Point of sale - extension pour Magento
Selon Google « Cette année 46% des ventes de détails sont influencées par le web mais plus de 90% des ventes totales de détails se passe en magasins, depuis les boutiques de proximités jusqu'aux chaînes nationales.»
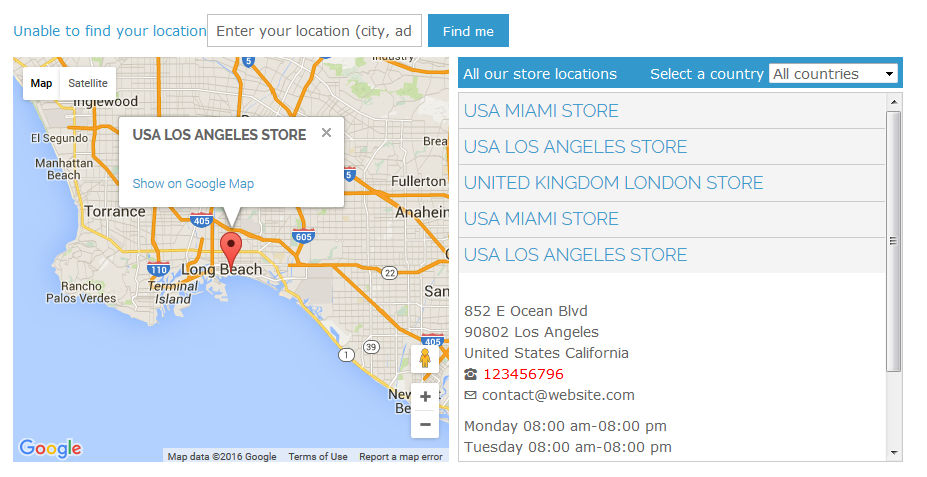
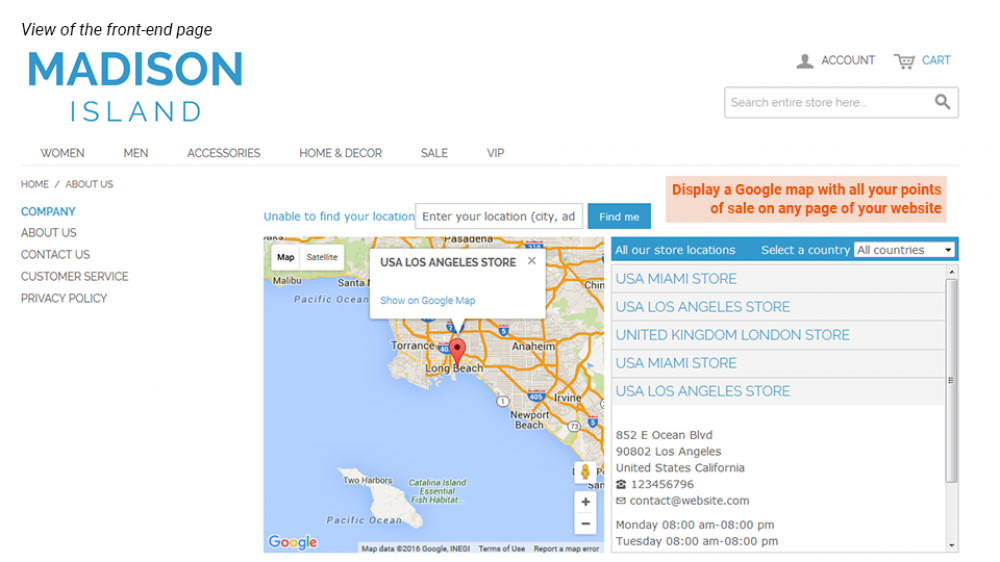
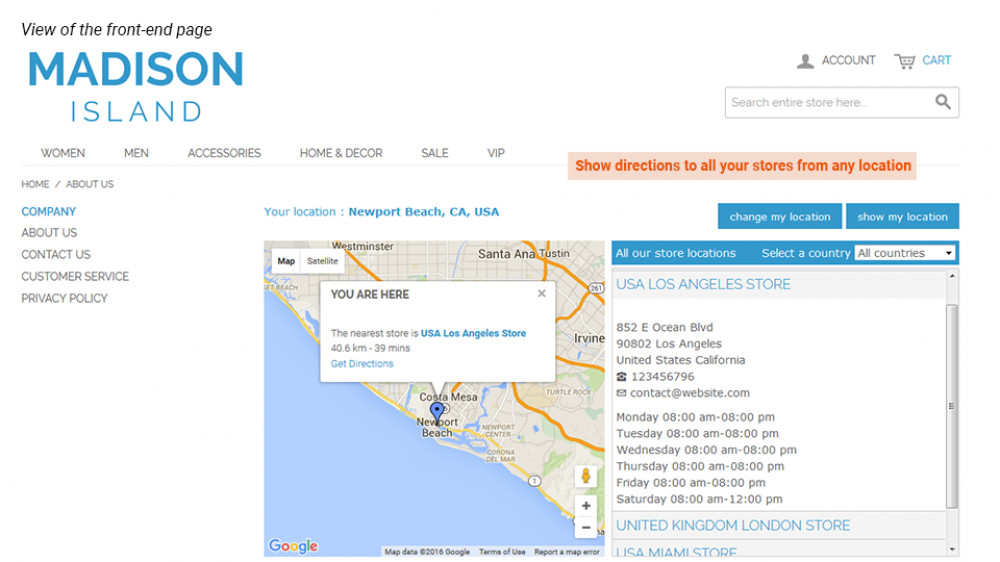
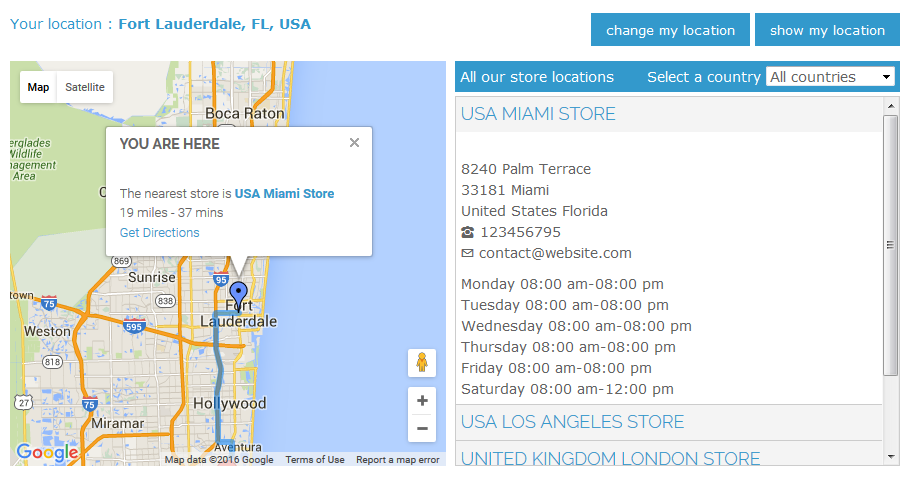
L'extension Point of Sale pour Magento vous aide à augmenter la fréquentation de vos lieux de vente en vous permettant d'afficher sur n'importe quelle page de votre site Magento une carte Google Map présentant la localisation de tous vos magasins et points de vente.
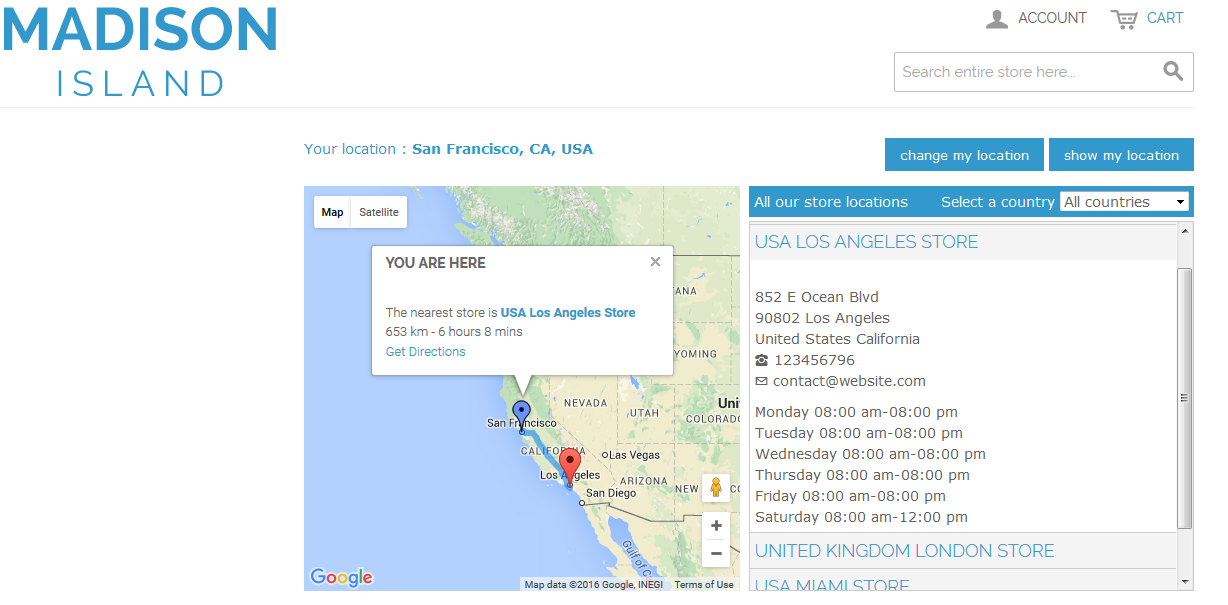
Cette carte utilise la technologie HTML 5 afin de géo-localiser le visiteur et de lui soumettre la liste des magasins les plus proches de chez lui (temps et distance). Cette extension permet également à l'utilisateur d'obtenir l'itinéraire vers les magasins concernés directement sur la même page.
L'affichage des informations relatives à chaque boutique/par site web ou store view est complètement paramétrable (heures d'ouvertures, adresses, coordonnées...) depuis le back-office Magento.
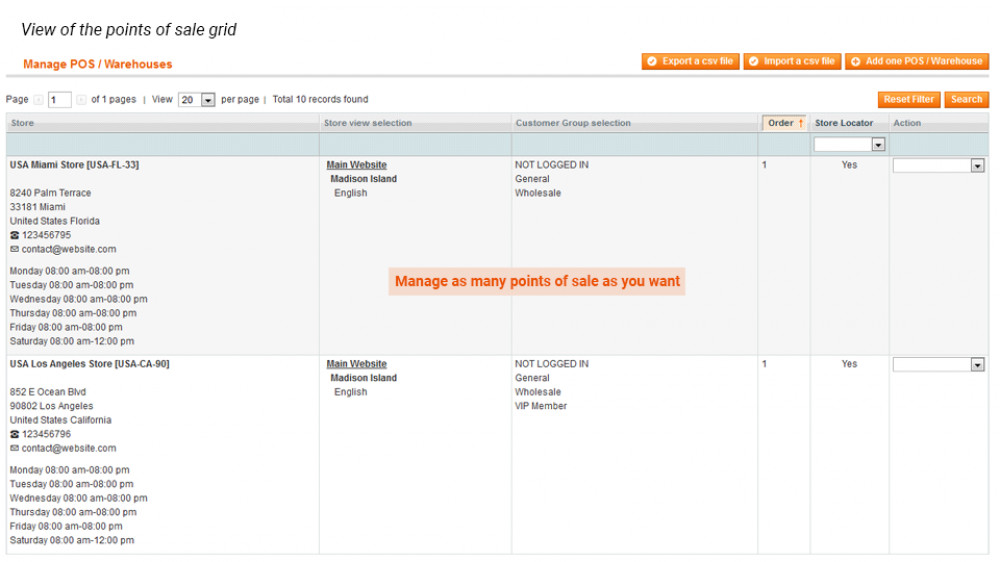
ETAPE 1 : Gérez vos points de vente
Dans un premier temps, vous devez créer vos points de vente. Pour cela, rendez-vous dans :
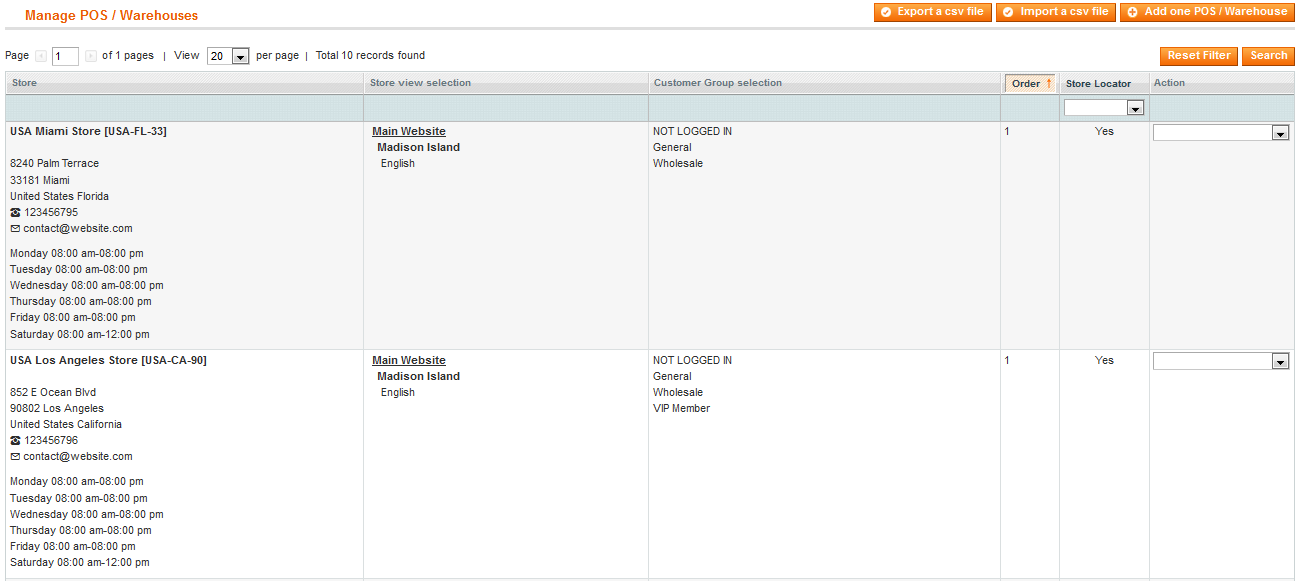
SalesManage POS / Warehouses

Ajoutez vos points de vente
Avec Point of Sale, vous pouvez gérer autant d'entrepôts ou de points de vente que vous le désirez au niveau du backoffice de Magento.
Afin de configurer vos points de vente, cliquez sur Add one POS / Warehouse.

Informations générales
Chaque point de vente doit avoir au minimum un nom, un code, un ordre d'affichage et une latitude et longitude. Toute autre information est complémentaire, cela dit, nous vous conseillons de compléter un maximum de champs. Vous pourrez en effet réutiliser ces champs au niveau de l'affichage de la Google map.
- Code (utilisation interne)
C'est un code d'identification unique utilisé en backend pour chaque point de vente. Ce code est aussi utilisé par Google Addresses afin d'identifier les points de vente si les fichiers de données sont exportés vers un compte Google Places. - Nom
Il s'agit du nom qui est affiché sur le frontend de votre site web dans Google maps. Il peut s'agir d'une enseigne ou par exemple «USA Washington Store». - Visible dans l'affichage des points de vente sur la page CMS
Choisissez d'afficher ce point de vente dans l'affichage des points de vente sur la page CMS. - Ordre d'affichage
Il s'agit de l'ordre d'affichage sur la Google Map. - Latitude & Longitude
Ces informations sont essentielles afin d'afficher les points de vente sur la Google Map. Vous pouvez trouver ces informations grâce à Google maps.
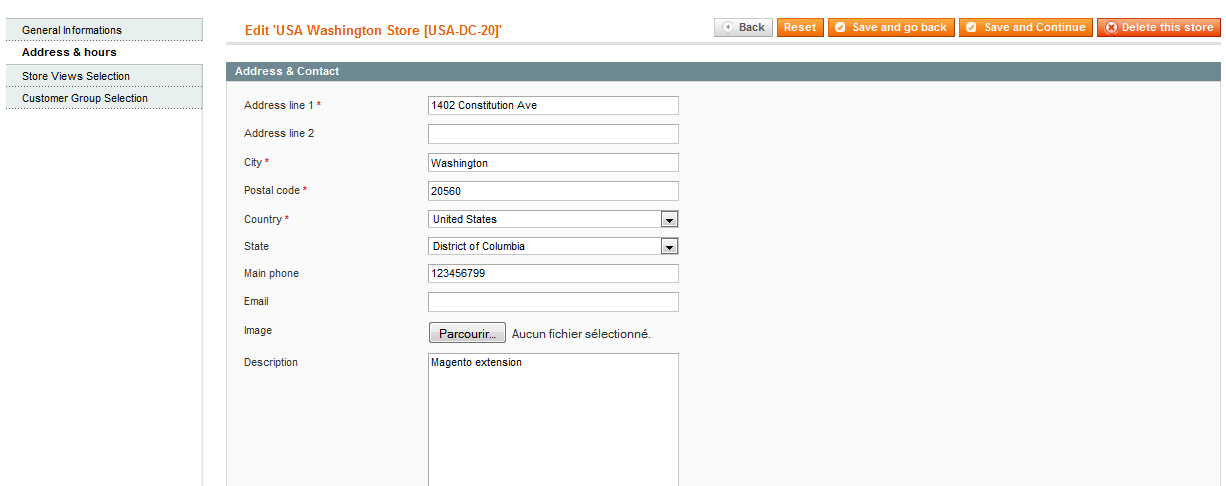
Adresse & Horaires
Tous les détails mentionnés dans l'onglet Adresse & Horaires sont affichés dans la partie information lorsqu'un client sélectionne un point de vente. Vous devez donc compléter les champs suivants :
- Adresse (lignes 1&2)
Numéro de rue, nom de la rue, numéro de l'étage... - Ville, Code Postal, Etat
Le code de l'état est essentiel si les fichiers de données sont exportés vers un compte Google Places. - Pays
Le pays permet aux clients de filtrer les résultats de recherche des points de vente. - Téléphone
Le numéro de téléphone est essentiel si les fichiers de données sont exportés vers un compte Google Places. - Email
C'est l'email de contact du site web. - Image
C'est l'image associée au point de vente. Par exemple, la devanture du magasin, le logo etc... L'image apparaîtra ensuite dans la partie information lorsqu'un client sélectionnera ce point de vente. L'image doit être un fichier .jpeg, .gif ou .jpg. - Description
Il s'agit de la description du point de vente. Cette description apparaît dans la section information lorsqu'un client sélectionne ce point de vente.
- Horaires
Les heures d'ouvertures peuvent être affichées pour chaque point de vente.

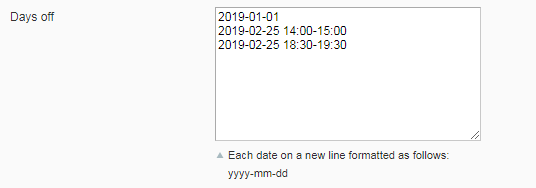
- Jours fériés
Vous pouvez lister tous les jours non travaillés. Chaque date doit être sur une nouvelle ligne est formatée comme ci-dessous :
aaaa-mm-jj Notez que vous pouvez également ajouter des heures non travaillées. Chaque date et heure doit être sur une nouvelle ligne comme ci-dessous :
Notez que vous pouvez également ajouter des heures non travaillées. Chaque date et heure doit être sur une nouvelle ligne comme ci-dessous :
yyyy-mm-dd HH:ii-HH:ii
Dans le cas où il y a plusieurs pauses durant la journée, vous devrez ajouter une ligne par pause, par exemple :
2019-02-25 14:00-15:002019-02-25 18:30-19:30
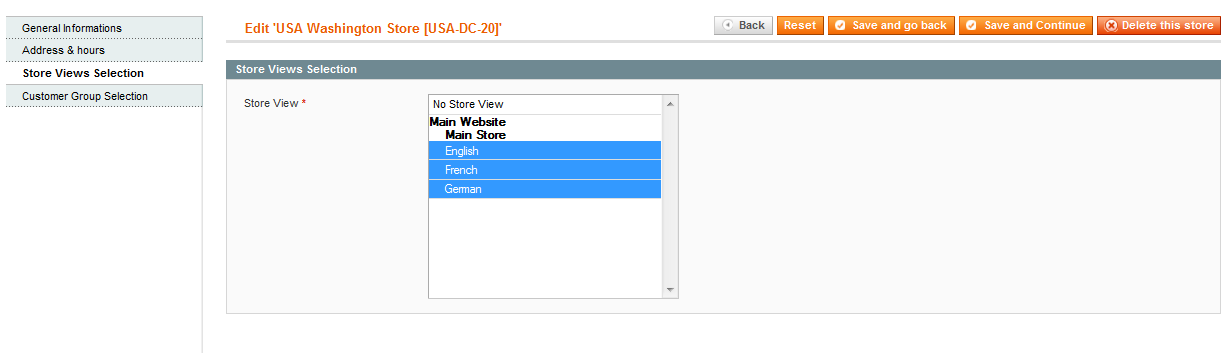
Sélection des store views
Sélection des groupes de clients
Dans l'onglet Customer Group Selection, vous devez choisir le ou les groupes de clients qui pourront voir le point de vente.
Vous pouvez étendre les fonctionnalités de Point of Sale grâce à l'extension Advanced Inventory. Gérez vos stocks dans plusieurs entrepôts et pour chacun de vos point de vente. Assignez automatiquement chaque commande à un inventaire et créez différents niveaux de stock pour chaque store view.
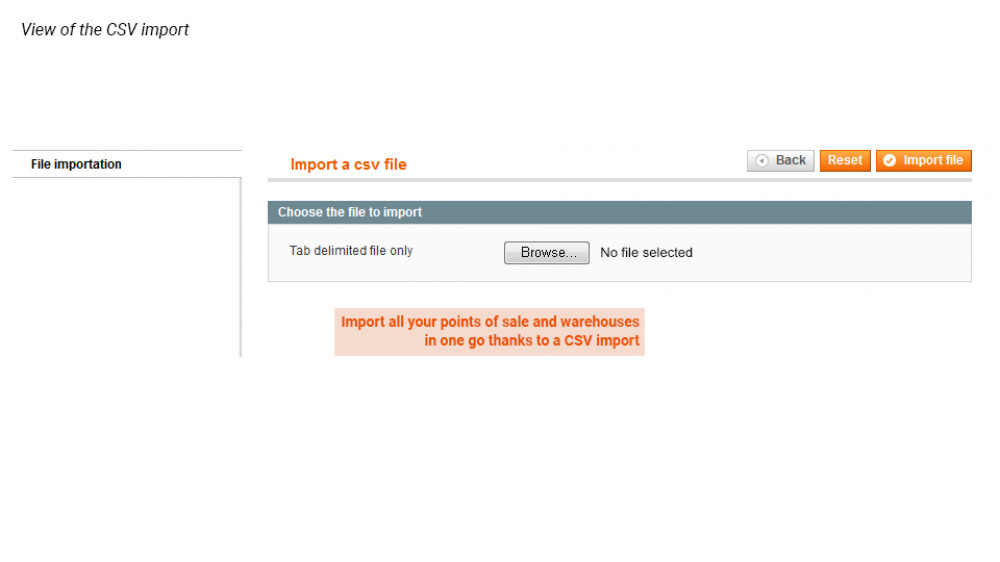
Importez et exportez un fichier CSV
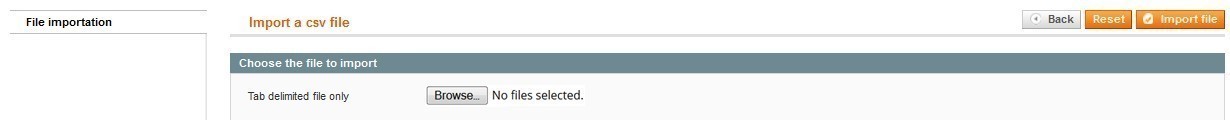
Importez un fichier
Afin d'importer un fichier csv, cliquez sur Import a csv file. Vous pouvez ensuite cliquer sur Parcourir afin d'uploader votre fichier dans Magento. Votre fichier doit bien sûr être un fichier csv.

Une fois que vous avez choisi votre fichier, cliquez sur Import file.
 Afin de voir les points de vente qui ont été ajoutés, vous pouvez cliquer sur Back pour revenir en arrière ou aller dans :
Afin de voir les points de vente qui ont été ajoutés, vous pouvez cliquer sur Back pour revenir en arrière ou aller dans :
SalesManage POS / Warehouses
Exportez un fichier
Pour exporter un fichier csv, c'est très simple, vous devez cliquer sur Export a csv file, et vous serez capable de télécharger un fichier csv qui comprend toutes les informations sur les points de vente que vous venez de créer ou d'importer.

Afin d'importer un grand nombre de points de vente plus facilement, vous pouvez dans un premier temps exporter un fichier csv, le remplir dans Excel et le sauvegarder au format csv. Finalement importez ce fichier en cliquant sur Import csv file.
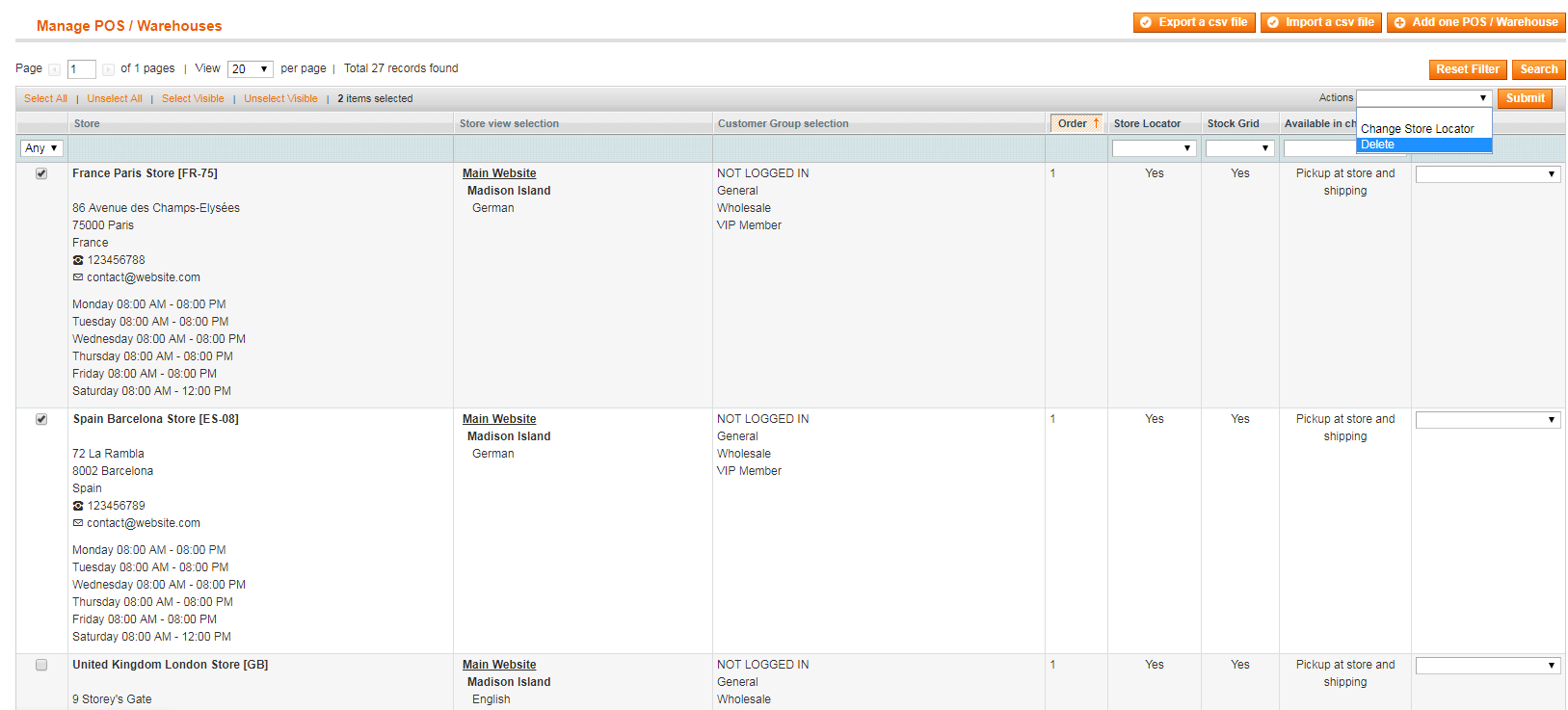
Utilisez les actions de masse
Vous pouvez supprimer et changer le paramètre pour la localisation du magasin pour plusieurs points de vente en même temps. Pour cela, sélectionnez les magasins que vous souhaitez éditer/supprimer et depuis la liste déroulante Actions, sélectionnez :
- Delete
- Change Store Locator
Configurez l'affichage de vos points de vente
Afin de modifier l'affichage de vos points de vente sur la Google map, allez dans :
SystemConfigurationWyomind POS / Warehouses
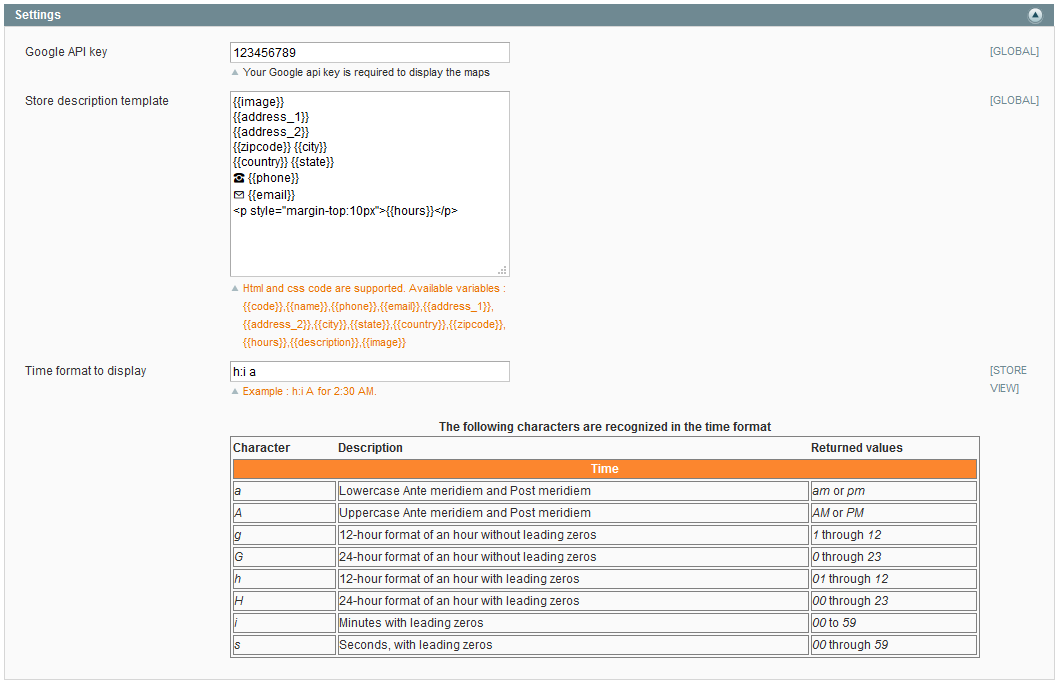
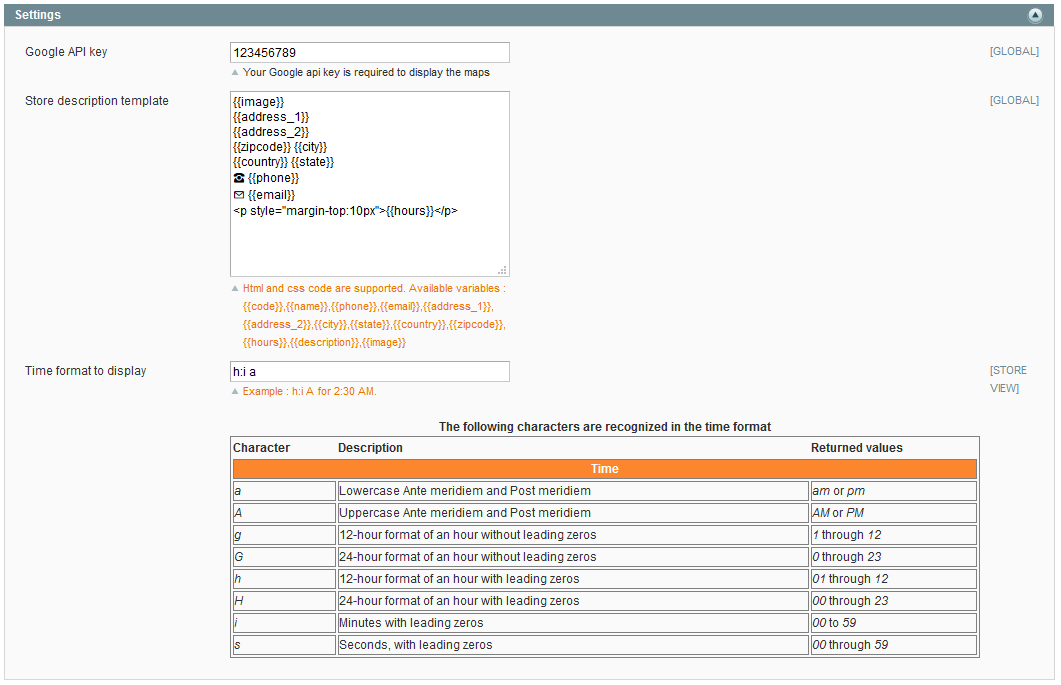
Vous pourrez aussi modifier la description du magasin ainsi que le format de date.
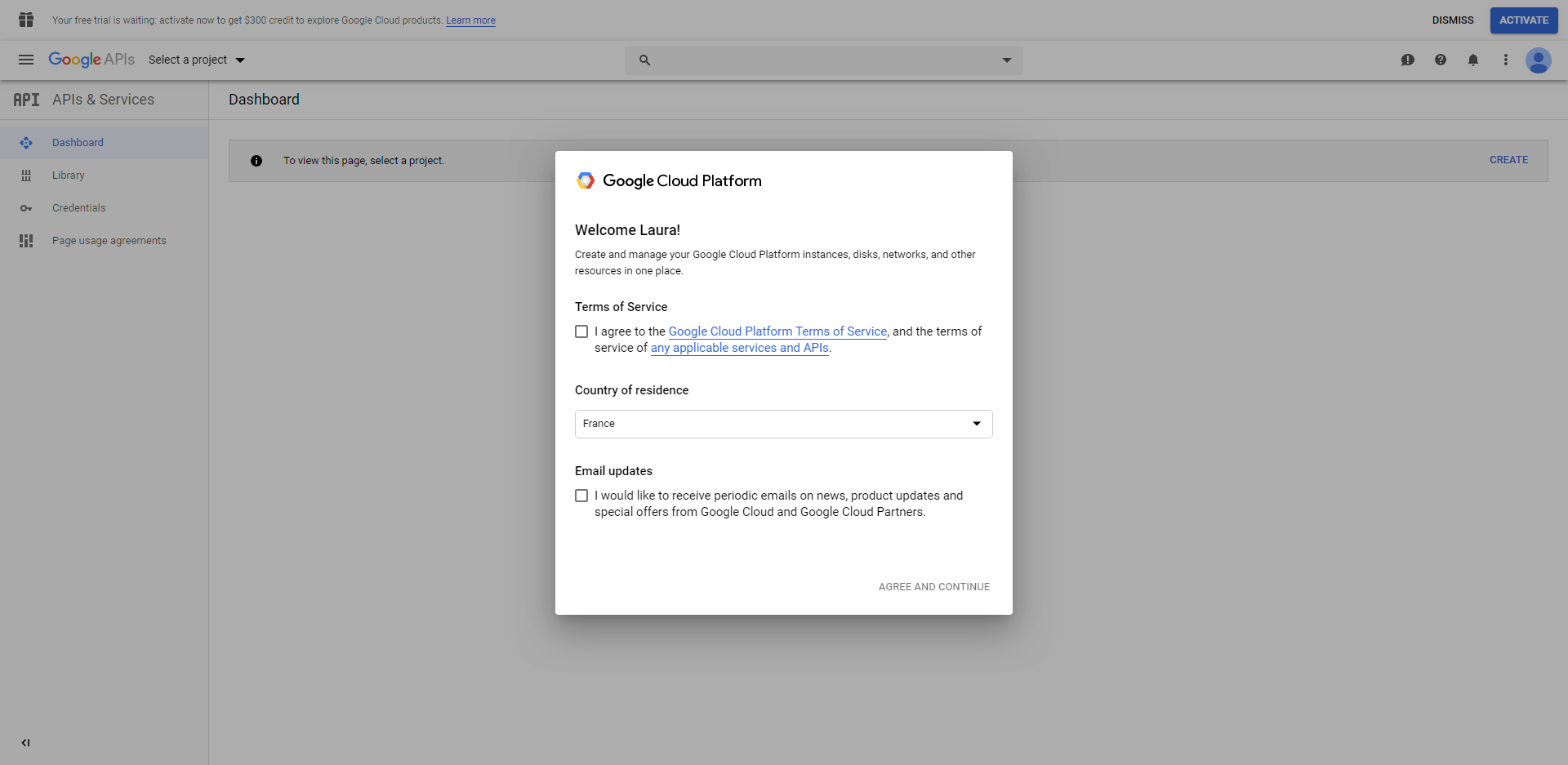
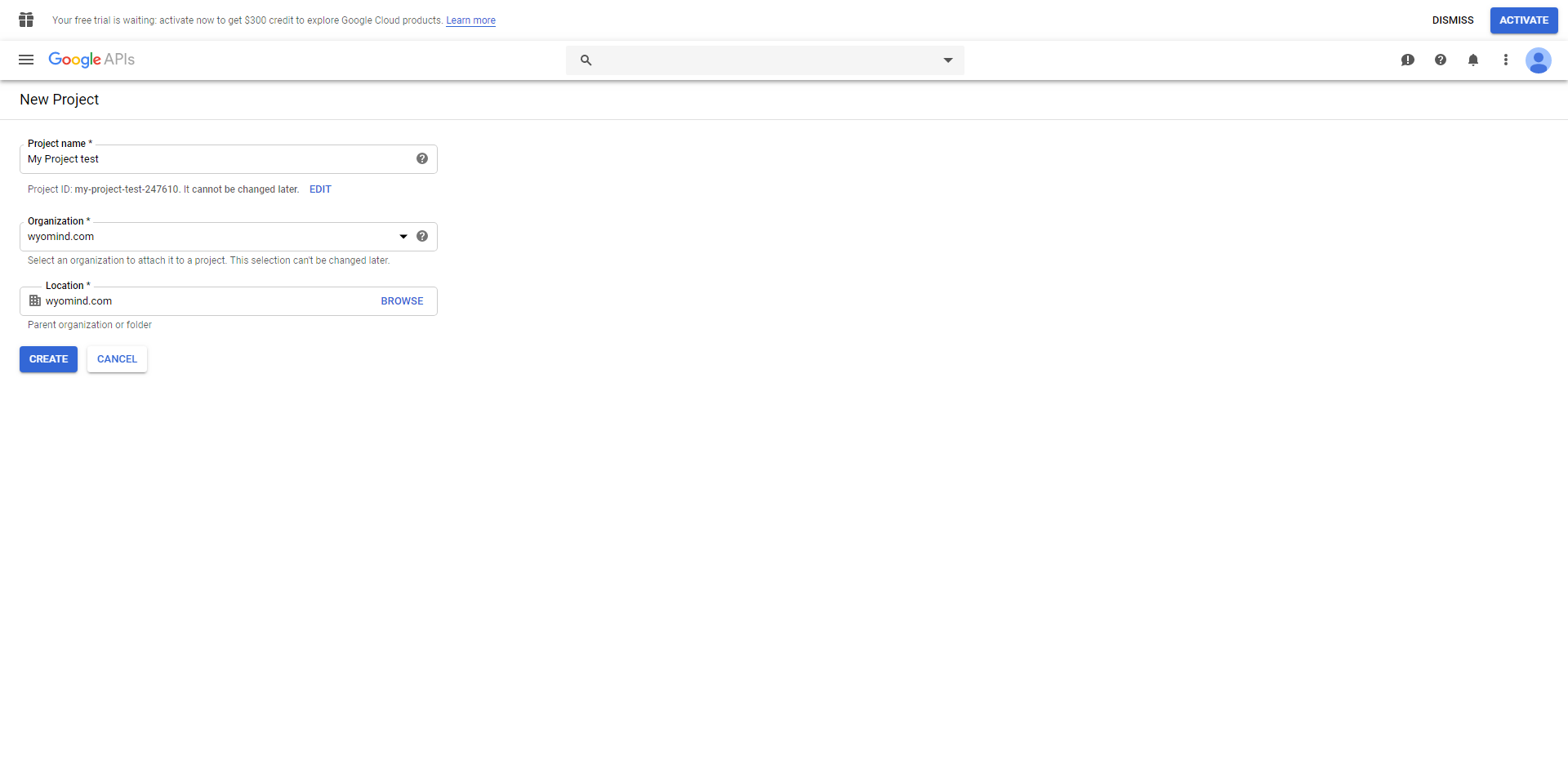
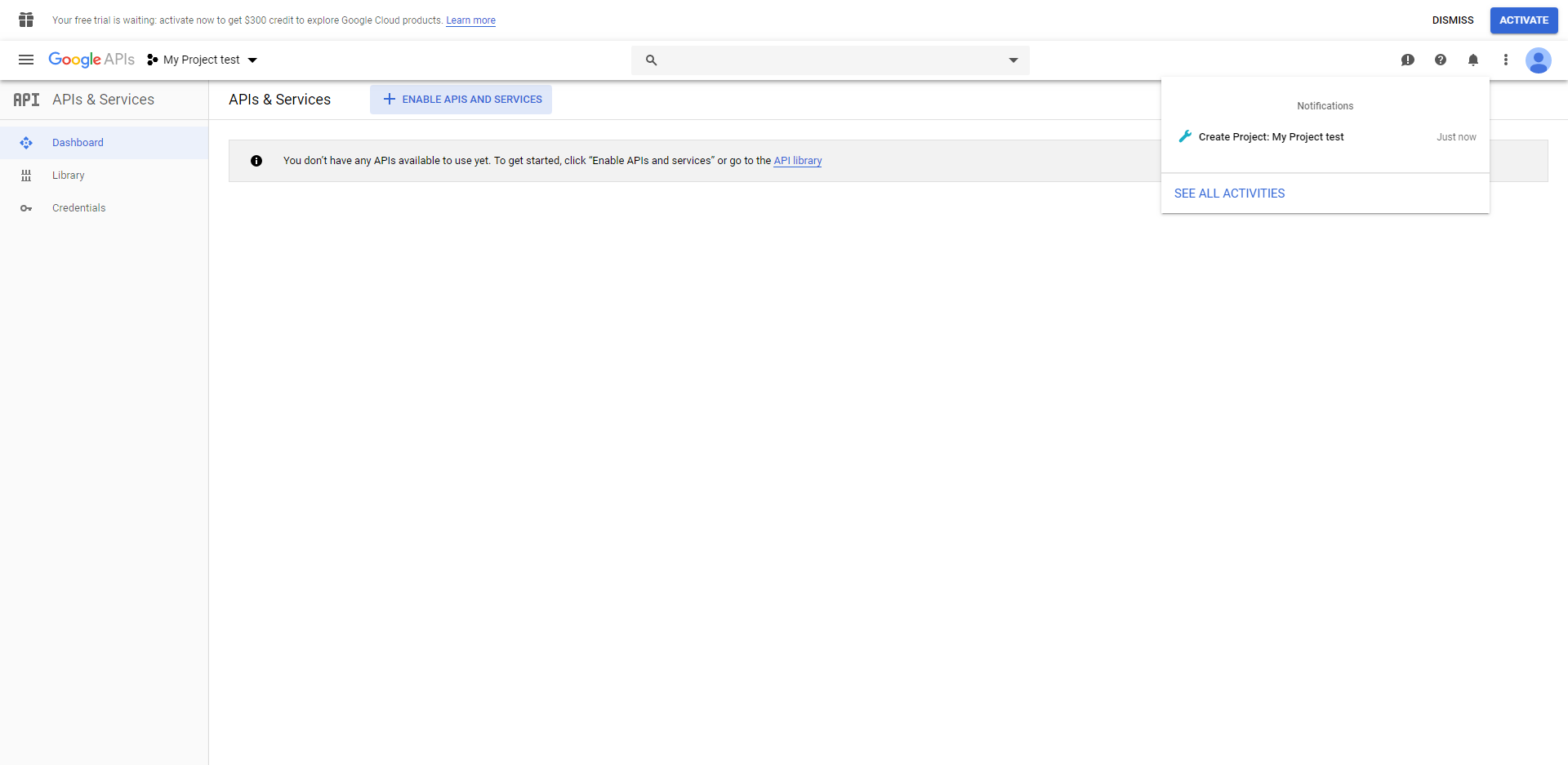
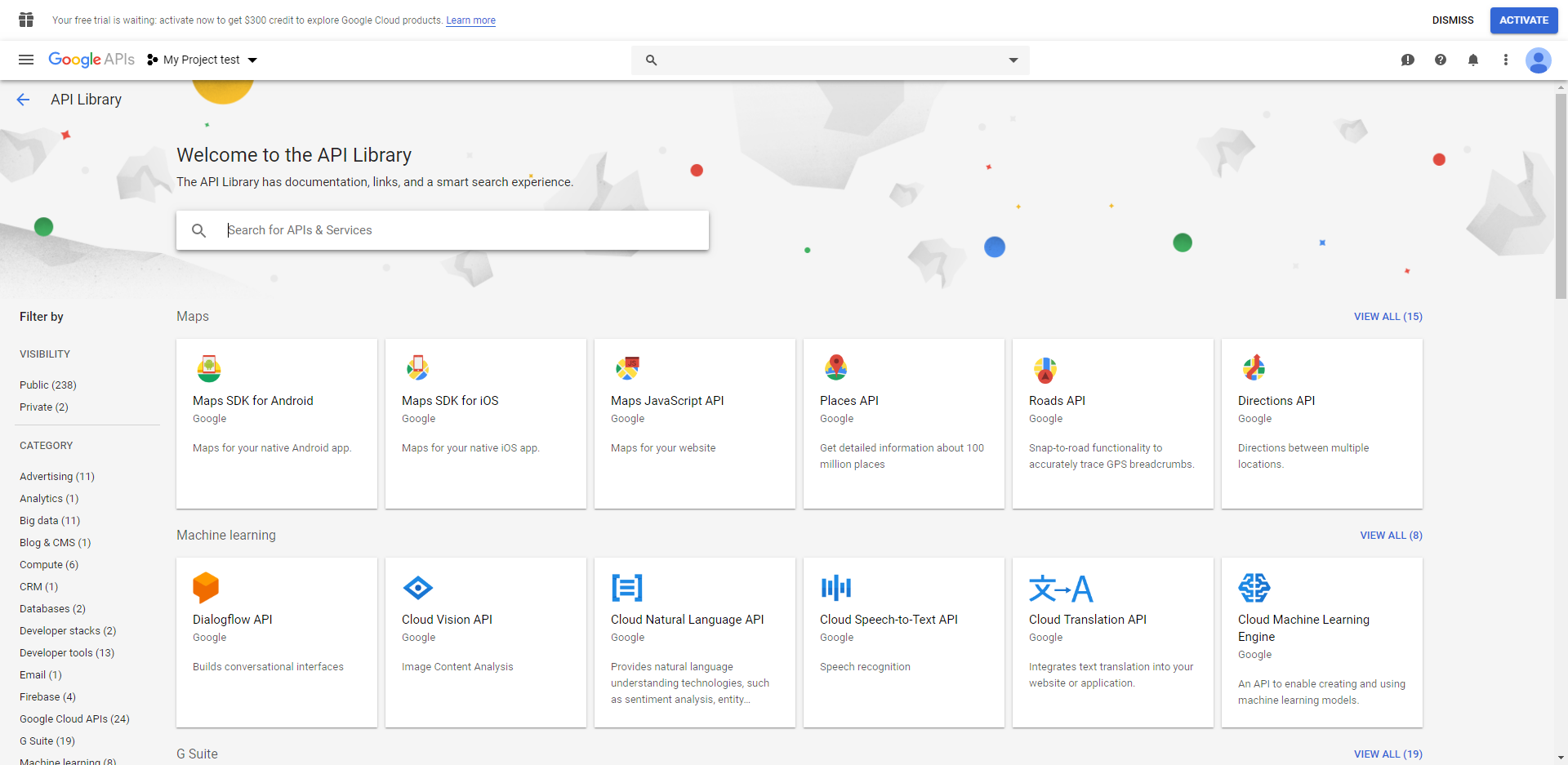
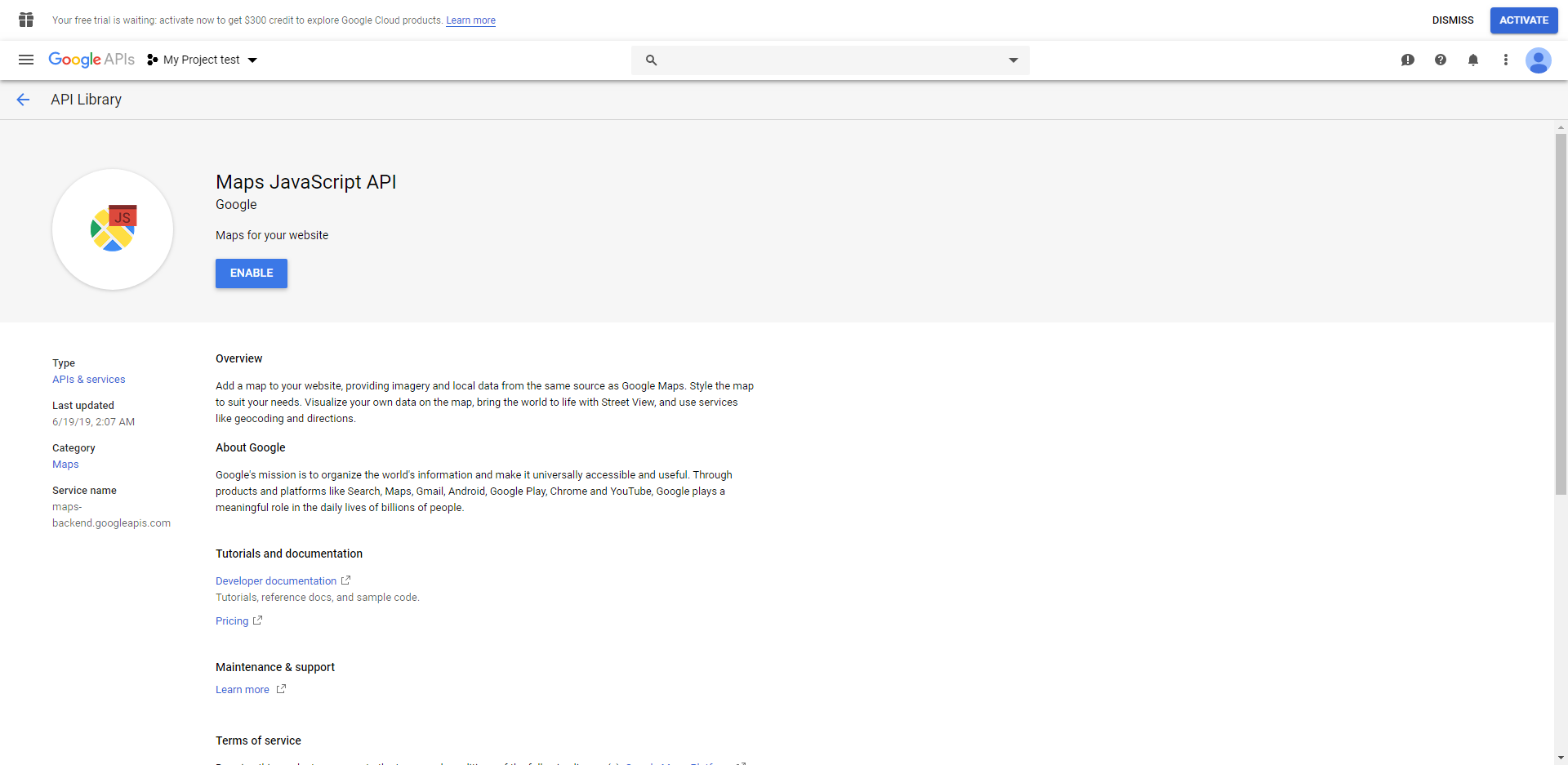
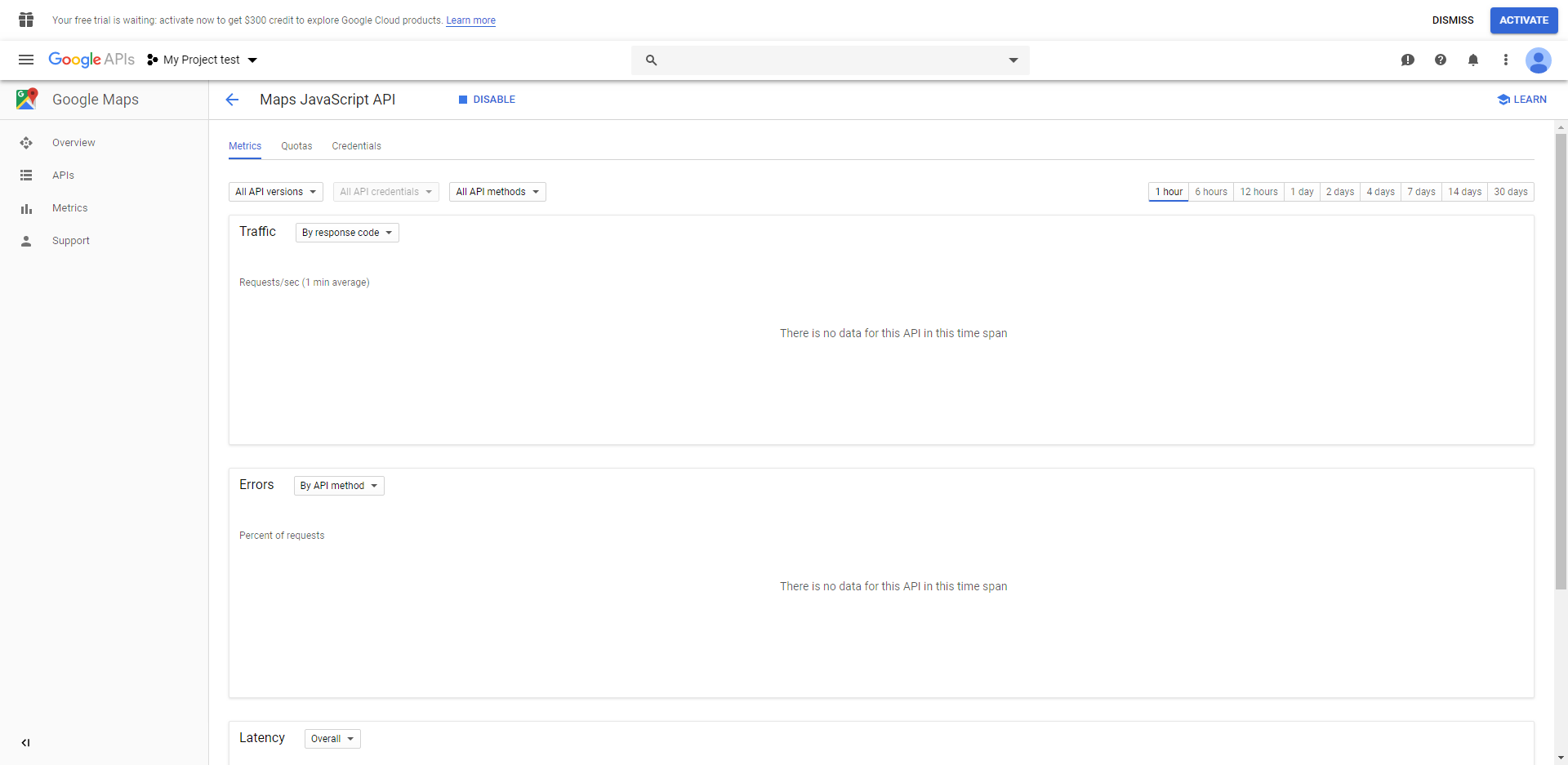
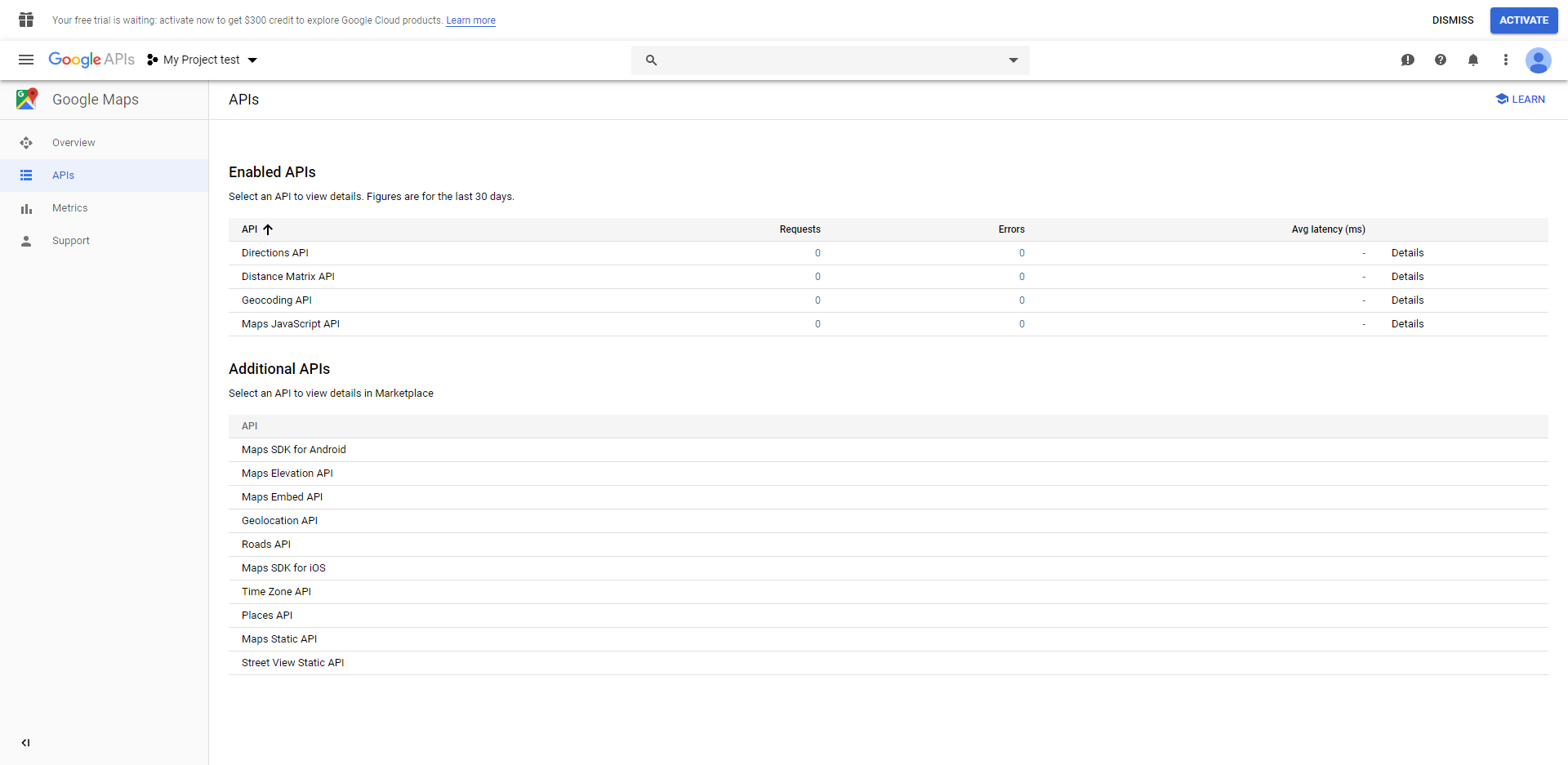
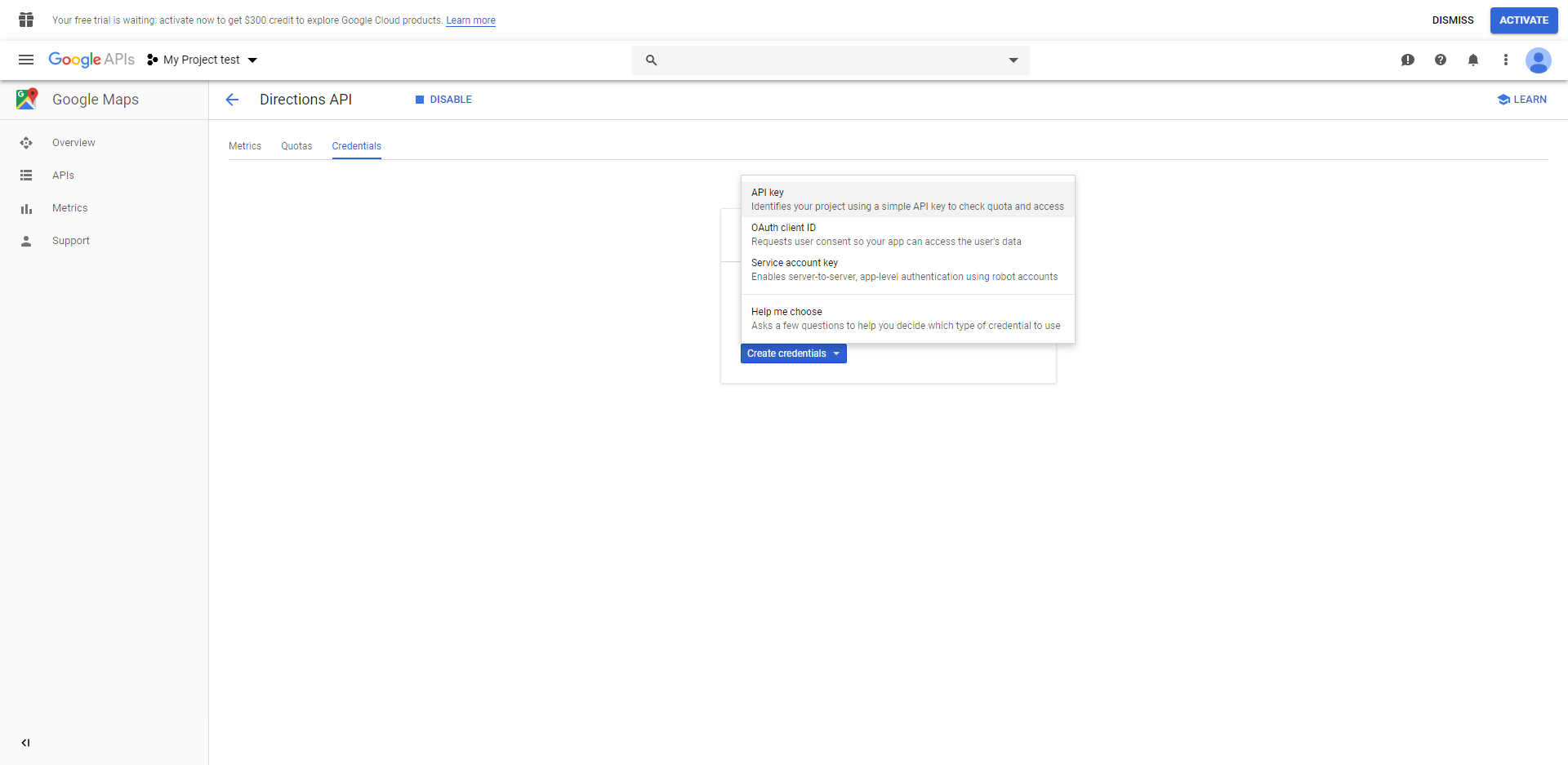
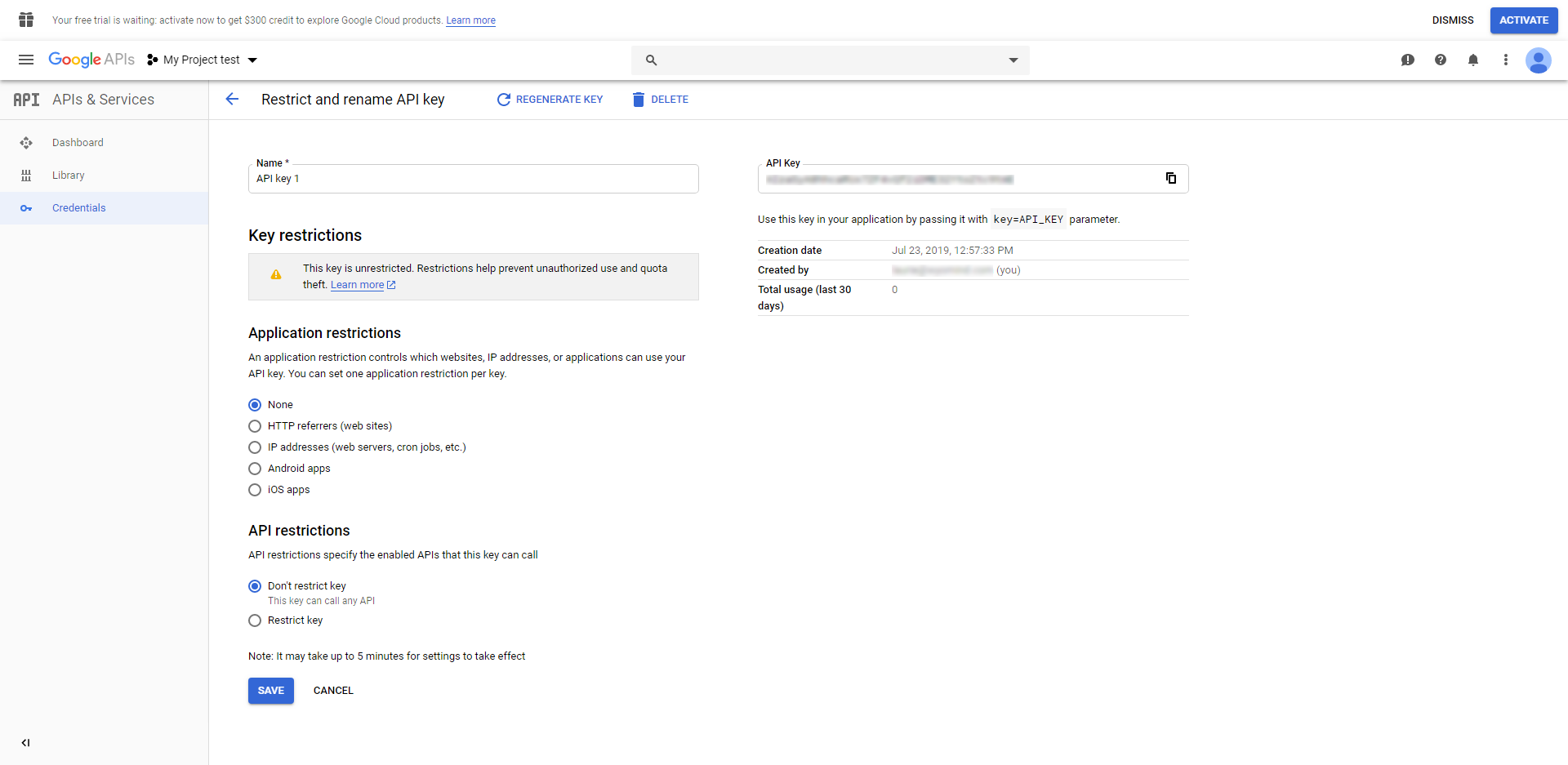
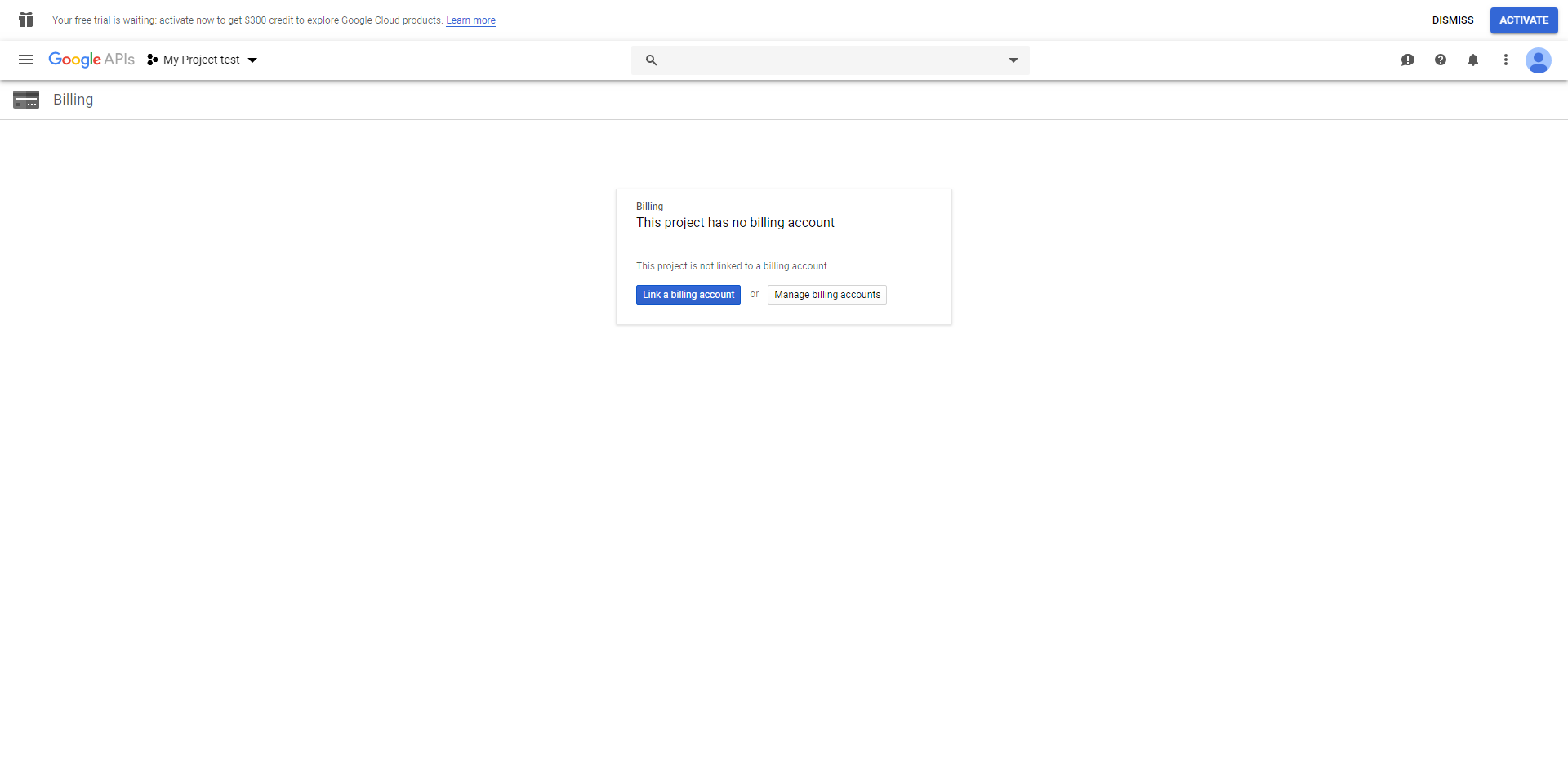
Ajoutez votre clé API Google
Ici, vous pourrez ajouter votre propre clé API dans Google API key.
En effet, Google demande désormais une clé API afin d'afficher la carte Google. Jetez un œil à notre faq pour savoir comment obtenir votre propre clé API.
Éditez la description des magasins
Vous pouvez changer l'ordre des informations et ajouter du code PHP.
Par exemple, disons que vous souhaitez afficher le numéro de téléphone de vos points de vente en rouge. Il vous suffira simplement d'ajouter un bout de code dans Store description template :
<span style=?color:red?> {{phone}} </span>
Pour voir vos points de vente sur la carte, allez sur http://www.votreboutique.com/pointofsales.
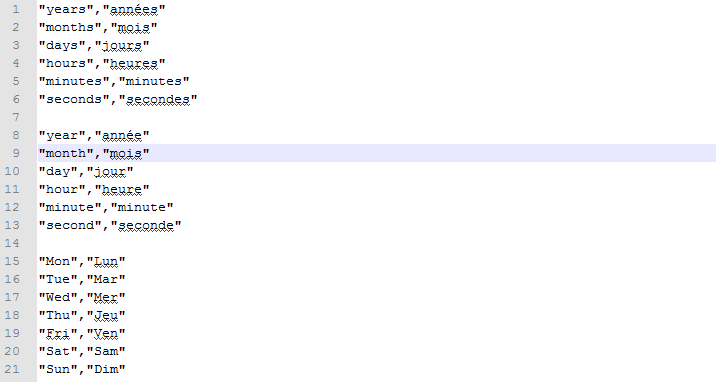
Éditez le format de date à afficher
Vous pouvez aussi éditer le format de date. Par exemple, pour écrire 2:30 AM, utilisez :
h:i A
Pour plus de détails, vous pouvez vous référer au tableau ci-dessous :
ETAPE 2 : Configurez la carte Point of Sale
Ajoutez la carte Point of Sale dans une page CMS
Vous pouvez ajouter facilement la carte Point of Sale dans n'importe quelle page CMS enregistrée dans votre back-office Magento.

Pour ce faire il suffit d'ajouter le code suivant dans le champ "layout update XML" de l'onglet Design de la page CMS concernées :
<action method="addItem">
<type>skin_css</type>
<name>pointofsale/css/pointofsale.css</name>
</action>
<reference name="head">
<action method="addItem">
<type>skin_css</type>
<name>pointofsale/css/pointofsale.css</name>
</action>
<action method="addItem">
<type>skin_js</type>
<name>pointofsale/js/pointofsale.js</name>
</action>
</reference>
<reference name="content">
<block type="pointofsale/pointofsale" name="pointofsale" template="pointofsale/pointofsale.phtml">
</block>
</reference>Cliquez sur Save page.
Votre carte doit désormais s'afficher sur la page CMS que vous avez choisie. Par défaut elle est affichée en bas de page.
Notez que la carte est totalement responsive.
Modifiez la position de la carte Point of Sale dans la page CMS
Pour afficher la carte en haut de page il suffit d'ajouter before='-' dans l'élément block du champ "layout update XML" de l'onglet Design de la page CMS:
<action method="addItem">
<type>skin_css</type>
<name>pointofsale/css/pointofsale.css</name>
</action>
<reference name="head">
<action method="addItem">
<type>skin_css</type>
<name>pointofsale/css/pointofsale.css</name>
</action>
<action method="addItem">
<type>skin_js</type>
<name>pointofsale/js/pointofsale.js</name>
</action>
</reference>
<reference name="content">
<block type="pointofsale/pointofsale" name="pointofsale" template="pointofsale/pointofsale.phtml" before='-'>
</block>
</reference>Ajoutez la carte Point of Sale dans n'importe quelle page
Vous pouvez également ajouter dans n'importe quelle page de votre site Magento la carte Point of Sale. Pour ce faire il suffit d'éditer le layout.xml (app/design/your_package/your_theme/layout/) de la page concernée et d'ajouter le code XML précédent.
Pour plus de précisions sur le fonctionnement des Layouts dans Magento, veuillez-vous référer au lien suivant :
https://www.magentocommerce.com/design_guide/articles/intro-to-layouts
Personnalisez la carte Point of Sale
Si vous disposez de compétences en PHP et HTML vous pourrez sans difficulté modifier le template permettant l'affichage de la carte Point of Sale.
- Par défaut le fichier template Point of Sale se situe dans :
app/design/frontend/default/default/template/pointofsale/pointofsale.phtml - L'ensemble des styles CSS et des images appliqués à la carte Point of Sale se trouvent par défaut dans :
skin/frontend/default/default/pointofsale/ - La traduction des intitulés dans la carte Point of Sale peut se faire en utilisant l'outil Magento de traduction en ligne ou en copiant et en traduisant l'un des fichiers de traductions disponibles dans :
app/locale/en_US/Wyomind_pointofsale.csv


 Magento 1
Magento 1 















































 This Magento extension is really functional easy to use and good looking. You can add and customize easily your point of sales and geolocalize they on a map. You can also add custom attribute to the point of sales in order to enrich the descriptions.
This Magento extension is really functional easy to use and good looking. You can add and customize easily your point of sales and geolocalize they on a map. You can also add custom attribute to the point of sales in order to enrich the descriptions. Easy to install and setup, fast and efficient support. The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores. Considering feature point of view, it would have been better if nearest store could have been fetched based on the current location automatically in the POS dropdown instead of Google Map in checkout. This extension is great to use and support service is EXCELLENT. They answered immediately all our doubts,
Easy to install and setup, fast and efficient support. The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores. Considering feature point of view, it would have been better if nearest store could have been fetched based on the current location automatically in the POS dropdown instead of Google Map in checkout. This extension is great to use and support service is EXCELLENT. They answered immediately all our doubts, We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores
We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores Installation facile et rapide. Révision accessible des feuilles de styles pour adapter à notre charte. Le support est rapide et efficace. Nous avons demandé la prise en charge des accents utf8 et avons reçu la mise à jour le jour même. bravo et merci !
Installation facile et rapide. Révision accessible des feuilles de styles pour adapter à notre charte. Le support est rapide et efficace. Nous avons demandé la prise en charge des accents utf8 et avons reçu la mise à jour le jour même. bravo et merci ! A nice simple extension to add the stockists of our jewellery to our brand's website. Customers can go to the stockist finder page and then extension will find their location from their device and then show them the nearest outlet to buy our products. Easy to configure and it is possible to enter plenty of details about each individual stockist such as opening hours, shop logo, email address etc.
A nice simple extension to add the stockists of our jewellery to our brand's website. Customers can go to the stockist finder page and then extension will find their location from their device and then show them the nearest outlet to buy our products. Easy to configure and it is possible to enter plenty of details about each individual stockist such as opening hours, shop logo, email address etc. The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. The only changes we need to make were to adapt the PHTML template files and embed them in a popup, it couldn't be easier. :)
The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. The only changes we need to make were to adapt the PHTML template files and embed them in a popup, it couldn't be easier. :) Nice design, responsive, easy to install and setup and like always, fast and efficient support. You can customize fields with CSS I would have liked to find functions like: - coordinates engine search (like in Google Maps for Wordpress) - easier set up of business hours of points of sale (even if CSV import is available). Manual entry is not possible. You must enter time with a [select] field and check a box to enable the display of the time for the selected day. - 1 or 2 more fields for additional information about the point of sale. To bad! the [description] field doesn't accept CSS For all this, I would have accepted to pay more.
Nice design, responsive, easy to install and setup and like always, fast and efficient support. You can customize fields with CSS I would have liked to find functions like: - coordinates engine search (like in Google Maps for Wordpress) - easier set up of business hours of points of sale (even if CSV import is available). Manual entry is not possible. You must enter time with a [select] field and check a box to enable the display of the time for the selected day. - 1 or 2 more fields for additional information about the point of sale. To bad! the [description] field doesn't accept CSS For all this, I would have accepted to pay more.