Comment utiliser Store Locator pour Magento 2
Selon Google, une grande partie des ventes de détails reste influencée par le web, mais la majorité de ces ventes est réalisée en magasins, des boutiques de proximité jusqu'aux chaînes nationales.
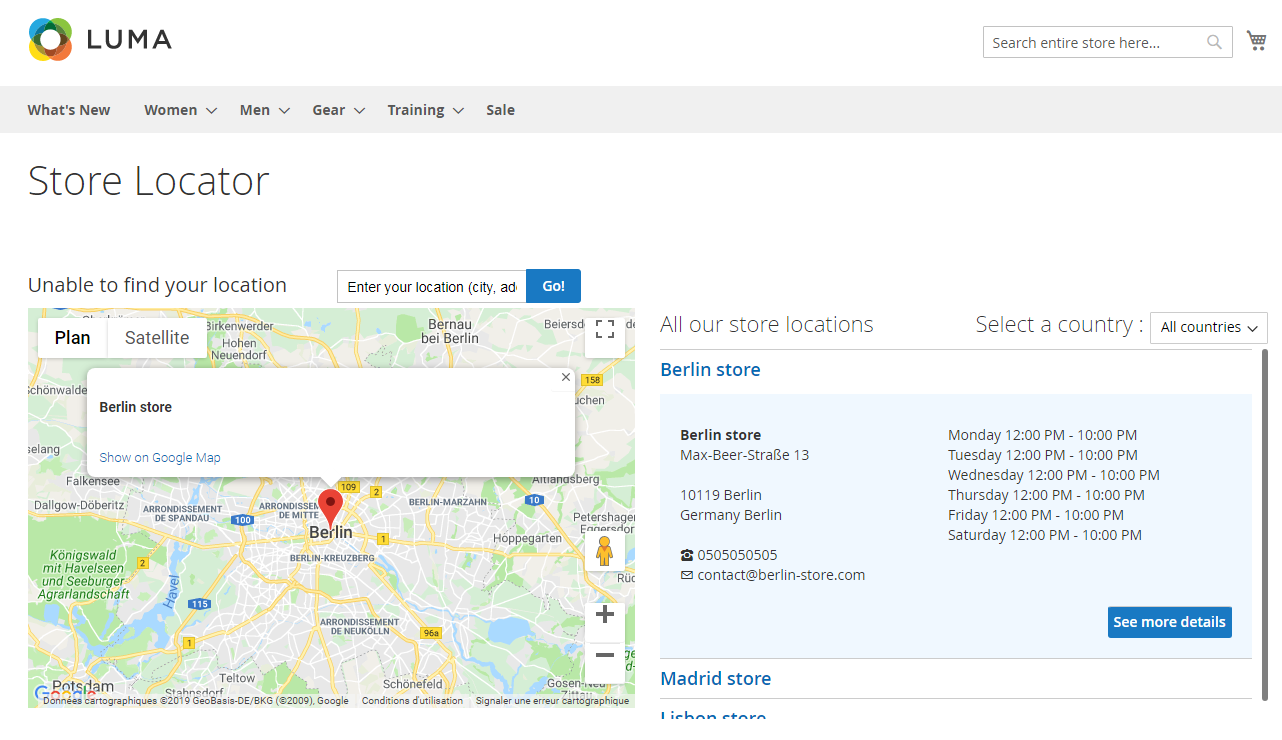
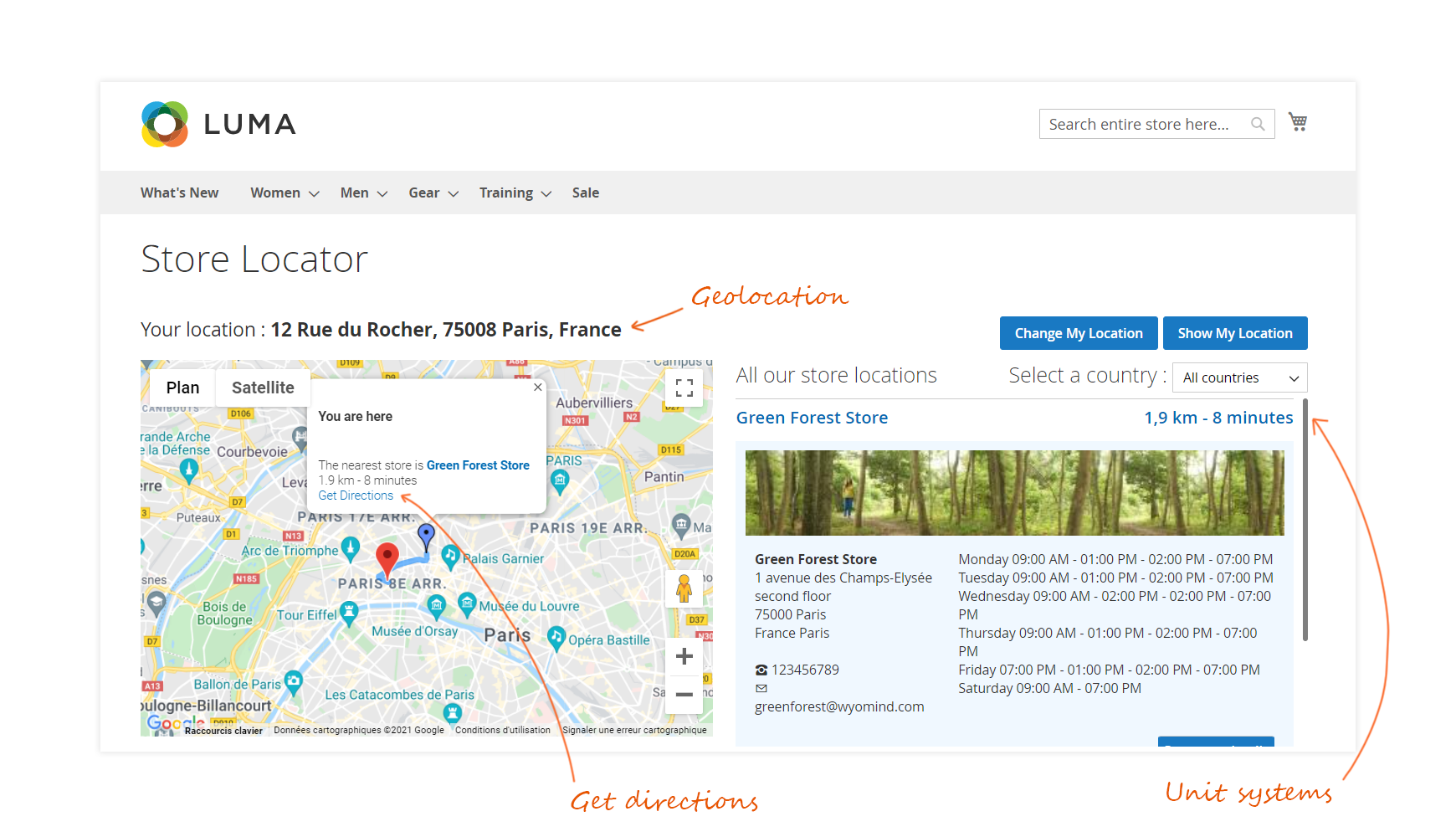
L'extension Store Locator pour Magento 2 vous aide à augmenter la fréquentation de vos lieux de vente en vous permettant d'afficher sur n'importe quelle page de votre site une carte Google Map présentant la localisation de tous vos magasins et points de vente.
Cette carte utilise la technologie HTML 5 afin de géo-localiser le visiteur et de lui soumettre la liste des points de vente les plus proches de chez lui (temps et distance). Cette extension permet également à l'utilisateur d'obtenir l'itinéraire vers les magasins concernés directement sur la même page.
L'affichage des informations relatives à chaque point de vente/par site web ou store view est complètement paramétrable (heures d'ouvertures, adresses, coordonnées...) depuis le back-office Magento 2.
Cette extension étend les fonctionnalités du module de gestion de stocks de Magento (Multi Stock Inventory) et s’intègre parfaitement à la suite en y ajoutant des fonctionnalités complémentaires.
ETAPE 1 : Gérez vos magasins
Dans un premier temps, vous devez créer vos points de vente en ajoutant des nouvelles sources. Pour cela, rendez-vous dans :
StoresInventorySources
Ajoutez une nouvelle source
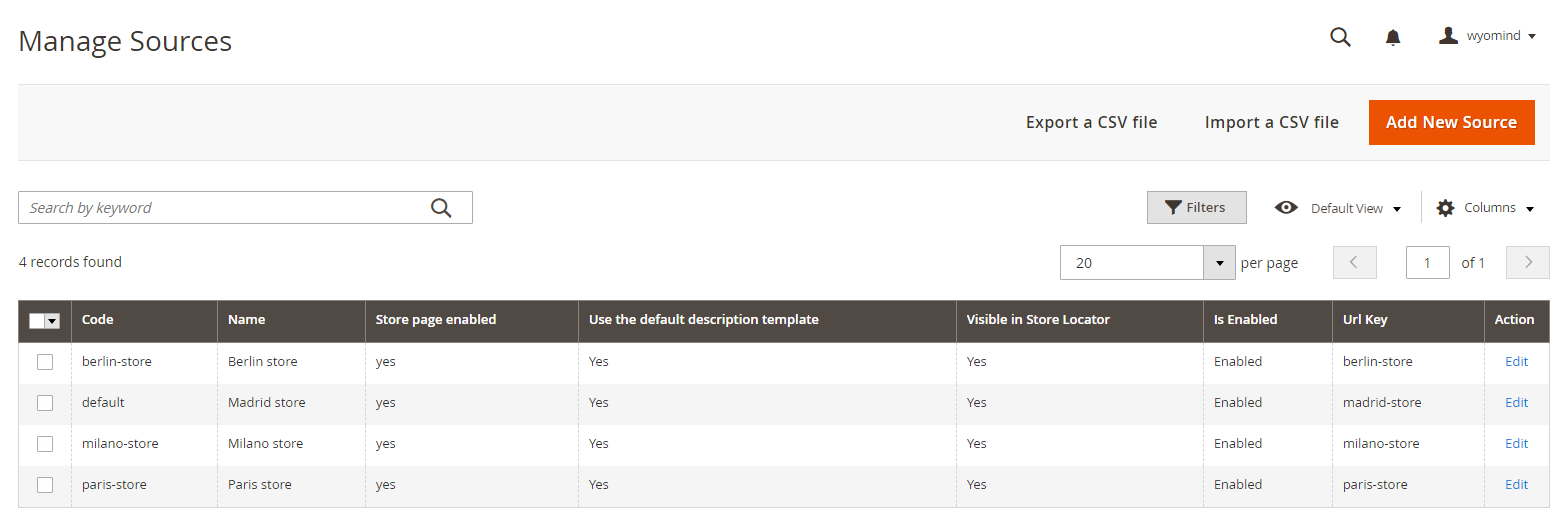
Avec Store Locator, vous pouvez gérer autant de sources que vous souhaitez depuis le back-office de Magento 2.
Afin de configurer vos sources, cliquez sur ADD NEW SOURCE.
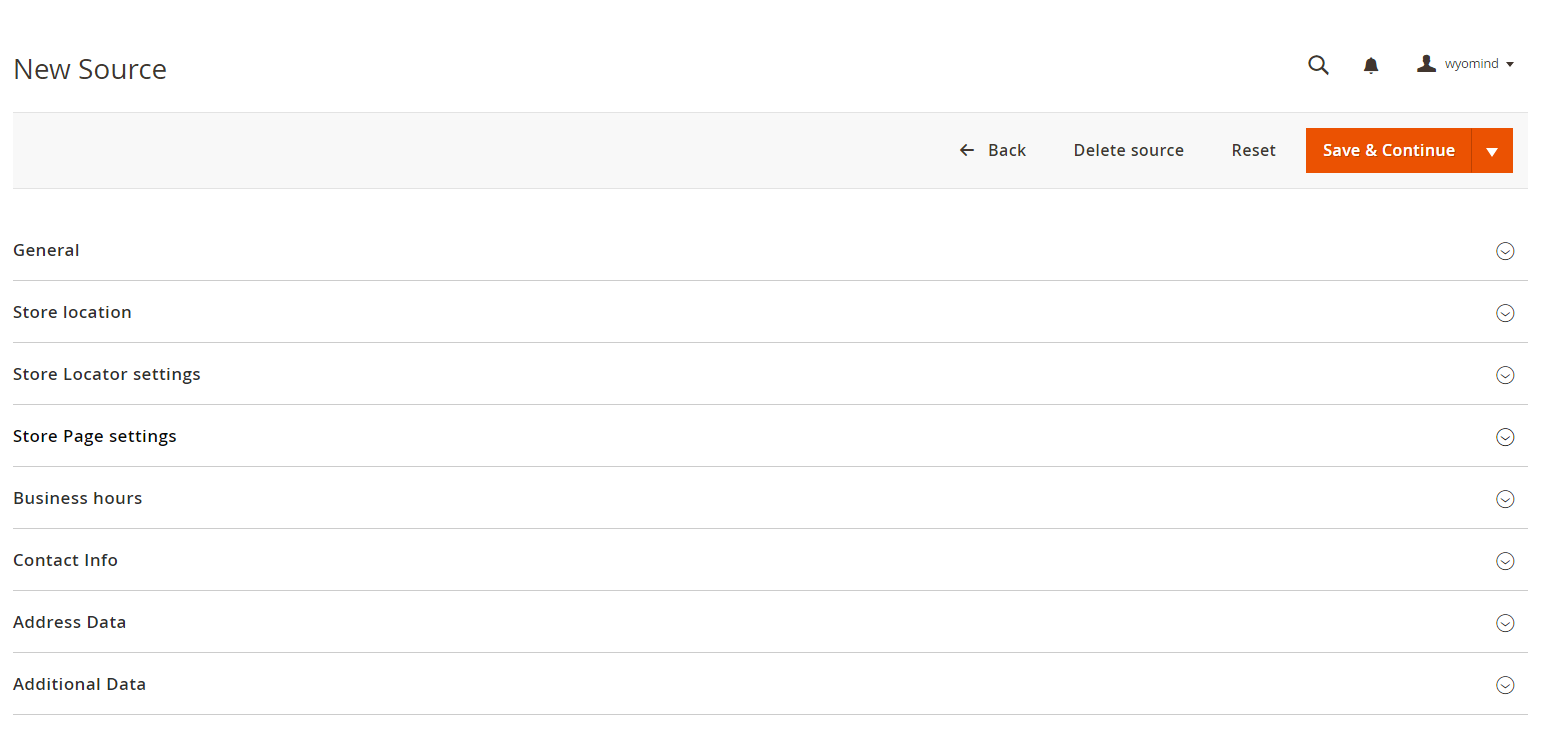
 Pour créer une source, il faut :
Pour créer une source, il faut :
- un nom
- un code
- une vue magasin
- un groupe de client
- des coordonnées de longitude et latitude
- une clé d'URL
- un pays
- un code postal
Toute autre information est complémentaire, cela dit, nous vous conseillons de compléter un maximum de champs pour ensuite réutiliser ces informations au niveau de l'affichage de la Google Map.
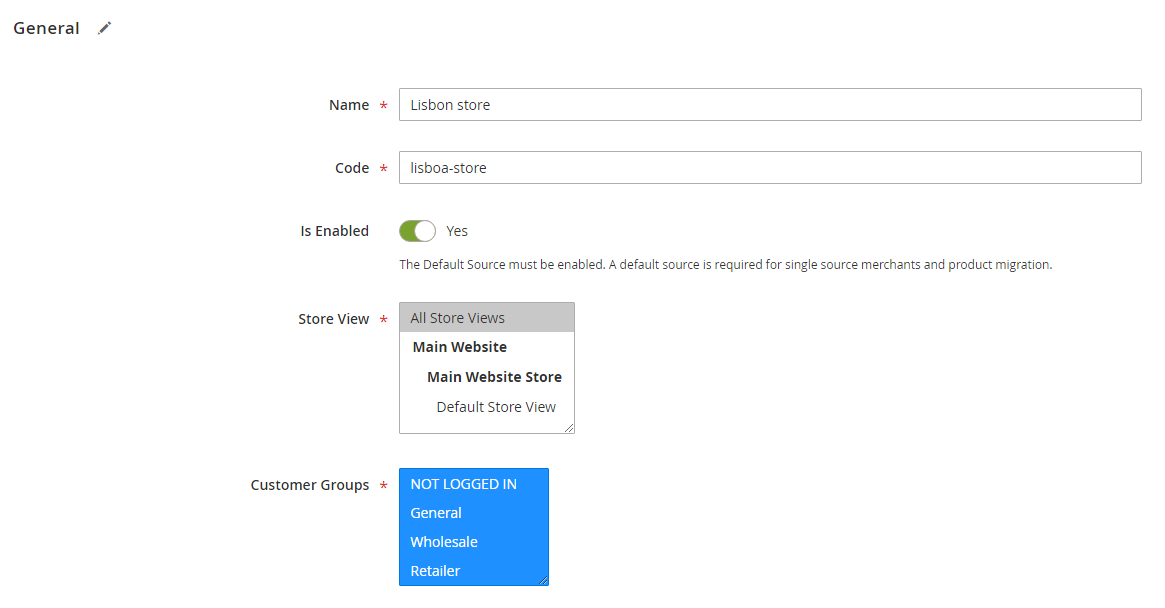
General
- Name
Il s'agit du nom qui est affiché sur le frontend de votre site web dans Google Maps.
USA Washington Store - Code (utilisation interne)
C'est un code d'identification unique utilisé dans le back-office de Magento 2 pour chaque source.
Ce code est aussi utilisé par Google Addresses afin d'identifier les points de vente si les fichiers de données sont exportés vers un compte Google Places. - Is enabled
La source par défaut doit être activée. - Store View
Une source doit être liée à au moins une vue magasin pour être affichée sur Google Maps. - Customer Groups
Sélectionnez ensuite le ou les groupes de clients qui pourront voir le magasin.
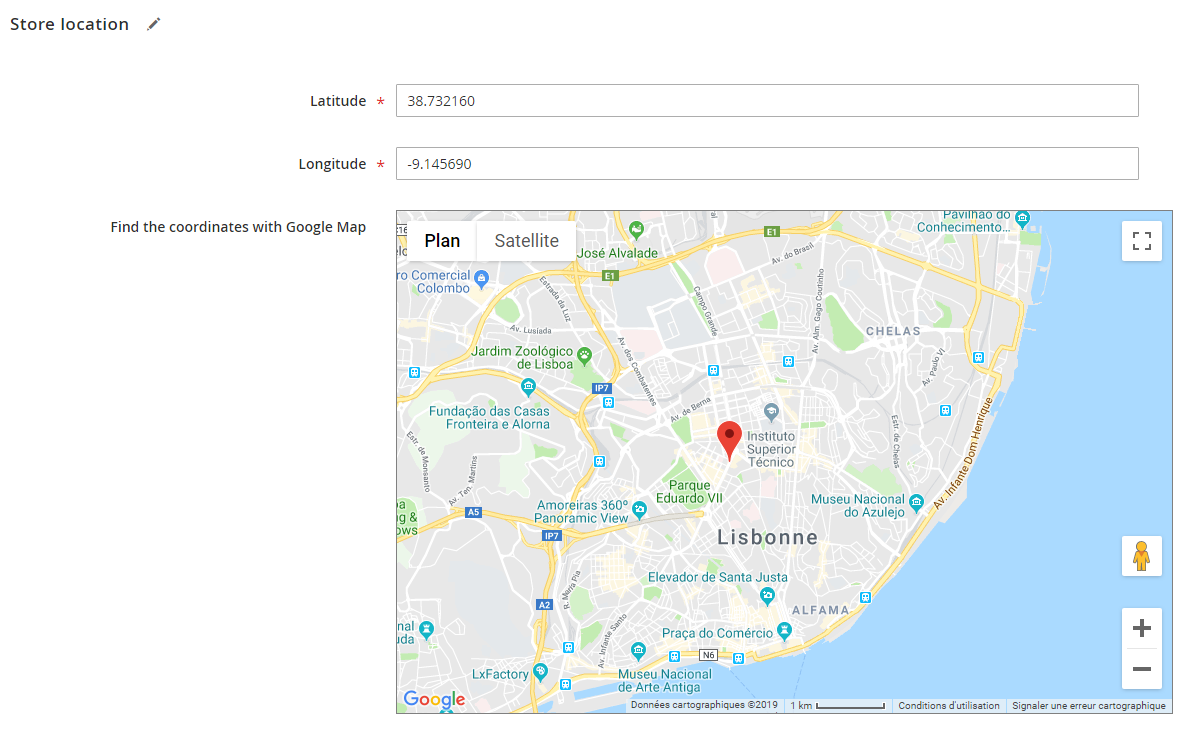
Store Location
- Latitude & Longitude
Ces informations sont essentielles afin d'afficher les points de vente sur la Google Map. - Find the coordinates with Google Map
Vous pouvez trouver ces informations grâce à Google Maps en déplaçant le curseur.
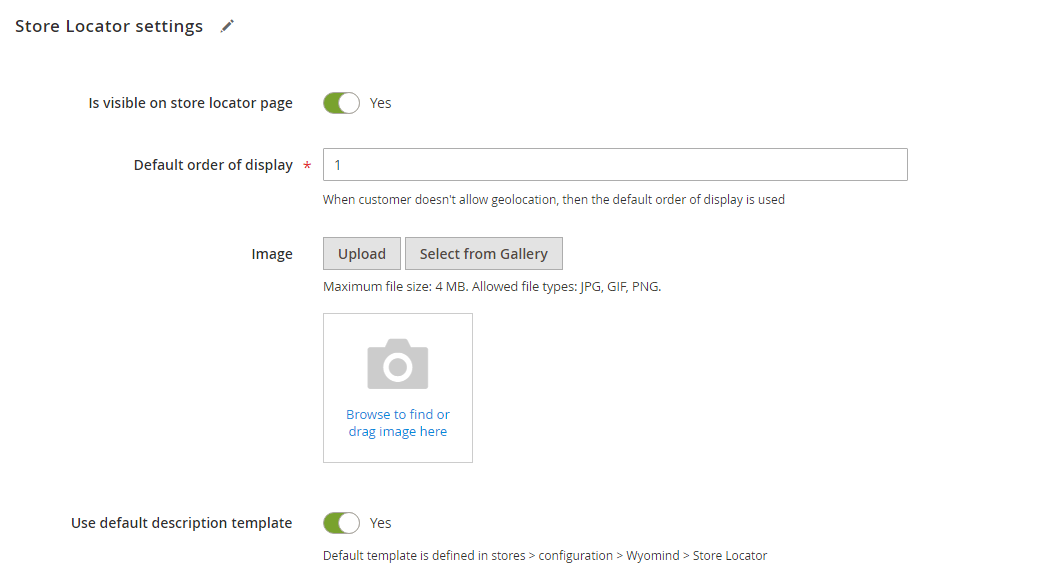
Store Locator settings
- Is visible on Store Locator page
OUI/NON - Default order of display
Lorsqu'un client n'autorise pas la géolocalisation, alors l'ordre d'affichage par défaut est utilisé. - Image
Téléchargez l'image pour le magasin.
C'est l'image associée au point de vente comme la devanture du magasin, le logo etc...
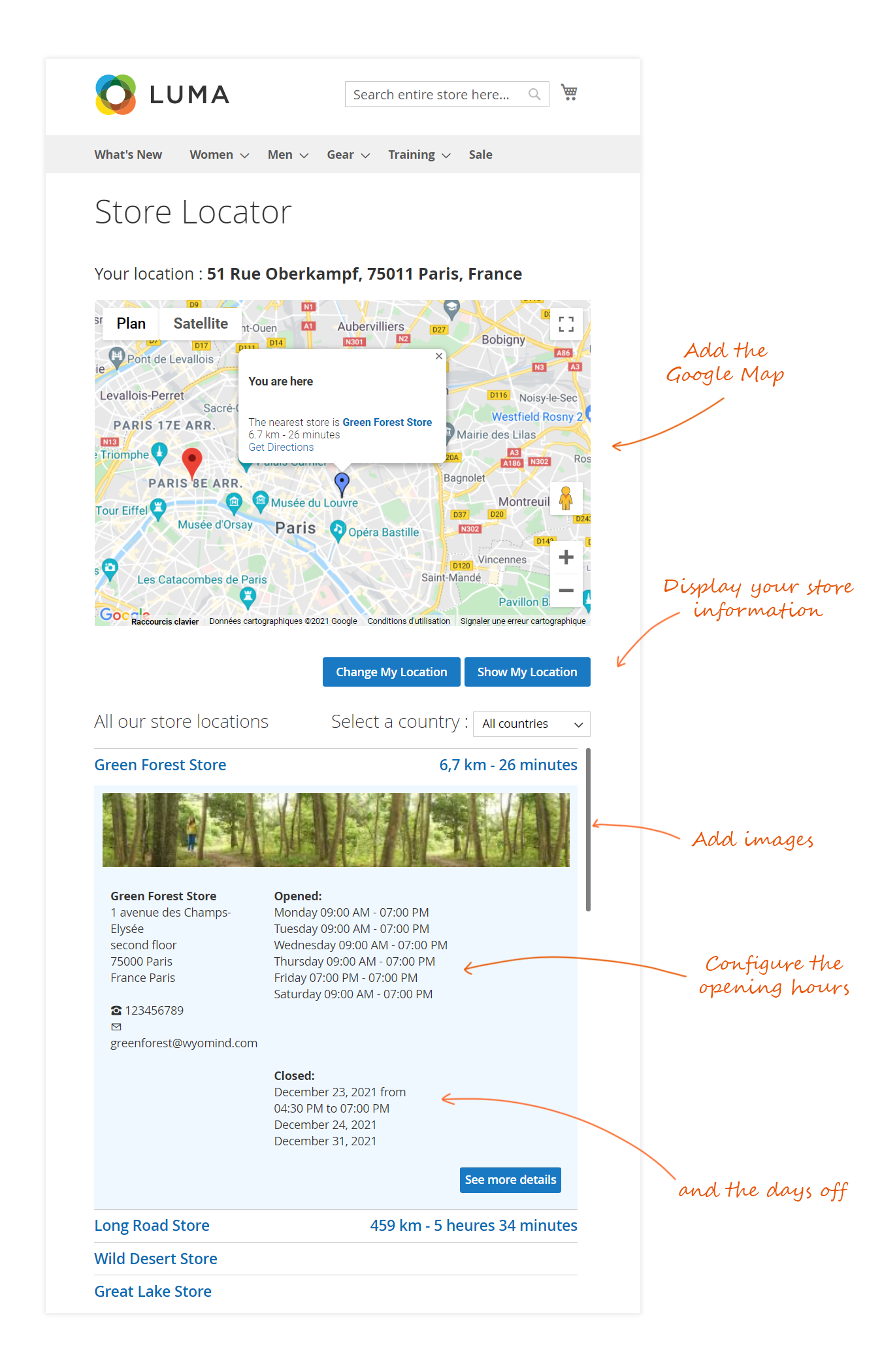
L'image apparaîtra ensuite dans la partie information lorsqu'un client sélectionnera ce point de vente.
L'image doit être un fichier .jpeg, .gif ou .jpg. - Use default description template
Le template de description par défaut est défini dans :
StoresConfigurationWyomindStore Locator
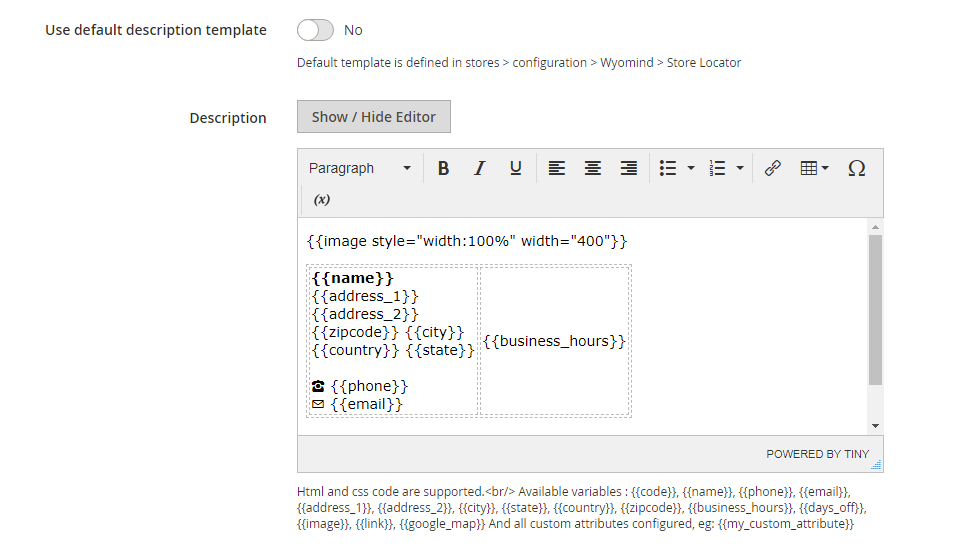
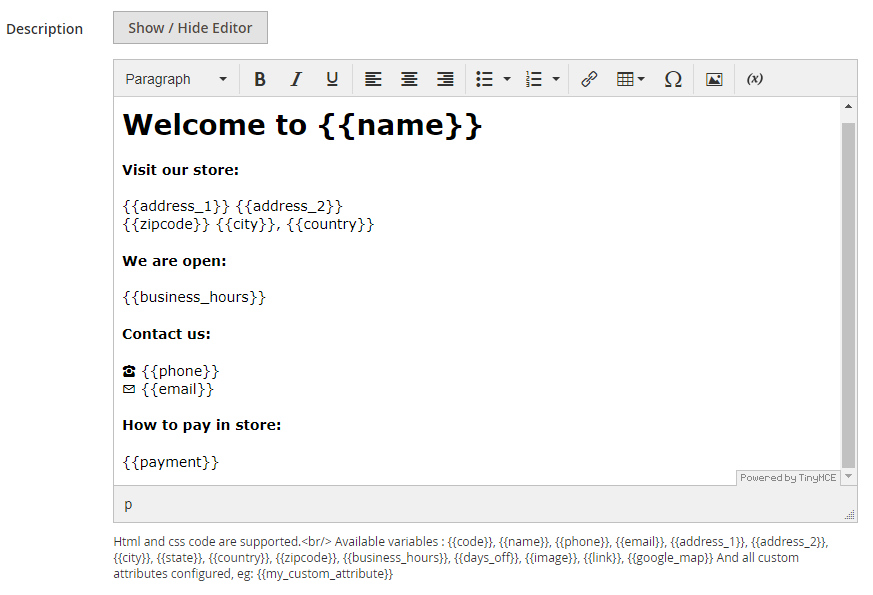
- Description
Vous pouvez aussi définir une description pour ce magasin en particulier. Cette description apparaît dans la section information lorsqu'un client sélectionne ce point de vente.
Le code HTML et CSS sont supportés.
Variables disponibles
Variables disponibles pour les descriptions des magasins :
- {{code}}
Le code du magasin - {{name}}
Le nom du magasin - {{phone}}
Le téléphone du magasin - {{email}}
L'adresse email du magasin - {{address_1}}, {{address_2}}, {{city}}, {{state}}, {{country}}, {{zipcode}}
L'adresse du magasin - {{business_hours}}
Les heures d'ouverture du magasin - {{days_off}}
Les jours non travaillés du magasin - {{image}}
L'image du magasin - {{link}}
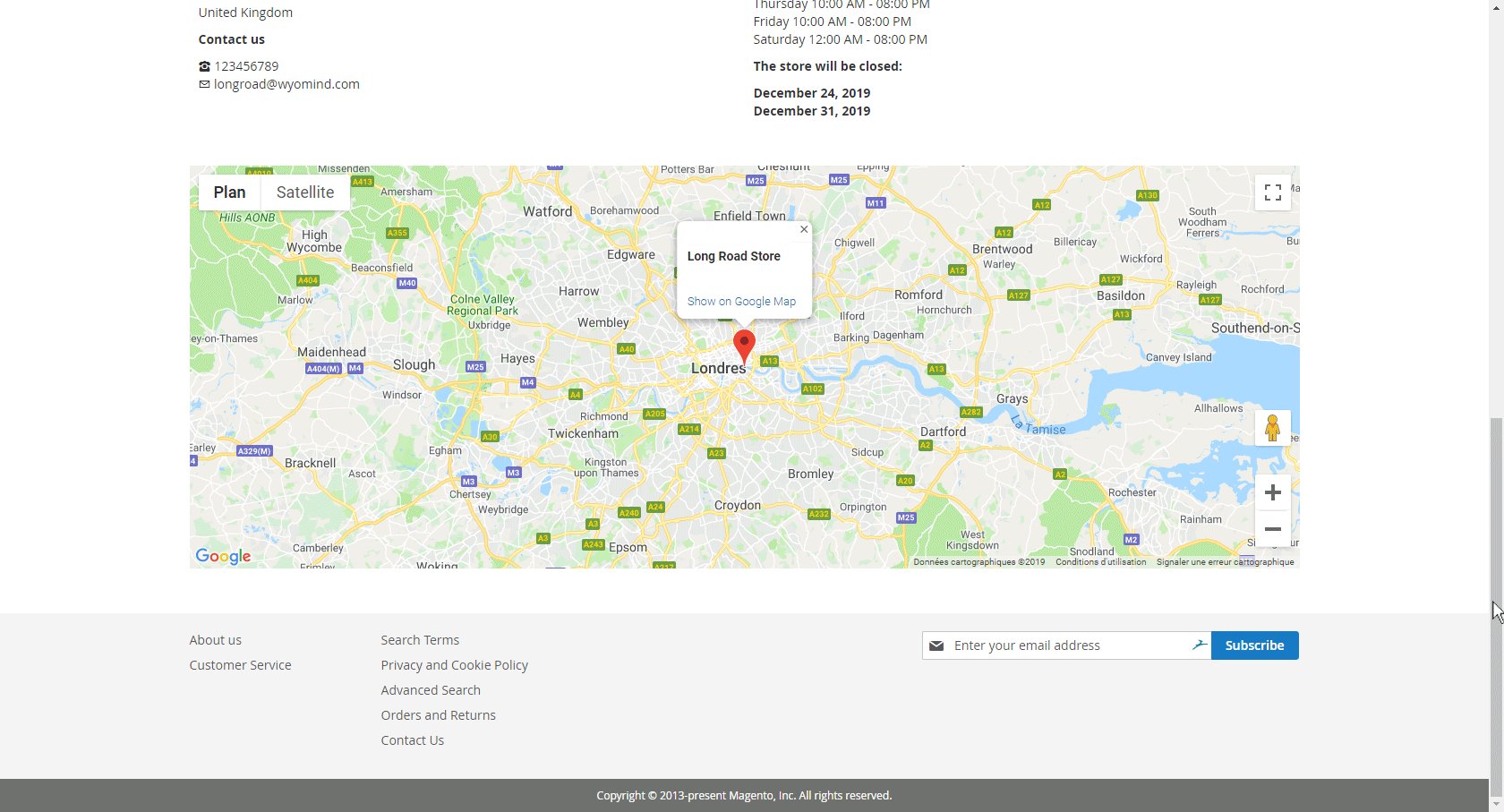
Le lien de la page du magasin - {{google_map}}
La carte Google avec le magasin ciblé
Notez que vous ne pouvez pas utiliser la variable Google map dans le template de la description du Store Locator. - {{additional_attribute_code}}
Tous les attributs personnalisés que vous avez configurés.
Comment configurer vos propres attributs.
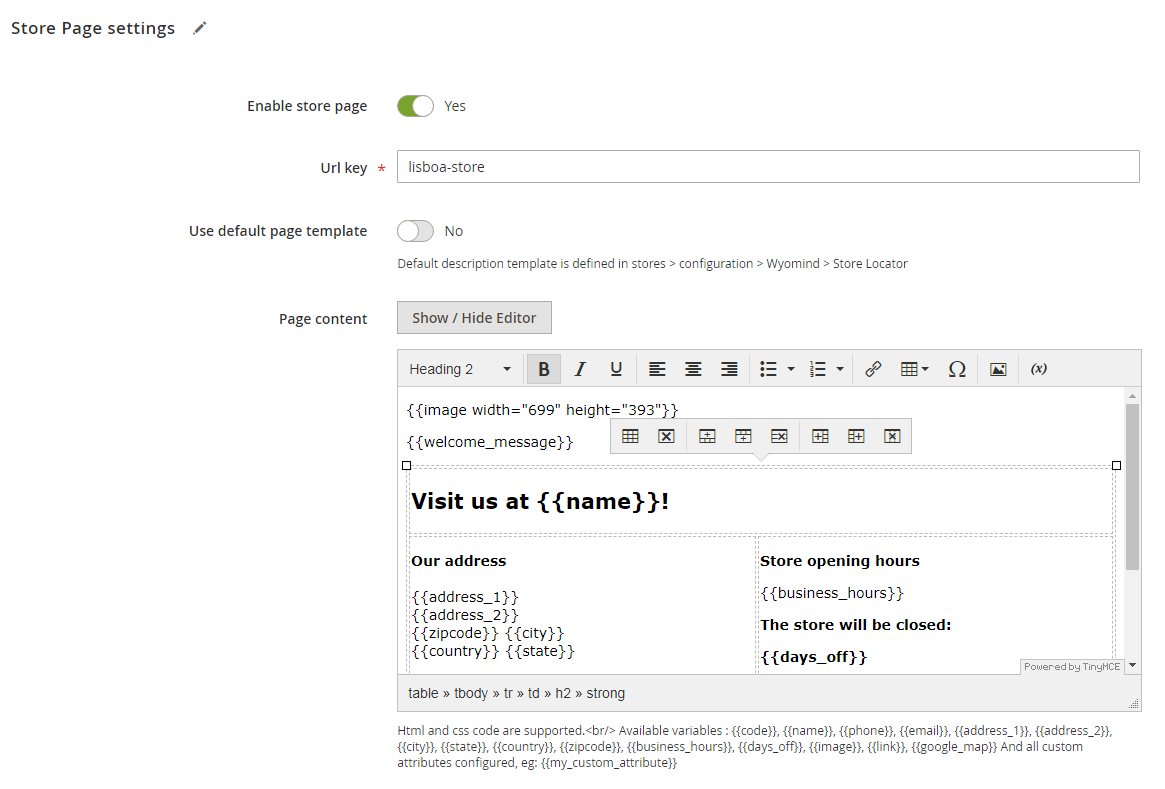
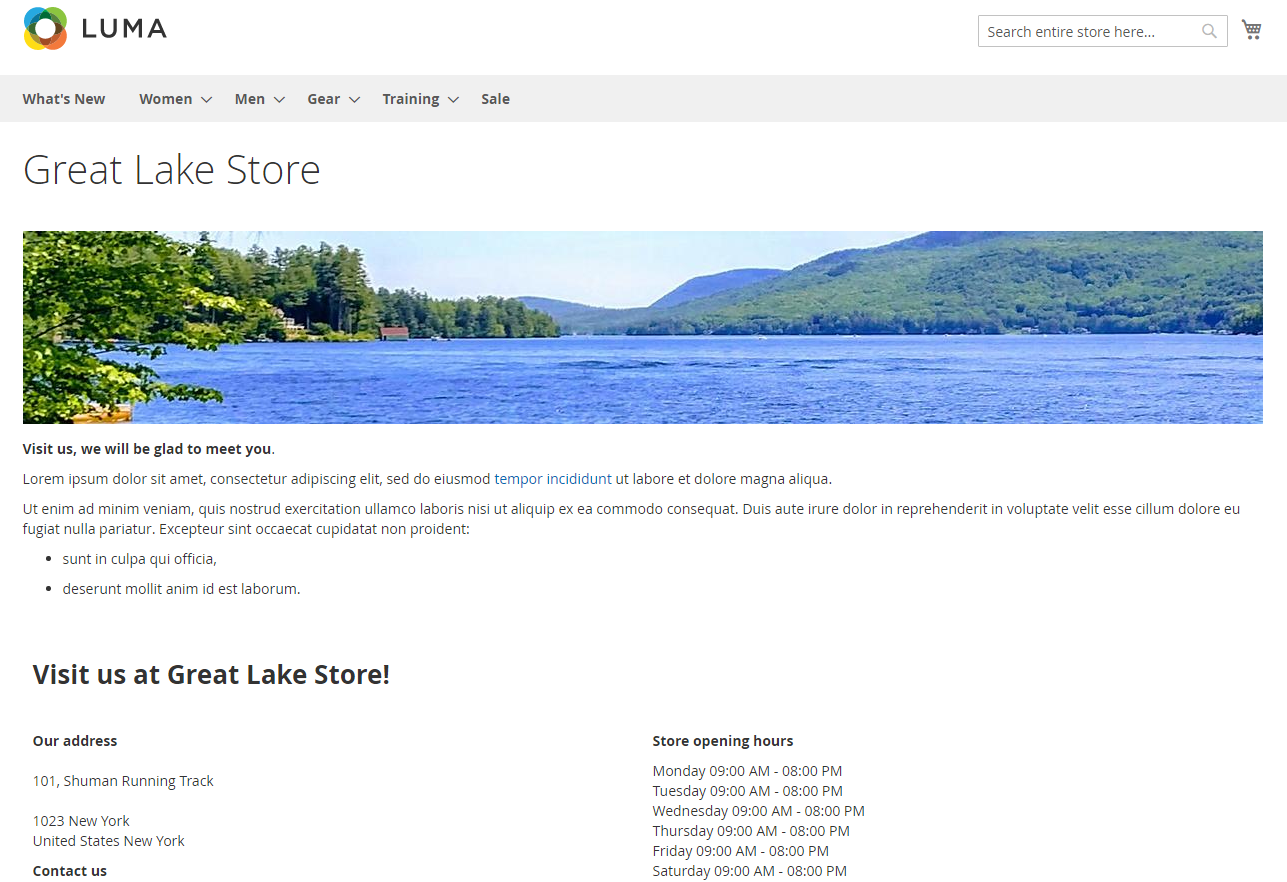
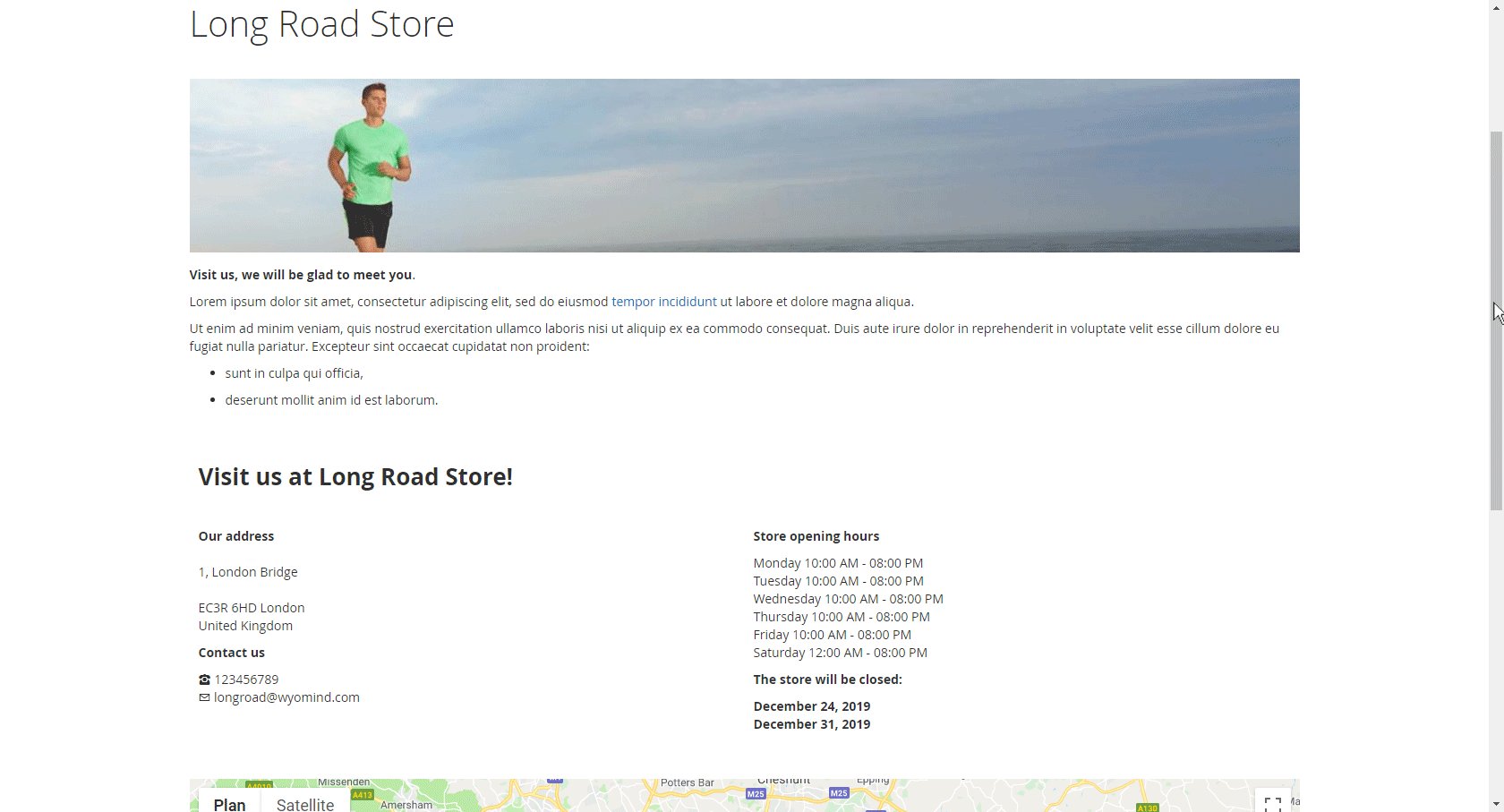
Store Page settings
- Enable store page
OUI/NON - URL key
URL de la page du magasin.
italy-storeVous pourrez alors accéder à la page du magasin depuis : https://www.votreboutique.com/italy-store - Use default Page template
Le template de la page par défaut est défini dans :
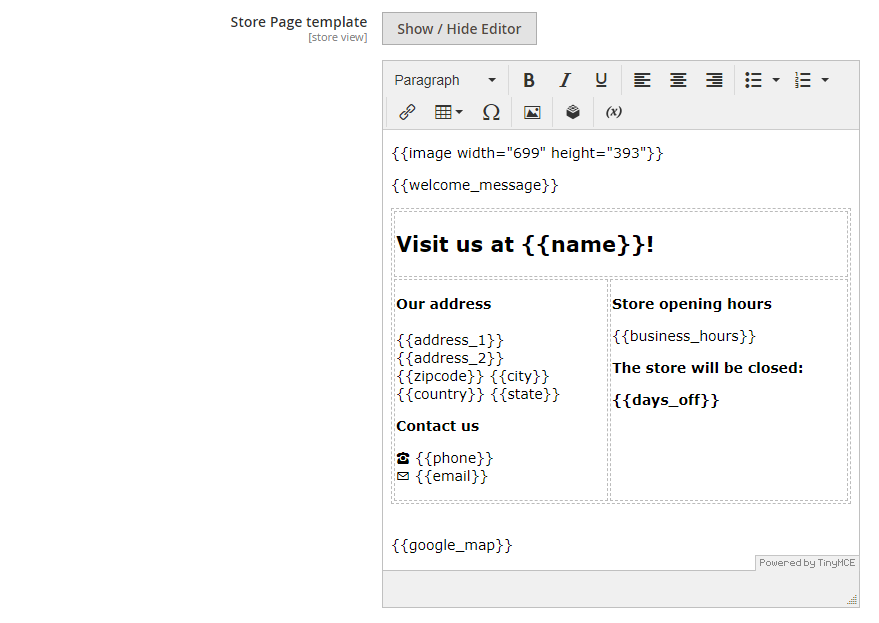
StoresConfigurationWyomindStore Locator - Page Content
Vous pouvez aussi définir un template de page spécifique pour ce magasin.
Le code HTML et CSS est supporté.
Variables disponibles
Variables disponibles pour le contenu des pages :
- {{code}}
Le code du magasin - {{name}}
Le nom du magasin - {{phone}}
Le téléphone du magasin - {{email}}
L'adresse email du magasin - {{address_1}}, {{address_2}}, {{city}}, {{state}}, {{country}}, {{zipcode}}
L'adresse du magasin - {{business_hours}}
Les heures d'ouverture du magasin - {{days_off}}
Les jours non travaillés du magasin - {{image}}
L'image du magasin - {{link}}
Le lien de la page du magasin - {{google_map}}
La carte Google avec le magasin ciblé
Notez que vous ne pouvez pas utiliser la variable Google map dans le template de la description du Store Locator. - {{additional_attribute_code}}
Tous les attributs personnalisés que vous avez configurés.
Comment configurer vos propres attributs.
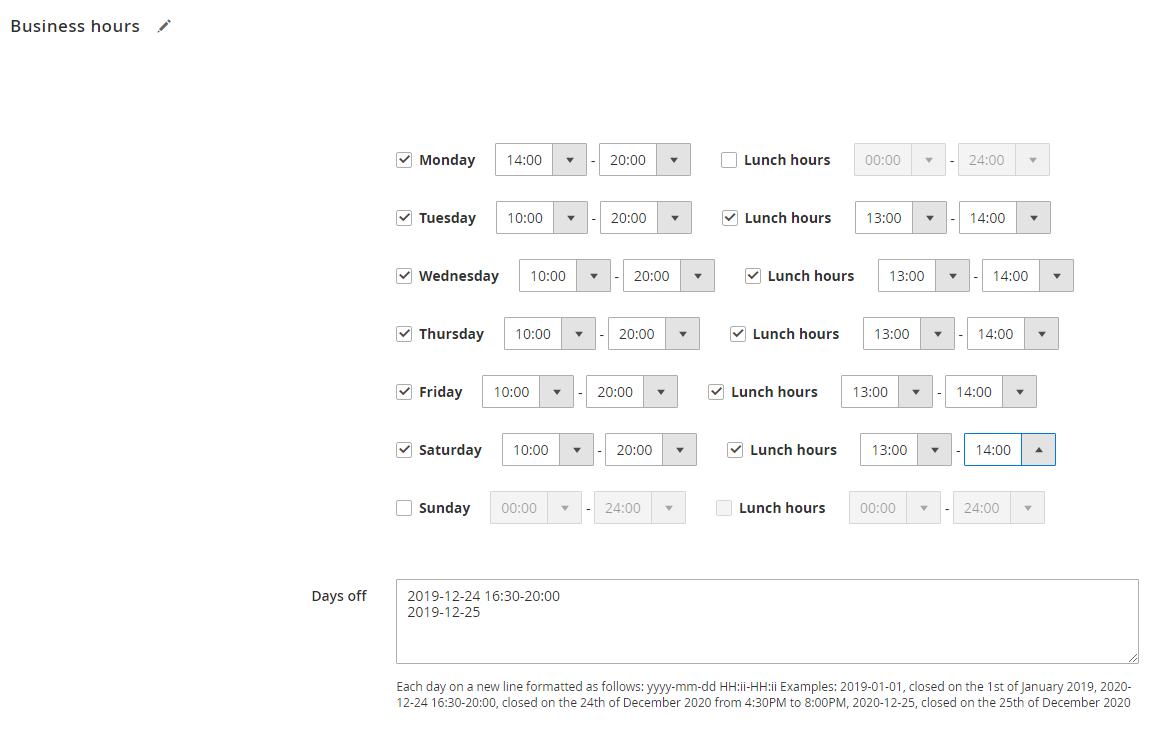
Business hours
- Hours
Les heures d'ouverture peuvent être affichées pour chaque magasin. Vous pouvez également définir des heures de pause. - Days off
Vous pouvez lister chaque jour férié. Chaque date doit être sur une nouvelle ligne et formatée comme ci-dessous :
AAAA-MM-JJPar exemple, si le magasin est fermé le 1er janvier 2019, vous pouvez écrire :
2019-01-01
Notez que vous pouvez aussi ajouter des heures non travaillées. Chaque date et heure doit être sur une nouvelle ligne comme ci-dessous :
aaaa-mm-jj HH:ii-HH:ii Par exemple, si le magasin est fermé le 24 décembre 2020 de 16h30 à 20h, vous pouvez écrire :
2020-12-24 16:30-20:00
Contact Info
- Contact name
Nom du contact du magasin. - Email
Il s'agit de l'email du contact du magasin. - Phone
Numéro de téléphone du magasin. - Fax
Numéro de fax du magasin.
Address Data
Tous les détails spécifiés dans Address Data apparaissent dans la section information lorsqu'un client sélectionne un magasin en particulier. Vous devez remplir :
- Country
Le pays permettra alors aux clients de filtrer les résultats de recherche. - State/Province
Le code de l'état est essentiel si les fichiers de données sont exportés vers votre compte Google Places. - City
- Street
- Street (additional)
- Postcode
Additional Data
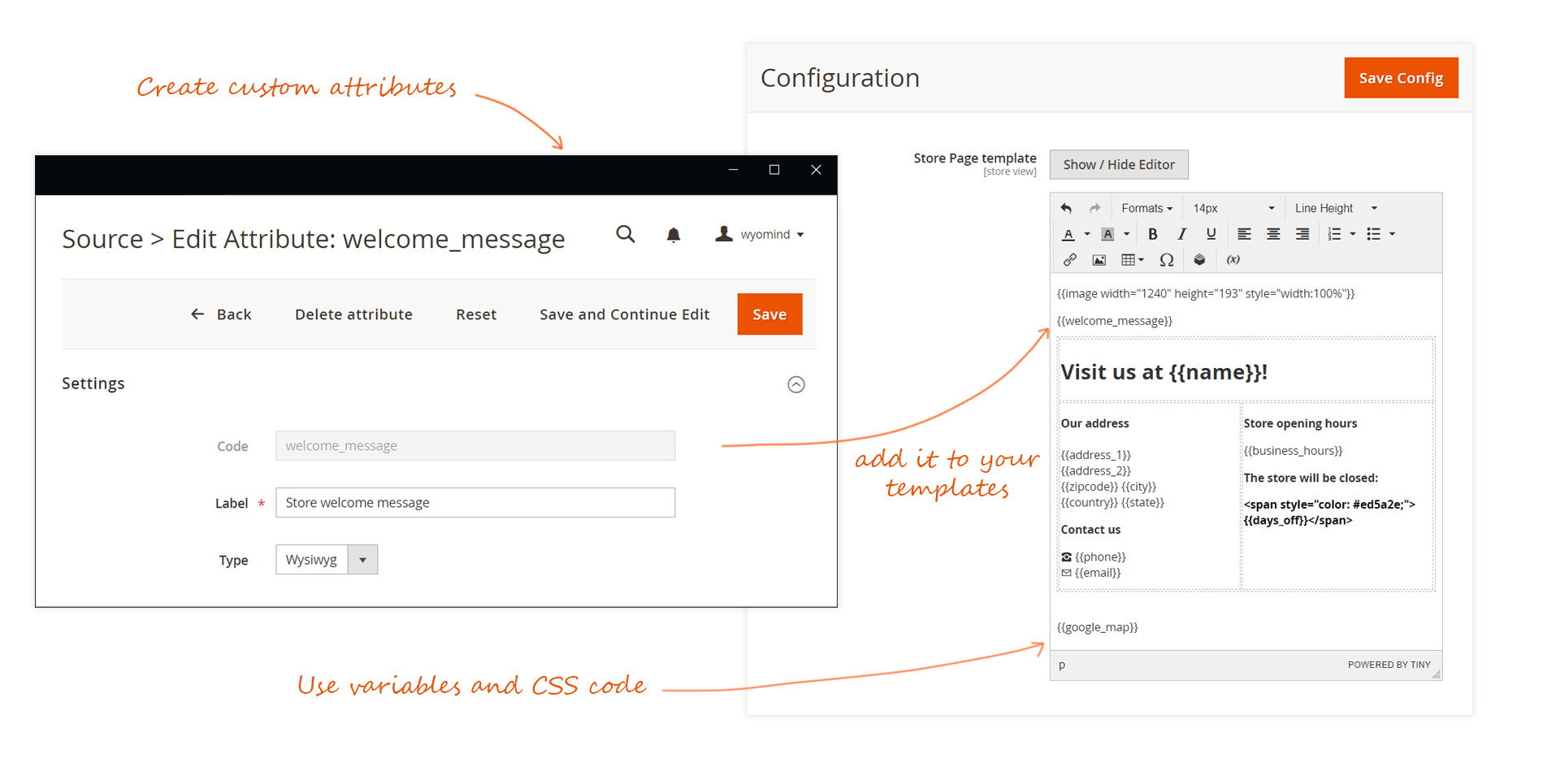
Pour chaque magasin, vous pouvez définir vos propres attributs afin de personnaliser la page du magasin comme vous le souhaitez.
Pour cela, allez dans :
StoresInventorySource Attributes
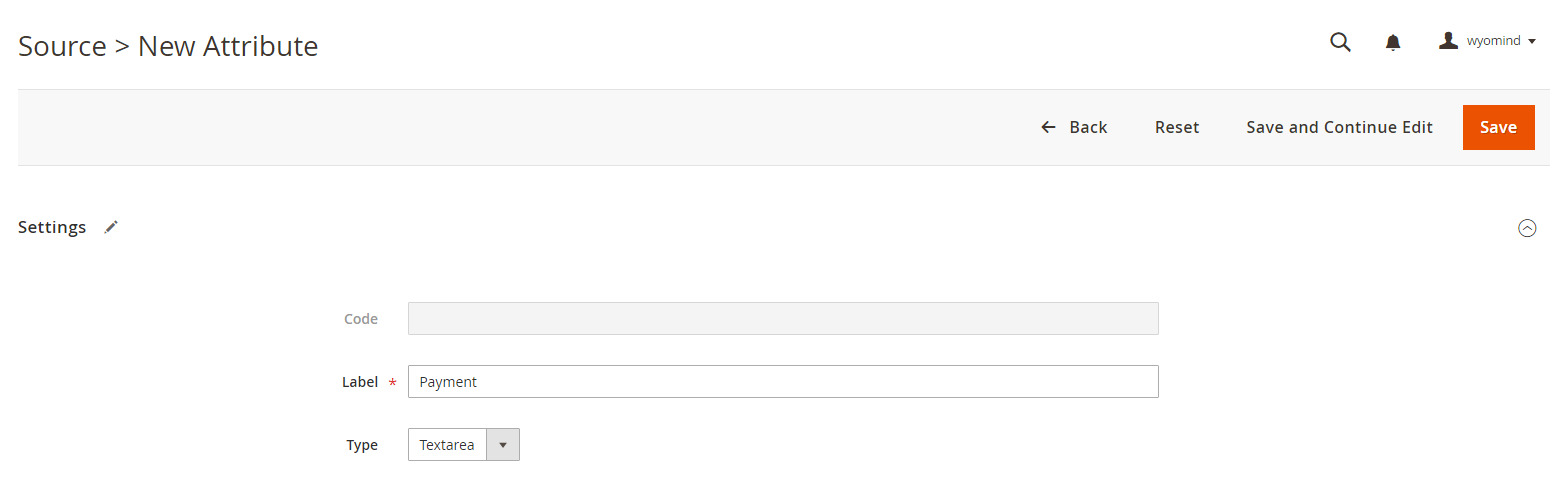
Cliquez sur ADD A NEW ATTRIBUTE.
Cela fonctionne de la même manière que les attributs produits.
L'attribut peut être de type :
- text : input simple
- textarea : input multi-lignes
- wysiwyg : input HTML
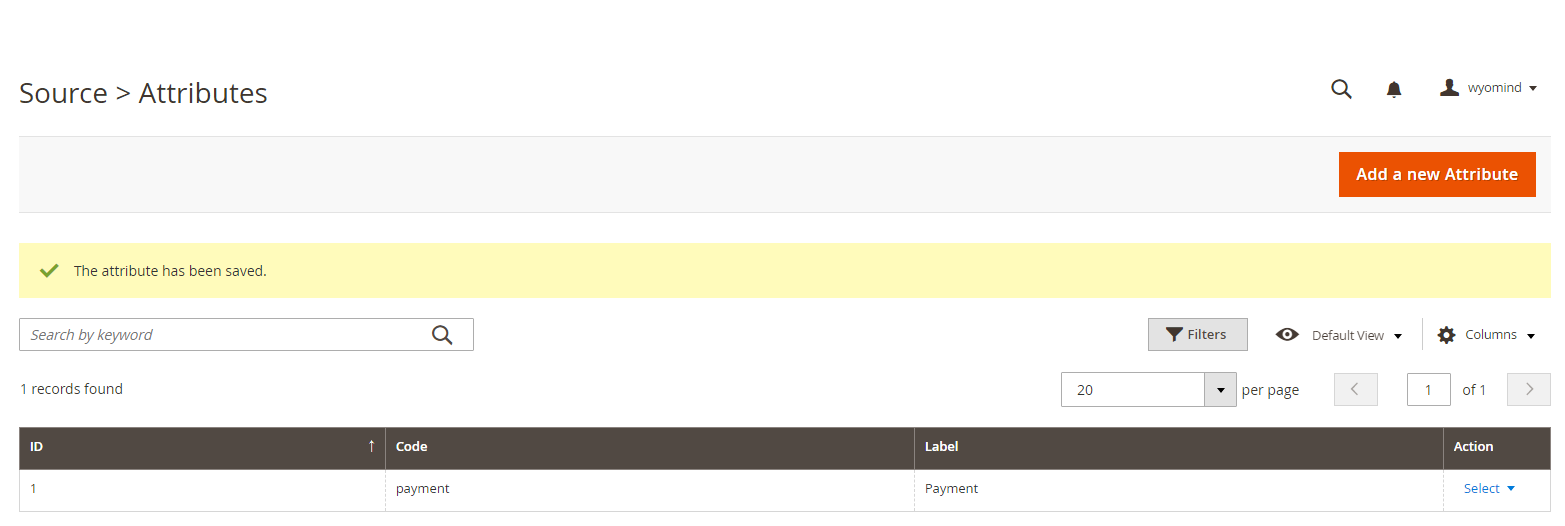
 Une fois sauvegardé, une notification s'affiche et l'attribut est listé dans la grille.
Une fois sauvegardé, une notification s'affiche et l'attribut est listé dans la grille.
 Une fois créés, les attributs seront alors affichés dans l'onglet Additional Data pour chaque source.
Une fois créés, les attributs seront alors affichés dans l'onglet Additional Data pour chaque source.
 Ils peuvent ensuite être utilisés dans le template de la description du Store Locator et dans le template de chaque page de magasin.
Ils peuvent ensuite être utilisés dans le template de la description du Store Locator et dans le template de chaque page de magasin.
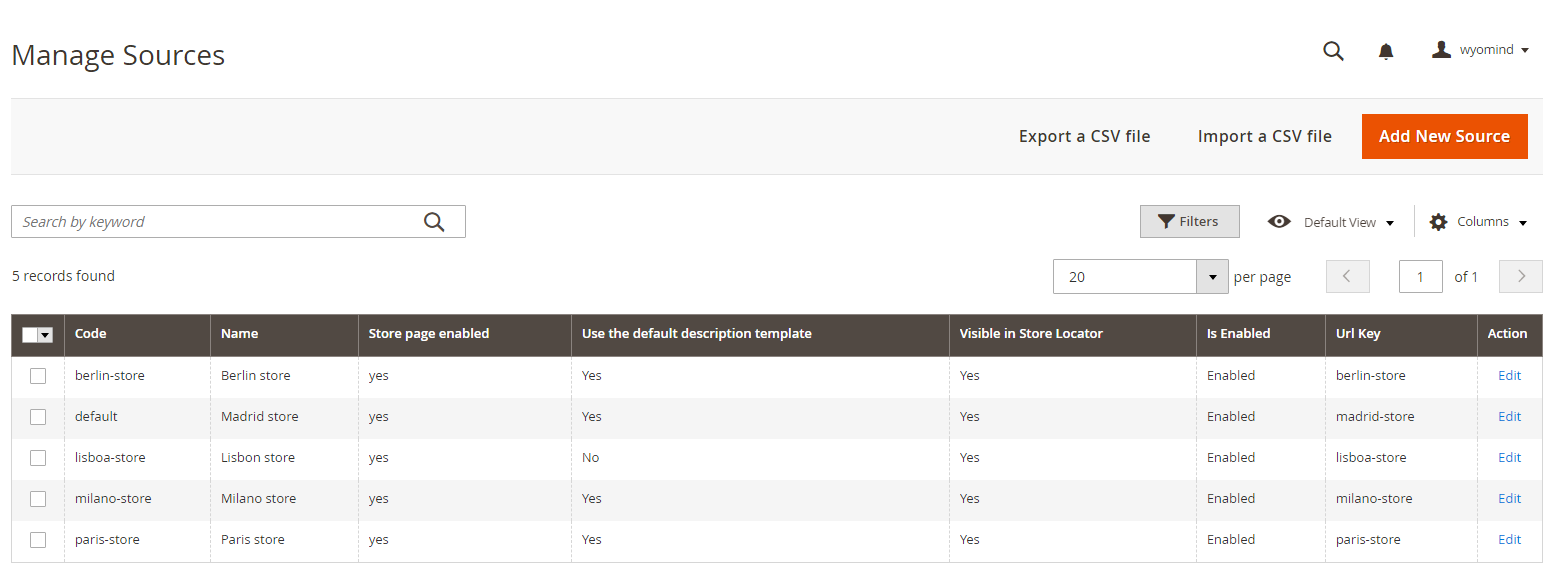
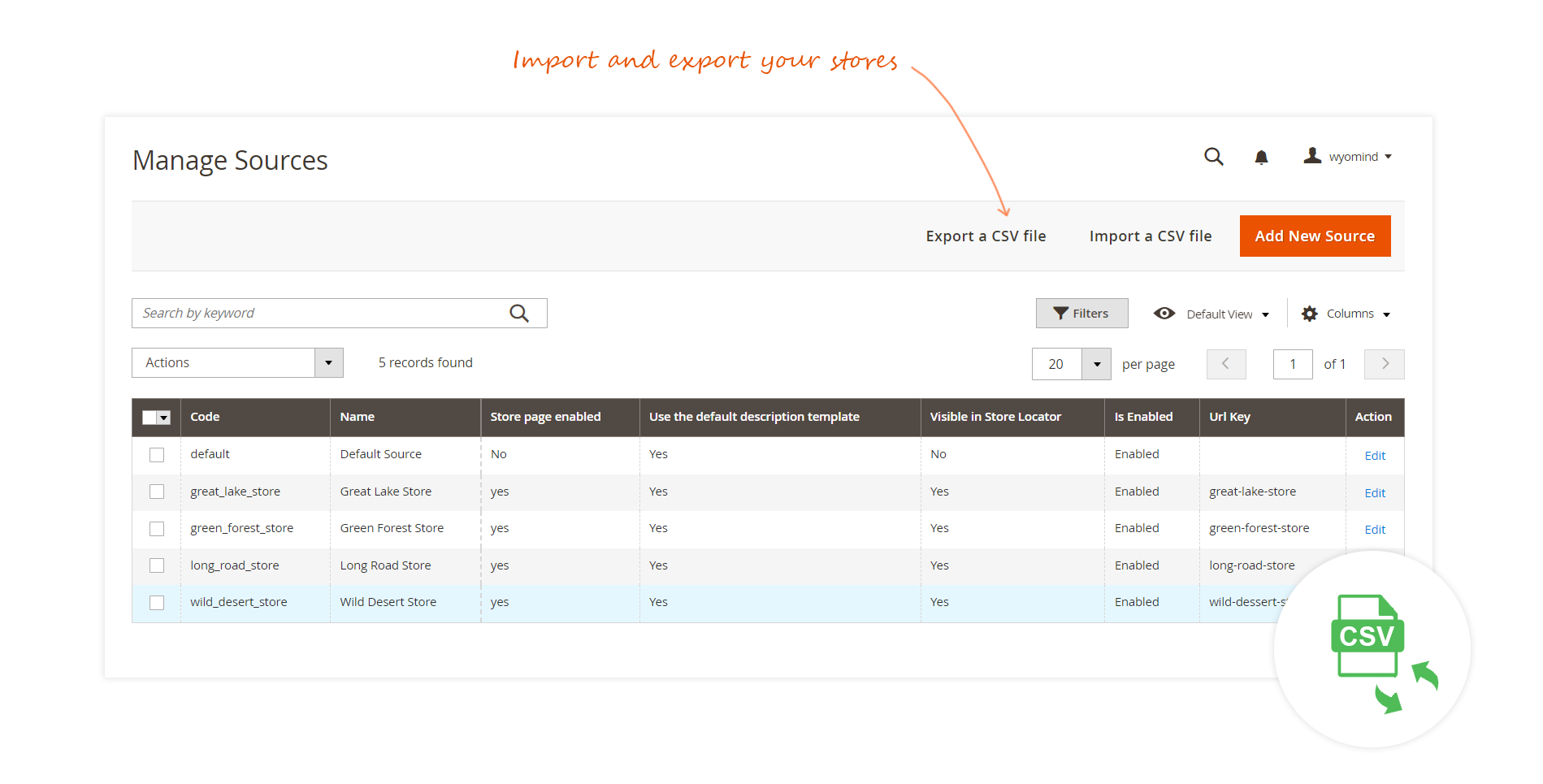
Importez et exportez un fichier CSV
Importez vos sources
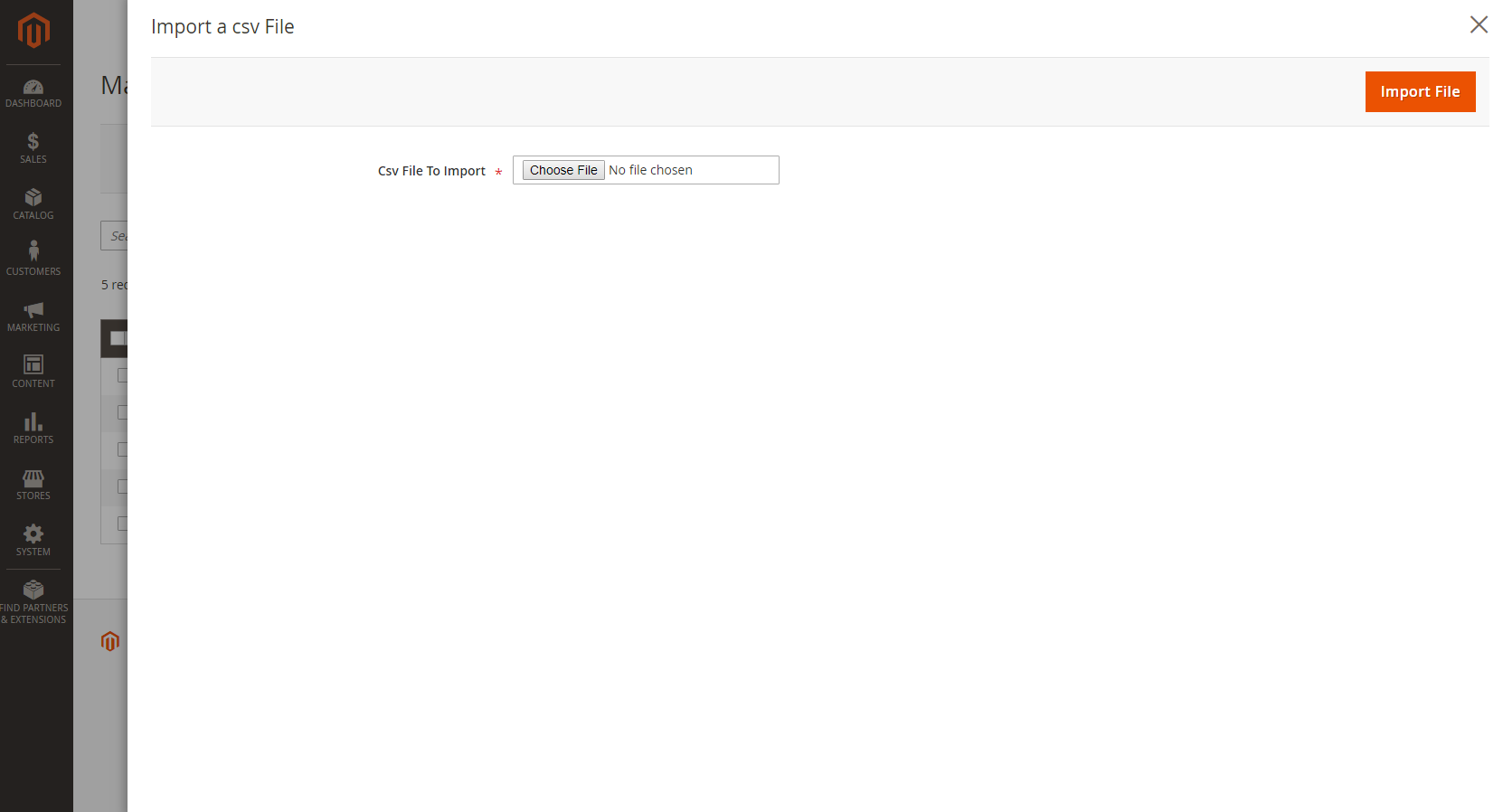
Afin d'importer un fichier CSV, cliquez sur IMPORT A CSV FILE. Vous pouvez ensuite cliquer sur CHOOSE FILE afin de télécharger votre fichier dans Magento 2. Votre fichier doit bien sûr être un fichier CSV.
Votre fichier doit être au format CSV. Les valeurs doivent être séparées par des tabulations et entourées de guillemets.
Une fois que vous avez choisi votre fichier, cliquez sur IMPORT FILE.
Un message s'affiche pour notifier que les sources ont été ajoutées dans :
StoresInventorySources
![]()
Exportez vos sources
Pour exporter un fichier CSV, c'est très simple, vous devez cliquer sur EXPORT A CSV FILE, vous pourrez ensuite télécharger un fichier CSV qui comprend toutes les informations sur les magasins que vous venez de créer ou d'importer.
Configurez l'affichage de vos sources
Afin de modifier l'affichage de vos magasins sur la Google map, allez dans :
StoresSettingsConfigurationWyomindStore Locator
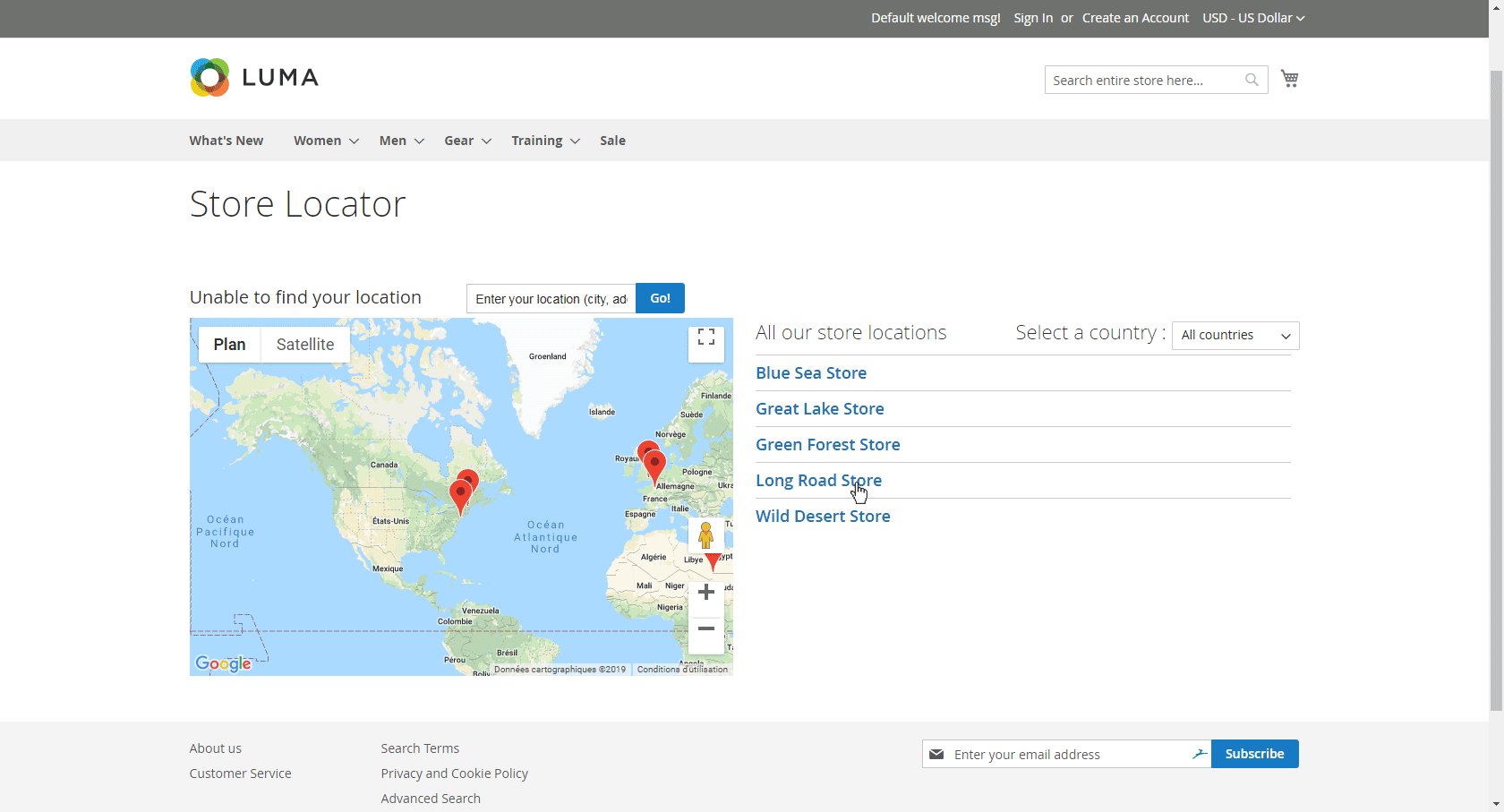
Pour voir vos magasins sur la carte, allez sur http://www.votreboutique.com/storelocator
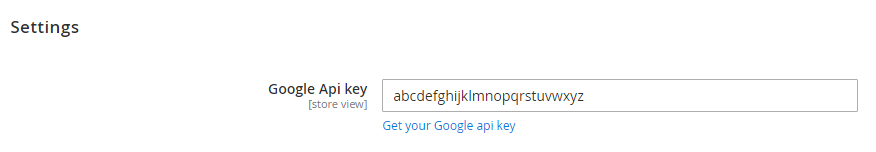
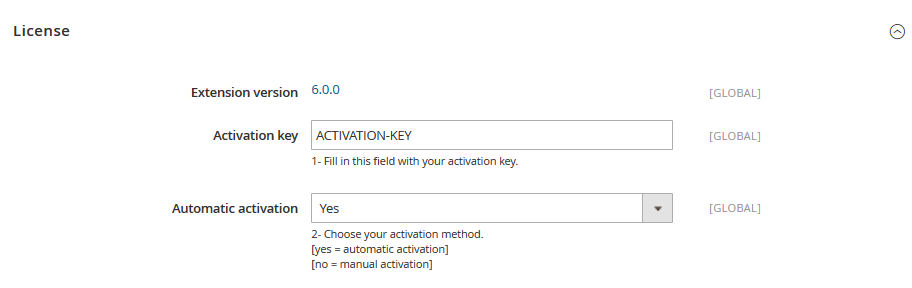
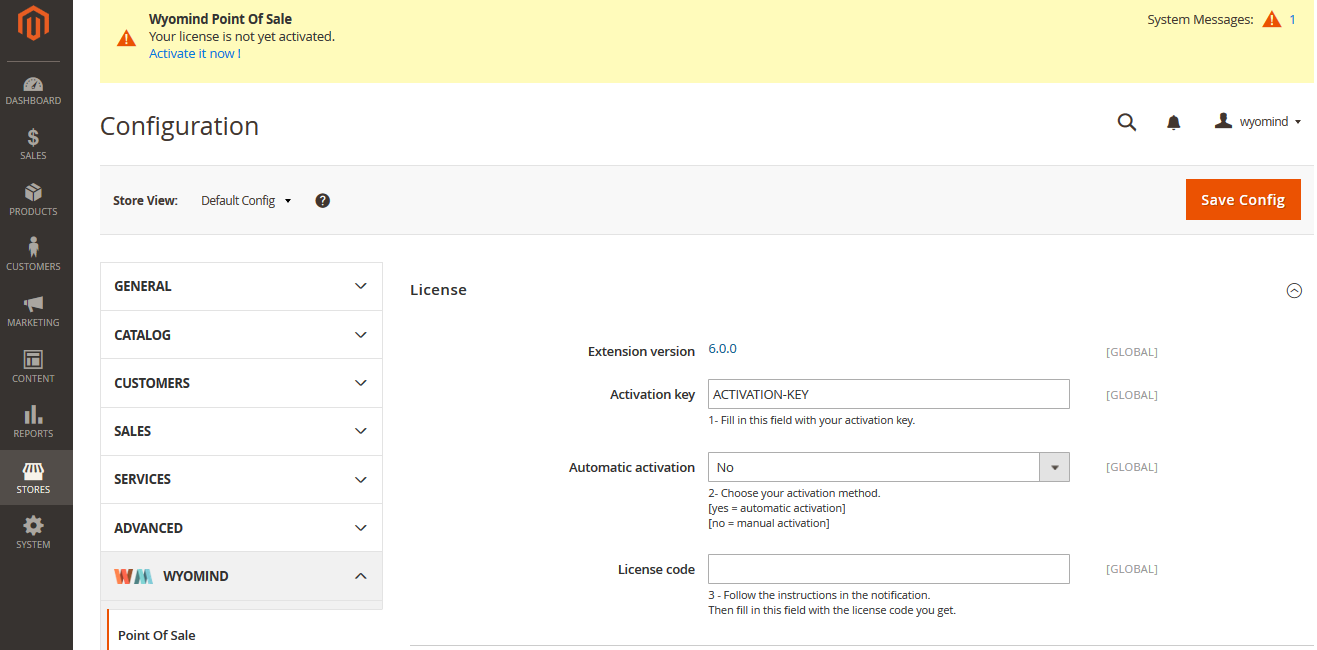
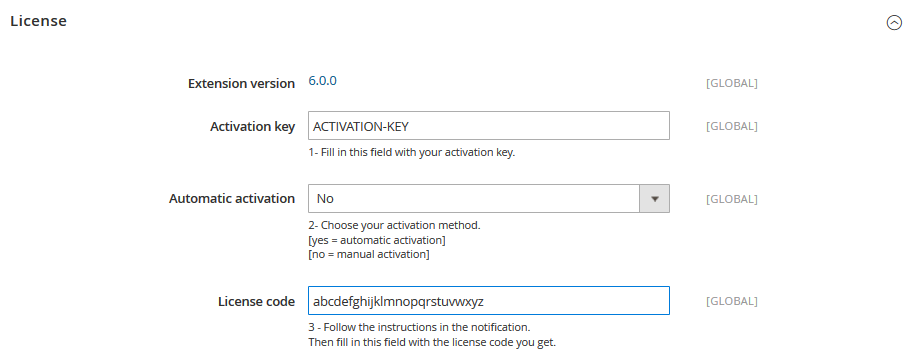
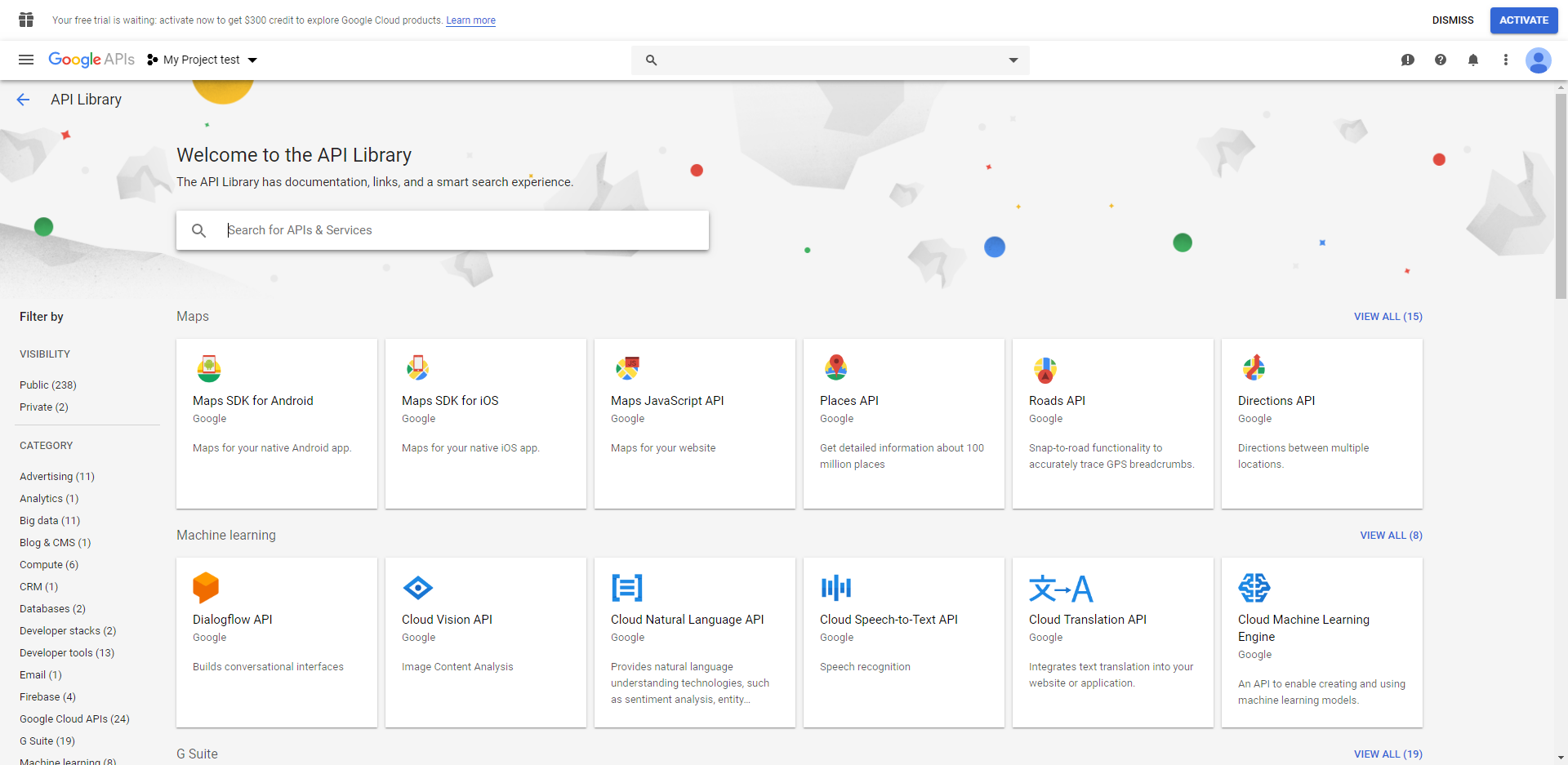
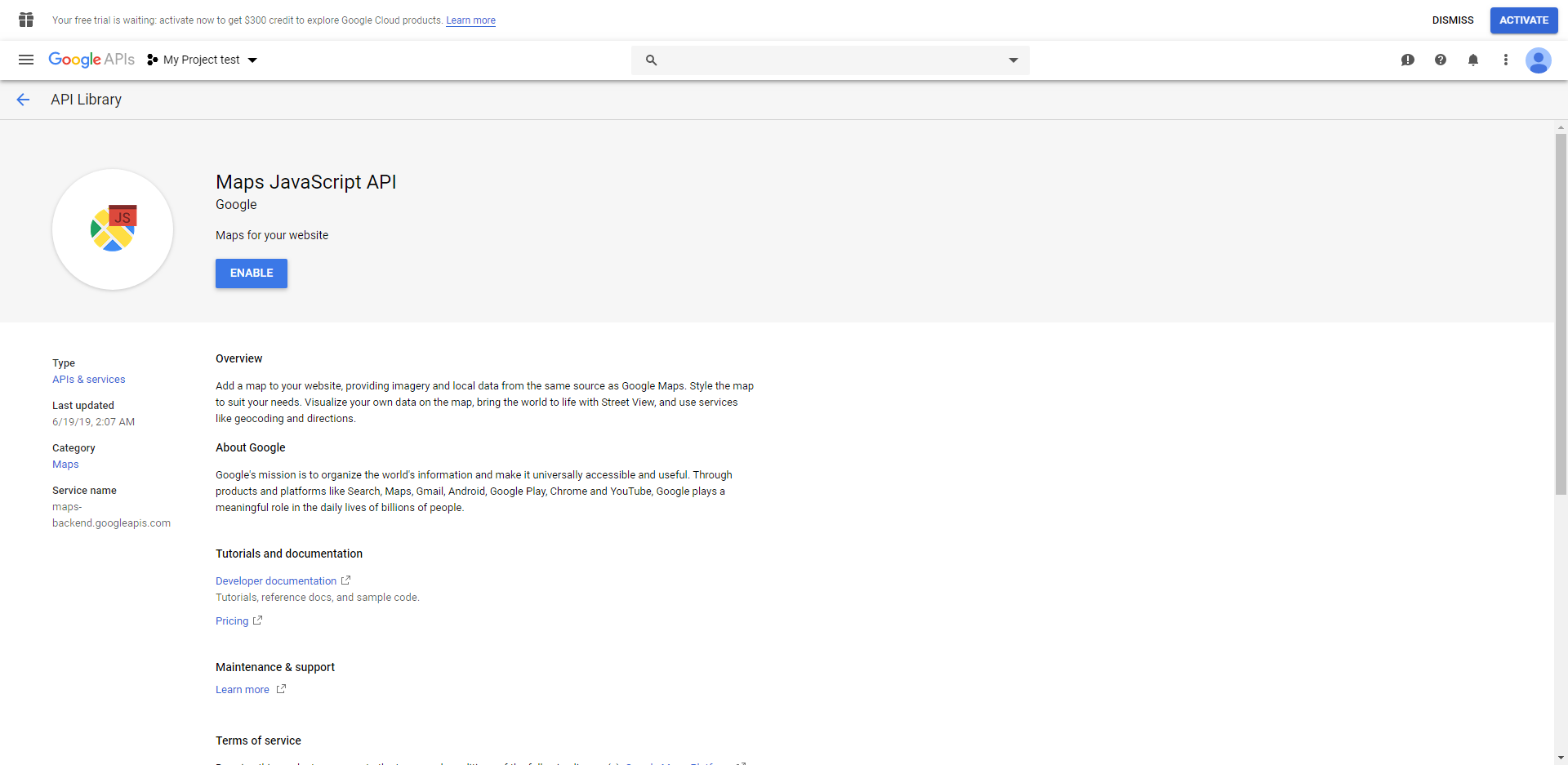
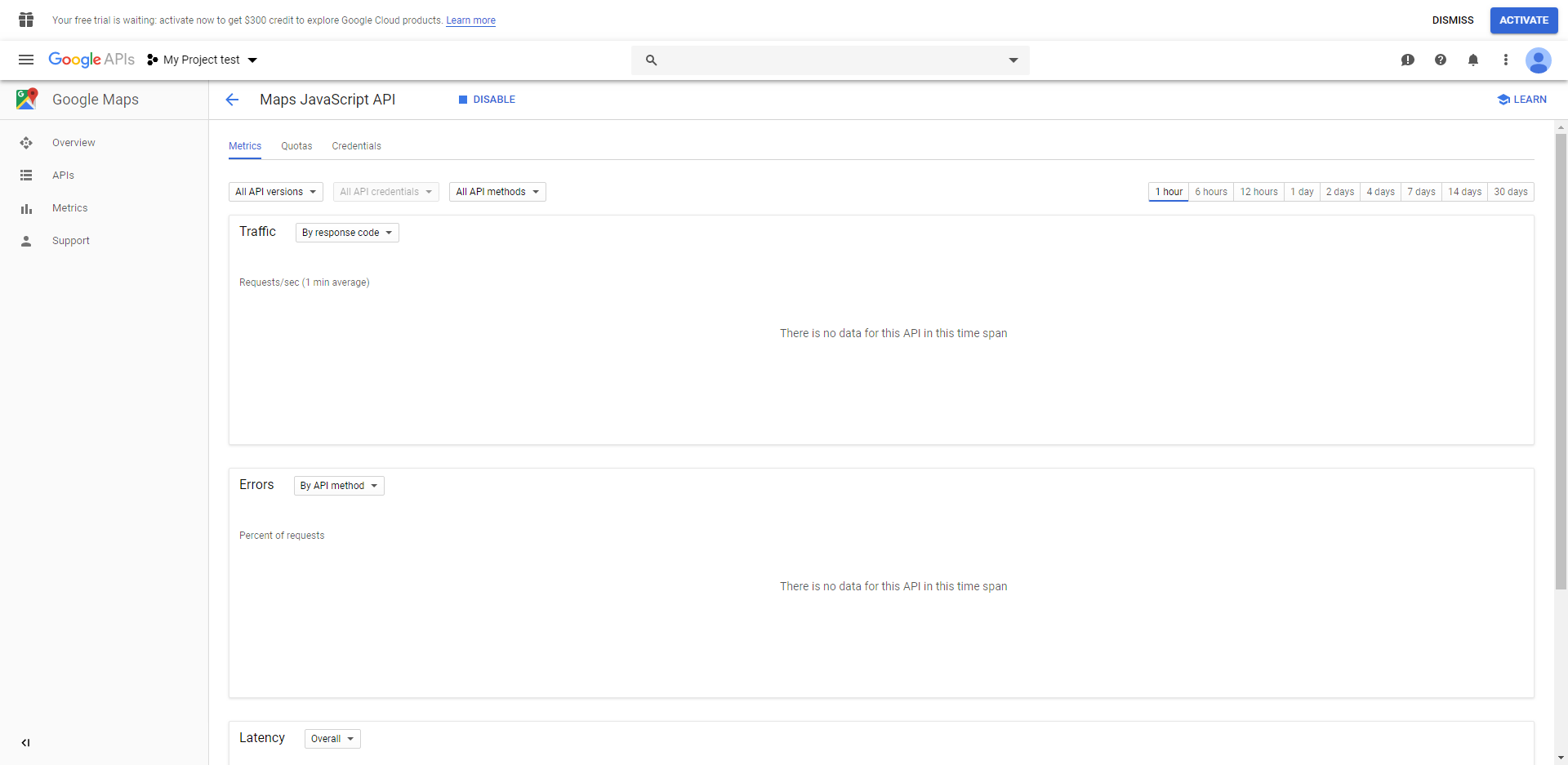
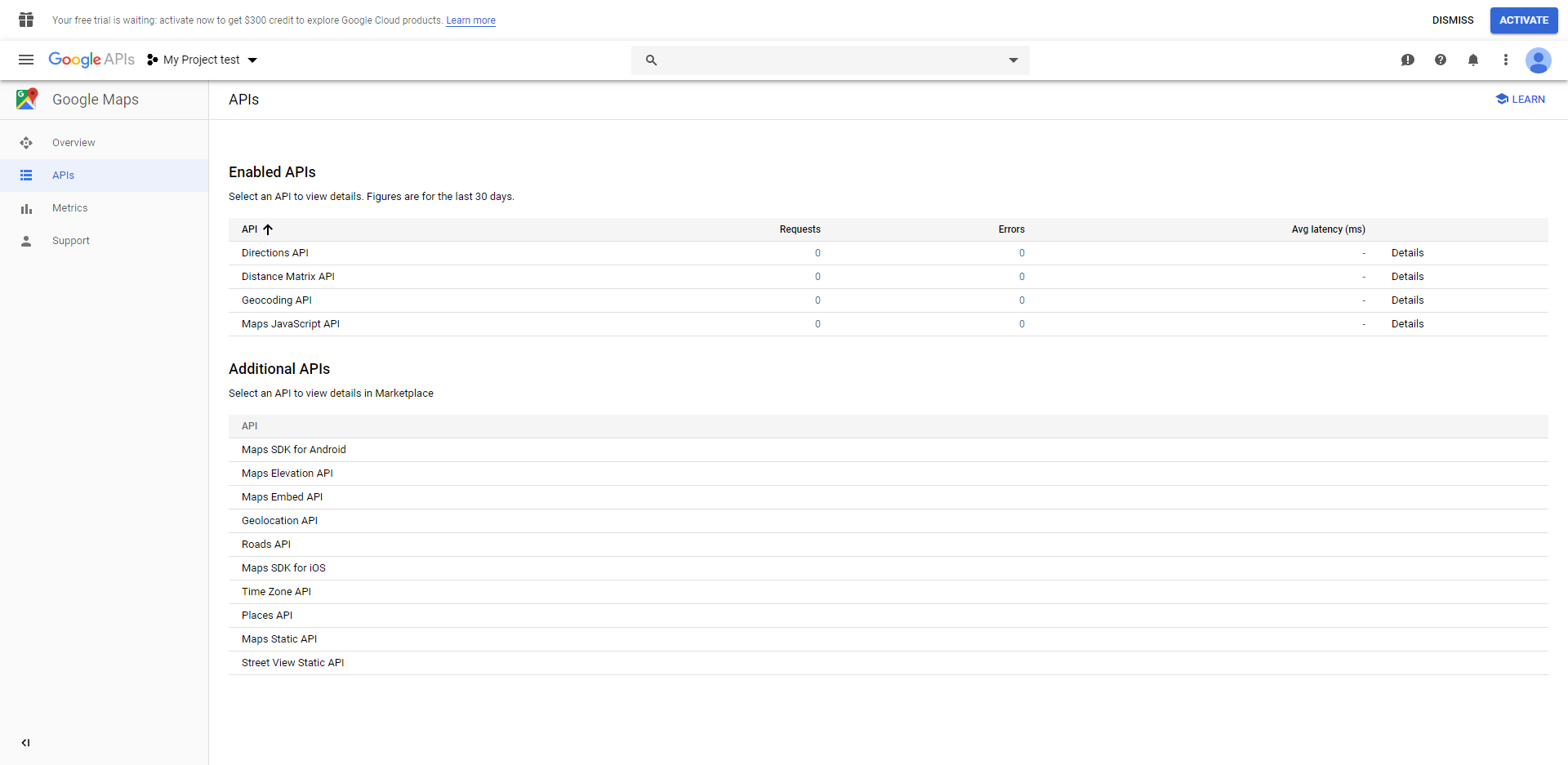
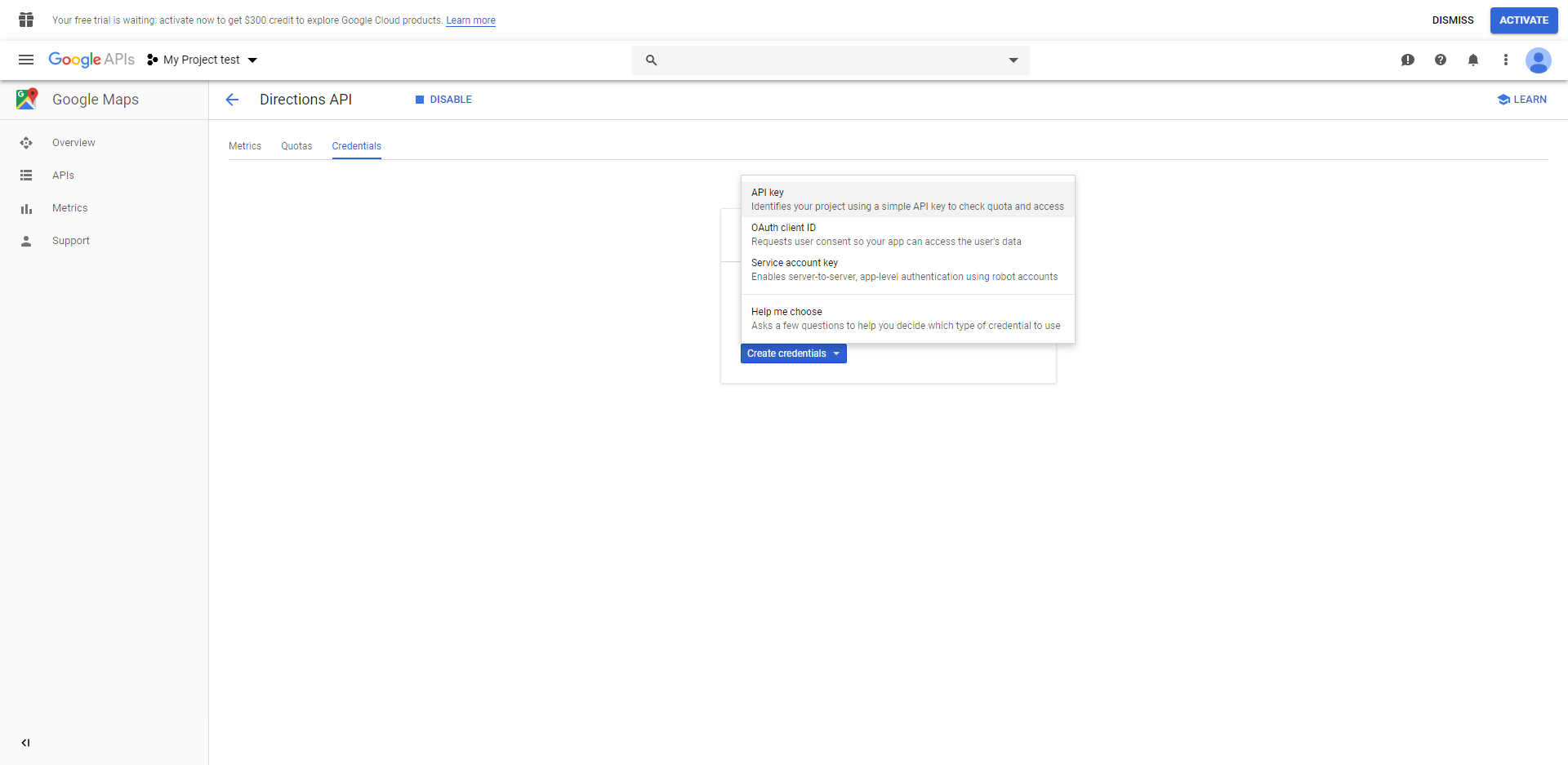
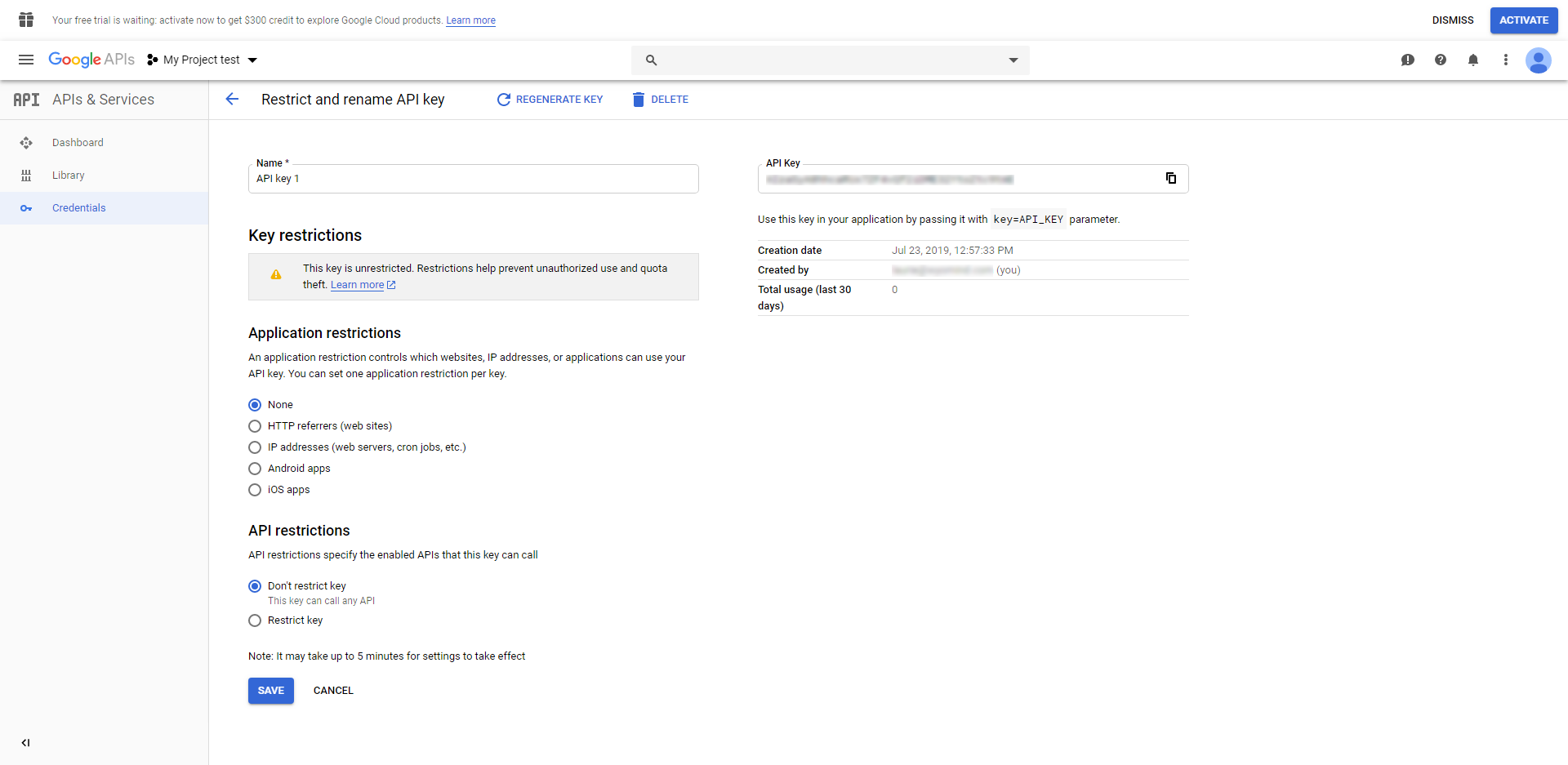
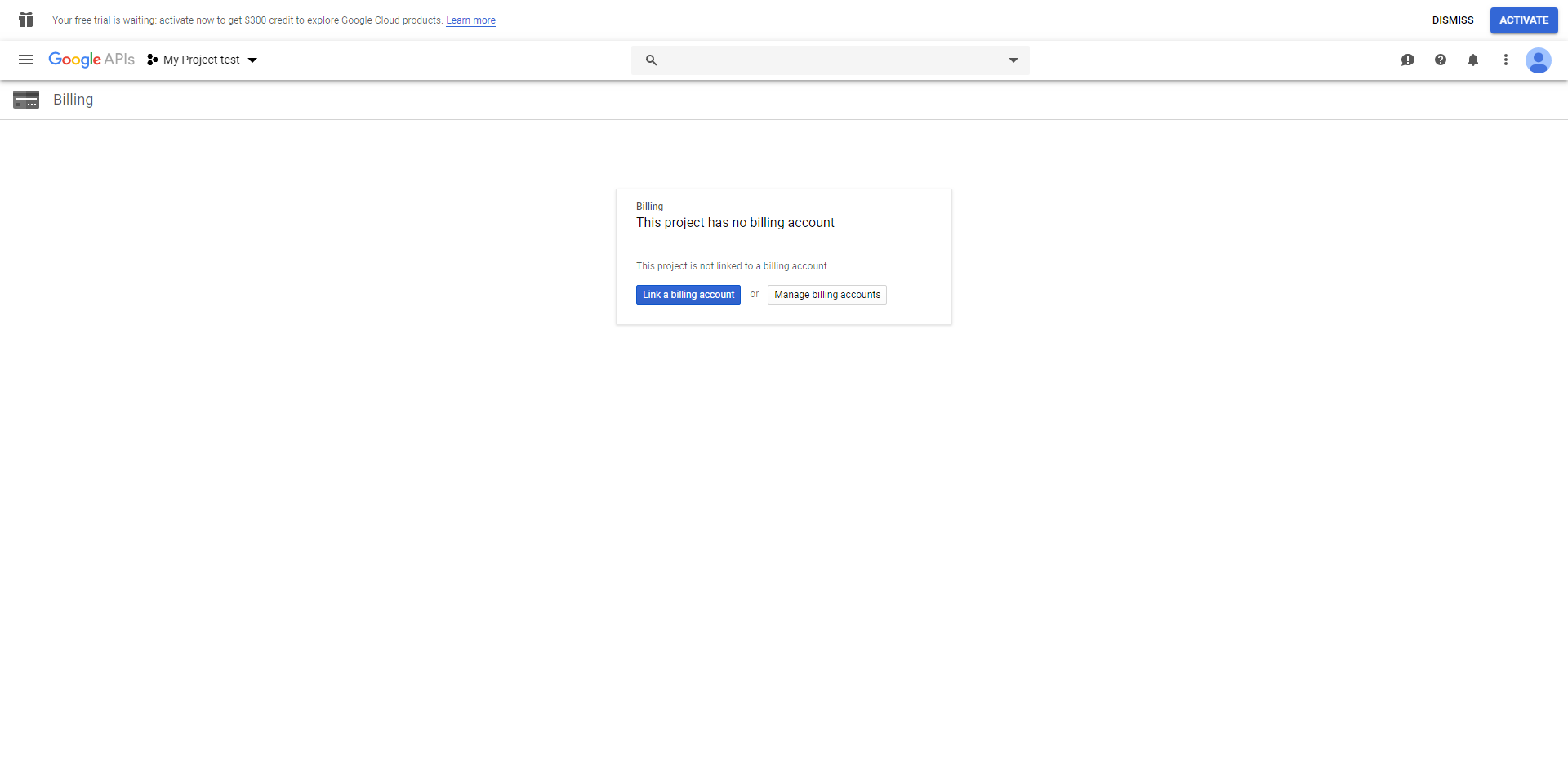
Ajoutez votre clé d'API Google
Ici, vous pourrez ajouter votre propre clé API dans Google API key.
En effet, Google demande désormais une clé API afin d'afficher la carte Google. Jetez un œil à notre FAQ pour savoir comment obtenir votre propre clé API.
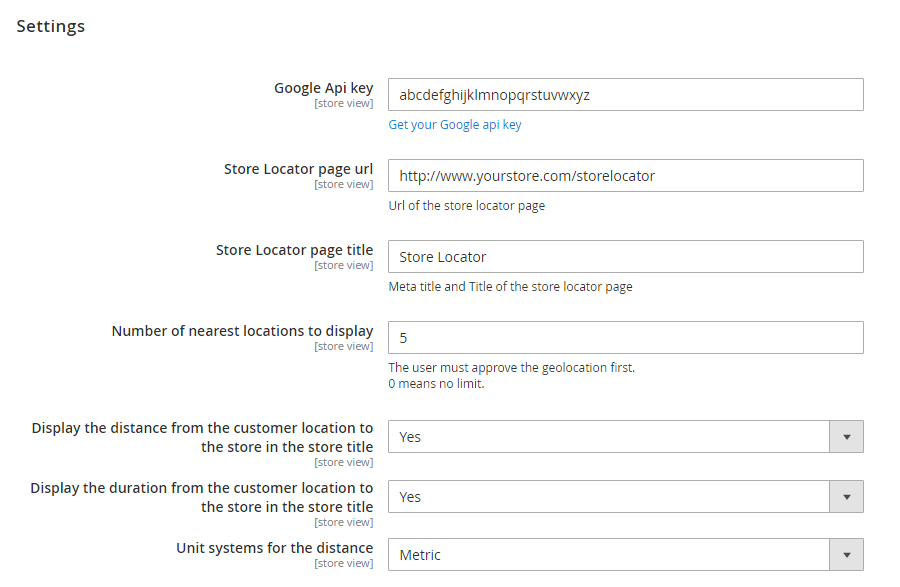
Éditez la configuration de la localisation
Vous pouvez configurer la localisation :
- Store Locator page URL
Définissez l'URL de la page du Store Locator.
Par exemple : http://www.votreboutique.com/storelocator - Store Locator page title
- Number of nearest locations to display
Notez que 0 signifie illimité. - Display the distance from the customer location to the store in the store title
Vous pouvez ajouter la distance depuis le magasin à la localisation du client. - Display the duration from the customer location to the store in the store title
Vous pouvez ajouter le temps qu'il faut depuis le magasin à la localisation du client. - Unit systems for the distance
Choisissez entre Metric et Imperial.
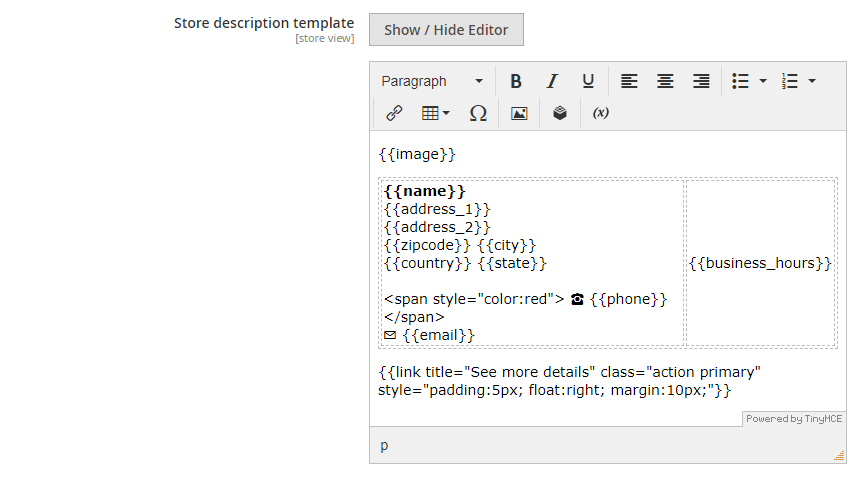
Éditez le template de la description du magasin
Vous pouvez modifier l'affichage et l'ordre des informations de vos magasins et ajouter du code PHP.
Par exemple, disons que vous souhaitez afficher le numéro de téléphone de vos points de vente en rouge. Il vous suffira simplement d'ajouter le code suivant dans le champ Store description template :
<span style="color:red"> {{phone}} </span>Éditez le template de la page du magasin
Vous avez aussi la possibilité d'éditer le template de la page du magasin.
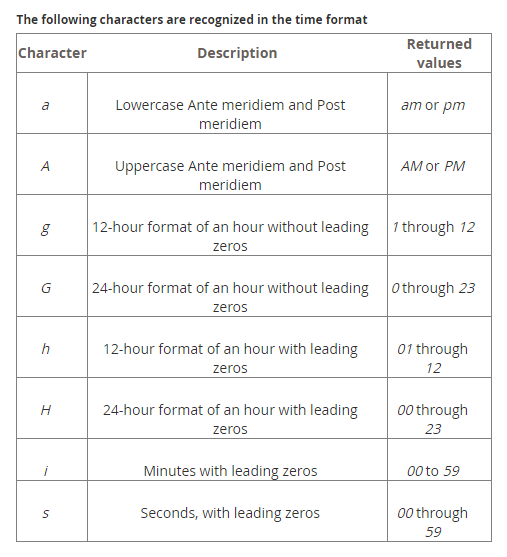
Éditez le format de date
Vous pouvez également changer le format de date.
Par exemple, pour 2:30 AM, utilisez :
h:i A
 Pour plus de détails, vous pouvez vous référer au tableau suivant :
Pour plus de détails, vous pouvez vous référer au tableau suivant :
ETAPE 2 : Configurez la carte du magasin
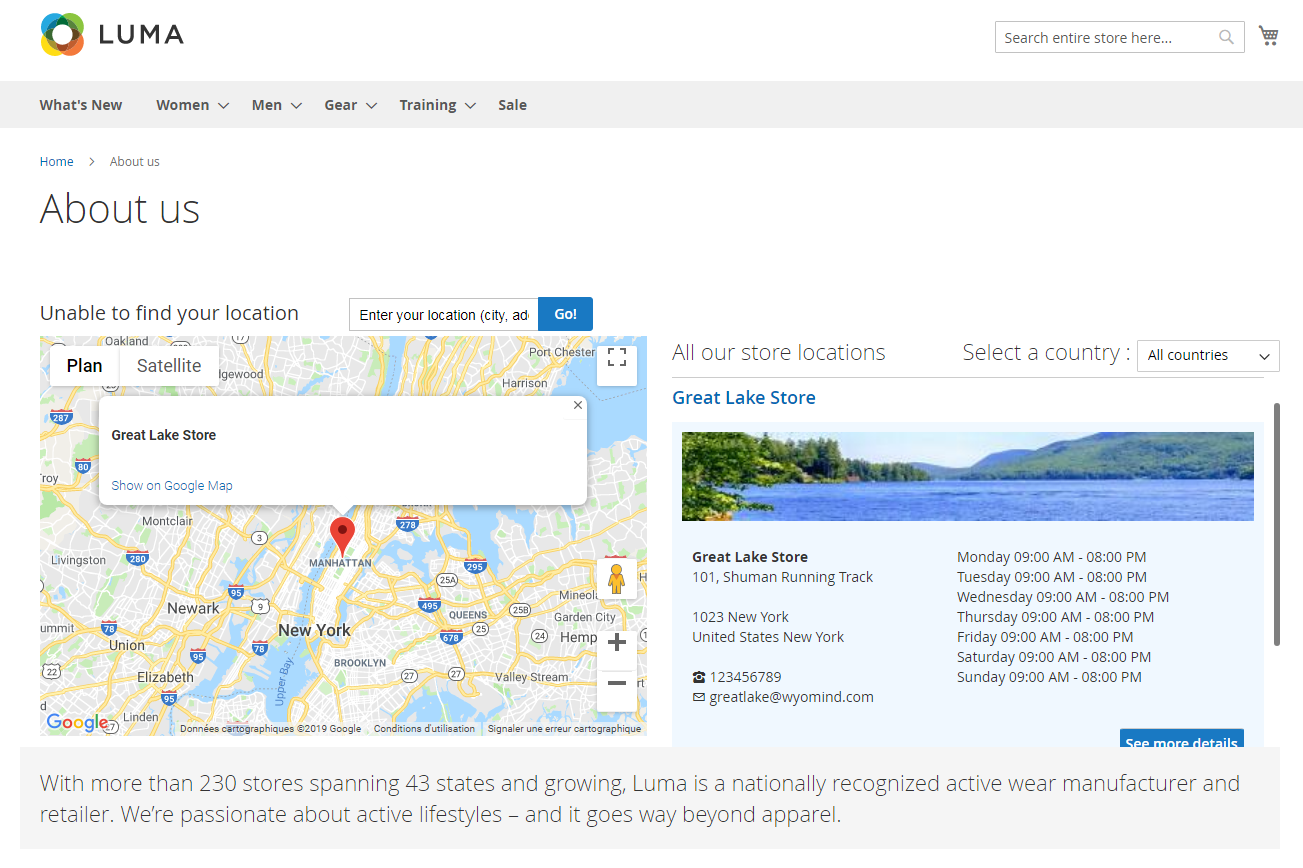
L'extension Store Locator vous offre la possibilité de configurer votre carte et de l'ajouter sur n'importe quelle page de votre site Magento 2.
Ajoutez la carte Store Locator dans une page CMS
Vous pouvez facilement ajouter la carte Store Locator à n'importe quelle page CMS enregistrée dans votre back-office Magento 2 dans :
ContentElementsPages
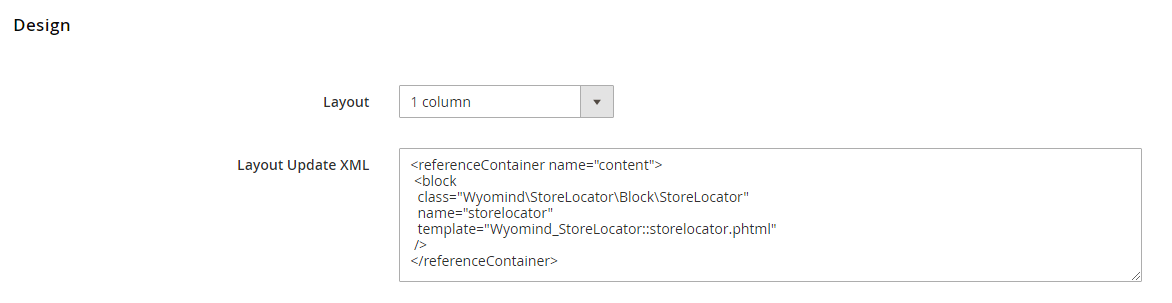
Ajoutez le code suivant dans le champ Layout update XML de l'onglet Design de la page CMS concernée :
<referenceContainer name="content">
<block
class="Wyomind\StoreLocator\Block\StoreLocator"
name="storelocator"
template="Wyomind_StoreLocator::storelocator.phtml"
/>
</referenceContainer>La carte doit désormais s'afficher sur la page CMS que vous avez choisie.
Personnalisez la carte Store Locator
Si vous disposez de compétences en PHP et HTML vous pourrez sans difficulté modifier le template permettant l'affichage de la carte Store Locator :
- Par défaut le fichier template Store Locator se situe dans :
app/code/Wyomind/Storelocator/view/frontend/storelocator.phtml - L'ensemble des styles CSS et des images appliqués à la carte Store Locator se trouvent par défaut dans :
app/code/Wyomind/Storelocator/view/frontend/web - La traduction des intitulés de la carte Store Locator peut se faire en utilisant l'outil Magento de traduction en ligne ou bien en copiant et en traduisant l'un des fichiers de traductions disponibles dans :
app/code/Wyomind/Storelocator/i18n/en_US.csv


 Magento 2
Magento 2






















































 we bought the store locator tool for our client. The took worked amazing and the support team got back to us quickly with installing and questions about setup. strongly recommend. What we loved most is the featuers and how well it works on mobile. Given that mobile is the future, we look forward to using more extensions from here for future projects. I strongly recommend them!
we bought the store locator tool for our client. The took worked amazing and the support team got back to us quickly with installing and questions about setup. strongly recommend. What we loved most is the featuers and how well it works on mobile. Given that mobile is the future, we look forward to using more extensions from here for future projects. I strongly recommend them!
 Great extension, but even better support. The team at wyomind has gone out of their way with helping us get this extension work exactly like we would like it to and they are very easy to work with. Keep up the great work!
Great extension, but even better support. The team at wyomind has gone out of their way with helping us get this extension work exactly like we would like it to and they are very easy to work with. Keep up the great work!