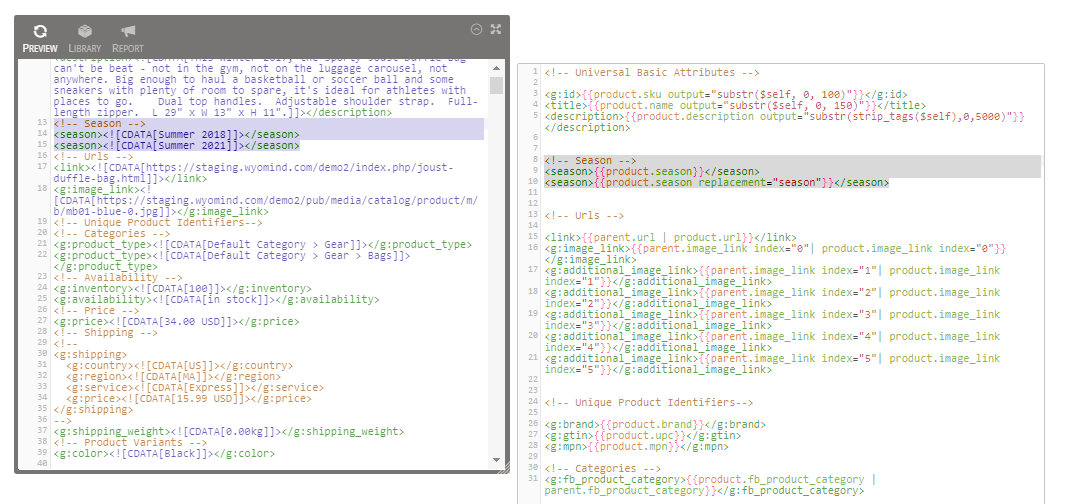
<season>{{product.season replacement="season"}}</season>Visualisez la valeur de la règle de remplacement
Si vous cliquez sur Preview depuis la blackbox, vous devriez voir la valeur de la règle de remplacement appliquée. Voici un exemple avec et sans règle de remplacement.
Utilisation de l'API PHP pour Facebook Product Feed
Facebook Product Feed permet d'utiliser les scripts PHP de différentes façons afin de pouvoir personnaliser et contrôler entièrement la sortie du flux de données.
- Scripts PHP en ligne
Les scripts ajoutés directement dans le modèle de flux de données, délimités par des balises PHP (<?php ... ?>)
Uniquement pour Data Feed Manager.
Codage API standard
Le codage API PHP utilise exactement la même syntaxe et standards que le codage PHP.
Appels d'attributs
Pour des raisons d'efficacité, Facebook Product Feed charge uniquement dans la collection de produits, les attributs requis pour le modèle de flux de données.
Cela signifie que seulement les appels attributs utilisant le modèle placeholders, {{scope.attribute_code}}, seront ajoutés à la collection de produits.
Par conséquence, lorsque vous essayez d'accéder à la valeur d'un attribut depuis l'objet $product, vérifiez au préalable que l'attribut soit ajouté à la collection de produits.
Dans la plupart des cas, lorsque la valeur de retour est nulle pour un attribut donné, c'est que l'attribut en question n'a pas été chargé dans la collection de produits.
La façon la plus simple de vérifier que tous les attributs requis sont chargés dans la collection, est d'ajouter au début de votre modèle un script simple permettant de faire une liste de ces attributs.
<?php
/* list of required attributes
* {{product.attribute_1}} {{product.attribute_2}} {{product.attribute_3}} {{product.attribute_4}}...
*/
?>
Vous pourrez alors obtenir la valeur de ces attributs dans votre script PHP :
<?php
return $product->getAttribute1();
?>
<?php
return $product->getAttribute2()
;?>
<?php
return $product->getAttribute3();
?>
...Fonctions PHP dans les appels d'attributs
Vous pouvez appliquer la fonction PHP de votre choix à l'appel d'attribut, même si la fonction exige un ou plusieurs arguments :
{{product.name output="str_replace('Apple','Banana',$self)}}
Vous pouvez utiliser plusieurs fonctions consécutives :
{{product.ean output="str_pad(str_replace('X','0',$self),10,'0',STR_PAD_LEFT)}}Valeurs conditionnelles
Pour contrôler l'affichage de vos valeurs suivant des conditions spécifiques, vous pouvez utiliser les instructions conditionnelles dans votre code PHP :
- if/else
<?php /* attribute {{product.sku}} required */ if ($product->getSku()=="abc") { return "Alphabetic"; } elseif($product->getSku()=="123") { return "Numeric"; } else{return "Mixed"; } ?> - switch/case
<?php /* attribute {{product.sku}} required */ switch($product->getSku()){ case "abc": return "Alphabetic"; break; case "123": return "Numeric"; break; default: return "Mixed";} ?>
Balises d'ouverture et de fermeture
Lorsque vous utilisez l'API PHP directement dans votre modèle de flux de données, utilisez les balises PHP d'ouverture et fermeture (<?php ... ?>) permettant de délimiter le code à interpréter.
<?php
if($product->getData('size')=="X-Large") {return "XL";
}
?>Valeur de sortie
Return
Toute valeur à sortir de votre flux de données doit être retournée avec une instruction de retour.
<?php
return "Don't miss! ".$product->getTitle();
?>
/* This script adds for each product in data feed a new ouput line
* Don't miss! Iphone 5
* Don't miss! Galaxy note 7
* ...
*/Portée des variables
Toutes les variables disponibles en script PHP ont une portée locale, ce qui veut dire qu'elles ne peuvent pas être partagées entre plusieurs scripts.
Si vous souhaitez partager une variable entre différents scripts à travers le processus de génération de flux de données, la variable doit alors être considérée comme globale.
<?php global $increment;$increment++;return $increment;
/* This script will output a incremental $variable* 1* 2* 3* ...*
/?>Objets API, Variables et Méthodes
Objet $product
L'objet $product est une instance de la classe Mage_Catalog_Model_Product, contenant toutes les méthodes par défaut et celles spécifiques à Facebook Product Feed.
La liste ci-dessous reprend les principales méthodes à utiliser:
- $product->getCategoriesArray()
Permet de renvoyer un tableau de plusieurs tableaux décrivant les catégories auxquelles appartient le produit - $product->getCategoryIds()
Permet de lister tous les ids des catégories du produit
- $product->getVisibility()
Permet de renvoyer la visibilité du produit (1 = non visible individuellement, 2 = catalogue, 3 = recherche, 4 = catalogue et recherche) - $product->getStatus()
Permet de renvoyer le statut du produit (1 = activés, 2 = désactivés)
- $product->getData($attributeCode)
Permet de renvoyer la valeur du code de l'attribut - $product->getAttributeText($attributeCode)
Permet de renvoyer la valeur textuelle du code de l'attribut
Objet $this
L'objet $this est une instance de la classe Wyomind_facebookproductfeed_Model_Feed, contenant plusieurs méthodes très utiles :
- $this->hasParent($product, $type="parent")
Permet de renvoyer la valeur booléenne d'un produit que son parent soit de type (parent, configurable, bundle) ou non
- $this->getParent($product, $type="parent", $strict=false)
Permet de renvoyer l'objet d'un produit de type parent si il est disponible (parent, configurable, bundle) ou l'objet d'un produit modifié comme premier paramètre lorsque le $strict est défini comme faux - $this->skip()
Permet d'ignorer le produit actuel (utile pour éliminer certains produits suivant des conditions spécifiques)


 Magento 2
Magento 2





























































 I'm trying, thanks for products
I'm trying, thanks for products